在Bootstrap开发框架的工作流模块中实现流程完成后更新资料状态处理
在开发查看流程表单明细的时候,在Web界面中,我们往往通过使用@RenderPage实现页面内容模块化的隔离,减少复杂度,因此把一些常用的如审批、撤销、会签、阅办等等的流程步骤都放到了通用处理的页面ViewDetail.cshtml里面实现了。那么如果在一些特殊的表单处理过程中,我们在审批完成后需要触发一个事件来修改一些业务表的数据的处理的话,就会变得麻烦起来,通用的处理就代表要损失一部分灵活性,特殊性。那是否可以通过一些处理,能够实现这些特殊更新的操作呢?本篇随笔介绍的就是这个方面,实现流程完成后更新资料状态处理。
1、页面的模块关系
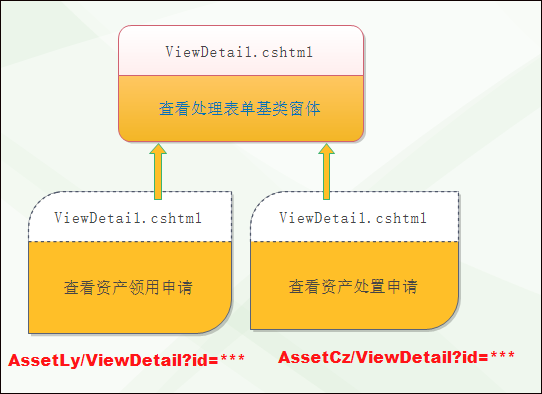
之前我在随笔《在Bootstrap开发框架的前端视图中使用@RenderPage实现页面内容模块化的隔离,减少复杂度》里面已经介绍过,对于这种有着共同内容的页面,我们可以把它提取出来,然后在主页面里面使用@RenderPage的方式进行包含进来,这样有助于我们模块化的处理。

上面通用的处理内容,全部在Apply/ViewDetail.cshtml页面里面。
它的页面内容,主要是封装一些常规的界面和处理脚本。

也就是对于一些如资产领用或者资产处置的界面,它都是包含这些基础流程显示的界面和处理逻辑的。

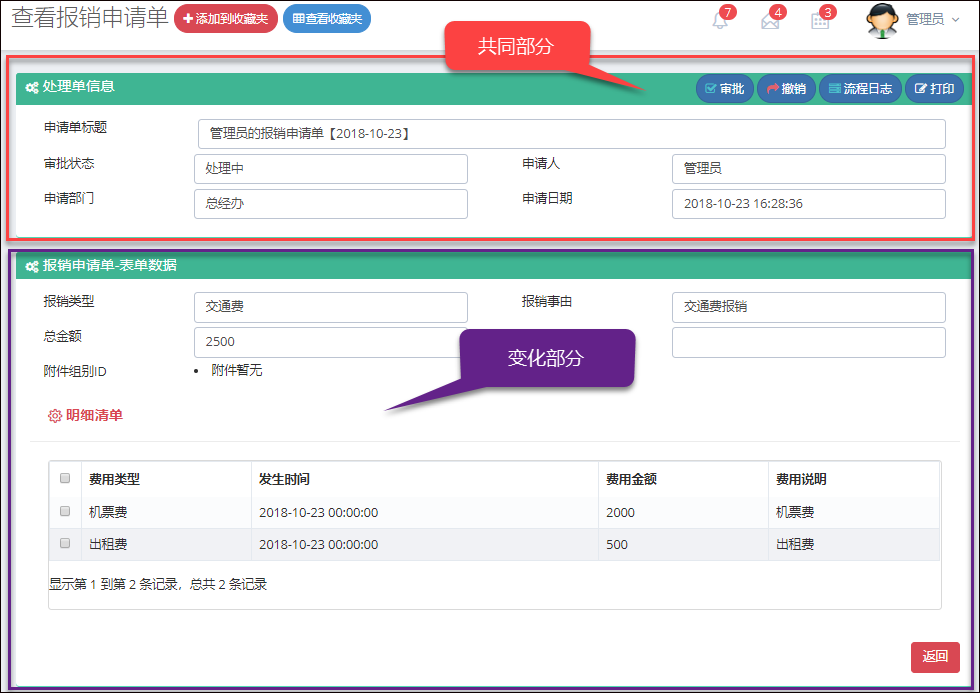
查看具体流程表单明细的界面如下所示。

或者资产领用表单的查看界面如下所示。

2、脚本的模板化处理,实现子类函数的差异性
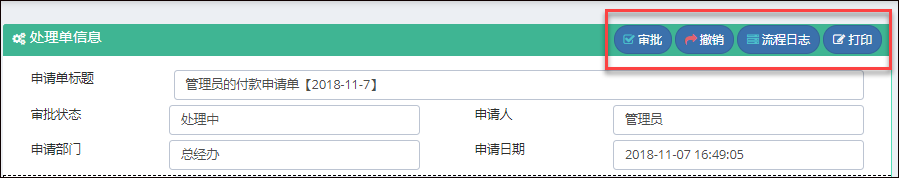
在查看信息的顶部有对应的流程处理按钮,如果用户是流程参与人,那么可以执行相关的处理。

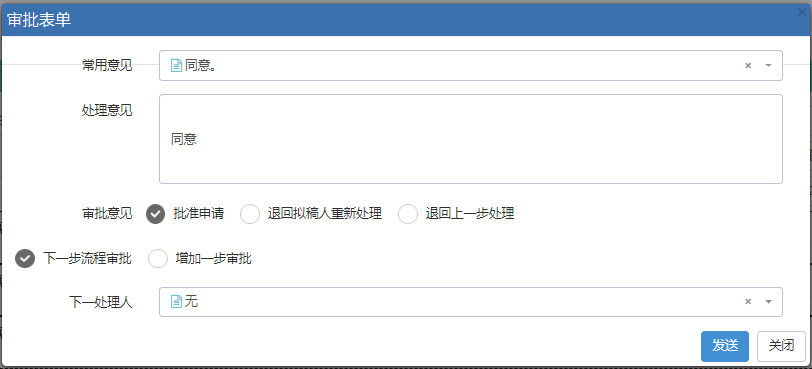
审批是一个通用的常规处理操作,弹出界面需要录入处理意见,以及下一步流程的处理人员,如下界面所示。

既然我们需要在一些业务表单结束后,触发一些后处理的事件来实现我们所需要数据的更新操作,那么我们可以通过使用Javascript的模板化方法的设计模式来实现我们需要的处理。
首先我们在通用处理的模块页面里面,定义好我们需要的函数,可以保留它不做任何事情,仅仅定义一个空壳函数就可以,不过需要在调用它的地方加上这个函数即可,而差异处理的不同,则让子类页面重载它的函数就可以实现差异性的模板方法模式。
例如我们在Apply/ViewDetail.cshtml页面,这个通用页面是相当于基类界面了,定义它的函数处理如下所示。
//审批处理后的执行操作 //该操作一般发生在申请单完成后,需要修改业务表单数据的情况 //该函数默认为空,具体逻辑给子视图页面ViewDetail.cs里面实现 function ToCompletedForm() { console.log("ToCompletedForm");//留待子类重写函数 }
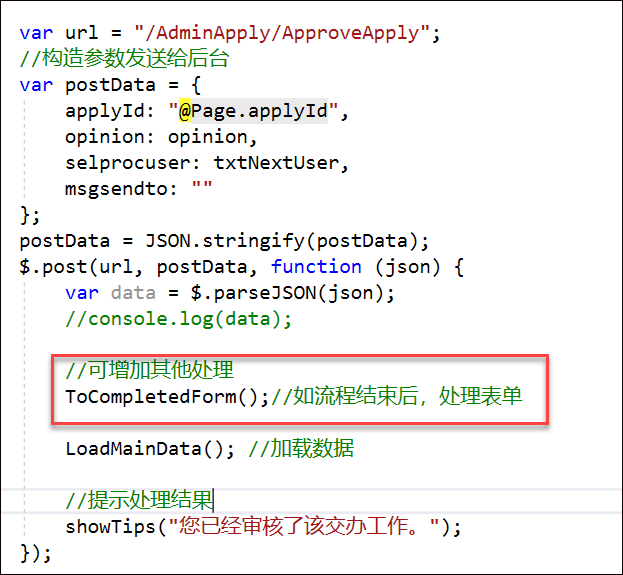
而在可能需要进行后续处理的地方,调用这个方法,以完成它的调用逻辑。

以上就是处理流程的时候,增加上这个函数处理方法的调用,其他地方如果是类似的场景,则类似处理即可。
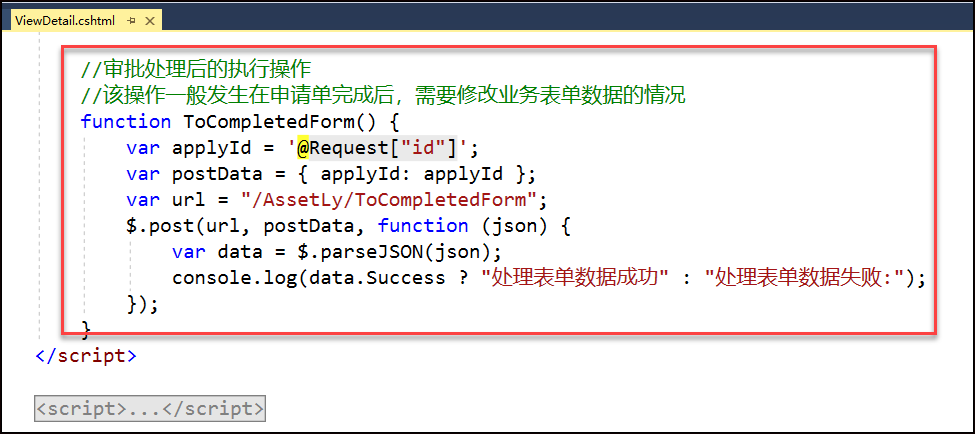
然后,我们不同的子类页面,重写好自己的处理函数就可以覆盖基类的函数ToCompletedForm的处理逻辑了。

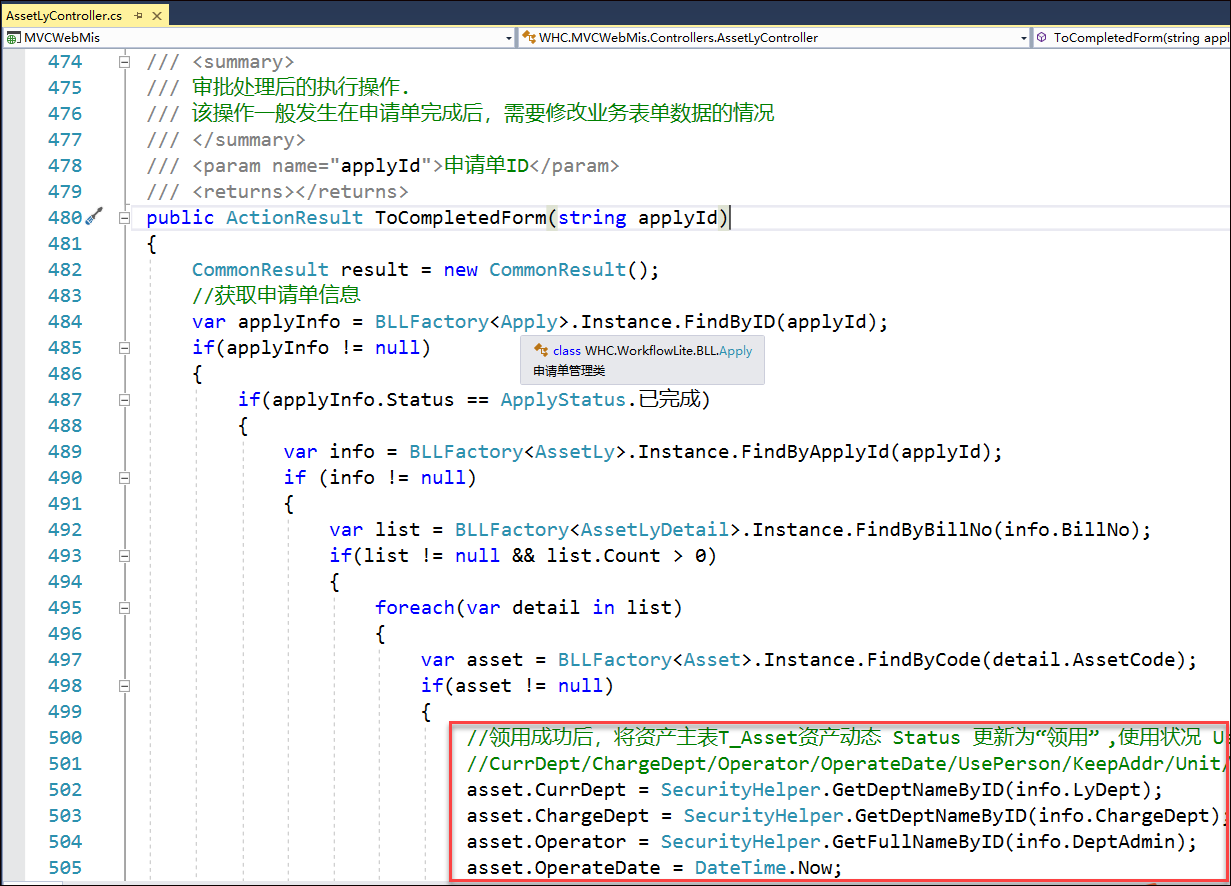
以上是资产领用流程的一个处理步骤,其中主要就是在流程结束的时候,完成一些数据更新和状态的处理操作。

以上就是对于表单完成后的一些特殊处理的实现方法,在流程结束的时刻,我们可以做更多的相关后台处理逻辑,都可以这样统一在一个后台方法中处理。
这样通过这种方式实现的逻辑,不影响页面的关系和处理过程,仅仅是我们在子页面里面重写一下处理规则即可,如果不需要,也可以不重写,不影响整个处理过程。
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



