在DevExpress程序中使用PopupContainerEdit和PopupContainer实现数据展示
在一些数据的即时查询场景中,我们可能需要对输入信息进行模糊查询并进行选择,例如在一些文本输入场景,如输入某个站点编码或者设备编码,然后获取符合的列表供用户选择的场景,本篇随笔介绍在DevExpress程序中使用PopupContainerEdit和PopupContainer实现数据展示。
1、回顾SearchLookupEdit控件使用
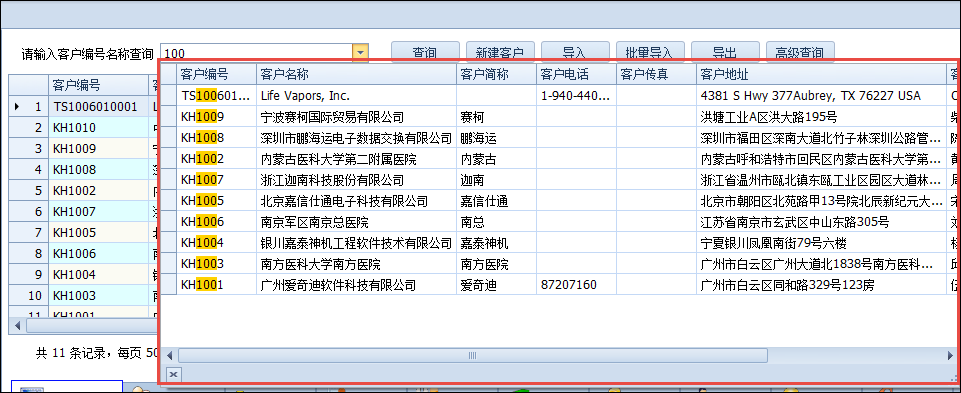
在DevExpress中,我们如果需要好的体验效果也可以用SearchLookupEdit来实现数据的查询及展示,不过这个控件,需要提前准备好数据源,然后是基于固定的数据源进行搜索的,如下所示。

这种可以在编辑框里面输入数据,并且可以实时根据输入的内容进行过滤,是一种比较好的搜索体验,不过不好的地方就是数据需要提前预先加载,如果数据库有成千上万条记录,那么这种方式弊端就比较明显了,因此不是很适合大数据,而且能够即时进行数据搜索展示的场景。
2、使用ButtonEdit的方式进行搜索
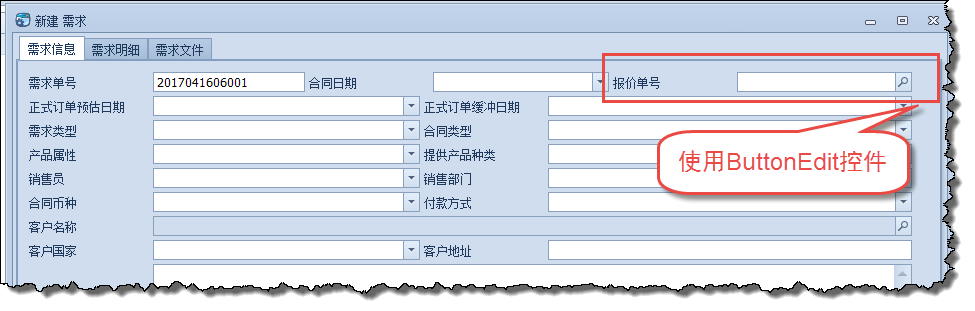
除了第一点的搜索方式外,也可以使用一种文本和按钮合并的控件来实现数据的查询选择,控件名称为ButtonEdit,界面效果如下所示。

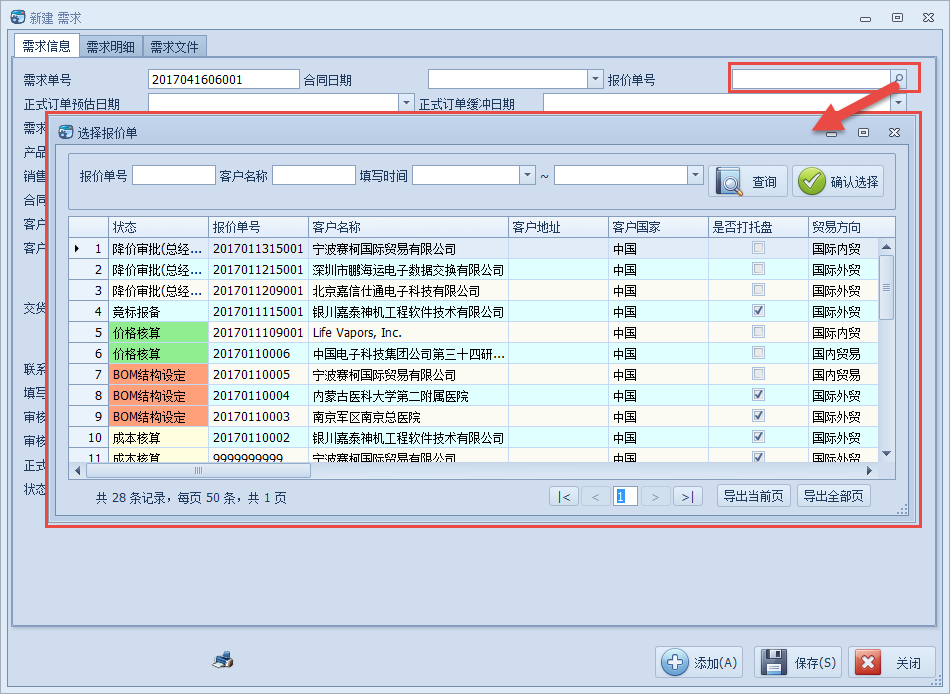
当我们单击文本输入的右侧按钮控件后,可以让它弹出一个对话框进行数据的选择,对话框窗体里面可以根据条件进行数据的分页查询,这种方式可以很好实现多条件的查询选择,双击记录选择好就关闭窗体界面即可。

上面的按钮在设计界面里面,为相关的事件添加代码即可。

实现上面功能界面的代码很简单,如下所示。
private void txtOfferNum_Properties_Click(object sender, EventArgs e) { FrmSelectOffer dlg = new FrmSelectOffer(); if(dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK) { var info = dlg.OfferInfo; if(info != null) { this.txtOfferNum.Text = info.OfferNum;
3、使用PopupContainerEdit和PopupContainer
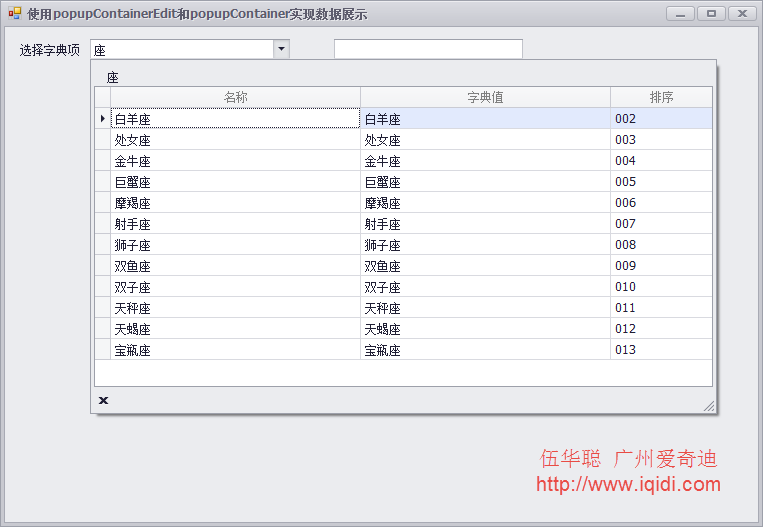
除了上面界面的选择方式外,在DevExpress里面,我们也可以使用 PopupContainerEdit和PopupContainer实现数据展示,这种方式好处就是可以在录入的时候进行及时查询,而且数据是即时加载的,不会一次性加载所有的数据,为了演示这种方式的界面处理,我做了一个小案例,如下所示。

这种方式的展示,会及时列出相关的数据,在表格控件上选择后返回主界面。

如果按键Esc,那么关闭弹出层并切换到输入层,重新输入,回车后进行查询。

首先在代码处理中,需要对输入控件的按键进行处理。
/// <summary> /// 对按键进行相关处理 /// </summary> private void popupContainerEdit1_KeyPress(object sender, KeyPressEventArgs e) { this.popupContainerEdit1.ShowPopup(); //回车的时候绑定数据源,并设置 if (e.KeyChar == '\r') { BindData(); this.gridView1.Focus(); canAcceptReturn = false; } else { this.ActiveControl = this.popupContainerEdit1; this.popupContainerEdit1.Focus(); } }
在输入回车的时候,我们执行数据查询操作。
我们这里测试了对数据字典的查询显示,只是为了演示数据的即时查询操作。
/// <summary> /// 绑定GridView的数据源 /// </summary> private void BindData() { var value = this.popupContainerEdit1.Text; this.lblName.Text = value; string condition = string.Format("Name like '%{0}%'", value); var list = BLLFactory<DictData>.Instance.Find(condition); this.gridView1.Columns.Clear(); this.gridView1.CreateColumn("Name", "名称", 200, false); this.gridView1.CreateColumn("Value", "字典值", 200, false); this.gridView1.CreateColumn("Seq", "排序", 80, false); this.gridControl1.DataSource = list; }
为了实现在列表中单击或者使用回车键进行选择,我们对相关的事件进行了处理。
private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e) { GetSelectValue(); } private void gridControl1_KeyUp(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.Enter) { if (canAcceptReturn) { GetSelectValue(); } canAcceptReturn = true; } }
private void GetSelectValue(bool closePopup = true) { var value = string.Concat(this.gridView1.GetFocusedRowCellValue("Name")); if (closePopup) { this.popupContainerEdit1.ClosePopup(); } this.popupContainerEdit1.Text = value; }
一旦容器焦点消失,我们让焦点重新回到输入控件上,如下代码实现。
private void popupContainerControl1_Leave(object sender, EventArgs e) { //容器退出的时候,重新定位焦点到编辑框 this.popupContainerEdit1.Focus(); }
整个案例代码如下所示。
public partial class Form1 : DevExpress.XtraEditors.XtraForm { /// <summary> /// 设置一个标识,是否在GridView中可以接受回车键 /// </summary> bool canAcceptReturn = false; public Form1() { InitializeComponent(); } /// <summary> /// 对按键进行相关处理 /// </summary> private void popupContainerEdit1_KeyPress(object sender, KeyPressEventArgs e) { this.popupContainerEdit1.ShowPopup(); //回车的时候绑定数据源,并设置 if (e.KeyChar == '\r') { BindData(); this.gridView1.Focus(); canAcceptReturn = false; } else { this.ActiveControl = this.popupContainerEdit1; this.popupContainerEdit1.Focus(); } } /// <summary> /// 绑定GridView的数据源 /// </summary> private void BindData() { var value = this.popupContainerEdit1.Text; this.lblName.Text = value; string condition = string.Format("Name like '%{0}%'", value); var list = BLLFactory<DictData>.Instance.Find(condition); this.gridView1.Columns.Clear(); this.gridView1.CreateColumn("Name", "名称", 200, false); this.gridView1.CreateColumn("Value", "字典值", 200, false); this.gridView1.CreateColumn("Seq", "排序", 80, false); this.gridControl1.DataSource = list; } private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e) { GetSelectValue(); } private void gridControl1_KeyUp(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.Enter) { if (canAcceptReturn) { GetSelectValue(); } canAcceptReturn = true; } } private void GetSelectValue(bool closePopup = true) { var value = string.Concat(this.gridView1.GetFocusedRowCellValue("Name")); if (closePopup) { this.popupContainerEdit1.ClosePopup(); } this.popupContainerEdit1.Text = value; } private void popupContainerControl1_Leave(object sender, EventArgs e) { //容器退出的时候,重新定位焦点到编辑框 this.popupContainerEdit1.Focus(); } private void Form1_Load(object sender, EventArgs e) { } }
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



