Winform开发中常见界面的DevExpress处理操作
我们在开发Winform程序的时候,需要经常性的对界面的一些控件进行初始化,或者经常简单的封装,以方便我们在界面设计过程中反复使用。本文主要介绍在我的一些项目中经常性的界面处理操作和代码,以便为大家开发的时候提供必要的参考。
1、选择用户的控件封装操作
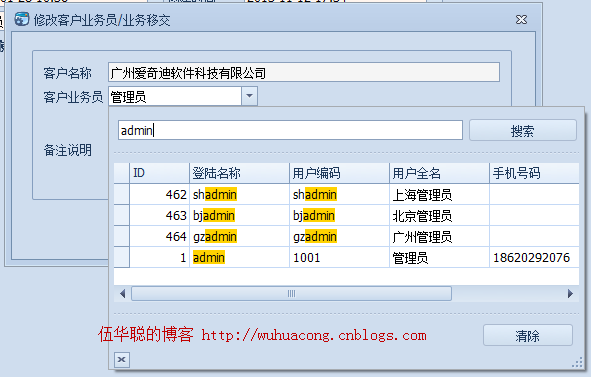
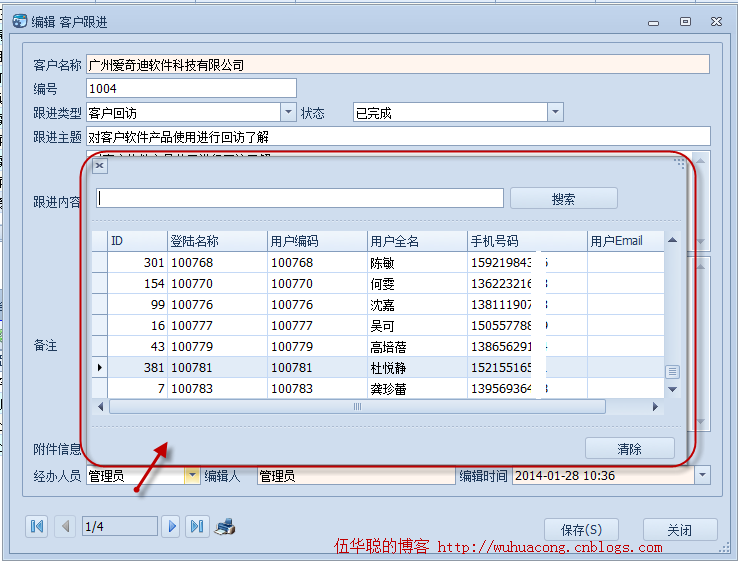
在一些系统模块里面,我们需要选择系统人员作为经办人员的操作,如下面几个界面场景所示。


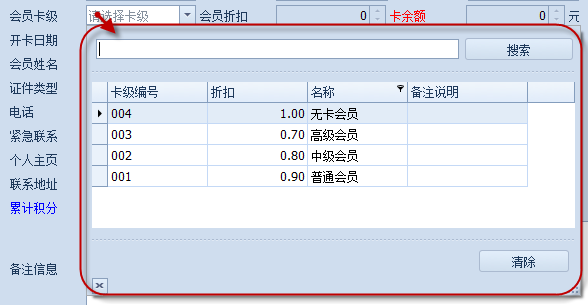
我们注意到,一般在我们选择的时候,界面会弹出一个新的层给我们选择,里面通过列表详细展示相关的信息,还可以支持搜索,非常方便。
当我们完成选择的时候,我们看到界面会只有一个人员名称的显示,不占用额外的地方显示。

这种界面效果是如何实现的呢?下面进行详细的介绍。
1)首先我们定义一个自定义控件,让其继承自XtraUserControl 即可。
/// <summary> /// 经办人员、操作人员的选择控件封装 /// </summary> public partial class OperatorSelectControl : XtraUserControl {
2)然后在DevExpress的界面工具箱上拖动一个SearchLookUpEdit 控件到我们新的用户控件OperatorSelectControl 上。

调整好用户界面控件的排版相关属性,就会得到下面的界面所示。

3)在设计视图里面,我们为这个SearchLookUpEdit控件的GridView设置它的显示字段,如下所示,每个字段主要绑定FieldName(属性或者字段)和Caption(显示名称)。

这些必备的处理操作完成后,我们可以通过代码或者设计器把这个控件的显示内容和存储内容进行设定,并绑定它的数据源即可(根据需要调用自己的函数),如下所示。
private void OperatorSelectControl_Load(object sender, EventArgs e) { if (!this.DesignMode) { txtOperator.Properties.ValueMember = "ID"; txtOperator.Properties.DisplayMember = "FullName"; txtOperator.Properties.DataSource = SecurityHelper.GetSimpleUsers(); } }
4)我们为了方便,还可以进一步处理控件的显示内容和返回的值内容,我们希望绑定值或者获取值的时候,使用Text属性就可以了,那么我们重载一下这个自定义控件的Text属性即可。
public override string Text { get { string result = ""; if (this.txtOperator.EditValue != null) { result = this.txtOperator.EditValue.ToString(); } return result; } set { this.txtOperator.EditValue = value; } }
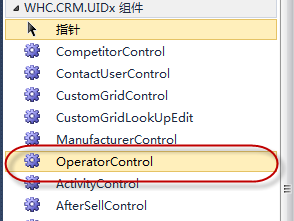
5)这样控件的操作就完成了,编译代码后,我们在工具箱上就可以看到最新的控件图标了。

接着我们把相关的控件拖动到需要的地方(如果是界面和控件在相同的工程里面,注意需要移除重复的工程引用),重新编译系统代码,那么本文开始的界面效果就可以出现了。
2、会员卡级别选择操作
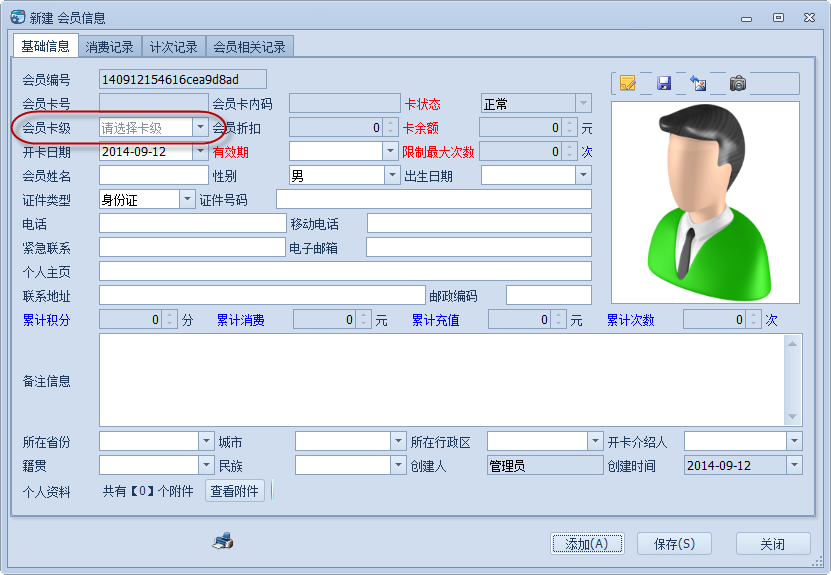
刚才说了,人员选择可以使用这种弹出列表选择的方式,其实很多地方可以用这个方式来进行选择,如一些相对比较少记录的信息就很适合这种显示方式,比如在会员管理里面的,会员卡级别的选择,也可以采用这种方式。


这个模块的做法也和第一种很类似,有点不同的是,我需要选择后把会员卡的折扣也关联显示出来,那我们应该如何处理呢?
1)定义控件和事件处理
为了方便在控件选择后进行事件的触发处理,我在这里定义了一个事件处理器SelectedValueChanged
/// <summary> /// 卡级选择控件 /// </summary> public partial class CardGradeSelectControl : XtraUserControl { /// <summary> /// 选择项发生变化的事件处理 /// </summary> public event EventHandler SelectedValueChanged;
然后在内部控件的EditValue改变的时候,在其中的事件里面触发我们自定义的事件即可, 如下所示。
private void txtCardGrade_EditValueChanged(object sender, EventArgs e) { if (SelectedValueChanged != null) { SelectedValueChanged(sender, e); } }
2)在窗体界面中自定义控件的事件调用
在会员编辑界面里面,我们对这个卡级别的选择控件的自定义事件进行处理即可。
处理事件里面,我们获取对应卡级别的优惠折扣(GetDiscountByGradeNo),然后绑定到界面的控件显示即可,这样就实现了联动效果了。
public partial class FrmEditMember : BaseEditForm { /// <summary> /// 创建一个临时对象,方便在附件管理中获取存在的GUID /// </summary> private MemberInfo tempInfo = new MemberInfo(); public FrmEditMember() { InitializeComponent(); this.txtCardGrade.SelectedValueChanged += new EventHandler(txtCardGrade_SelectedValueChanged); } void txtCardGrade_SelectedValueChanged(object sender, EventArgs e) { string gradeNo = txtCardGrade.Text; if (!string.IsNullOrEmpty(gradeNo)) { this.txtDiscount.Value = BLLFactory<CardGrade>.Instance.GetDiscountByGradeNo(gradeNo); } }
3、创建人员和创建时间的显示处理
在我们窗体数据的编辑界面里面,为了友好显示,我们可能需要显示数据的创建人和创建时间。这种效果是如何实现的,我们来看看。

1)数据显示时候处理
数据显示的时候,可能是新增界面的显示,也可以是现有记录的显示,我们需要区分对待。
如果是已有数据,我们需要解析创建人员的ID,显示已有时间即可;如果是新增界面,那么我们把当前登陆用户的名称显示出来,及显示当前时间即可。
在设计模式里面,把控件设置为ReadOnly=true,不用编辑修改控件的值即可。
/// <summary> /// 数据显示的函数 /// </summary> public override void DisplayData() { InitDictItem();//数据字典加载(公用) if (!string.IsNullOrEmpty(ID)) { #region 显示信息 MemberInfo info = BLLFactory<WHC.Member.BLL.Member>.Instance.FindByID(ID); if (info != null) { tempInfo = info;//重新给临时对象赋值,使之指向存在的记录对象 txtHandNo.Text = info.HandNo; txtCardNo.Text = info.CardNo; txtCardCode.Text = info.CardCode; txtCardStatus.SetComboBoxItem(info.CardStatus.ToString()); txtOpenUser.Text = info.OpenUser;
.............. txtCreator.Text = SecurityHelper.GetFullNameByID(info.Creator); txtCreateTime.SetDateTime(info.CreateTime); } #endregion } else {this.txtOpenDate.DateTime = DateTime.Now; this.txtHandNo.Text = IDUtils.NewId(); this.txtCreateTime.DateTime = DateTime.Now; this.txtCreator.Text = LoginUserInfo.FullName;//默认为当前登录用户 } this.portraitControl1.MemberID = tempInfo.ID; this.portraitControl1.BindPicture(tempInfo.ID); //tempInfo在对象存在则为指定对象,新建则是全新的对象,但有一些初始化的GUID用于附件上传 SetAttachInfo(tempInfo); }
但用户保存操作的时候,如果是新增数据,我们需要把当前时间和当前用户的信息记录到数据库里面,因此需要增加一些代码进行数据的关联处理。
/// <summary> /// 新增状态下的数据保存 /// </summary> /// <returns></returns> public override bool SaveAddNew() { MemberInfo info = tempInfo;//必须使用存在的局部变量,因为部分信息可能被附件使用 SetInfo(info); info.Creator = LoginUserInfo.ID.ToString(); info.CreateTime = DateTime.Now; info.Dept_ID = LoginUserInfo.DeptId; info.Company_ID = LoginUserInfo.CompanyId; try { #region 新增数据 //检查是否还有其他相同关键字的记录 bool exist = BLLFactory<WHC.Member.BLL.Member>.Instance.IsExistKey("CardNo", info.CardNo); if (exist) { MessageDxUtil.ShowTips("指定的【会员卡号】已经存在,不能重复添加,请修改"); return false; } bool succeed = BLLFactory<WHC.Member.BLL.Member>.Instance.Insert(info); if (succeed) { //可添加其他关联操作 return true; } #endregion } catch (Exception ex) { LogTextHelper.Error(ex); MessageDxUtil.ShowError(ex.Message); } return false; }
我们为了方便,一般是在数据库存储人员的ID,但是列表显示的时候,我们也就需要把对应的人员ID转换为人员名称了。
this.winGridViewPager1.gridView1.CustomColumnDisplayText += new DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText);
void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) { if (e.Column.FieldName == "Operator" || e.Column.FieldName == "Editor" || e.Column.FieldName == "Creator") { if (e.Value != null) { e.DisplayText = SecurityHelper.GetFullNameByID(e.Value.ToString()); } } }
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



