使用WPF开发自定义用户控件,以及实现相关自定义事件的处理
在前面随笔《使用Winform开发自定义用户控件,以及实现相关自定义事件的处理》中介绍了Winform用户自定义控件的处理,对于Winform自定义的用户控件来说,它的呈现方式主要就是基于GDI+进行渲染的,对于数量不多的控件呈现,一般不会觉察性能有太多的问题,随着控件的数量大量的增加,就会产生性能问题,比较缓慢,或者句柄创建异常等问题。本篇随笔介绍WPF技术处理的自定义用户控件,引入虚拟化技术的处理,较好的解决这些问题。
前面例子我测试一次性在界面呈现的控件总数接近2k左右的时候,句柄就会创建异常。由于Winform控件没有引入虚拟化技术来重用UI控件的资源,因此控件呈现量多的话,就会有严重的性能问题。而WPF引入的虚拟化技术后,对于UI资源的重用就会降低界面的消耗,而且即使数量再大,也不会有卡顿的问题。其原理就是UI变化还是那些内容,触发滚动的时候,也只是对可见控件的数据进行更新,从而大量减少UI控件创建刷新的消耗。
如果接触过IOS开发的时候,它们的处理也是一样,在介绍列表处理绑定的时候,它本身就强制重用列表项的资源,从而达到降低UI资源消耗 的目的。
1、WPF对于简单的用户控件和虚拟化的处理
我们来介绍自定义控件之前,我们先来了解一下虚拟化的技术处理。
在WPF应用程序开发过程中,大数据量的数据展现通常都要考虑性能问题。
例如对于WPF程序来说,原始数据源数据量很大,但是某一时刻数据容器中的可见元素个数是有限的,剩余大多数元素都处于不可见状态,如果一次性将所有的数据元素都渲染出来则会非常的消耗性能。因而可以考虑只渲染当前可视区域内的元素,当可视区域内的元素需要发生改变时,再渲染即将展现的元素,最后将不再需要展现的元素清除掉,这样可以大大提高性能。
WPF列表控件提供的最重要功能是UI虚拟化(UI Virtaulization),UI 虚拟化是列表仅为当前显示项创建容器对象的一种技术。
在WPF中System.Windows.Controls命名空间下的VirtualizingStackPanel可以实现数据展现的虚拟化功能,ListBox的默认元素展现容器就是它。但有时VirtualizingStackPanel的布局并不能满足我们的实际需要,此时就需要实现自定义布局的虚拟容器了。
要想实现一个虚拟容器,并让虚拟容器正常工作,必须满足以下两个条件:
1、容器继承自System.Windows.Controls.VirtualizingPanel,并实现子元素的实例化、虚拟化及布局处理。
2、虚拟容器要做为一个System.Windows.Controls.ItemsControl(或继承自ItemsControl的类)实例的ItemsPanel(实际上是定义一个ItemsPanelTemplate)
我在这里首先介绍如何使用虚拟化容器控件即可,自定义的处理可以在熟悉后,参考一些代码进行处理即可。
VirtualizingPanel从一开始就存在于 WPF 中。这提供了不必立即为可视化创建ItemsControl的所有 UI 元素的可能性。
VirtualizingPanel类中实现以下几项依赖属性。
- CacheLength/CacheLengthUnit
- IsContainerVirtualizable
- IsVirtualizing
- IsVirtualizingWhenGrouping
- ScrollUnit
- VirtualizationMode
VirtualizingPanel 可以通过CacheLengthUnit 设置缓存单元。可能的有:Item、Page、Pixel 几个不同的项目,这确定了视口之前和之后的缓存大小。这样可以避免 UI 元素只在可见时才生成。
例如对于ListBox控件的虚拟化处理,代码如下所示。
<ListBox ItemsSource="{Binding VirtualizedBooks}" ItemTemplate="{StaticResource BookTemplate}" VirtualizingPanel.IsVirtualizing="True" VirtualizingPanel.CacheLength="1,2" VirtualizingPanel.CacheLengthUnit="Page"/>
在我之前的WPF相关随笔中,我介绍过UI部分,采用了lepoco/wpfui 的项目界面来集成处理的。
GitHub地址:https://github.com/lepoco/wpfui
文档地址:https://wpfui.lepo.co/documentation/
lepoco/wpfui 的项目控件组中也提供了一个类似流式布局(类似Winform的FlowLayoutPanel)的虚拟化控件VirtualizingItemsControl,比较好用,我们借鉴来介绍一下。
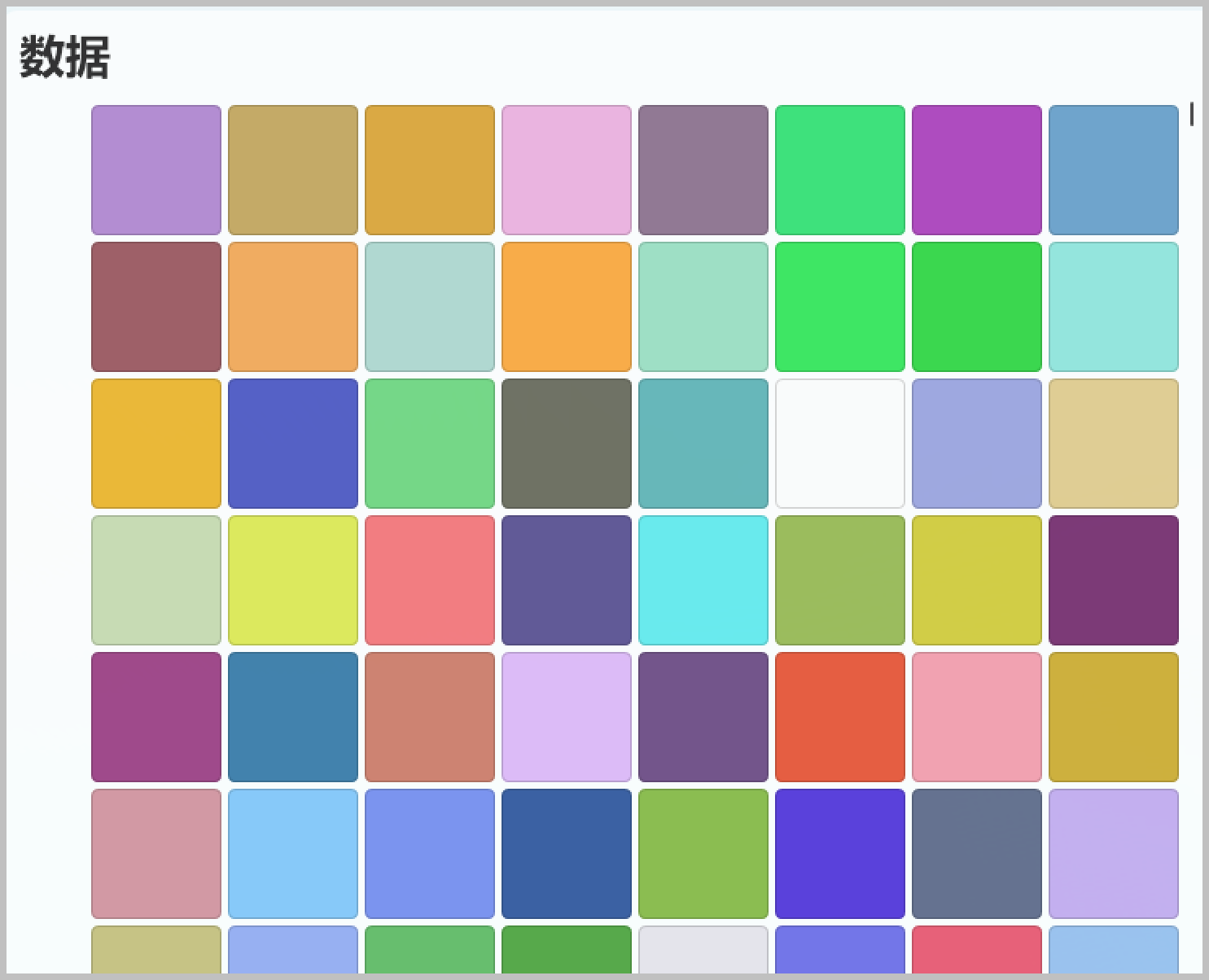
<ui:VirtualizingItemsControl Foreground="{DynamicResource TextFillColorSecondaryBrush}" ItemsSource="{Binding ViewModel.Colors, Mode=OneWay}" VirtualizingPanel.CacheLengthUnit="Item"> <ItemsControl.ItemTemplate> <DataTemplate DataType="{x:Type models:DataColor}"> <ui:Button Width="80" Height="80" Margin="2" Padding="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Appearance="Secondary" Background="{Binding Color, Mode=OneWay}" FontSize="25" Icon="Fluent24" /> </DataTemplate> </ItemsControl.ItemTemplate> </ui:VirtualizingItemsControl>
这个界面的效果如下所示,它的后端ViewModel的数据模型中绑定9k左右个记录对象,而在UI虚拟化的加持下,滚动处理没有任何卡顿,这就是其虚拟化优势所在。

我们上面为了简单介绍呈现的效果,主要在模板里面放置了一个简单的按钮控件来定义颜色块,我们开发的界面往往相对会复杂一些,如果我们不太考虑重用界面元素,简单的对象组装可以在这个 DataTemplate 模板里面进行处理,如下代码所示。
<ui:VirtualizingItemsControl Foreground="{DynamicResource TextFillColorSecondaryBrush}" ItemsSource="{Binding ViewModel.Colors, Mode=OneWay}" VirtualizingPanel.CacheLengthUnit="Item"> <ItemsControl.ItemTemplate> <DataTemplate DataType="{x:Type models:DataColor}"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="50" /> </Grid.RowDefinitions> <ui:Button Grid.Row="0" Width="80" Height="80" Margin="2" Padding="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Appearance="Secondary" Background="{Binding Color, Mode=OneWay}" FontSize="25" Icon="Fluent24" /> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="20*" /> <ColumnDefinition Width="20*" /> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" FontWeight="Bold" Foreground="Red" Text="左侧" TextAlignment="Center" /> <TextBlock Grid.Column="1" FontWeight="Black" Foreground="Blue" Text="右侧" TextAlignment="Center" /> </Grid> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> </ui:VirtualizingItemsControl>
通过我们自定义的Grid布局,很好的组织起来相关的自定义控件的界面效果,会得到项目的界面效果。

2、WPF自定义控件的处理
前面介绍了一些基础的虚拟化控件容器和一些常规的自定义控件内容的只是,我们在开发桌面程序的时候,为了方便重用等原因,我们往往把一些复杂的界面元素逐层分解,组合成一些自定义的控件,然后组装层更高级的自定义控件,这样就可以构建界面和逻辑比较复杂的一些界面元素了。
在前面随笔《使用Winform开发自定义用户控件,以及实现相关自定义事件的处理》中介绍了Winform用户自定义控件的处理,其实WPF的处理思路也是类似,只是具体细节有所差异而已。
前面文章中介绍,为了使用户控件更加规范化,我们可以定义一个接口,声明相关的属性和处理方法,如下代码所示。(这部分WPF和Winform自定义控件开发一样处理)
/// <summary> /// 自定义控件的接口 /// </summary> public interface INumber { /// <summary> /// 数字 /// </summary> string Number { get; set; } /// <summary> /// 数值颜色 /// </summary> Color Color { get; set; } /// <summary> /// 显示文本 /// </summary> string Animal { get; set; } /// <summary> /// 显示文本 /// </summary> string WuHan { get; set; } /// <summary> /// 设置选中的内容的处理 /// </summary> /// <param name="data">事件数据</param> void SetSelected(ClickEventData data); }
和WInform开发一样,WPF也是创建一个自定义的控件,在项目上右键添加自定义控件,如下界面所示。

我们同样命名为NumberItem,最终后台Xaml的C#代码生成如下所示(我们让它继承接口 INumber )。
/// <summary> /// NumberItem.xaml 的交互逻辑 /// </summary> public partial class NumberItem : UserControl, INumber
WPF自定义控件实现接口的属性定义,不是简单的处理,需要按照WPF的属性处理规则,这里和Winform处理有些小差异。
/// <summary> /// NumberItem.xaml 的交互逻辑 /// </summary> public partial class NumberItem : UserControl, INumber { #region 控件属性定义 /// <summary> /// 数字 /// </summary> public string Number { get { return (string)GetValue(NumberProperty); } set { SetValue(NumberProperty, value); } } /// <summary> /// 颜色 /// </summary> public Color Color { get { return (Color)GetValue(ColorProperty); } set { SetValue(ColorProperty, value); } } /// <summary> /// 显示文本 /// </summary> public string Animal { get { return (string)GetValue(AnimalProperty); } set { SetValue(AnimalProperty, value); } } /// <summary> /// 显示文本 /// </summary> public string WuHan { get { return (string)GetValue(WuHanProperty); } set { SetValue(WuHanProperty, value); } } public static readonly DependencyProperty ColorProperty = DependencyProperty.Register( nameof(Color), typeof(Color), typeof(NumberItem), new FrameworkPropertyMetadata(Colors.Transparent, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault)); public static readonly DependencyProperty NumberProperty = DependencyProperty.Register( nameof(Number), typeof(string), typeof(NumberItem), new FrameworkPropertyMetadata(null, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault, new PropertyChangedCallback(OnNumberPropertyChanged))); public static readonly DependencyProperty AnimalProperty = DependencyProperty.Register( nameof(Animal), typeof(string), typeof(NumberItem), new FrameworkPropertyMetadata(null, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault)); public static readonly DependencyProperty WuHanProperty = DependencyProperty.Register( nameof(WuHan), typeof(string), typeof(NumberItem), new FrameworkPropertyMetadata(null, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault)); #endregion
我们可以看到属性名称的取值和赋值,通过GetValue、SetValue 的操作实现,同时需要定义一个静态变量 DependencyProperty 的属性定义,如 ***Property。
这个是WPF属性的常规处理,没增加一个属性名称,就增加一个对应类型DependencyProperty 的**Property,如下所示。
public static readonly DependencyProperty ColorProperty = DependencyProperty.Register( nameof(Color), typeof(Color), typeof(NumberItem), new FrameworkPropertyMetadata(Colors.Transparent, FrameworkPropertyMetadataOptions.BindsTwoWayByDefault));
自定义控件的事件通知,有两种处理方法,可以通过常规事件的冒泡层层推送到界面顶端处理,也可以使用MVVM的消息通知(类似消息总线的处理),我们先来介绍MVVM的消息通知,因为它最为简单易用。
而这里所说的MVVM包,是指微软的 CommunityToolkit.Mvvm的组件包,有兴趣可以全面了解一下。
CommunityToolkit.Mvvm (又名 MVVM 工具包,以前名为 Microsoft.Toolkit.Mvvm) 是一个现代、快速且模块化的 MVVM 库。 它是 .NET 社区工具包的一部分,围绕以下原则构建:
- 平台和运行时独立 - .NET Standard 2.0、 .NET Standard 2.1 和 .NET 6🚀 (UI Framework 不可知)
- 易于选取和使用 - 在“MVVM”) 之外,对应用程序结构或编码范例 (没有严格的要求,即灵活使用。
- 点菜 - 自由选择要使用的组件。
- 参考实现 - 精益和性能,为基类库中包含的接口提供实现,但缺少直接使用它们的具体类型。
MVVM 工具包由 Microsoft 维护和发布,是 .NET Foundation 的一部分。 它还由内置于 Windows 中的多个第一方应用程序使用。
此包面向 .NET Standard,因此可在任何应用平台上使用:UWP、WinForms、WPF、Xamarin、Uno 等;和在任何运行时上:.NET Native、.NET Core、.NET Framework或 Mono。 它在所有它们上运行。 API 图面在所有情况下都是相同的,因此非常适合生成共享库。
官网介绍地址:https://learn.microsoft.com/zh-cn/dotnet/communitytoolkit/mvvm/
CommunityToolkit.Mvvm 类型包括如下列表,它的便利之处,主要通过标记式的特性(Attribute)来实现相关的代码的生成,简化了原来的代码。

例如我们对于自定义控件的文本信息,双击触发自定义控件事件处理,它的Xaml界面代码如下所示。
<TextBlock x:Name="labelNumber" Background="{Binding Color, Converter={StaticResource ColorConverter}, ElementName=Item}" FontSize="18" FontWeight="Bold" Foreground="White" Text="{Binding Number, ElementName=Item}" TextAlignment="Center"> <TextBlock.InputBindings> <MouseBinding Command="{Binding DoubleClickCommand, ElementName=Item}" CommandParameter="Number" MouseAction="LeftDoubleClick" /> </TextBlock.InputBindings> </TextBlock>
我们双击文本的时候,触发一个DoubleClickCommand 的命令。其里面主要核心就是利用MVVM推送一条消息即可,如下代码所示。
//发送MVVM消息信息通知方式(一) WeakReferenceMessenger.Default.Send(new ClickEventMessage(eventData));
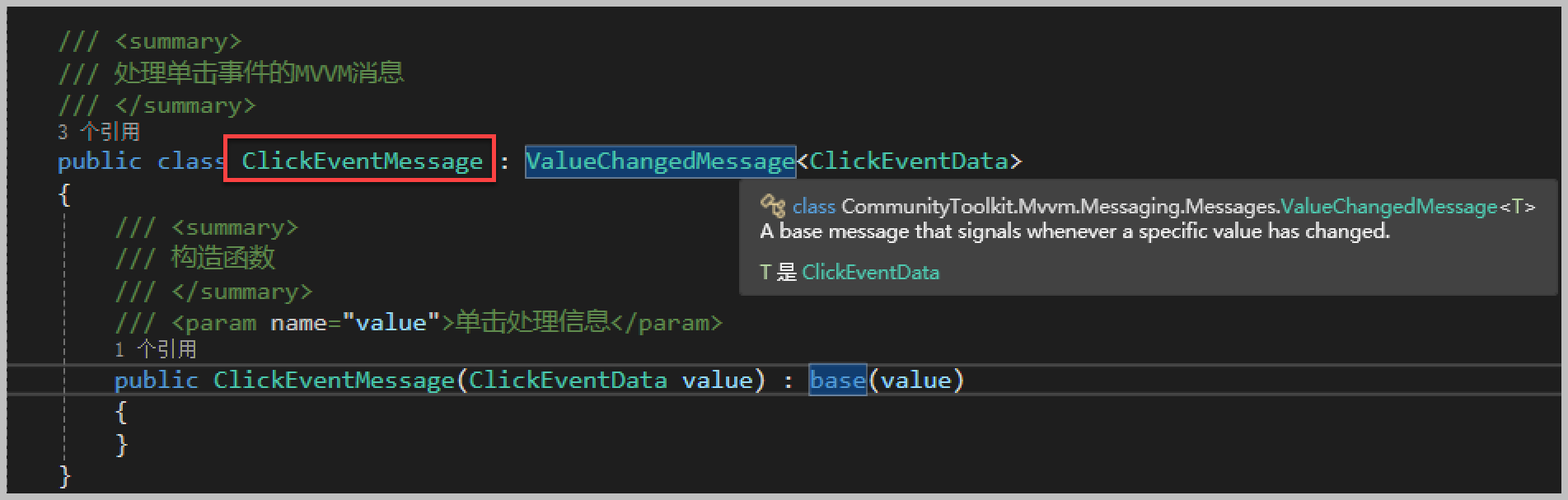
而其中 ClickEventMessage 是我们根据要求定义的一个消息对象类,如下代码所示。

完整的Command命令如下所示。
/// <summary> /// 双击触发MVVM消息通知 /// </summary> /// <param name="typeName">处理类型:Number、Animal、WuHan</param> /// <returns></returns> [RelayCommand] private async Task DoubleClick(string typeName) { var clickType = ClickEventType.Number; var clickValue = this.Number; ..............//处理不同typeName值逻辑//事件数据 var eventData = new ClickEventData(clickType, clickValue); //发送MVVM消息信息通知方式(一) WeakReferenceMessenger.Default.Send(new ClickEventMessage(eventData)); }
通过这样的消息发送,就需要有个地方来接收这个信息的,我们在需要处理事件的父窗口中拦截处理消息即可。
//处理MVVM的消息通知 WeakReferenceMessenger.Default.Register<ClickEventMessage>(this, (r, m) => { var data = m.Value; var list = ControlHelper.FindVisualChildren<LotteryItemControl>(this.listControl); foreach (var lottery in list) { lottery.SetSelected(data); } });
其中ControlHelper.FindVisualChildren 的辅助类主要就是根据父对象,递归获得下面指定类型的控件集合,其主要是通过系统辅助类VisualTreeHelper进行控件递归的查询处理,这里不再深入介绍。
上面的逻辑,就是获得控件的消息后,对该容器的控件递归获得指定类型的控件,然后对容器中的控件逐一进行SetSelected的选中处理,从而改变控件的绘制状态。
而LotteryItemControl就是一个比NumberItem自定义控件,更高一层的界面组织者,也是一个自定义用户控件。

里面就是放置多个NumberItem自定义控件,组织起来呈现一定的规则排列即可。
自定义控件同样需要绑定一个属性LotteryInfo,以及WPF属性LotteryInfoProperty。在属性变化的时候,触发界面控件数据的绑定处理即可。

其中InitData就是对里面的控件内容逐一更新显示即可,这里由于篇幅原因不再介绍太细节的地方。
完成了较高层次的自定义控件开发后,我们最后一步就是把这些自定义控件,通过虚拟化的控件容器方式来呈现出来,如下代码所示。
<ui:VirtualizingItemsControl x:Name="listControl" Grid.Row="1" Foreground="{DynamicResource TextFillColorSecondaryBrush}" ItemsSource="{Binding ViewModel.LotteryList, Mode=OneWay}"> <ItemsControl.ItemTemplate> <DataTemplate> <control:LotteryItemControl Margin="0,0,10,5" LotteryInfo="{Binding Mode=OneWay}" /> </DataTemplate> </ItemsControl.ItemTemplate> </ui:VirtualizingItemsControl>
通过在容器中绑定ViewModel中的 LotteryList集合,在容器模板中,自定义控件通过Binding 绑定获得对应的属性值,从而层层往下处理,最终呈现出所需要的组合型界面效果。
由于虚拟化控件容器的引入,单次展现几千个记录也不会受任何UI性能的影响,因为界面实际上就是仅仅呈现可见空间内的一些控件,滚动视图的时候,变化了数据,只是更新了已有的UI部件,因此性能不在受太大的影响,这也是我们在大量显示界面元素的时候,最佳的方式了。
本篇随笔对照Winform自定义控件的开发模式和WPF自定义控件的开发模式,可以看到WPF利用虚拟化技术,减少了对界面UI消耗的性能;而对于Winform GDI+的大量控件渲染导致性能低下的问题,唯一的方式应该也是借鉴虚拟化容器的技术来改进了,只是可惜目前没有找到合适的解决方案。不过对于利用WPF技术来开发桌面前端的应用,也是一个很好的解决方案,详细的开发历程,也可以参考我的相关《伍华聪的WPF开发随笔》。
3、使用WPF路由事件来处理消息的推动
在前面我介绍了常规的事件消息通知,可以采用MVVM(CommunityToolkit.Mvvm )的处理方式来实现消息的发送,接收处理,比较简单的解决思路。
不过如果没有采用MVVM的,也可以考虑采用常规的WPF路由事件来处理,可以同样达到相同的效果,只是代码多几行而已。
我们回顾一下,之前在随笔中介绍了Winform中,自定义控件通过自定义事件处理方式的操作,如下代码所示。
/// <summary> /// 事件处理 /// </summary> public EventHandler<ClickEventData> ClickEventHandler { get; set; }
而WPF里面,我们采用路由事件的方式来处理相对应的事件冒泡。
我们先为最底层的NumberItem自定义控件定义一个双击事件处理,如下代码所示(由于截图效果较好,就截图了)。

和WPF控件的属性定义类似,这里定义事件,需要定义属性和注册一个事件说明的配套。
这样我们在控件触发双击处理的时候,我们冒泡一个路由事件,并带有事件的数据,如下代码所示
//事件数据 var eventData = new ClickEventData(clickType, clickValue); //触发事件通知 var args = new RoutedEventArgs(ClickHandlerEvent, eventData); this.RaiseEvent(args);
控件的路由事件,需要层层冒泡,也就是NumberItem的父控件,在拦截了事件后,需要进行继续冒泡的处理。因此我们在NumberItem的父控件LotteryItemControl上定义类似的事件,如下代码所示

我们在父控件中动态创建子控件(NumberItem自定义控件)的时候,需要为它的事件进行一个拦截处理,如下代码所示。

上面代码就是拦截了控件的事件,重新抛出封装的事件给父容器处理
<ui:VirtualizingItemsControl x:Name="listControl" Grid.Row="1" Foreground="{DynamicResource TextFillColorSecondaryBrush}" ItemsSource="{Binding ViewModel.LotteryList, Mode=OneWay}" VirtualizingPanel.CacheLengthUnit="Item" VirtualizingStackPanel.IsVirtualizing="True" VirtualizingStackPanel.VirtualizationMode="Recycling"> <ItemsControl.ItemTemplate> <DataTemplate> <control:LotteryItemControl Margin="0,0,10,5" ClickHandler="LotteryItemControl_ClickHandler" LotteryInfo="{Binding Mode=OneWay}" /> </DataTemplate> </ItemsControl.ItemTemplate> </ui:VirtualizingItemsControl>
上面容器模板代码中的ClickHandler="LotteryItemControl_ClickHandler" 就是对自定义控件的事件进行处理的逻辑。
private void LotteryItemControl_ClickHandler(object sender, RoutedEventArgs e) { if (e.OriginalSource is ClickEventData data) { //MessageDxUtil.ShowTips($"用户单击【{data.Value}】,类型为【{data.ClickEventType}】 "); var list = ControlHelper.FindVisualChildren<LotteryItemControl>(this.listControl); foreach (var lottery in list) { lottery.SetSelected(data); } } }
以上就是WPF中对于自定义控件的一些处理经验总结,在利用虚拟化容器处理的性能外,对于自定义控件的开发处理,如属性的定义,事件的定义,或者利用MVVM消息总线的处理方式,来实现更弹性的WPF界面开发,从而能够为我们定义复杂界面元素,重用元素的WPF应用开发提供更好的支持。
对于其中一些自定义控件的开发场景,纯粹是为了更好解析自定义控件的逐步封装处理,介绍控件的逐层细化封装,以及事件的层层通知效果,如有误导敬请谅解。
链接附注:
如对我们的代码生成工具有兴趣,可以到官网下载使用《代码生成工具Database2Sharp》。
如需了解我们官网对《SqlSugar开发框架》的介绍,可以参考《SqlSugar开发框架》了解。
如需阅读我们对于《SqlSugar开发框架》文章介绍,可以参考博客园的随笔标签《SqlSugar随笔 , WPF随笔》学习了解。
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
2016-01-12 基于C#的MongoDB数据库开发应用(4)--Redis的安装及使用
2016-01-12 基于C#的MongoDB数据库开发应用(3)--MongoDB数据库的C#开发之异步接口