基于SqlSugar的开发框架循序渐进介绍(28)-- 快速构建系统参数管理界面
在参照一些行业系统软件的时候,发现一个做的挺不错的系统功能-系统参数管理,相当于把任何一个基础的系统参数碎片化进行管理,每次可以读取一个值进行管理,这样有利于我们快速的处理业务需求,是一个挺好的功能。本篇随笔模拟这个功能,基于SqlSugar开发框架的基础上,利用代码生成工具快速生成系统参数管理界面和相关的业务类生成。
1、参考和具体实现的效果对比
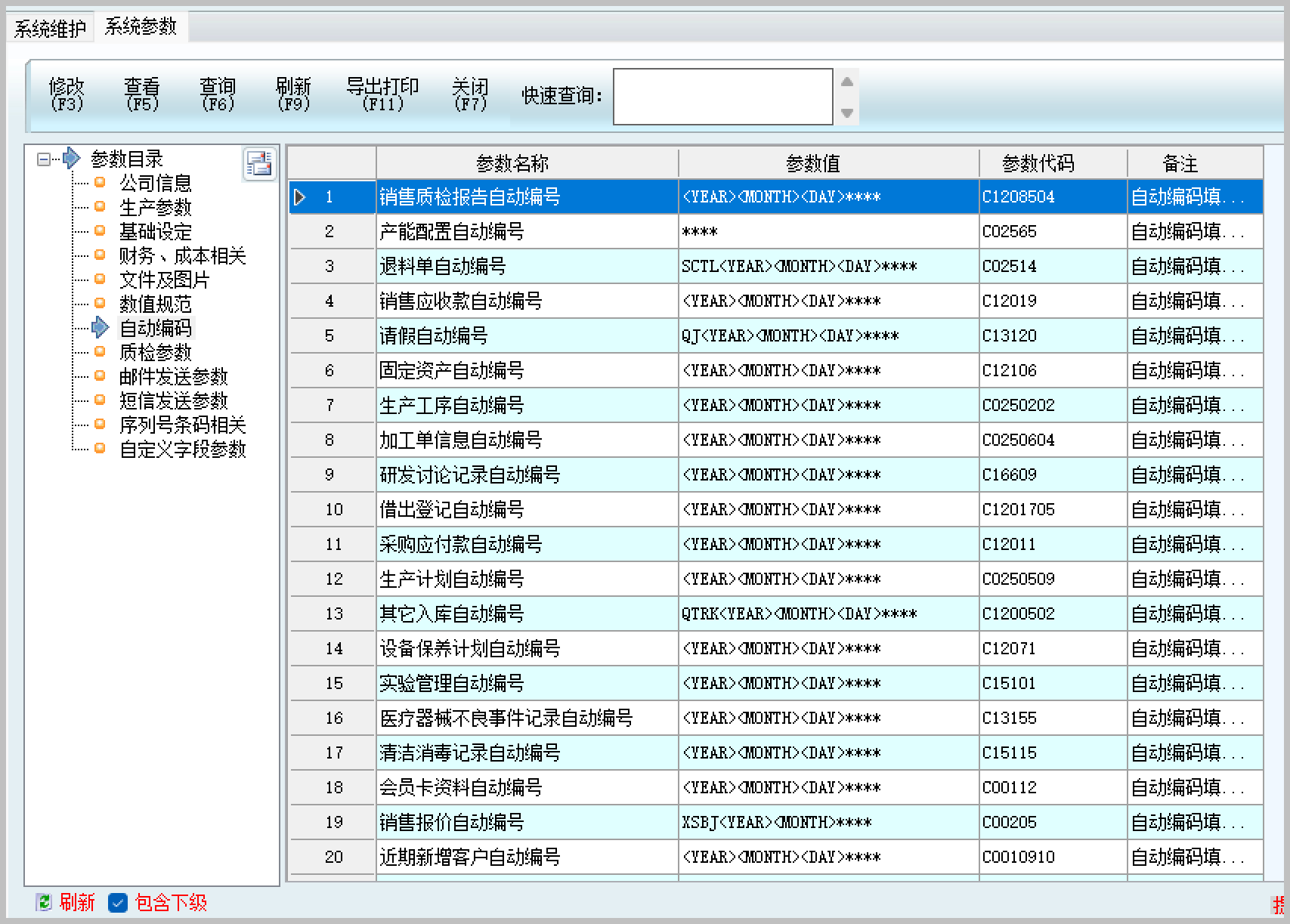
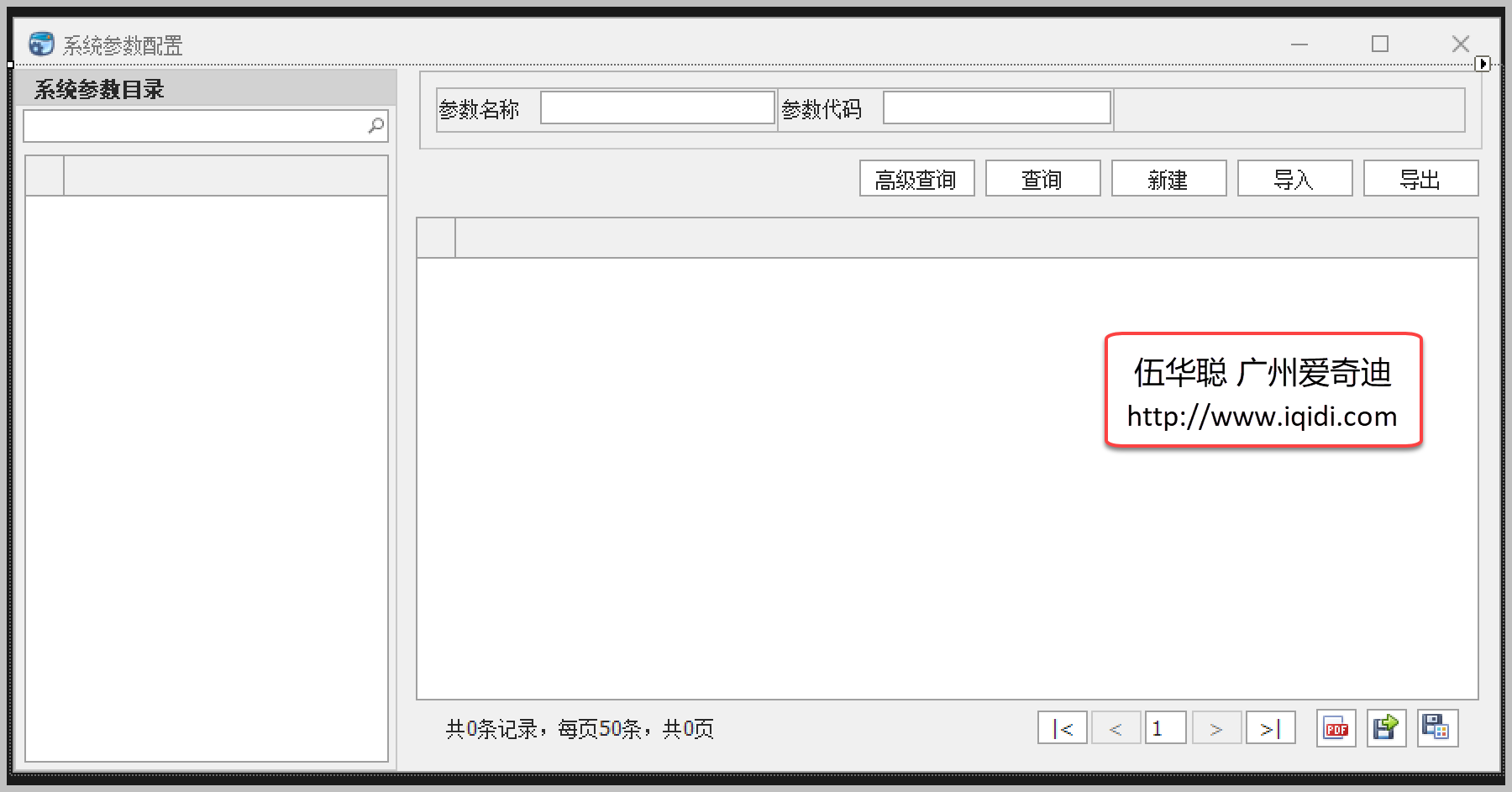
参照的界面效果如下所示。

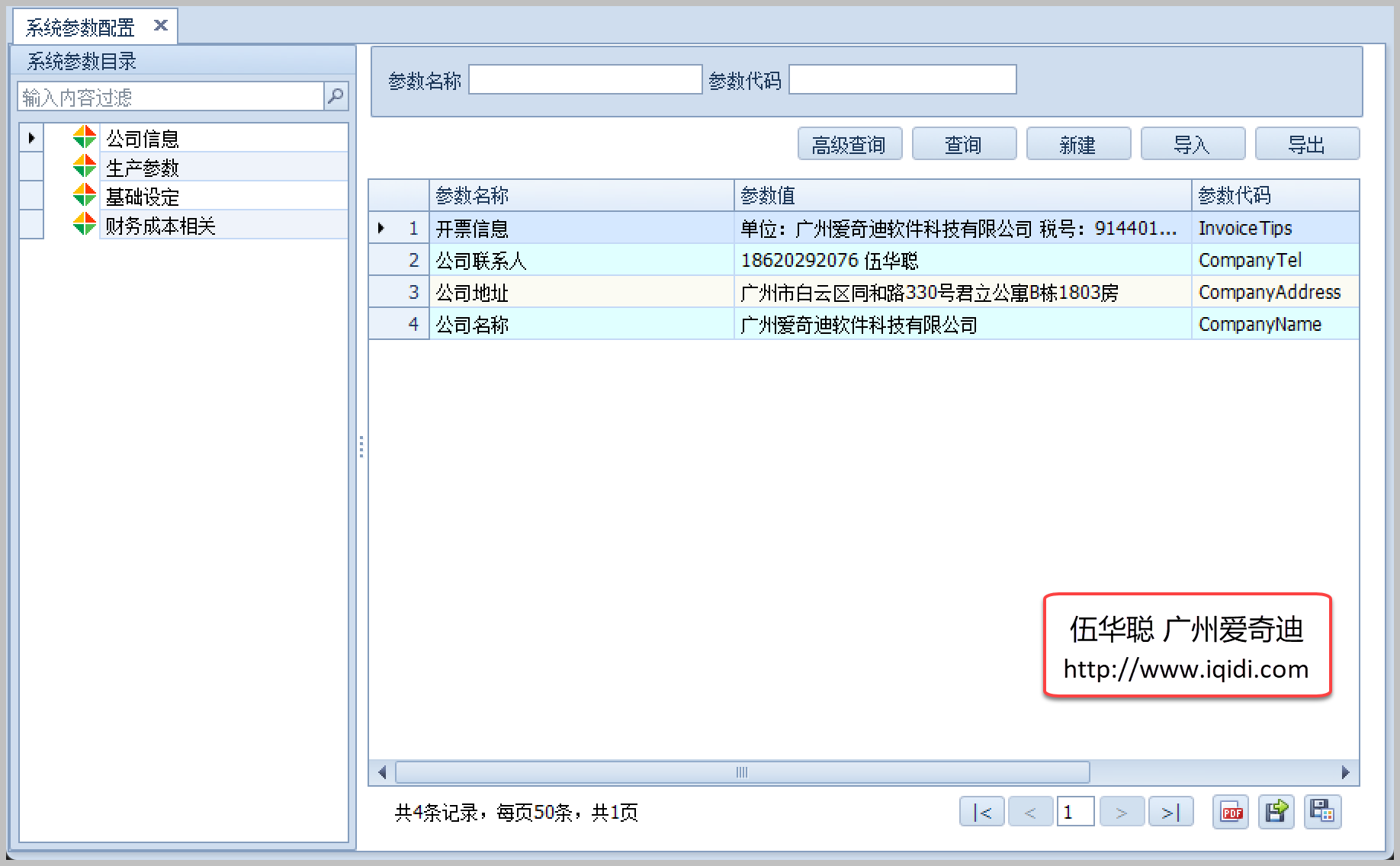
最终基于SqlSugar的开发框架,基于DevExpress的界面效果,构建的Winform界面如下所示。

2、 快速构建系统参数管理界面及后台业务代码
为了实现业务代码及UI界面的内容生成,我们首先要设计好数据库,基于数据库表,可以利用代码生成工具Database2Sharp 快速生成相关的业务代码和Winform界面代码。
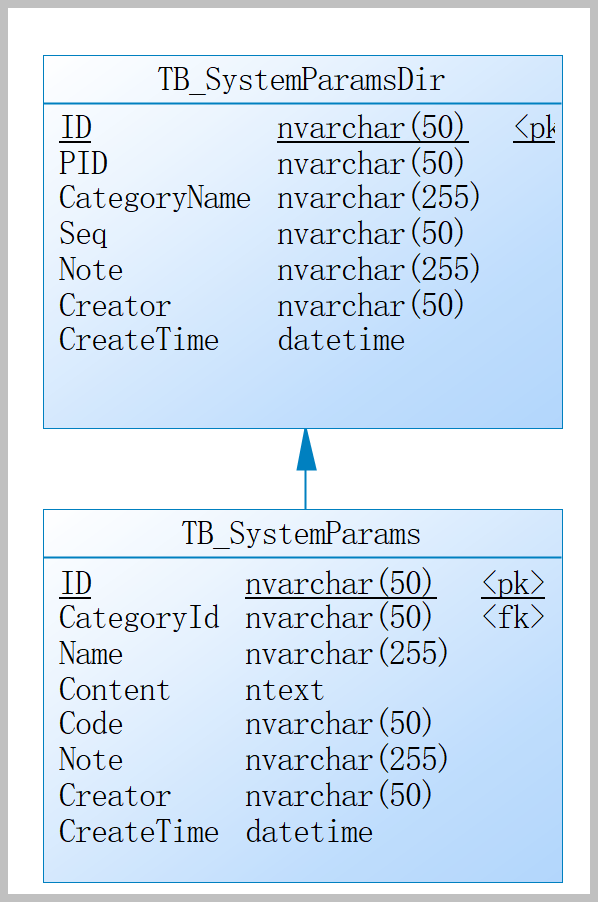
系统参数的信息,应该设计为包含一个大类参数目录和一个具体的参数项目,如下基于SQLServer的数据库表设计所示(基于PoweDesigner设计,便于生成Sql执行)。

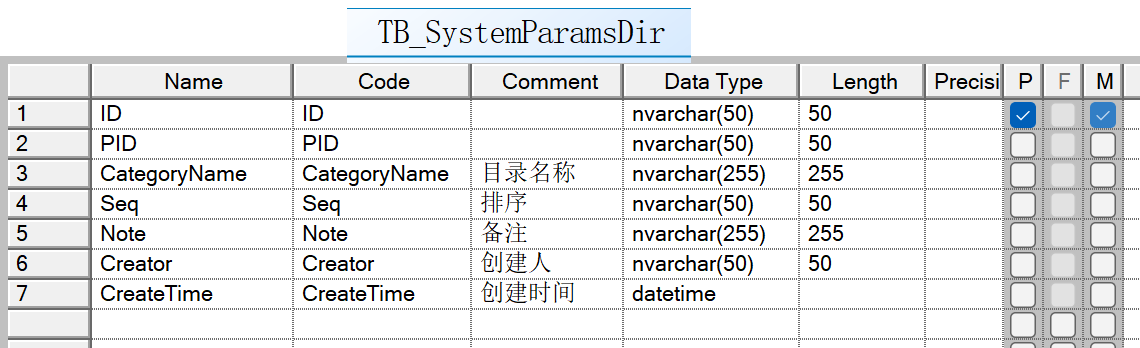
其中大类目录如下设计所示,为了方便,设计为一个树形结构的层次。

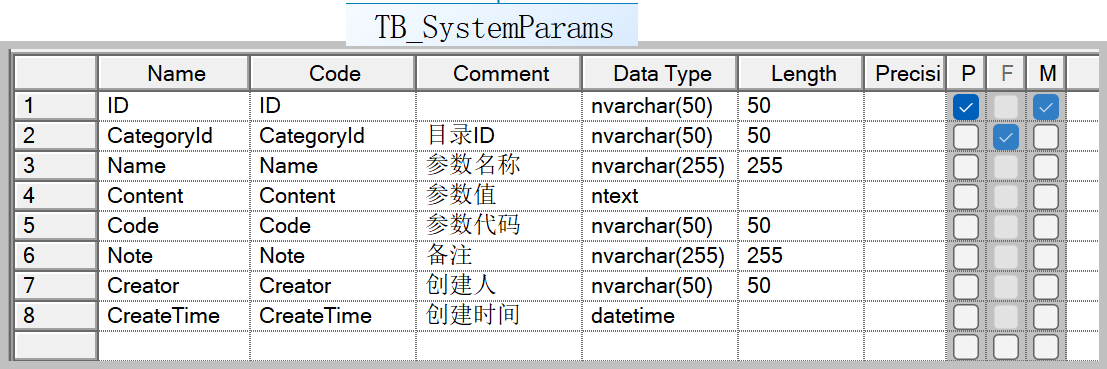
参数项目表设计如下所示。

生成相关的Sql ,在数据库中构建好相关的表结构。
然后利用代码生成工具生成相关的代码即可。
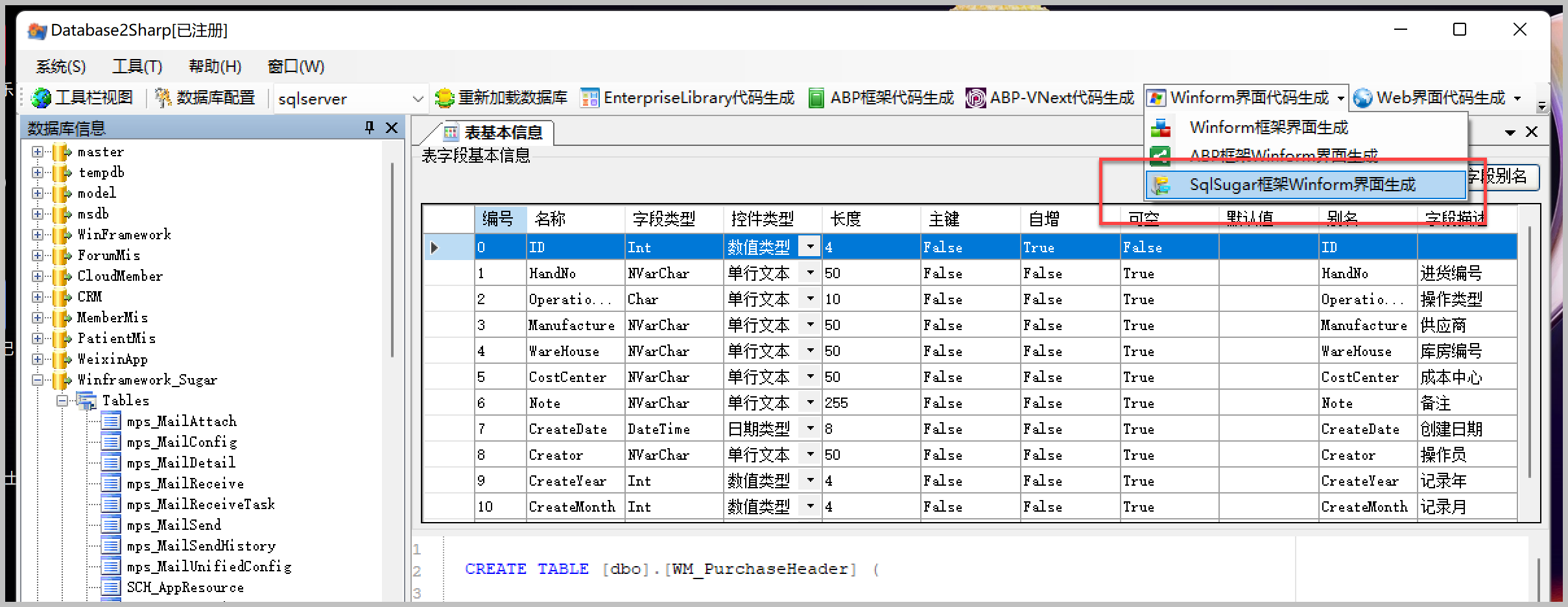
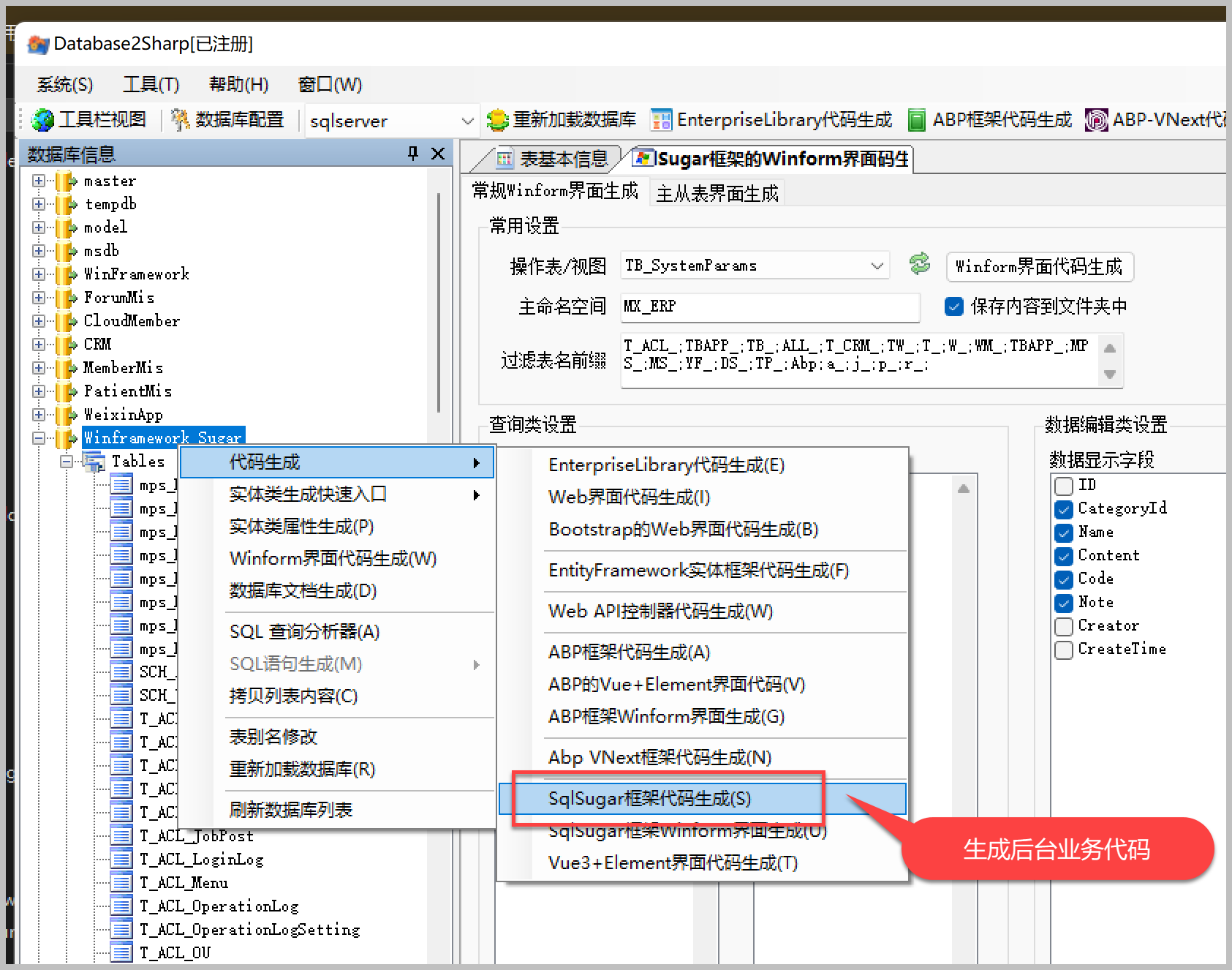
打开代码生成工具,并展开相关的数据库表,由于我们选择基于SqlSugar开发框架架构进行的界面生成,因此选择对应的界面生成【SqlSugar框架Winform界面生成】。

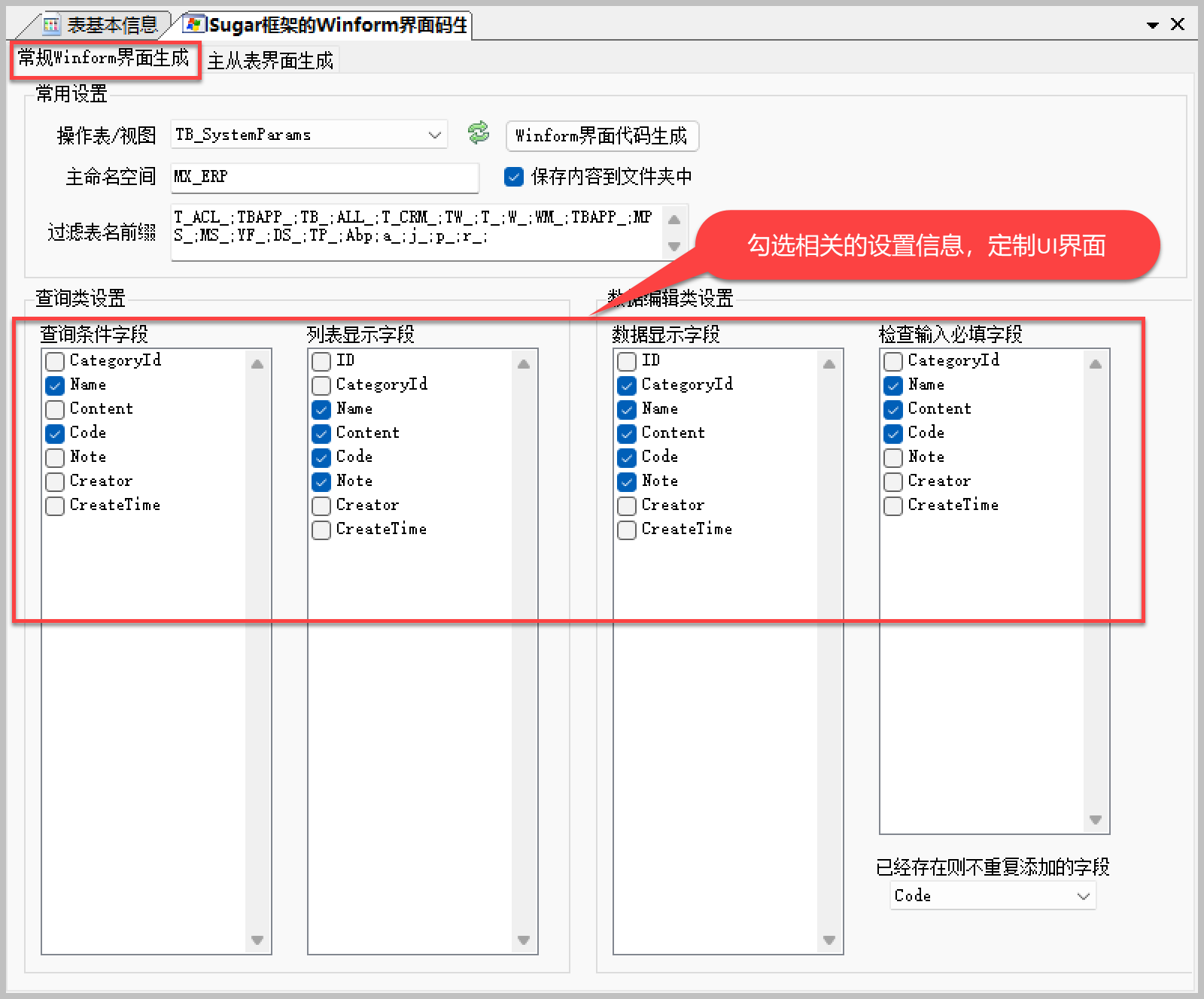
在弹出的【常规Winform界面生成】面板中,勾选相关的设置信息,定制UI界面,如下界面效果所示。

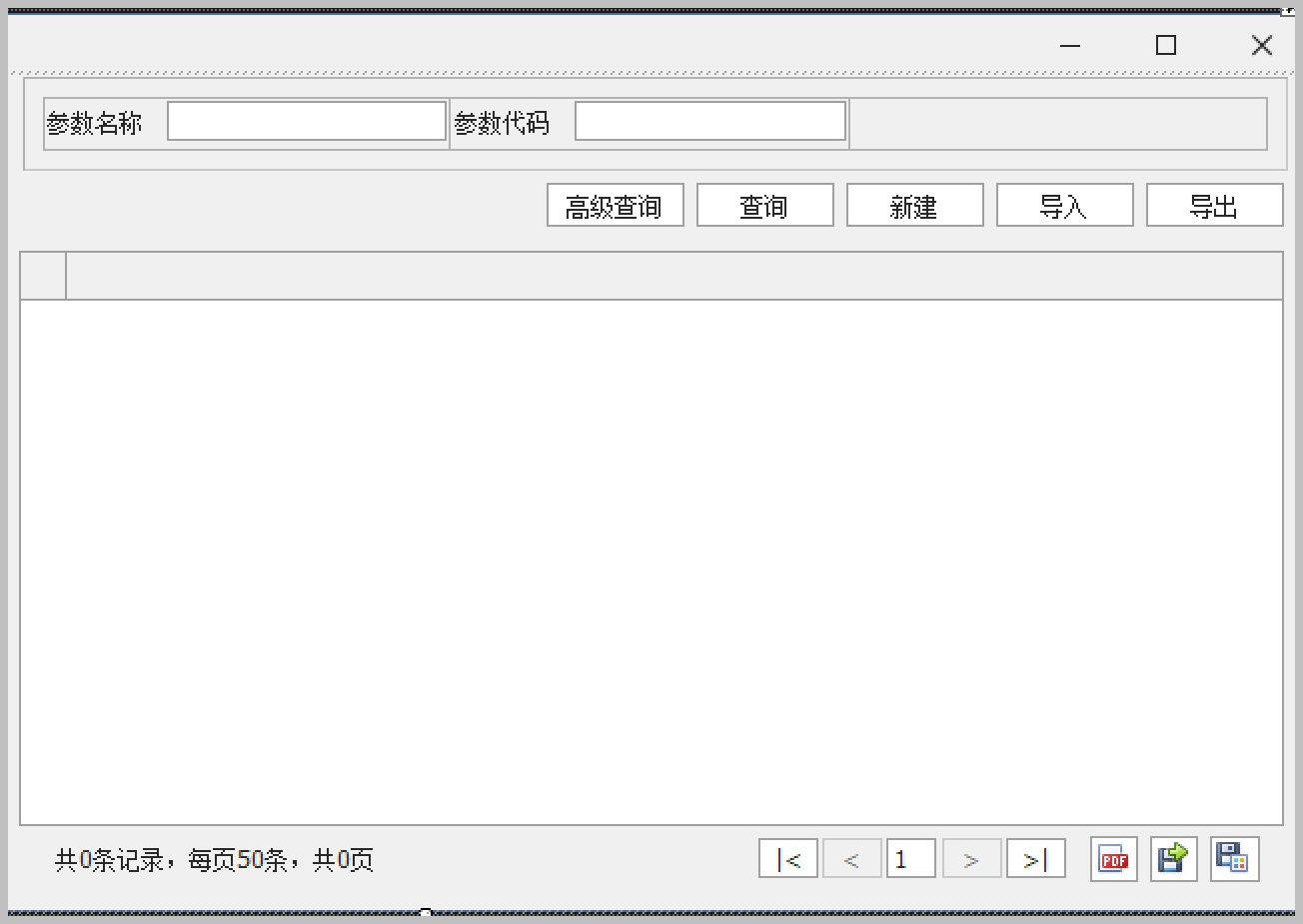
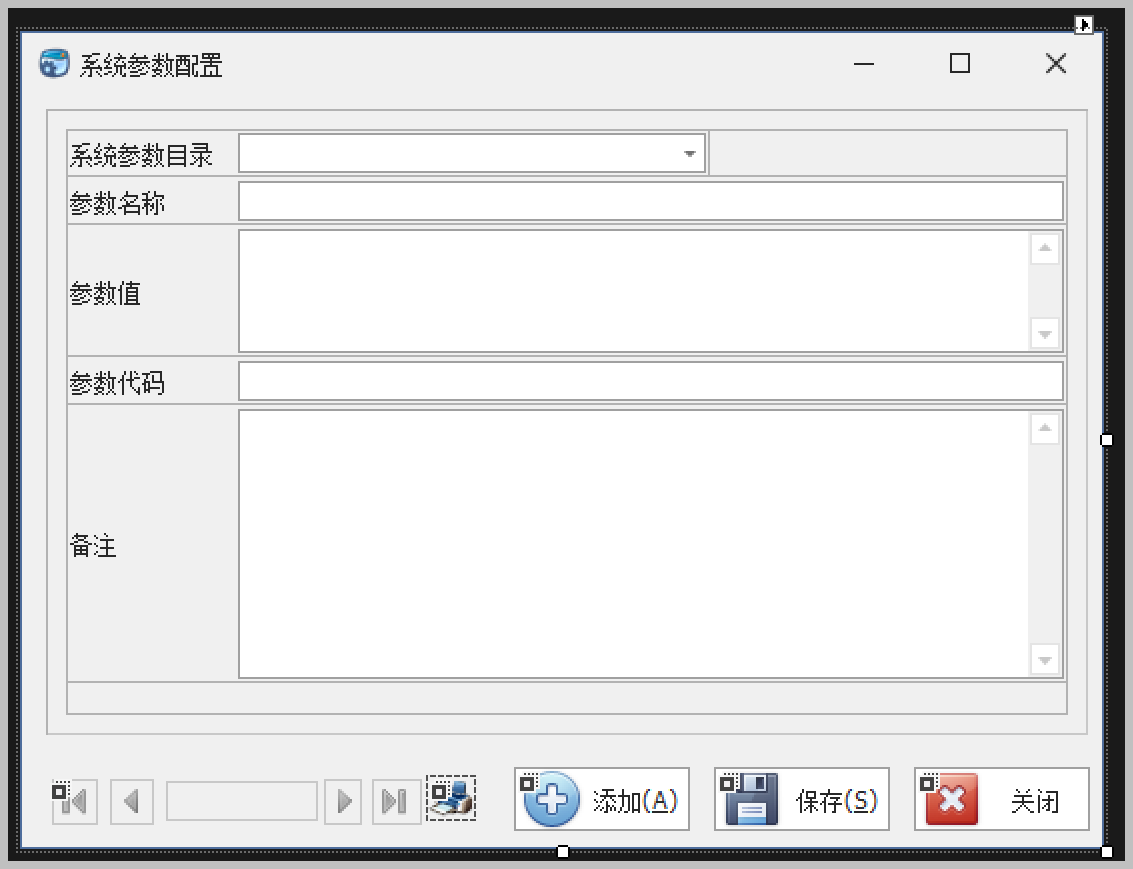
利用代码生成工具,默认会生成一个类似下面的设计窗体的界面效果。

为了能够展示多层级的参数目录,我们需要在左侧模仿做一个树形列表,这样才能更好的查看相关的参数信息,相当于把参数项目分类管理。
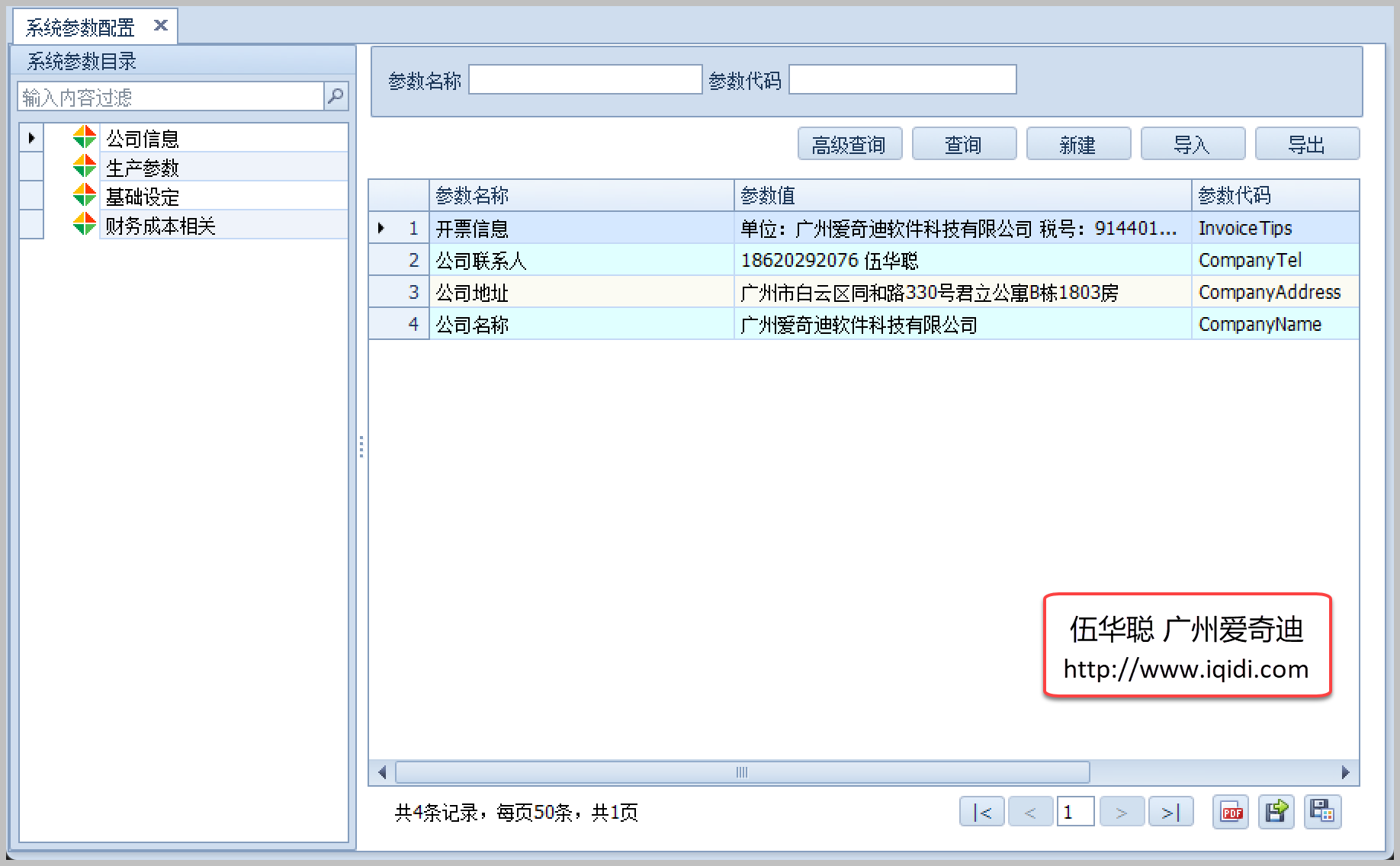
因此我们在生成的窗体界面上,增加SplitContainerControl的一个拆分面板区域的控件,并把左侧放置树形列表及查询框,如下界面效果。

3、快速构建系统参数管理的后台业务代码
上面介绍的是Winform的界面生成,为了使得系统能够顺利的跑起来,我们还需要对相关的系统参数表目录和项目访问所需的业务代码,一般的业务代码都需要有CRUD等常规操作的代码,不过还好基于框架的基础上,我们只需要生成一个简单的类,继承自基类就默认具有了这些操作,不需要重复编写代码,简化了代码的处理并提高开发效率。
同样的,我们利用现有表结构信息,基于代码生成工具快是生成相关的业务类文件,合并到系统框架中就可以了。

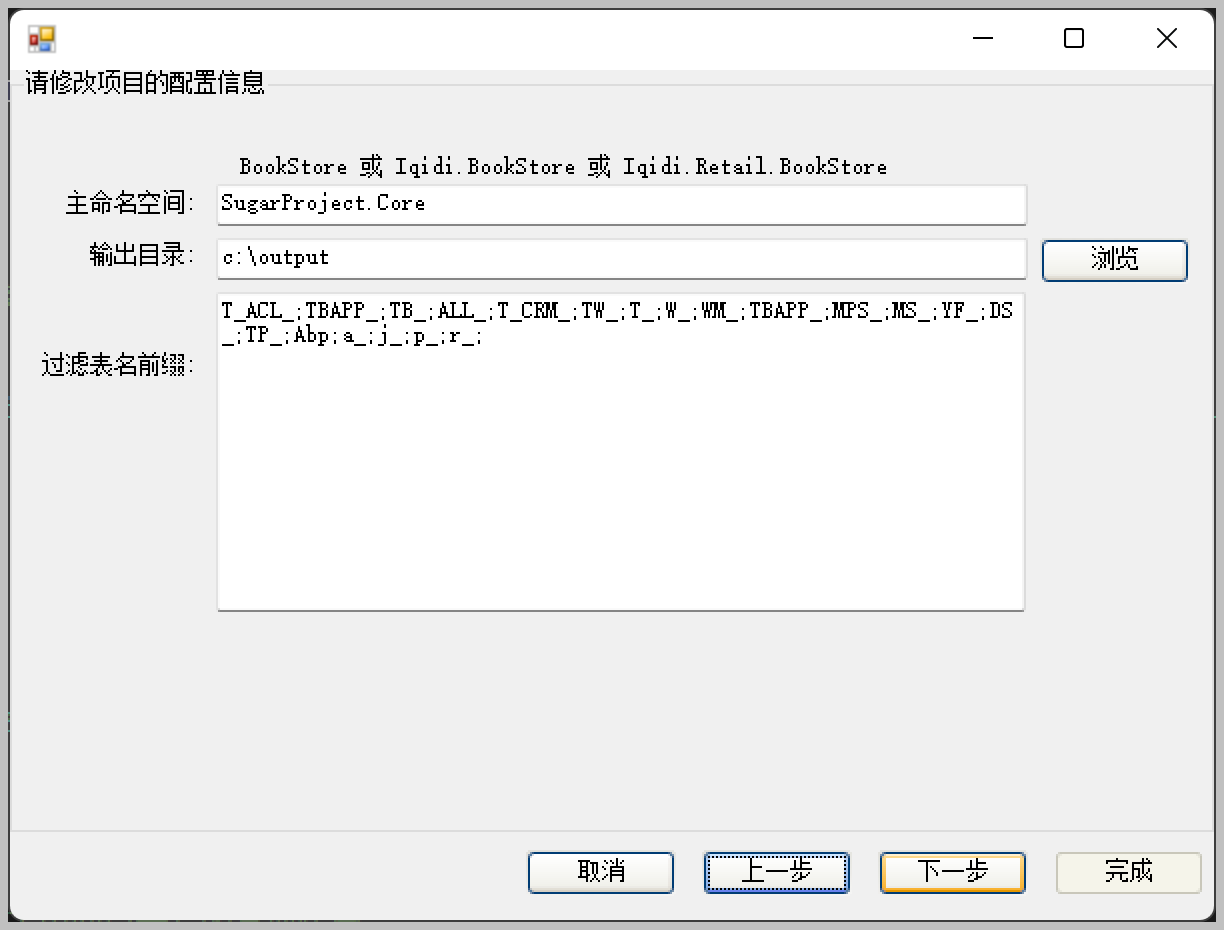
选择两个刚创建的表:TB_SystemParams 、TB_SystemParamsDir,并填写对应的主命名空间,如下所示。

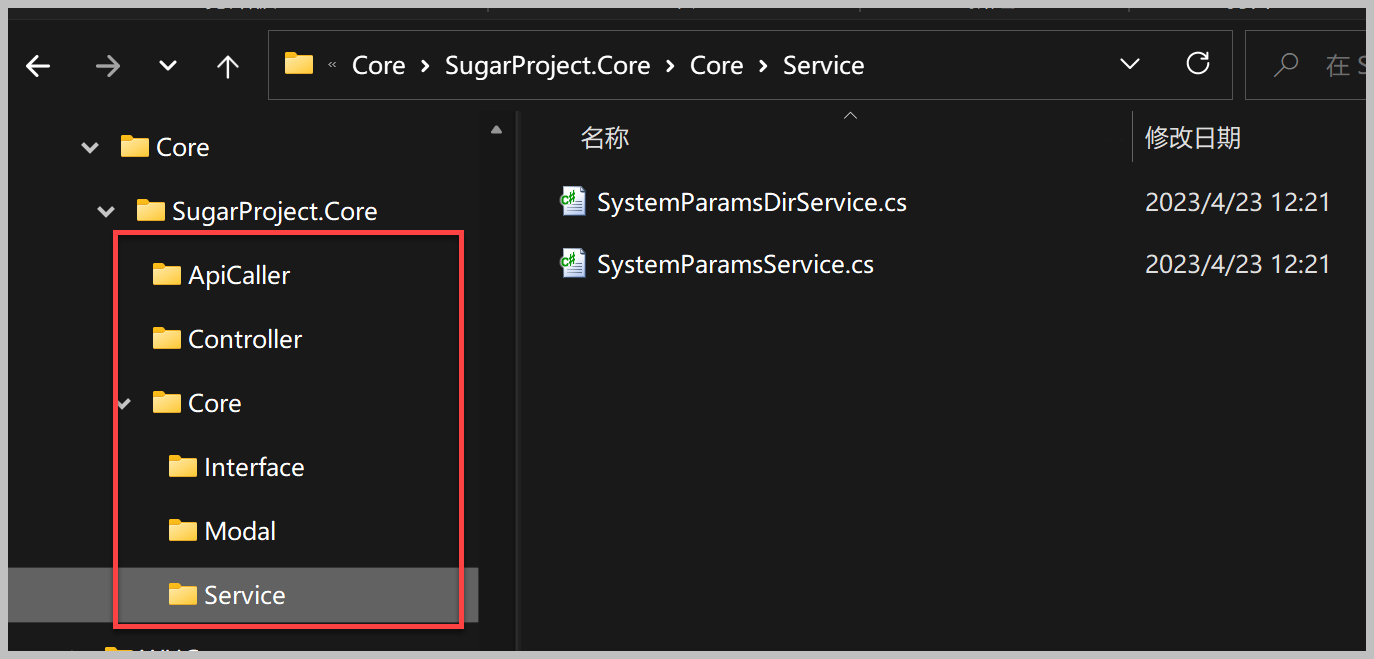
最后生成的代码文件如下所示。

由于是基于框架的目录机构生成的,因此直接复制Core目录到解决方案项目上就可以了,如下所示。

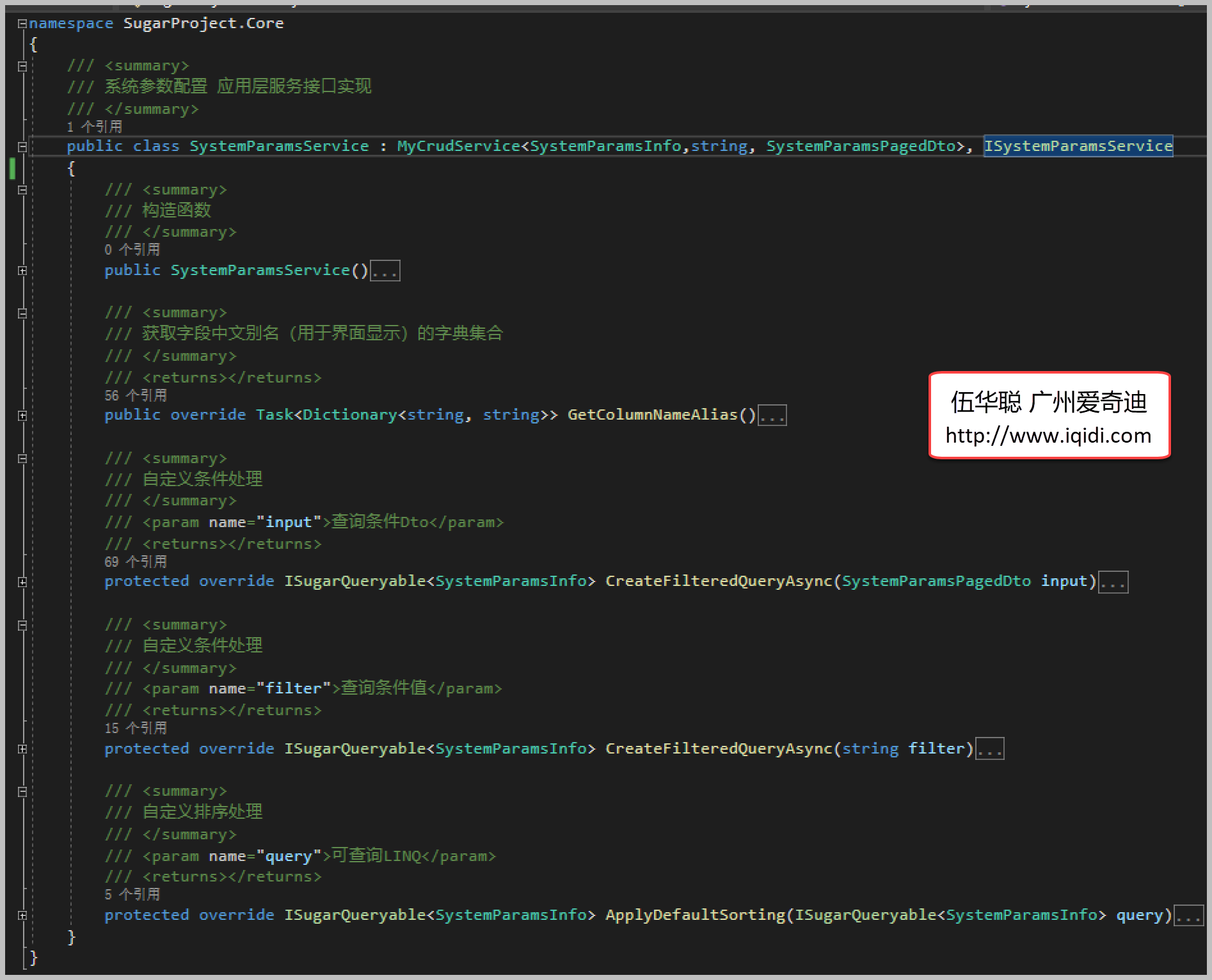
复制过去后,对应业务表的实体类、接口类、实现类都一一设置好了相关的继承关系,如下是具体业务实现类的代码,是基于数据库表结构信息生成的。
/// <summary> /// 系统参数配置 应用层服务接口实现 /// </summary> public class SystemParamsService : MyCrudService<SystemParamsInfo,string, SystemParamsPagedDto>, ISystemParamsService { //相关代码 }
详细类文件如下所示,生成了相关的排序条件、查询条件等处理信息。

由于这个系统界面比较简单,因此我们不需要增加任何代码。
我们再次回到UI界面的处理上来,由于默认我们生成的界面,都具有了分页查询及编辑明细的功能,因此这部分代码我们不需要调整,我们额外增加了树展示和过滤的功能,因此需要适当修改一下生成的界面代码。
窗体界面的处理主逻辑如下所示。
/// <summary> /// 编写初始化窗体的实现,可以用于刷新 /// </summary> public override void FormOnLoad() { InitSearchControl(); InitTree(); BindTree(); InitDictItem(); BindData(); }
标注红色的部分是我们需要额外增加的代码。
初始化树的界面代码如下所示,主要的逻辑就是创建显示的列,以及确定好层次关系和实现拖动效果处理,以及对选中节点的事件处理。
/// <summary> /// 初始化树控件 /// </summary> private void InitTree() { this.tree.Columns.Clear(); //控件扩展函数封装处理 this.tree.CreateColumn("CategoryName", "系统参数目录", 160, true); this.tree.InitTree(Id_FieldName, "PID", null, false, false); this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.Single; //设置树的图标集合及逐级图标 this.tree.SelectImageList = this.imageList1; this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) => { int maxCount = this.imageList1.Images.Count; var index = e.Node.Level < maxCount ? e.Node.Level : 0; e.SelectImageIndex = index; }; //初始化树节点选择事件 this.tree.FocusedNodeChanged += delegate (object sender, FocusedNodeChangedEventArgs e) { this.FocusedNodeChanged(); }; this.tree.MouseDoubleClick += (s, e) => { menu_EditType_Click(null, null); }; }
而对于树节点的过滤,我们对查询的输入框架进行如下处理代码即可。
/// <summary> /// 实现树节点的过滤查询 /// </summary> private void InitSearchControl() { this.searchControl1.Client = this.tree; this.tree.FilterNode += (object sender, FilterNodeEventArgs e) => { if (tree.DataSource == null) return; string nodeText = e.Node.GetDisplayText("CategoryName");//参数填写FieldName if (string.IsNullOrWhiteSpace(nodeText)) return; bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= 0; if (isExist) { var node = e.Node.ParentNode; while (node != null) { if (!node.Visible) { node.Visible = true; node = node.ParentNode; } else break; } } e.Node.Visible = isExist; e.Handled = true; }; }
触发树节点查询,以及绑定树数据源的处理如下代码所示
/// <summary> /// 选中树节点触发的查询处理 /// </summary> private void FocusedNodeChanged() { if (this.tree.FocusedNode != null) { BindData(); } } /// <summary> /// 绑定树的数据源 /// </summary> private async void BindTree() { var result = await BLLFactory<ISystemParamsDirService>.Instance.GetAllAsync(); if (result != null) { this.tree.DataSource = result.Items; this.tree.ExpandAll(); } }
其中数据源的获取,我们直接调用基类函数获取对应的列表项目就可以了,如上的代码
BLLFactory<ISystemParamsDirService>.Instance.GetAllAsync();
对于编辑参数明细的界面项目,我们如果需要微调界面,修改下即可。

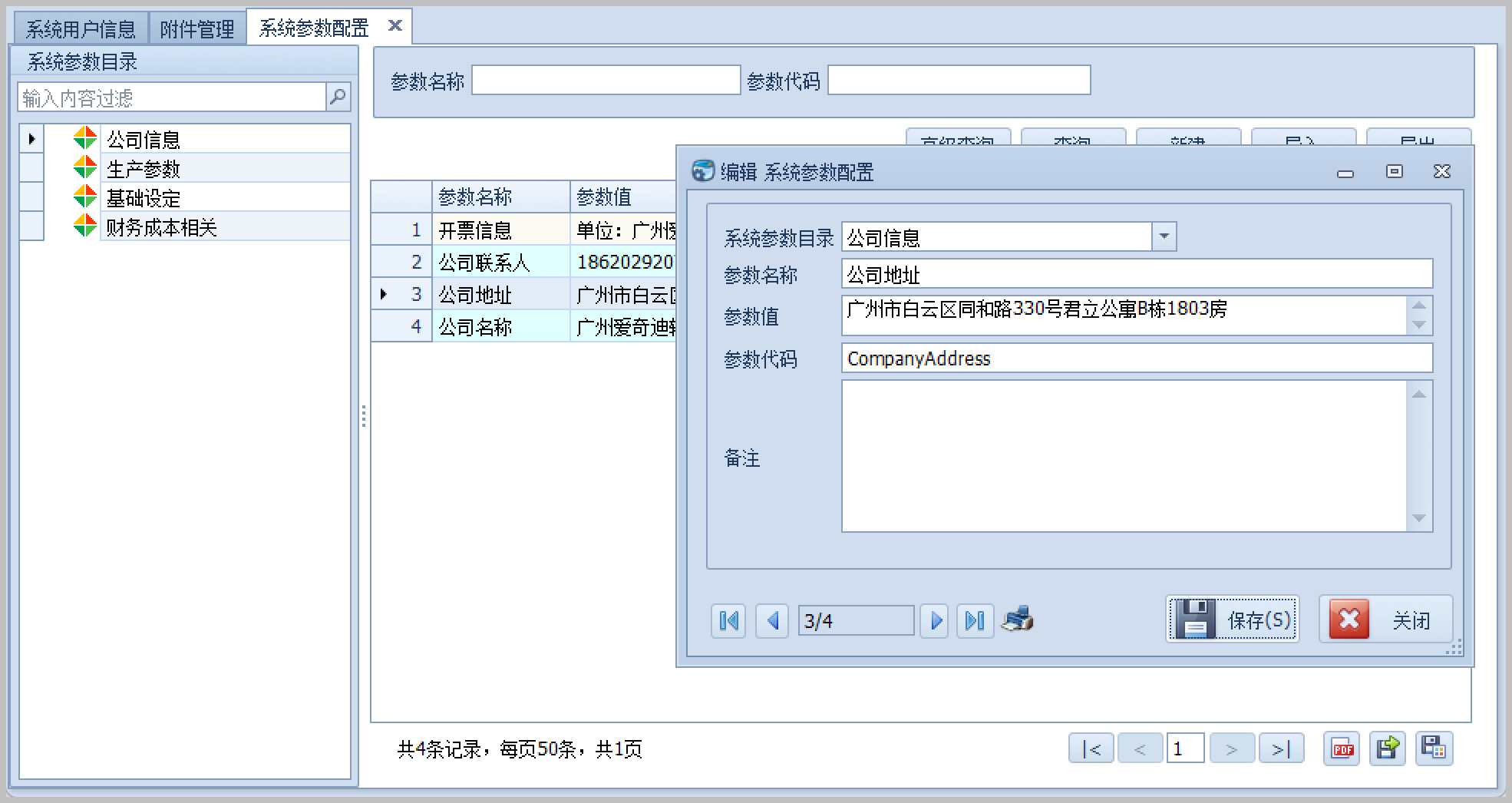
到此功能基本就完成了,整合编译运行就可以出效果了。构建的Winform界面如下所示。

编辑明细部分的界面效果如下所示。

以上就是基于SqlSugar开发框架的基础上,利用代码生成工具快速生成系统参数管理界面和相关的业务类生成的全部过程,希望对大家开发处理有所裨益。
SqlSugar开发框架介绍:https://www.iqidi.com/Framework/sugarIndex.htm
系列文章:
《基于SqlSugar的开发框架的循序渐进介绍(1)--框架基础类的设计和使用》
《基于SqlSugar的开发框架循序渐进介绍(2)-- 基于中间表的查询处理》
《基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发》
《基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理 》
《基于SqlSugar的开发框架循序渐进介绍(5)-- 在服务层使用接口注入方式实现IOC控制反转》
《基于SqlSugar的开发框架循序渐进介绍(6)-- 在基类接口中注入用户身份信息接口 》
《基于SqlSugar的开发框架循序渐进介绍(7)-- 在文件上传模块中采用选项模式【Options】处理常规上传和FTP文件上传》
《基于SqlSugar的开发框架循序渐进介绍(8)-- 在基类函数封装实现用户操作日志记录》
《基于SqlSugar的开发框架循序渐进介绍(9)-- 结合Winform控件实现字段的权限控制》
《基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理》
《基于SqlSugar的开发框架循序渐进介绍(11)-- 使用TypeScript和Vue3的Setup语法糖编写页面和组件的总结》
《基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理》
《基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用》
《基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用》
《基于SqlSugar的开发框架循序渐进介绍(15)-- 整合代码生成工具进行前端界面的生成》
《基于SqlSugar的开发框架循序渐进介绍(16)-- 工作流模块的功能介绍》
《基于SqlSugar的开发框架循序渐进介绍(17)-- 基于CSRedis实现缓存的处理》
《基于SqlSugar的开发框架循序渐进介绍(18)-- 基于代码生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面》
《基于SqlSugar的开发框架循序渐进介绍(19)-- 基于UniApp+Vue的移动前端的功能介绍》
《基于SqlSugar的开发框架循序渐进介绍(20)-- 在基于UniApp+Vue的移动端实现多条件查询的处理》
《基于SqlSugar的开发框架循序渐进介绍(21)-- 在工作流列表页面中增加一些转义信息的输出,在后端进行内容转换》
《基于SqlSugar的开发框架循序渐进介绍(22)-- Vue3+TypeScript的前端工作流模块中实现统一的表单编辑和表单详情查看处理 》
《基于SqlSugar的开发框架循序渐进介绍(23)-- Winform端管理系统中平滑增加对Web API对接的需求》
《基于SqlSugar的开发框架循序渐进介绍(24)-- 使用Serialize.Linq对Lambda表达式进行序列化和反序列化 》
基于SqlSugar的开发框架循序渐进介绍(25)-- 基于SignalR实现多端的消息通讯
基于SqlSugar的开发框架循序渐进介绍(26)-- 实现本地上传、FTP上传、阿里云OSS上传三者合一处理
基于SqlSugar的开发框架循序渐进介绍(27)-- 基于MongoDB的数据库操作整合
基于SqlSugar的开发框架循序渐进介绍(28)-- 快速构建系统参数管理界面
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



