基于SqlSugar的开发框架循序渐进介绍(18)-- 基于代码生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面
我们开发一个系统,在保证风格统一、代码强壮、可读性强等基础上,还能够结合代码生成工具快速开发相关后端,以及各种前端界面的,无疑是非常好的,既保证了项目的代码质量,又能够极大的提高开发效率。代码生成工具Database2Sharp是在完善的开发项目上,抽取出数据变化的部分,通过演绎、归纳、反复演绎和归纳等提炼方式抽取出相关的规则,以工具的方式来快速提高生产率,使得我们在开发各种不同的项目上的时候,能够事半功倍,本篇随笔介绍基于代码生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面。
1、代码生成工具Database2Sharp的使用
对于SQLSugar的项目框架,我们为了方便,分别单独提供后端代码和Web API代码的生成、Winform界面代码的生成,以及前面介绍到的Vue3+TypeScript+ElementPlus的代码生成操作。
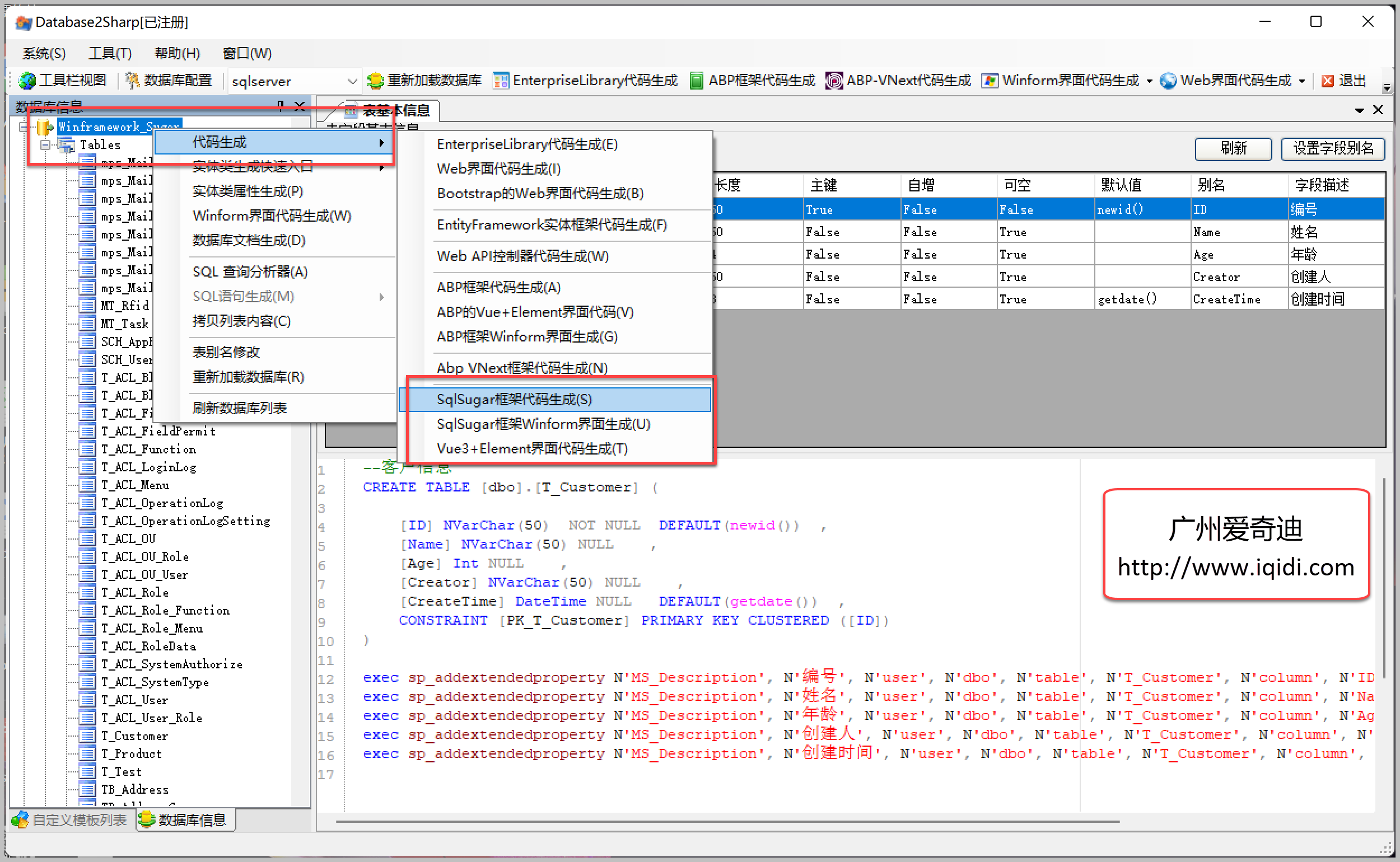
代码生成工具的界面效果如下所示,通过入口菜单,可以实现不同部分的代码快速生成。

2、Vue3+TypeScript的前端界面代码生成
Vue3+TypeScript+ElementPlus前端界面,常规页面的内容的整体界面布局,它包含常规的列表界面,新增、编辑、查看、导入等界面,除了列表页面,其他内容以弹出层对话框的方式进行处理,如下界面示意图所示。

Vue3+TypeScrip最大的特点就是组件模块的便利性。
我们通过抽取共共性的内容组成组件,从而不同的页面内容,只需要维护不同的文件即可,从而隔离变化,提高代码的可读性和可维护性。
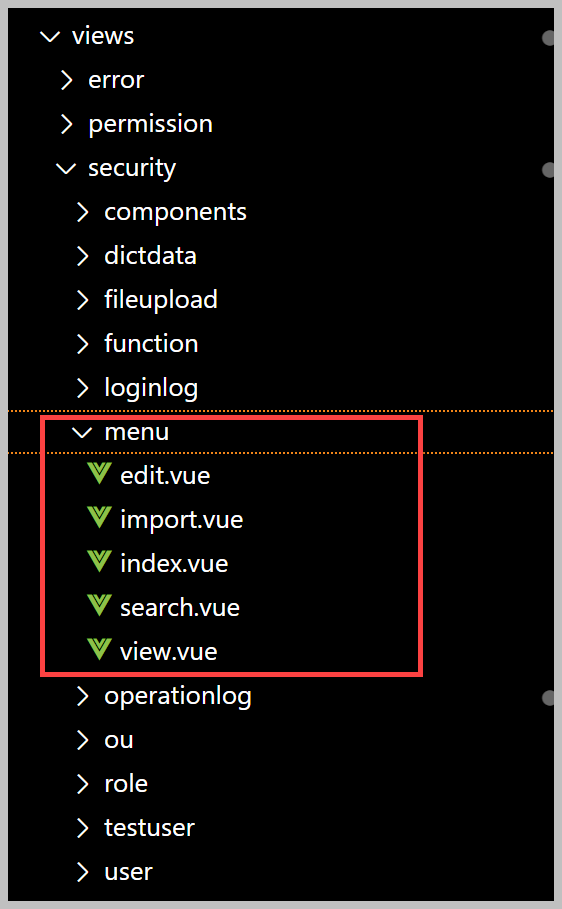
根据以上的页面划分,我们把一个页面分为search.vue、edit.vue、import.vue、view.vue、index.vue,其中index.vue为整合各个组件的主页面,在视图中如下所示。我们每个业务模块都是如此统一划分,因此比较统一,同时也是为后续的代码生成工具批量生成做好准备。

因此在index.vue页面中,我们整合了几个组件页面即可,如下所示。
<template> <div class="main"> <!--条件及列表展示--> <Search ref="searchRef" @show-import="showImport" @show-add="showAdd" @show-view="showView" @show-edit="showEdit" /> <!--查看详细组件界面--> <view-data ref="viewRef" /> <!--新增、编辑组件界面--> <edit-data ref="editRef" @submit="refreshData" /> <!--模板导入信息--> <import-data ref="importRef" @finish="finishImport" /> </div> </template> <script setup lang="ts"> import { reactive, ref, onMounted } from 'vue'; import Search from './search.vue'; import ViewData from './view.vue'; import EditData from './edit.vue'; import ImportData from './import.vue';
这样我们只需要维护查询页面、编辑页面、查看页面、导入页面的内容就可以了,而这些主要反映在相关的字段信息上,大的方向上我们已经根据页面的布局设置好了。
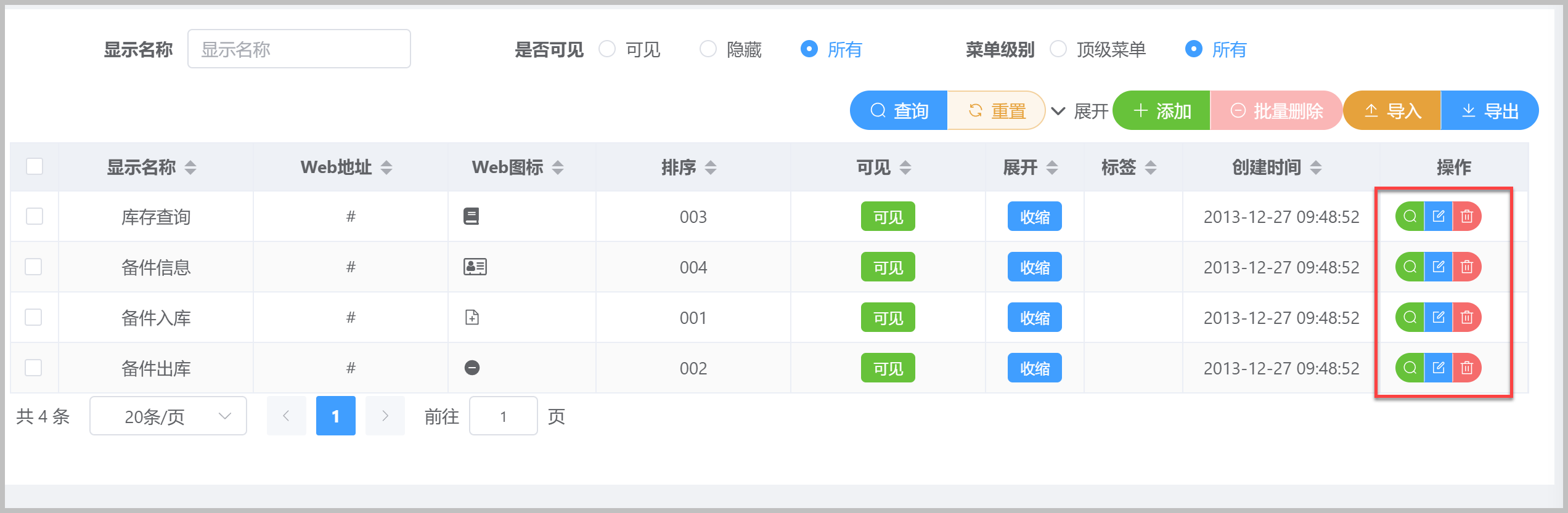
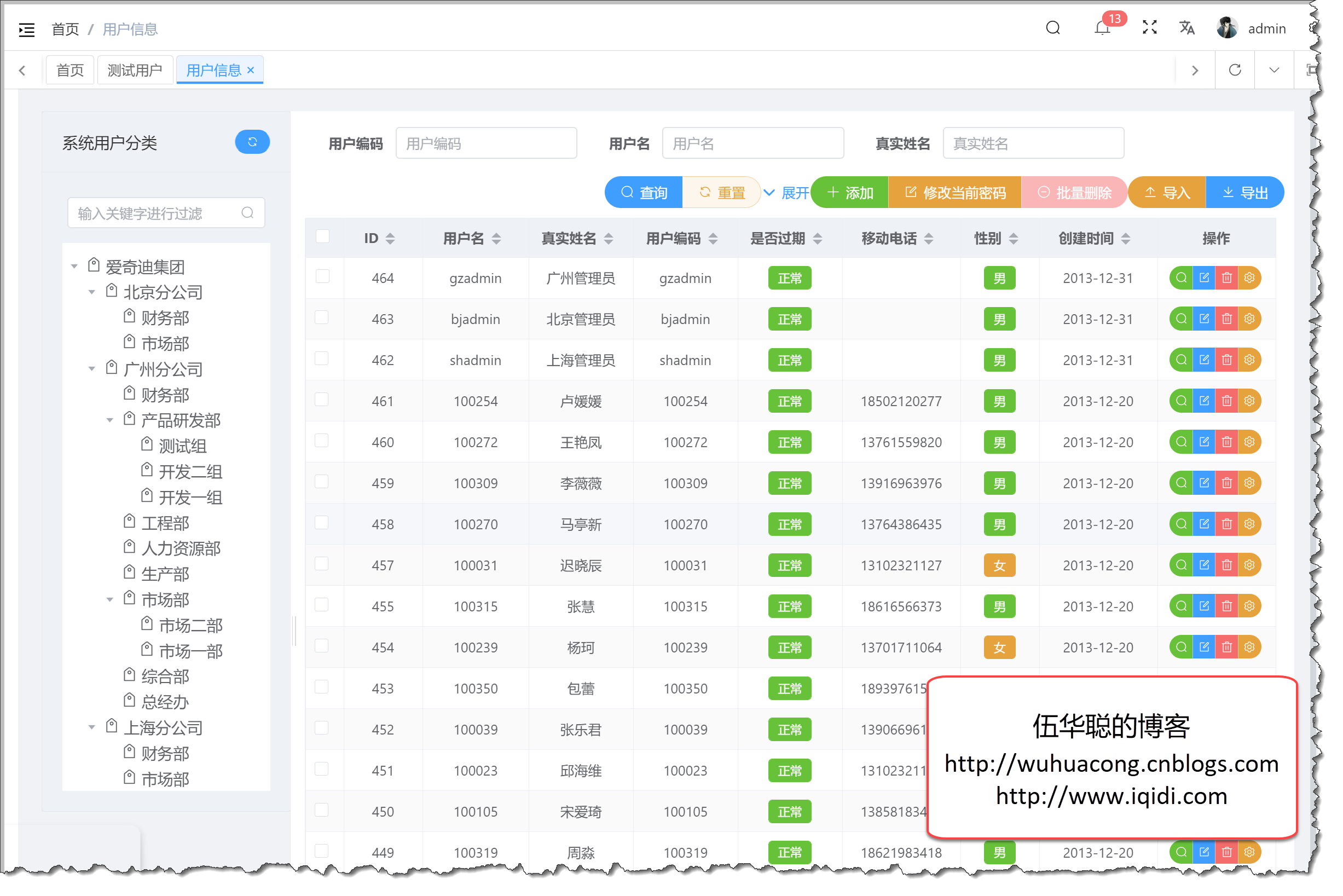
常规的列表页面内容,包含一些查询条件,以及相关的入口按钮事件的处理,如下界面所示

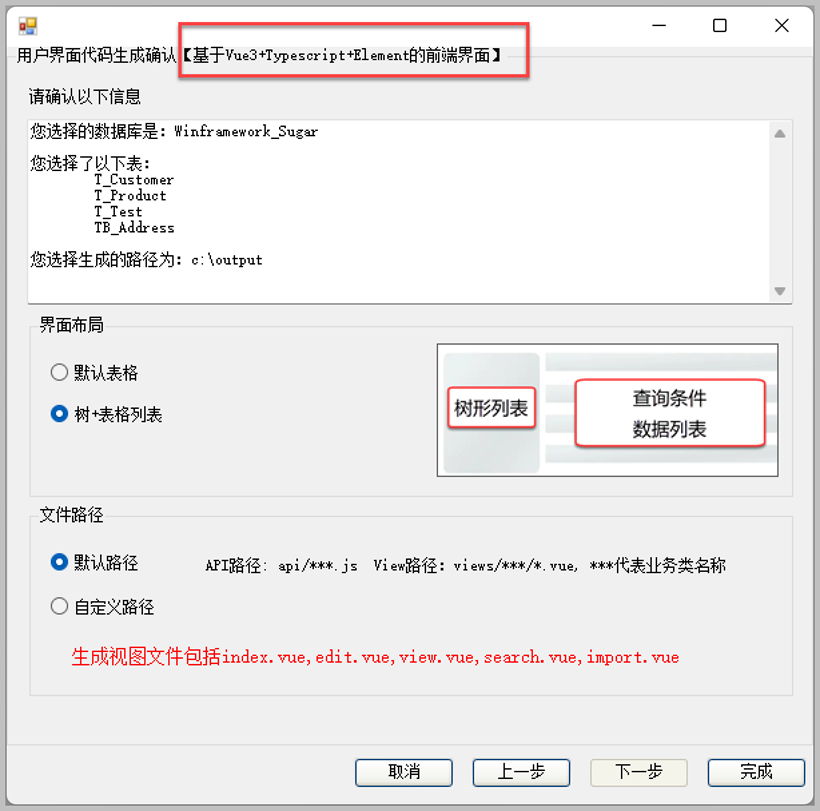
而如果是需要显示树列表的内容,我们在代码生成的时候,选择树列表界面生成即可,大致效果如下所示。

最后页面效果如下所示。

查看详细的页面内容效果如下所示。
视图页面效果如下所示。

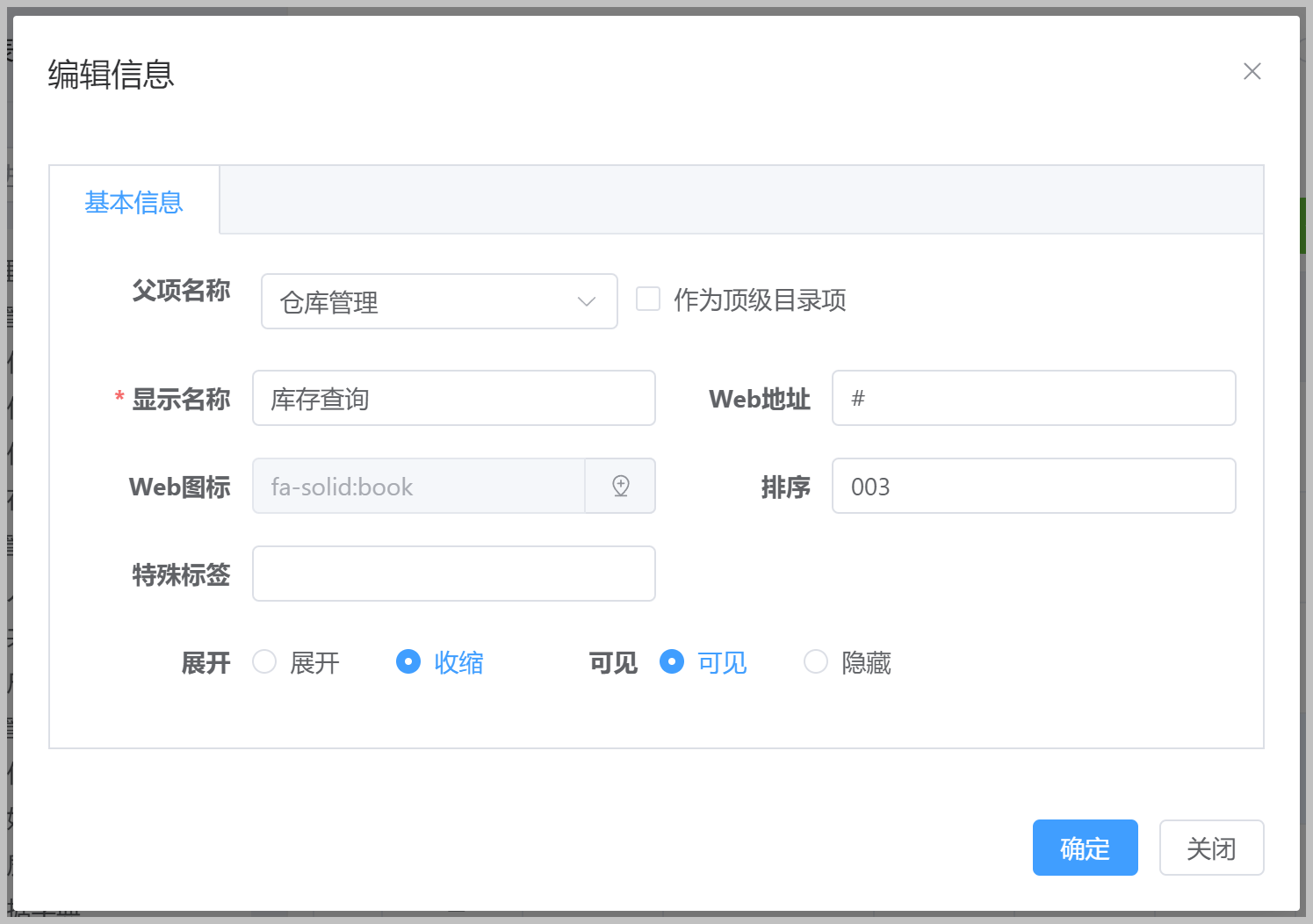
编辑界面的效果如下所示。

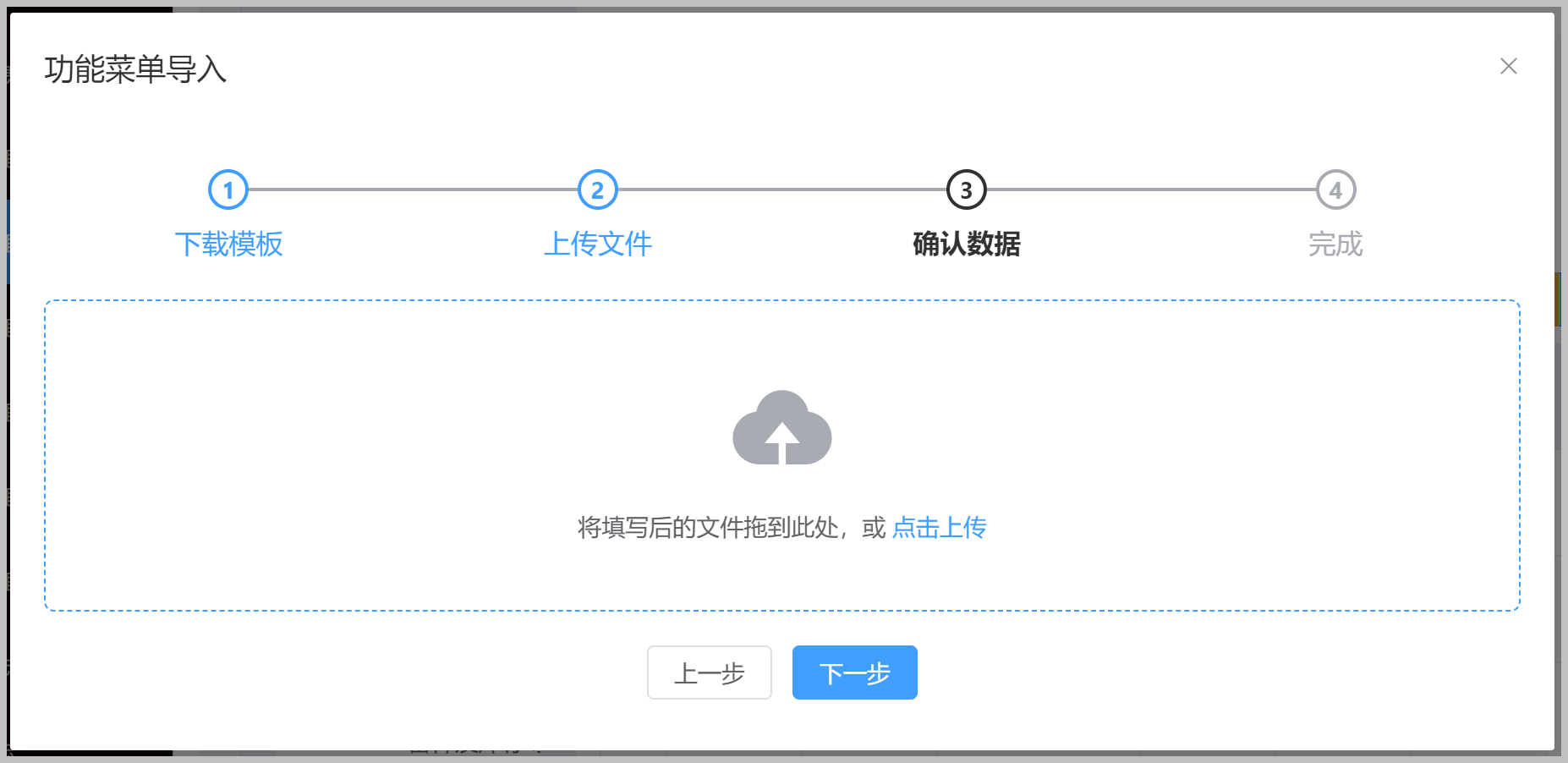
导入界面,一般我们分为几个步骤,一个是提供导入模板下载,然后上传文件并显示数据,然后确认提交即可。
由于导入数据的逻辑上大致类似,不同的是他们的业务数据和验证规则,因此我们通过自定义组件的方式,来简化
相关的处理。
我通过改造ele-import 的第三方组件,让它支持Vue3+Typescript语法,实现对业务数据的上传操作。】

通过隔离页面组件的内容变化,实现变化不同通过数据库表关系生成,固定部分采用规定模板预置内容,实现了代码的快速生成操作。
3、Winform端界面代码生成
和我们其他Winform界面一样,Winform项目的界面代码生成,生成包括普通的列表界面,以及主从表Winform界面代码生成。Winform界面的生成已经非常成熟,我们只需要替换一下数据请求的处理即可,常规的实体类,接口等内容,通过SqlSugar开发框架生成后,引入相关的程序集使用即可。
Winform项目大概情况如下所示。

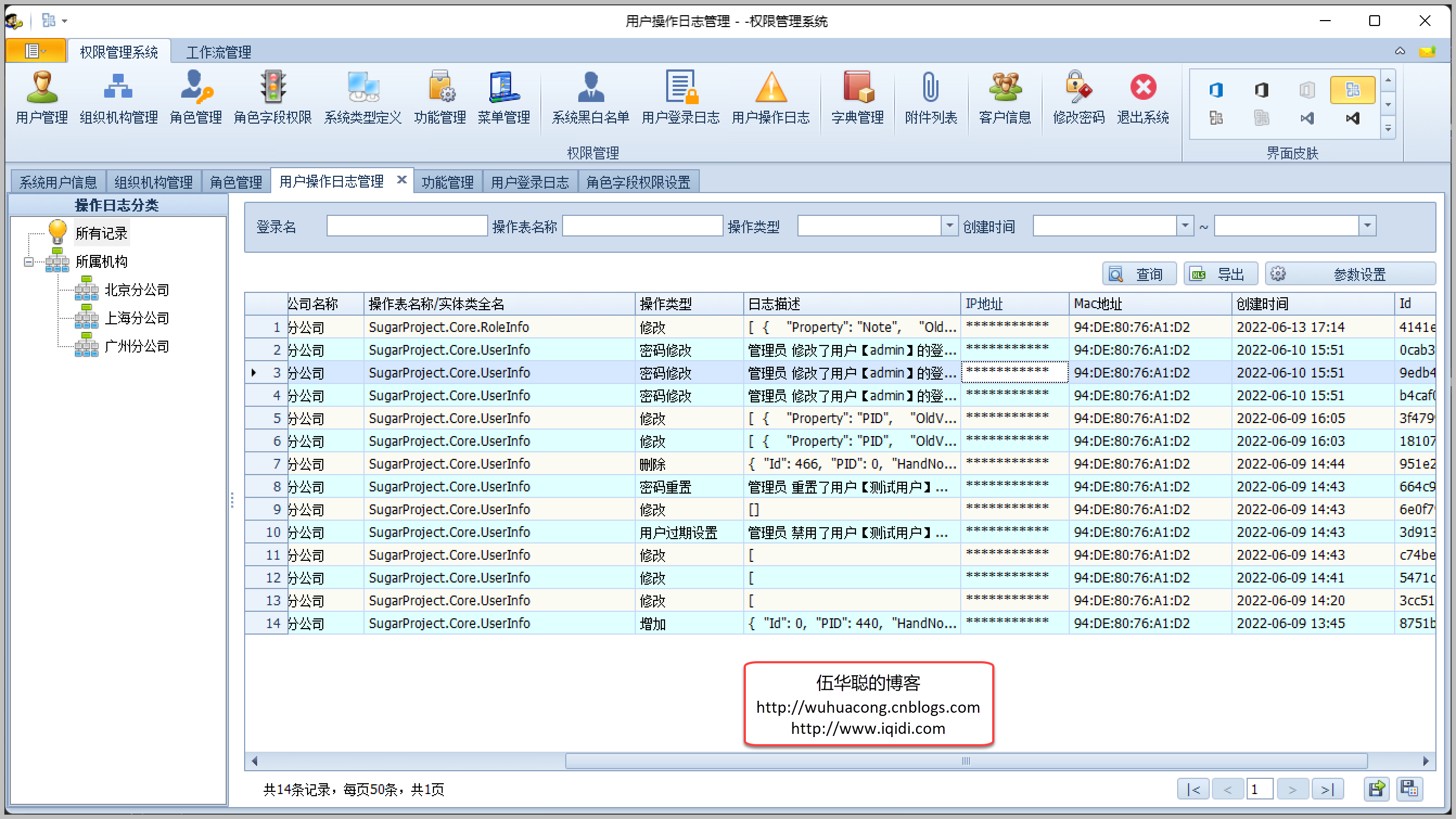
Winform端本身已经包含了完善的权限管理、字典管理、附件管理、综合案例,以及工作流管理等内容。

用户操作日志信息如下所示。

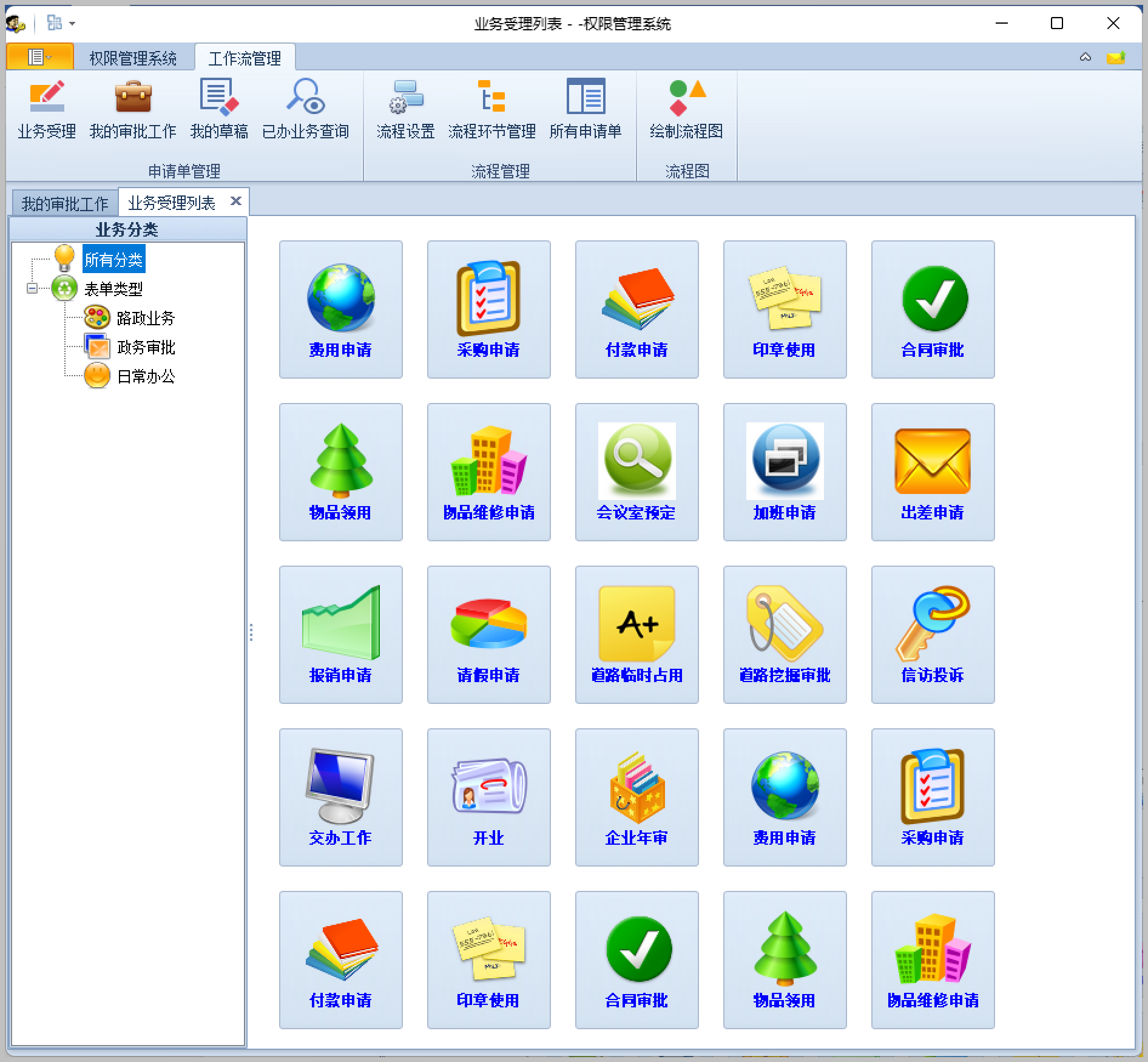
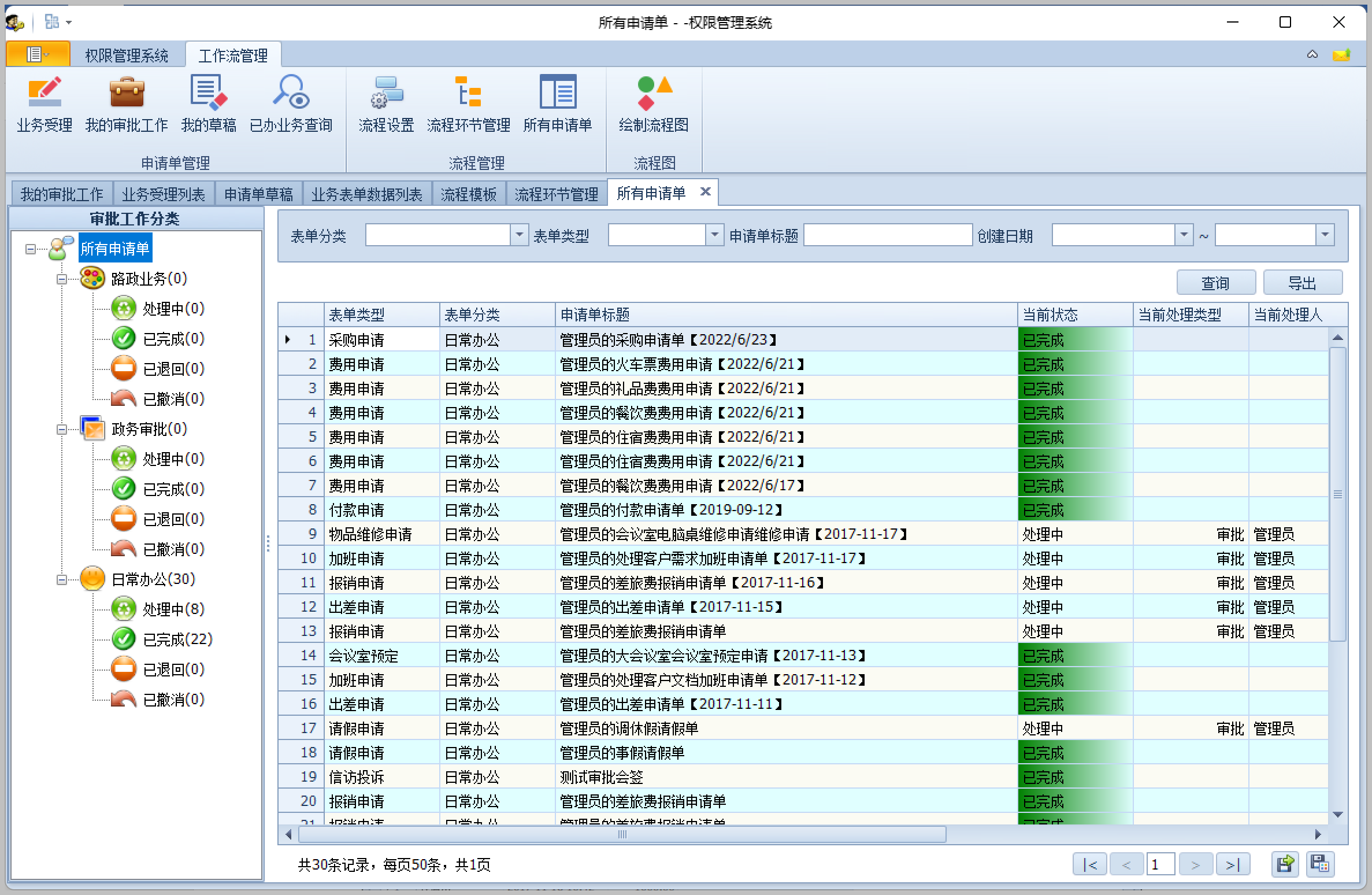
工作相关界面如下所示。


而我们基于代码生成工具的Winform界面快速生成,也是基于成熟的Winform开发经验和界面效果来规范化的。
SqlSugar的项目基础核心数据模块SugarProjectCore,主要就是开发业务所需的数据处理和业务逻辑的项目,为了方便,我们区分Interface、Modal、Service三个目录来放置不同的内容,其中Modal是SqlSugar的映射实体,Interface是定义访问接口,Service是提供具体的数据操作实现。

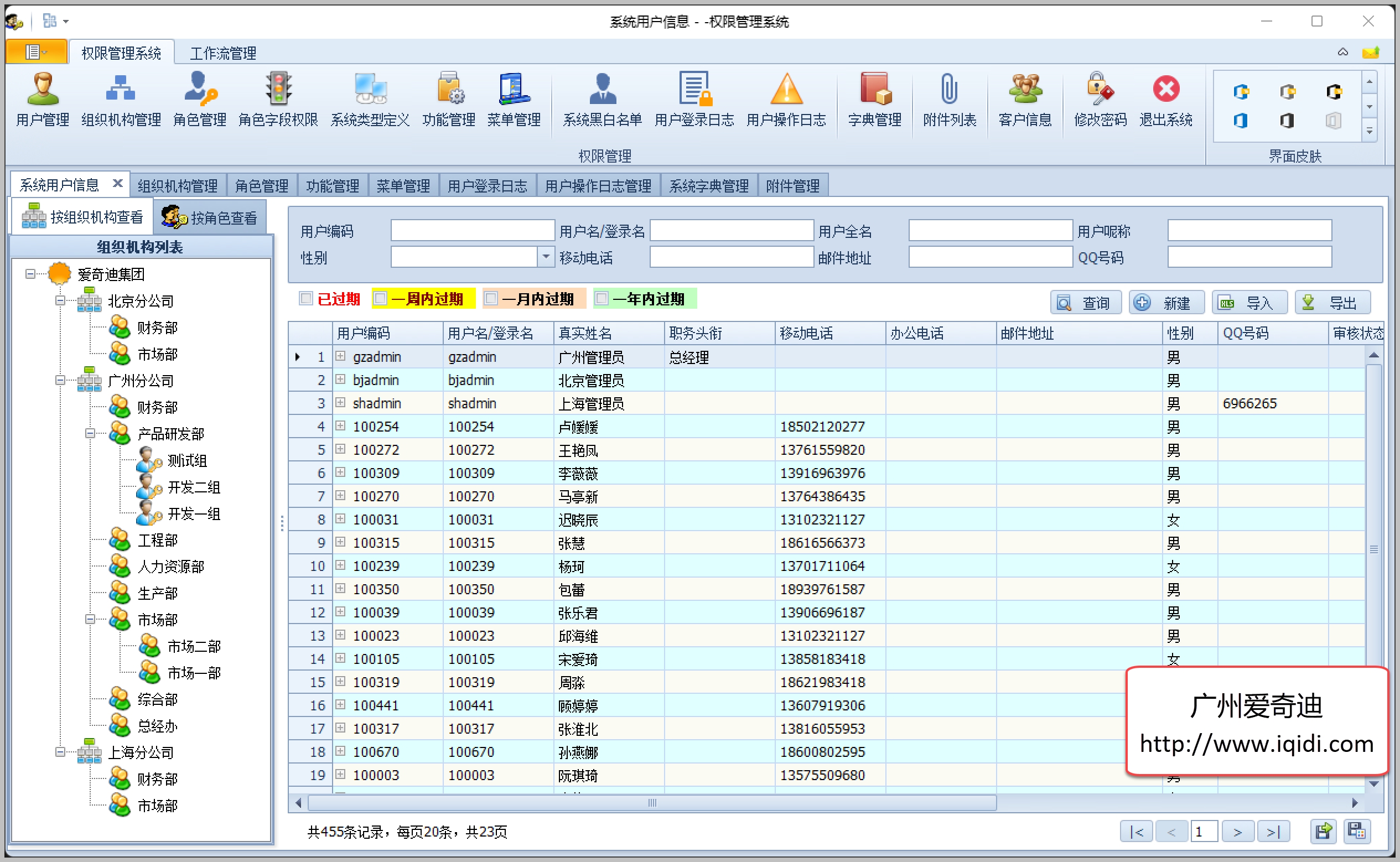
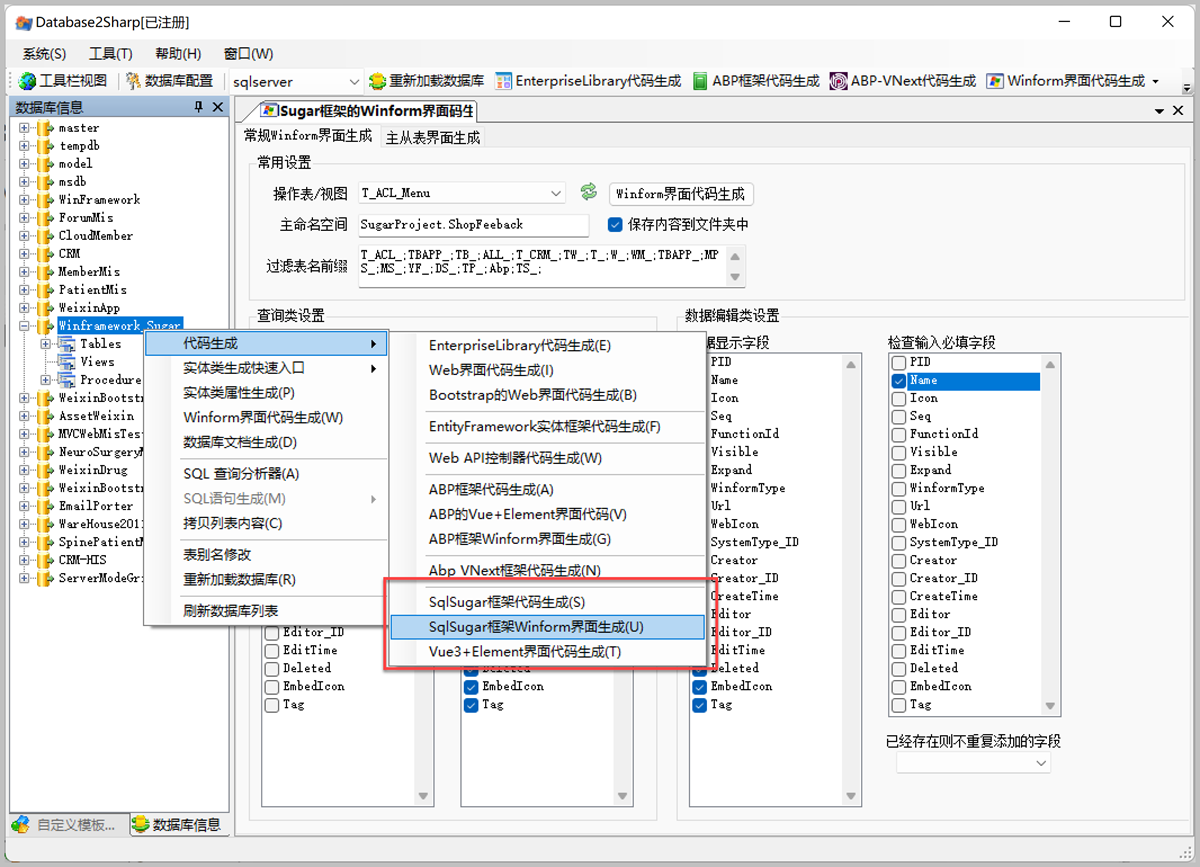
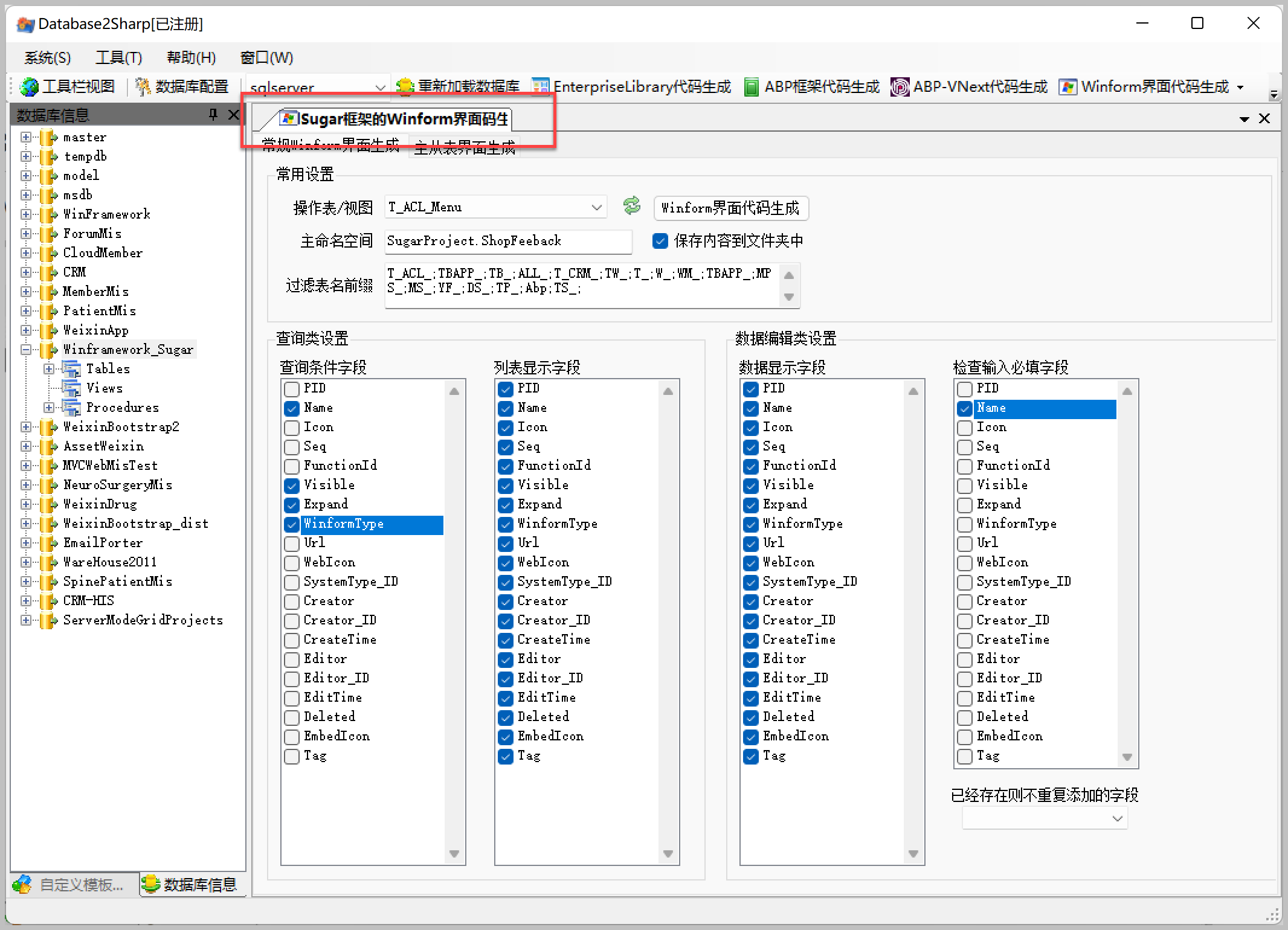
WInform界面生成的界面效果如下所示,通过选定不同的字段,定制化界面效果。

生成的简单业务表界面,包括分页列表展示界面,在列表界面中整合查看、编辑、新增、删除、导入、导出、查询/高级查询等功能,整合的编辑界面也是依据数据库表的信息进行生成的。
列表界面和编辑界面效果如下所示。

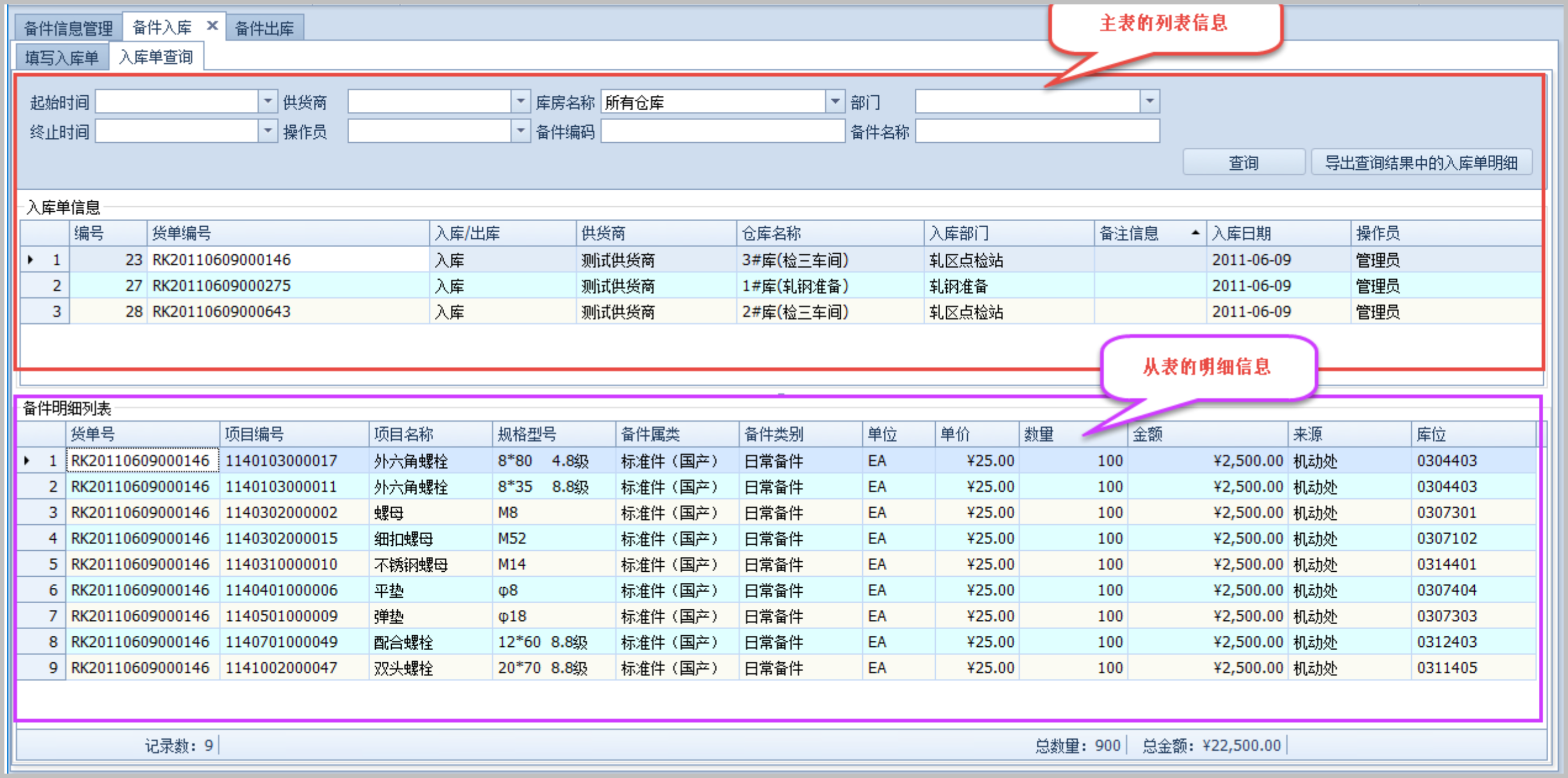
而主从表界面生成的效果如下所示。

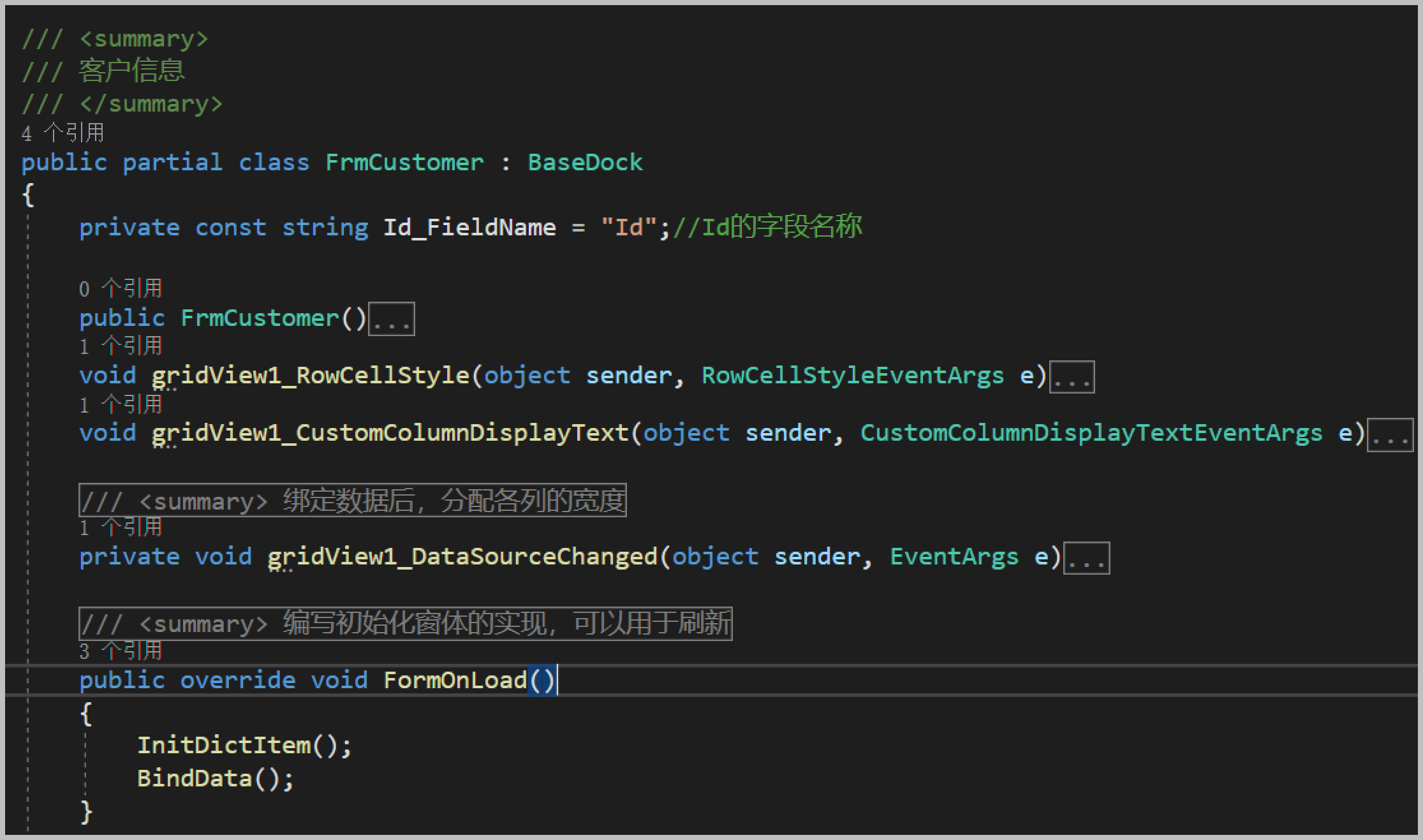
我们看看生成的Winform列表界面代码,如下所示。

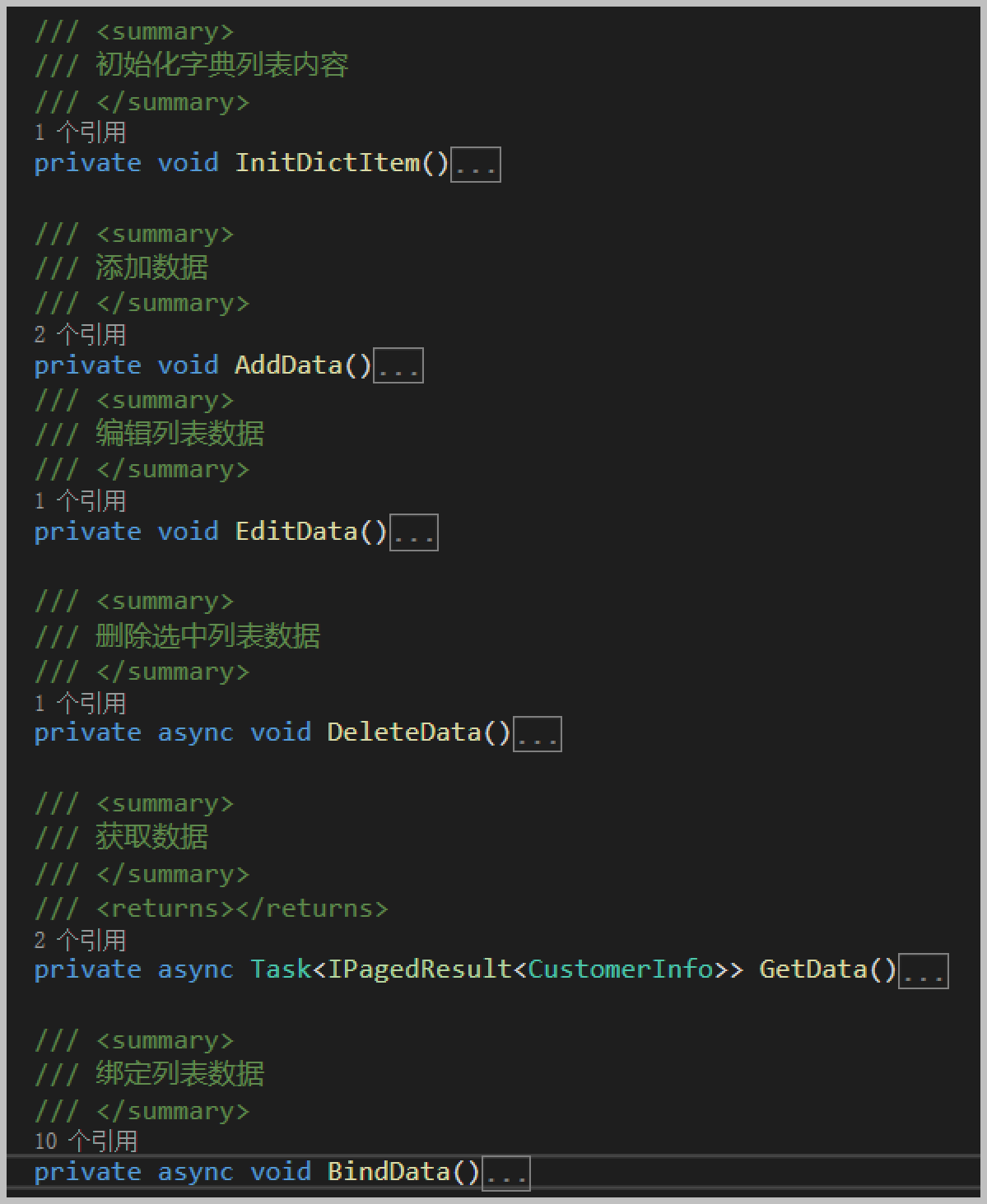
另外我们把一些常用的处理逻辑放在函数中统一处理,如AddData、EditData、DeleteData、BindData、GetData、ImportData、ExportData等等,如下所示。

如需要下载测试代码生成工具Database2sharp,请到官网https://www.iqidi.com/database2sharp.htm 下载试用。
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



