循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
我们在做门户网站的时候,如果网站的内容可以动态从后端进行管理,那么调整网站内容就非常方便,有时候如一些公司新闻、产品信息、轮播广告信息等都需要动态调整的,有一个方便的后端内容管理是非常方便的。本篇随笔介绍门户网站的后端管理界面,介绍网站后端的内容管理实现。
1、网站内容模块的设计
从前面的系列文章,我们大概可以了解到门户网站的一些常用模块,如网站菜单、网站轮播广告、网站内容介绍(如公司信息、产品信息、合作伙伴、公司客户等)、网站图片展览、公司新闻等等模块,以及网站的一些常规设置信息,如Logo、网站名称、网站底部信息(包括公司地址、备案信息等等)。
这些模块有些可以综合一起管理,因为内容大多数格式差不多,如网站内容介绍(如公司信息、产品信息、合作伙伴、公司客户等),有些这需要独立设计管理,如网站菜单、网站轮播广告等,另外一些内容管理如新闻和模块内容类似,我们为了方便也将它独立进行维护即可。
综合以上一些内容,我们可以设计一些表来承载这些信息,然后在后端提供对应对口,供前端使用即可。
对于门户网站,根据需要我们设计了后端存储的数据表,如下所示

我们来看看几个模块中的一些最终效果,然后再开始设计编码吧。
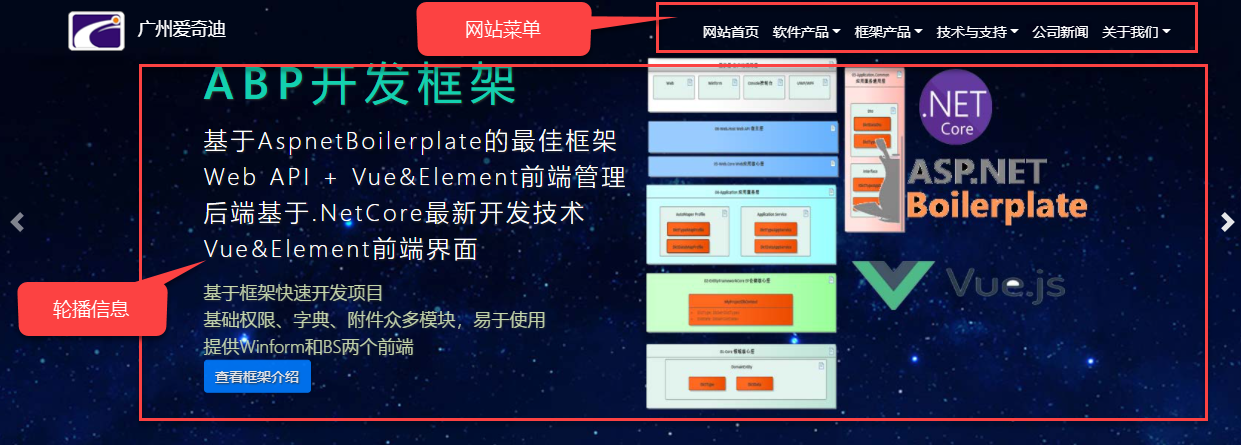
1)网站菜单和广告轮播

2)网站模块内容
其中包括产品、框架等产品的介绍,维护内容差不多,只是展示方式有所差异。


框架产品的介绍,和软件产品的类似,不过这里采用了大图展示的方式,栅格的大小也有所变化。
以上这些网站门户的内容,由于采用了BootstrapVue,因此也是自适应的窗口布局的,我们可以切换到手机屏幕模式,那么可以看到正常、合理的展示,而不会仅仅是给电脑桌面端的展示。

我们可以在实现代码的时候,合理设置栅格的大小,从而让内容按照自己的需要展示。
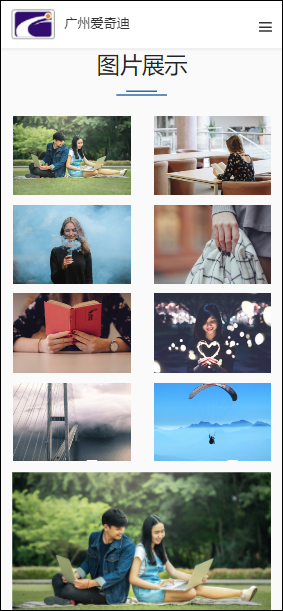
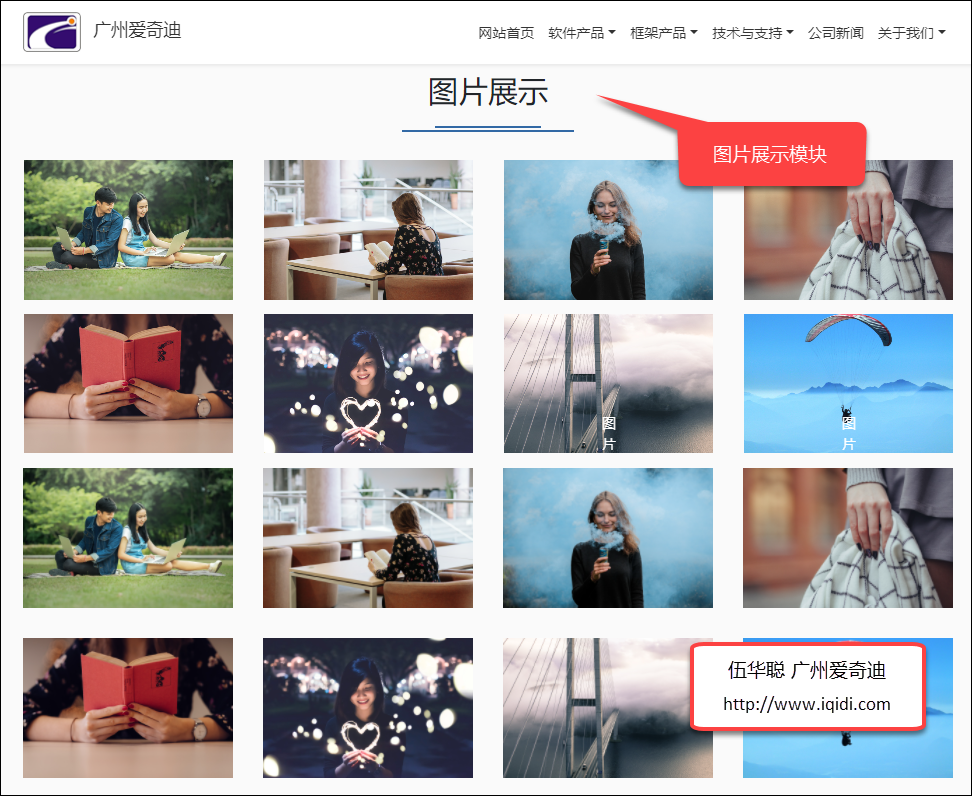
3)图片展示
如对于图片的展示,我们可以在小屏幕中展示两列,也可以展示一列,具体根据自己的需要处理即可。

而图片展示在电脑屏幕端,则设置为正常的几屏展示。

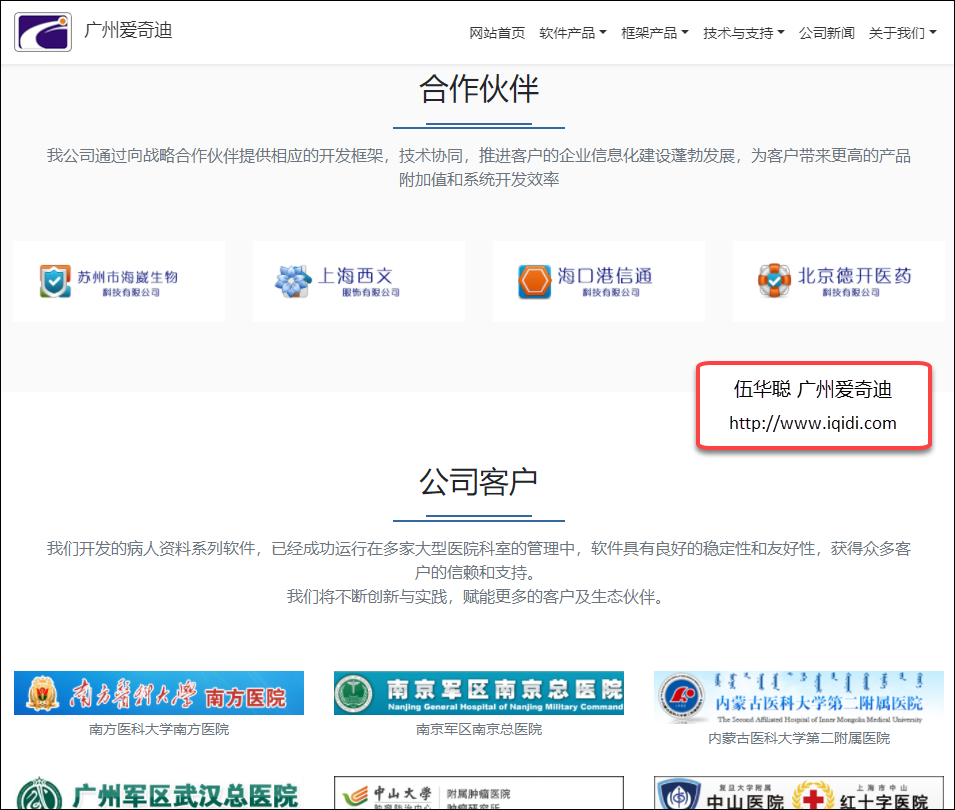
而有时候一些模块需要展示一些图片内容,如公司客户、合作伙伴等信息,主要是以企业LOGO和URL为展示的内容,那么我们可以结合内容管理,以及图片管理,综合展示这些内容即可,如下所示。
其中合作伙伴可以采用 vue-awesome-swiper 来动态滑动展示更多的图片信息。

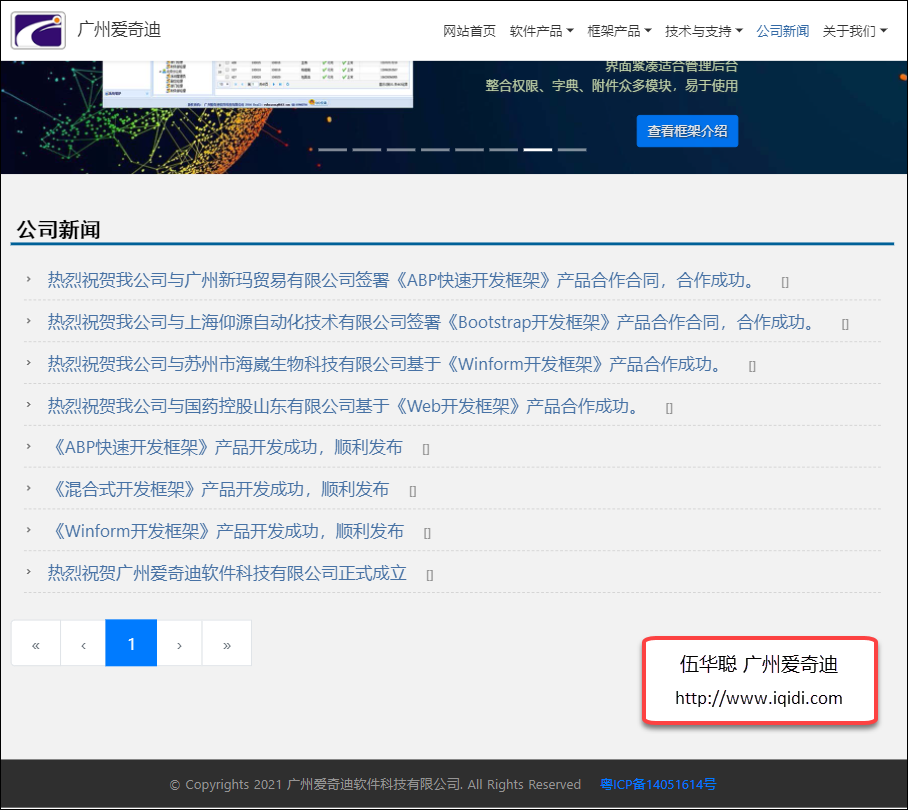
4)新闻展示
公司一般都有一些新闻展示,用于为外界提供信息的参考,同时也是宣传公司产品信息或者发布动态信息的地方。
新闻内容一般比较多,可以结合分页的处理进行展示更多的新闻消息

打开新闻链接其实就是展示新闻详细信息即可,用一个页面来展示完整的信息和导航就可以了。

新闻一般为了吸引人,往往会增加很多图片,我们在后台的内容管理中适当增加图片即可达到图文并茂的效果。
2、网站的后端管理界面
门户网站前端负责合理展示内容,后端就需要整合数据模型,尽可能的把内容管理得更加方便一些,我们把几个模块的内容一起综合管理,根据不同的类别进行区分即可,因为大多数情况内容模型的格式是相似的。
我们创建了几个管理菜单入口,用于维护管理门户网站的内容信息,如下导航所示。

网站信息,主要就是维护LOGO、网站名称、网站底部信息的一些内容的。

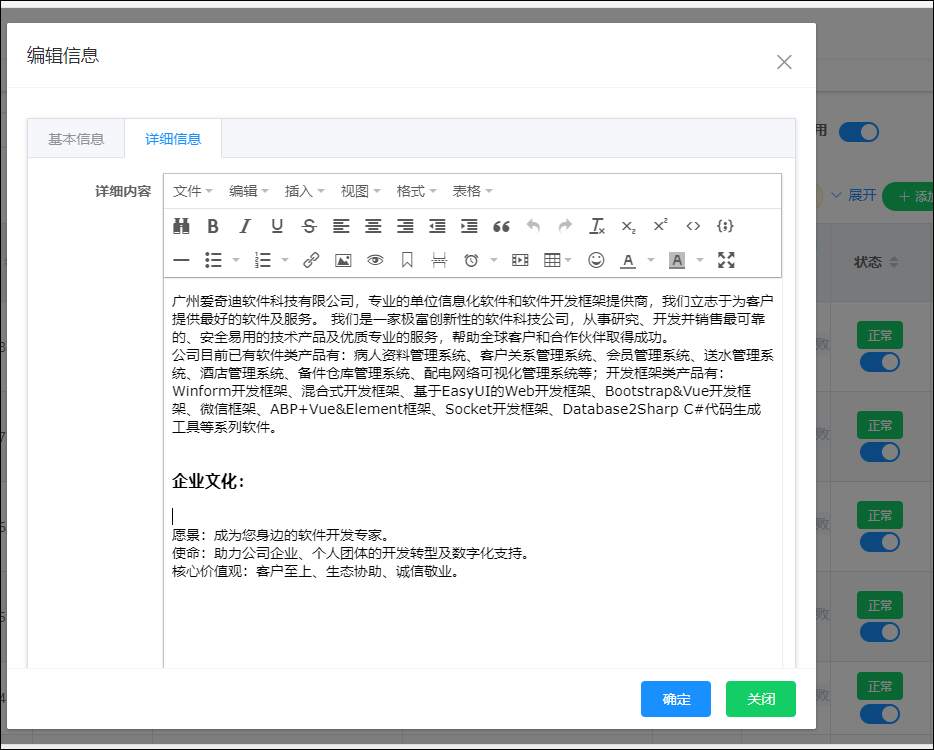
模块的内容管理,是其中最为重要的部分,我们需要综合各个模块的模型,把它们统一按照分类管理起来,如下界面所示。

网站菜单管理,综合管理门户网站中的菜单连接信息。

图片管理,综合管理网站所需要管理的图片内容。

网站新闻,是维护新闻内容列表的。

内容编辑是采用富文本的处理方式,可以添加更加丰富的内容,包括格式、图片等等。

以上就是门户网站的前端展示和后端管理集合的大多数效果,前端负责更好的展示数据,后端为数据展示提供动态数据,以便更好的管理维护。
并且通过结合BootstrapVue,我们的网站具有很强大的多种设备兼容性,在各种展示的设备上,都是展示的非常好的效果。
系列文章如下所示:
循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
循序渐进BootstrapVue,开发公司门户网站(3)--- 结合邮件发送,收集用户反馈信息
循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
 专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
专注于代码生成工具、.Net/Python 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架、Python开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号