循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
在我们开发一些门户网站功能的时候,有时候我们需要快速的创建数据模型来进行数据展示,因为数据结构可能处于不断的修正变化之中,因此服务端的接口我们可以暂时不开发,当我们基本完成数据结构和界面展示的时候,就可以正式开发并接入后端接口了,本篇随笔介绍在使用BootstrapVue开发公司门户网站的时候,使用实际数据接口代替本地Mock数据的解决思路。
1、使用Mock数据接口
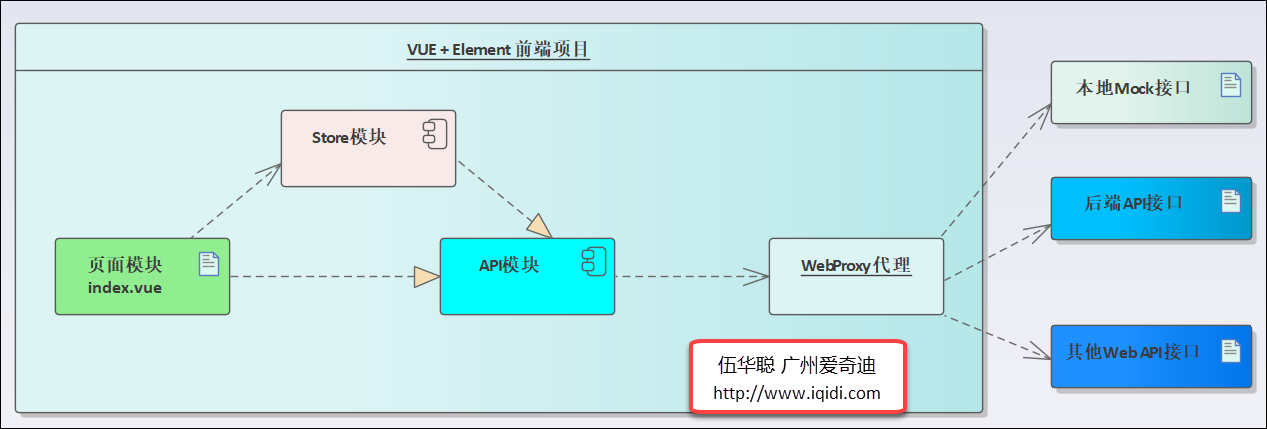
在我之前一些《Vue&Element》的随笔介绍过Vue 中API模块、Mock模块、Store模块、Proxy代理之间的关系如下

这个对于我们目前的 BootstrapVue 项目来说,也是通用的关系,我们在早期数据变化的时候,为了快速开发界面效果,可以通过Mock模拟一些数据接口,并通过API模块和代理接口的方式构建访问接口,然后在完成的时候,简单的替换就可以切换到实际的后端接口中了。
引入了前后端分离的Vue 项目作为前端技术路线,那么前后端的边界则非常清晰,前端可以在通过网络获取对应的JSON就可以构建前端的应用了。

我们以BootstrapVue导航栏组件的使用为例介绍,阐明使用Mock数据的处理方式和实际调用后端Api的两种方式
导航栏(Navbar)
组件<b-navbar>是一个包装器, 它将品牌、导航和其他元素定位到一个简洁的标题中。它很容易扩展,而且由于<b-collapse>组件,它可以很容易地集成响应行为。
颜色配置
<b-navbar>支持标准引导v4可用的背景色变量。 将variant属性设置为以下值之一以更改背景颜色: primary, success, info, warning, danger, dark,或 light。
控制文本颜色,方法是将type 属性设置为light以用于浅色背景颜色变体, 或将dark设置为深色背景颜色变体。
布局
通过设置两个属性之一来控制导航栏的位置:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
fixed |
String | null |
设置为top表示固定到视口的顶部,或设置为bottom表示固定到视口的 底部。 |
sticky |
Boolean | false |
设置为true可使导航栏在滚动时粘在视口(或具有position: relative的父容器)的顶部。 |
注意事项:
- 固定位置使用CSS
position: fixed。您可能需要调整文档的顶部/底部填充或边距。 - CSS位置:不是每个浏览器都完全支持sticky(用于
sticky)。 对于不支持position: sticky的浏览器, 它将以本机方式回退到position: relative。
支持的内容
导航条带有对少数子组件的内置支持。根据需要从以下选项中选择:
<b-navbar-brand>表示您的公司、产品或项目名称。<b-navbar-toggle>用于<b-collapse is-nav>组件.<b-collapse is-nav>用于按父断点分组和隐藏导航栏内容。<b-navbar-nav>用于全高和轻量级导航(包括支持下拉菜单)。 支持<b-navbar-nav>中的以下子组件::<b-nav-item>对于链接(和路由器链接)操作项<b-nav-item-dropdown>导航下拉菜单<b-nav-text>用于添加垂直居中的文本字符串。<b-nav-form>用于任何窗体控件和操作。
<div> <!-- Image and text --> <b-navbar variant="faded" type="light"> <b-navbar-brand href="#"> <img src="https://placekitten.com/g/30/30" class="d-inline-block align-top" alt="Kitten"> BootstrapVue </b-navbar-brand> </b-navbar> </div>
详细的细节我们不一一介绍,需要了解这个组件及其他相关组件的使用,可以参考链接:https://code.z01.com/bootstrap-vue/docs/components/navbar.html
例如我们在项目中准备导航栏的数据如下所示。
// 导航菜单 export const navbarlist = [{ name: '网站首页', link: '/', children: [] }, { name: '产品解决方案', link: '/product', children: [ ] }, { name: '行业解决方案', link: '/business', children: [] }, { name: '技术与支持', link: '/technology', children: [{ name: '业务培训范围', link: '/technology', children: [] }, { name: '服务体系', link: '/technology', children: [] }, { name: '在线反馈', link: '/technology', children: [] } ] }, { name: '公司新闻', link: '/news', children: [] }, { name: '关于我们', link: '/about', children: [ ] } ]
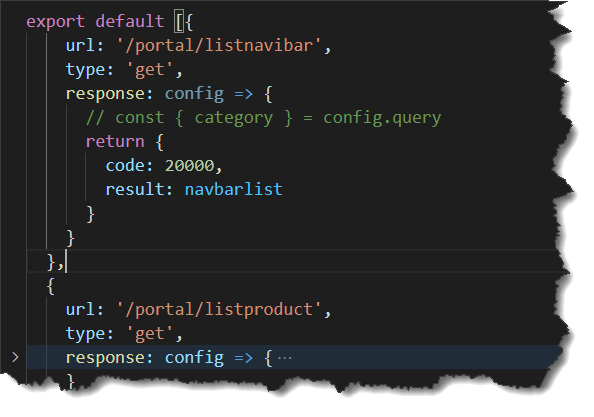
并公布一个Mock的地址拦截

然后在Api模块类中定义一个指向Mock数据集合的Api接口行,如下所示。
listNavibar(params) { return request({ url: '/api/portal/listnavibar', method: 'get', params }) }
当然api的转义处理,这里需要使用的是Mock的代理接口,才能访问到Mock的数据类。
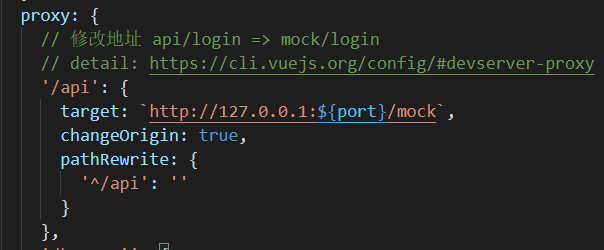
因此在vue.config.js里面定义好api的代理跳转,如下所示。

数据准备好了,就再次回到组件<b-navbar>中的界面使用上来,我们定义展示的Layout的头部导航栏,如下代码所示
<b-navbar toggleable="lg" type="dark" variant="dark" class="active2" :class="{active: showNavbarBg}"> <div class="container"> <!-- logo --> <b-navbar-brand to="/"> <img :src="site.icon" class="mr-2" alt="logo" style="height:40px;width:auto"> {{ site.title }} </b-navbar-brand> <!-- 切换按钮 --> <b-navbar-toggle target="nav-collapse" :class="{active: showCollaps}" /> <!-- 实际导航连接 --> <b-collapse id="nav-collapse" v-model="showCollaps" is-nav> <b-navbar-nav class="ml-auto"> <div v-for="(item, index) of navBarList" :Key="index"> <b-nav-item v-if="item.children.length <= 0" :to="item.link" :active="$route.path === item.link"> {{ item.name }} </b-nav-item> <template v-else> <b-nav-item-dropdown right @show="handleShowDrop"> <template v-slot:button-content> <span :class="{active: $route.path.includes(item.link)}" @click="handleNavbarClick(item, '', $event)">{{ item.name }}</span> </template> <!-- 子菜单 --> <b-dropdown-item v-for="(ite, ind) of item.children" :key="ind" @click="handleNavbarClick(ite, ind, $event)">{{ ite.name }} </b-dropdown-item> </b-nav-item-dropdown> </template> </div> </b-navbar-nav> </b-collapse> </div> </b-navbar>
如果我们需要在JS模块中访问Mock数据,那么导入对应的MockApi类处理即可,如下所示。
import portal from '@/api/test/portal'
然后在函数中调用获取数据放到data变量navBarList 中即可。
var param = {} // 菜单信息 portal.listNavibar(param).then(data => { // console.log(data) this.navBarList = data.result })
导航就可以根据Mock数据信息,正常显示出来导航连接效果了。

2、开发门户网站后端接口
对于门户网站,根据需要我们设计了后端存储的数据表,如下所示

按照后端ABP框架或者Web API所需的框架类,使用代码生成工具生成代码后,集成在项目中,常规的增删改查、分页管理等基础接口就可以直接使用了。
后端API接口通过Swagger查看对应公开接口,如下所示。

由于门户网站不需要用户登录,或者授权信息,那么可以公开部分接口作为匿名访问,如访问菜单集合的信息作为匿名接口访问,如下所示。

再次定义一个API类,这个是直接访问后端接口获取数据的,如下所示

这样我们如果需要使用实际接口获取数据的话,导入对应的API类即可,如下所示。
import portal2 from '@/api/system/portal'
然后调用API类获取数据如下所示,整个过程和Mock调用方法类似,不同的是一些小细节。
portal2.listNavibar(param).then(data => { console.log(data) this.navBarList = data.result })
这样直接就切换到后端数据接口了,这样对于我们前期开发的Mock方式,修改只需要改动一下导入的Api类地址即可,平缓过度到实际接口,非常方便。
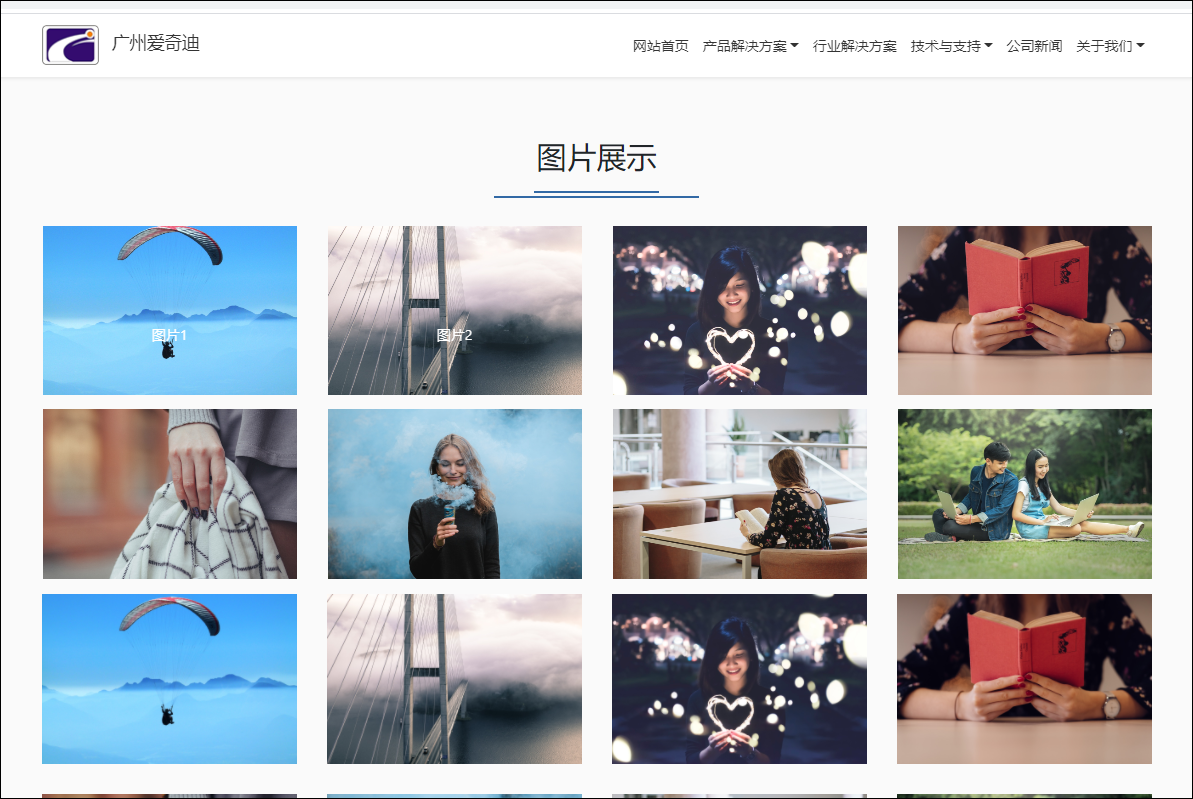
其他动态数据展示效果如下所示。


系列文章如下所示:
循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
循序渐进BootstrapVue,开发公司门户网站(3)--- 结合邮件发送,收集用户反馈信息
循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



