循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔《使用BootstrapVue相关组件,构建Vue项目界面》概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于Bootstrap的样式界面很多,而且可以在很多模板网站上找到相关的Bootstrap页面模板,由于Vue开发组件的便利性,我们可以提取部分样式和HTML代码,组成我们所需要的界面效果,本篇随笔介绍如何基于Bootstrap网站模板构建组件界面。
1、Bootstrap的样式模板
Bootstrap的CSS已经广泛应用了很多年了,有着很成熟的技术体系,因此Bootstrap的页面资源也非常的多。
我们在网上搜一下Bootstrap,就可以找到很多相关Bootstrap的模板提供网站,从中我们可以下载或者借鉴很多设计良好的界面,从而利用来开发属于自己的公司门户网站内容。
如下面这个我看了一下,就有非常多的公司门户网站模板,大多数都是基于Bootstrap样式的。
我从上面下载了很多网站界面进行参考,并逐步提取一些喜欢的界面整合到页面中去。
当然还有很多类似的网站,不过有些就需要充值下载,不过免费下载的也有很多的,毕竟Bootstrap的网站页面已经很多很多的了。
一般基于Bootstrap网站模板,都会使用一些除了Bootstrap样式外,还会增加一些自定义的CSS文件,如果不复杂的,我们提取出来,整合到后面开发的Vue组件中即可正常了。
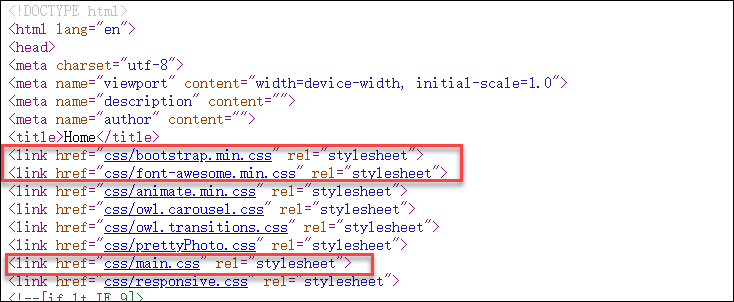
如查看一些界面后,可以看到CSS样式应用文件如下所示。

前面一个是标准的Bootstrap样式,如果我们引入BootstrapVue以及导入Bootstrap样式就会有了,font-awesome是图标的内容,我们如果需要使用Bootstrap很多图标,可能就需要用到,使用npm 安装font-awesome组件并加入样式即可。
npm install vue bootstrap-vue bootstrap
然后在main.js中引入
//BootstrapVue所需 import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
图标组件font-awesome安装
npm install font-awesome --save
然后引入
//引入font-awesome 图标 import 'font-awesome/css/font-awesome.min.css'
至于自定义样式,我们在组件里面根据需要使用即可。

2、基于Bootstrap静态页面构建的组件界面
前面小节介绍了引入Bootstrap和所需的一些组件,不过一般我们用BootstrapVue的内置组件就可以了,它的相关组件使用就参考官网的介绍了解即可。BootstrapVue中有很多和Bootstrap一样的组件,不过标签前缀需要加上b-

一般的公司门户网站,都可能包含一些相关的产品、解决方案、客户或合作伙伴、图片展示、公司介绍、公司新闻等等。首页里面可能放置一些简略的综合内容,如下所示

那么首页面的组件界面代码如下所示,各个模块分别维护导入整合即可。
<template> <div> <Product /> <Business /> <About /> <Partner /> <Client /> </div> </template> <script> import About from './outline/about' import Product from './outline/product' import Business from './outline/business' import Partner from './outline/partner' import Client from './outline/client'
......

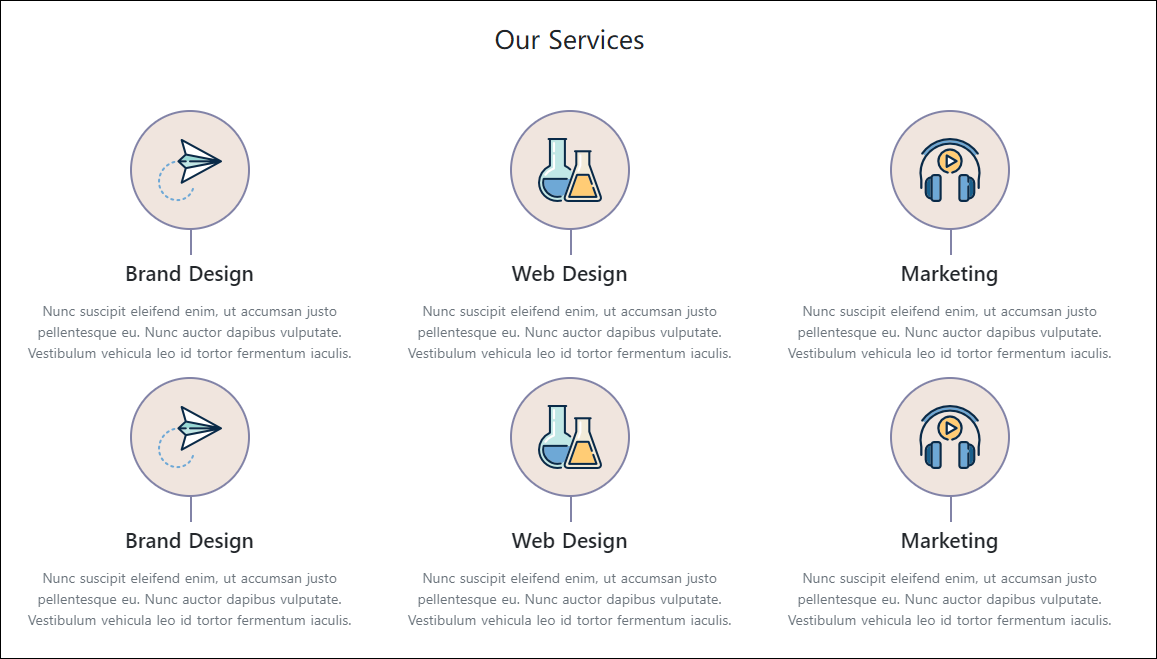
如果我们需要把下面这个模块放到页面中去,那么定义一个独立的组件模块,加入HTML和CSS样式即可。

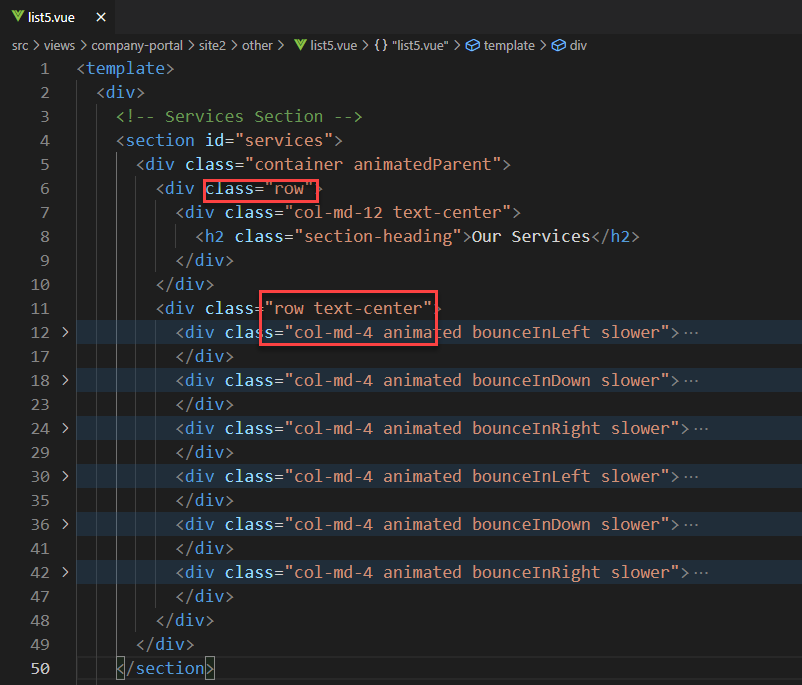
在组件界面中,我们可以使用b-row的组件方式定义行列,也可以使用div的class="row" 来定义对应的行列,可以达到同样的效果,如下代码所示。

最后把组件模块整合起来使用即可。
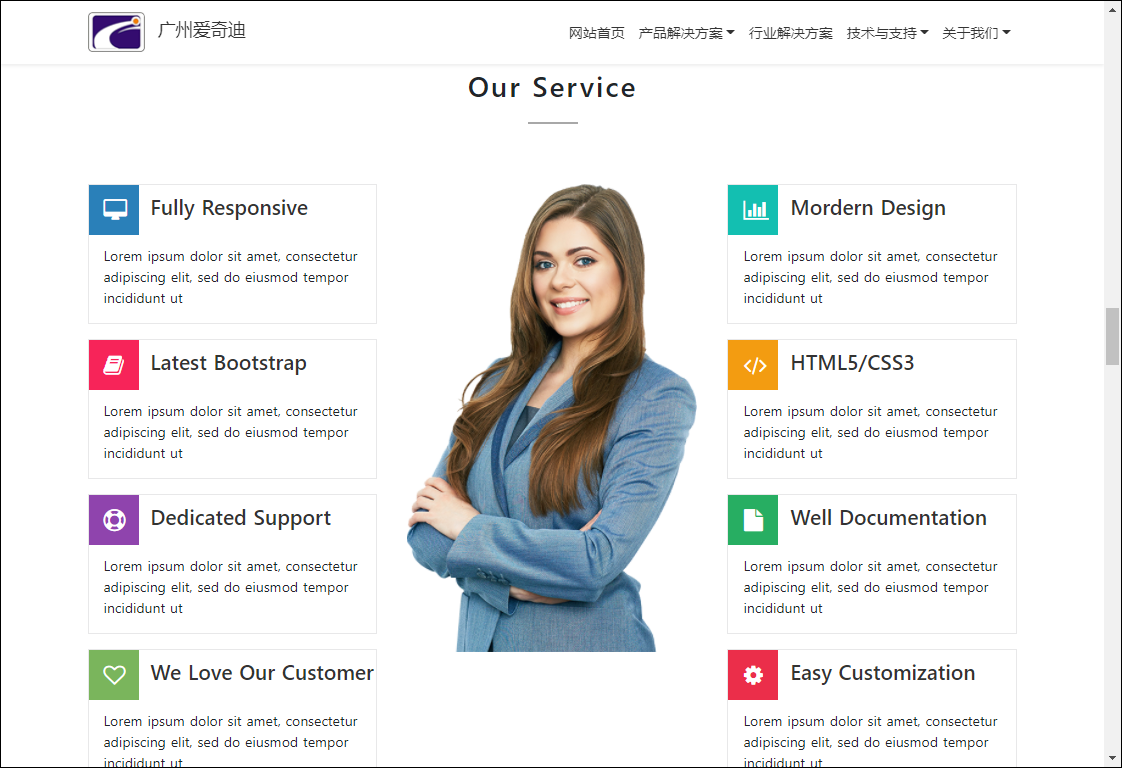
类似这样的界面展示服务或者产品的特性效果。

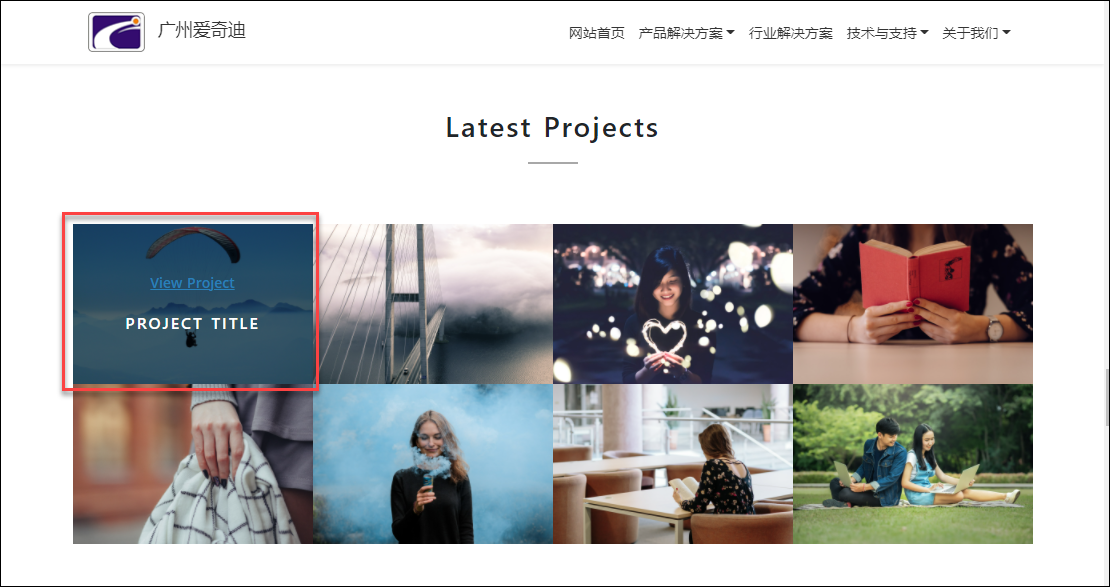
或者图片展示产品效果

都是非常方便的,只要摘取页面中的部分内容以及CSS样式,然后通过网站接口动态的获取数据进行展示即可实现后台的管理和前端的展示了。
系列文章如下所示:
循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
循序渐进BootstrapVue,开发公司门户网站(3)--- 结合邮件发送,收集用户反馈信息
循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com