在微信框架模块中,基于Vue&Element前端的事件和内容的管理
在微信后台管理中,我们需要定义好菜单对应的事件管理,因为微信通过菜单触发相关的事件,因此菜单事件的响应关系,我们如果处理好,就能构建出我们的微信应用入口了。通过入口,我们可以响应用户菜单的事件,如响应文本内容,图片内容,以及扫码处理,或者定位到自己的页面中去进行业务数据的录入和展示等等。
1、微信公众号的事件处理
如以下是我们公众号的关注成功页面,弹出一个标准介绍的图文消息,可以查看具体的公司介绍内容,也可以在菜单里面定位到自己所需要的功能中去。

微信的消息和事件的分类众多,我们大概了解一下

一般定义好入口菜单事件,我们除了可以响应文本内容、图片、图文消息外,也可以定位到自定义页面里面去,这样可以较好的处理我们自己的业务数据。
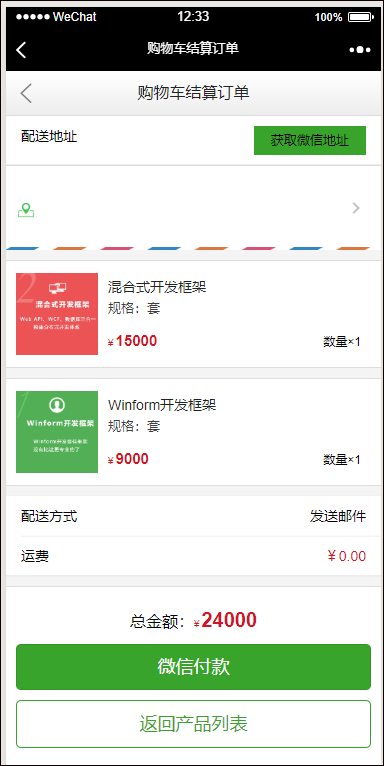
如以下是我们在前端定义的业务界面效果。

购物车结算界面如下所示。

2、微信账号和对接管理
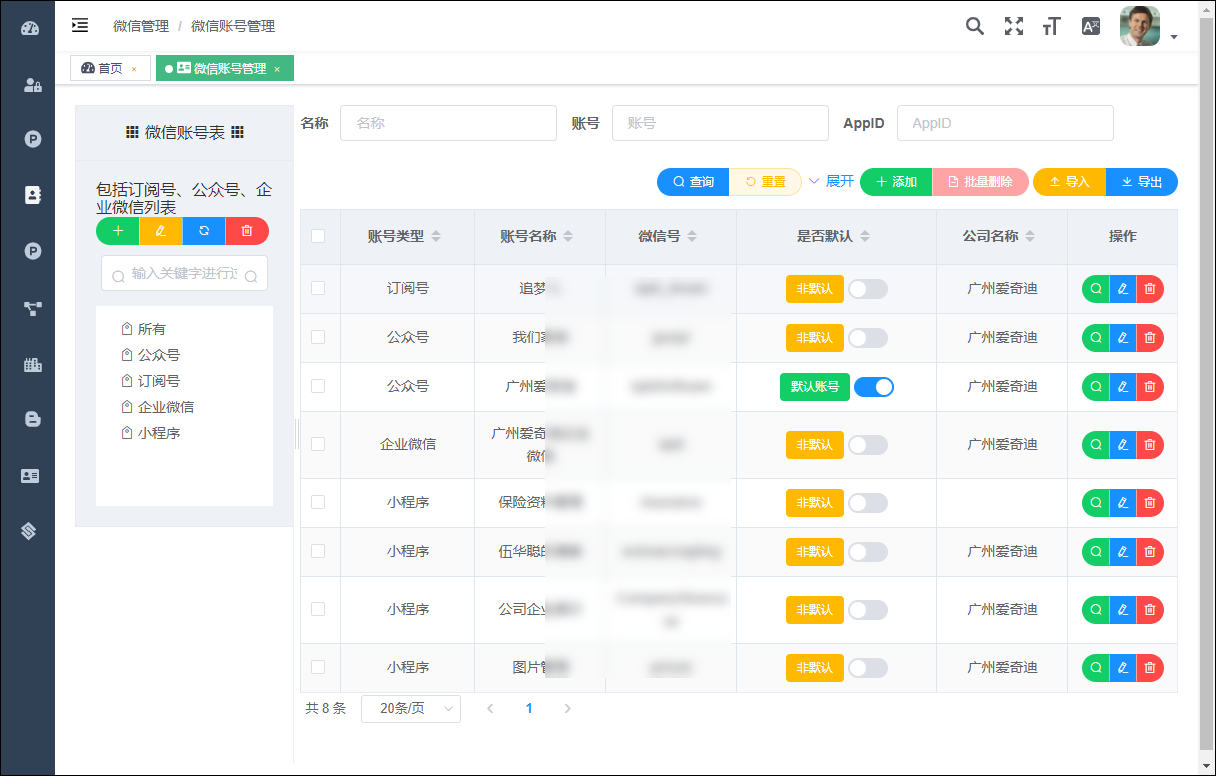
在前面随笔《》中介绍过了,基于Vue&Element的微信账号管理,如下图所示。
在微信后台管理系统中,需要对系统设计到的一些微信账号信息进行配置,包括订阅号、公众号、企业微信、小程序等账号列表的管理。

我们微信开发框架,提供了标准的微信账号信息填写界面,录入对应的信息,完成微信后台的对接,即可开启开发微信应用之旅了。
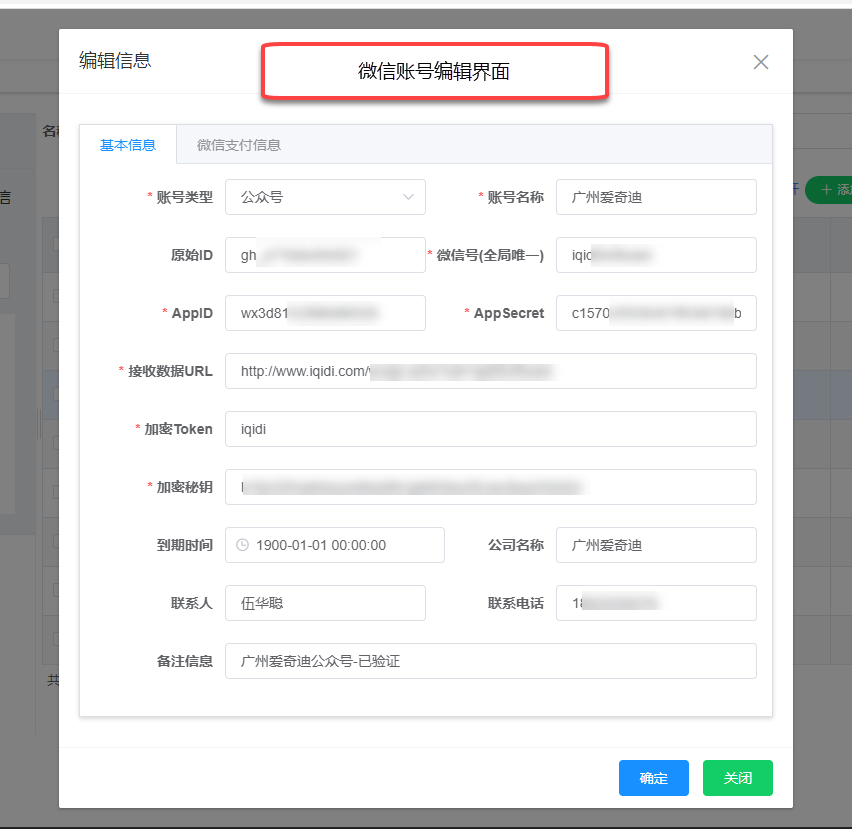
微信账号的编辑界面如下所示,在其中管理各种用到的微信账号信息,便于后台API的接口访问。

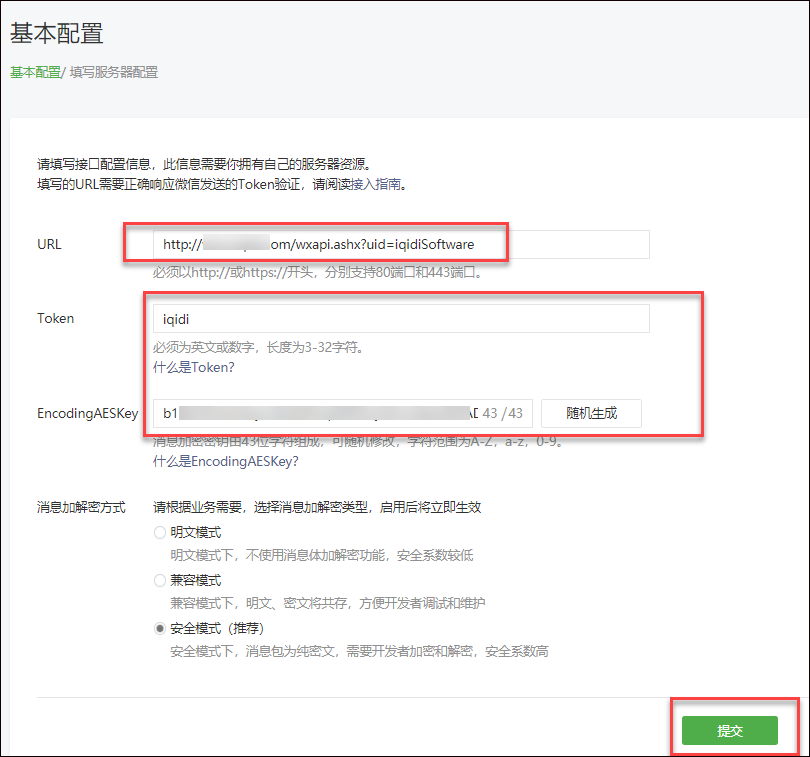
账号登录公众号后台或者企业微信后台,我们根据和账号配置一致对应的信息,完成系统对接即可,以下是微信公众号的配置对接界面。

后台系统配置和官方微信后台的配置对接成功后,就需要设置好对应的公众号或者企业微信等的菜单了。

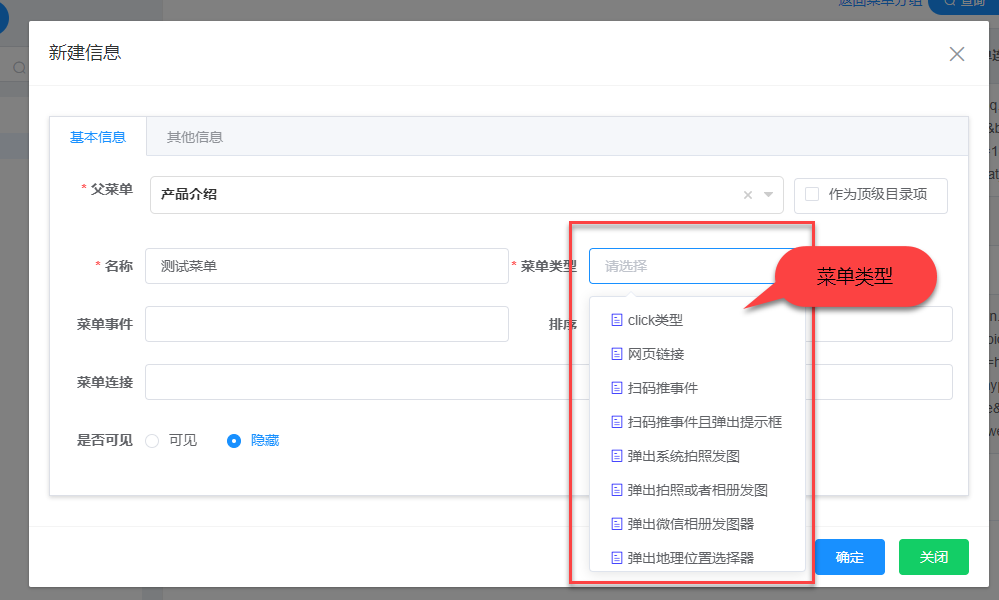
其中每项菜单,都包含一个触发的事件,要么是普通的单击事件,要么是视图事件,要么是扫码事件等等,如下菜单类似所示。

3、菜单的事件和内容管理
除了菜单的网页链接事件外,其他菜单的事件,如click类型事件等,都需要后台管理系统在接收到腾讯微信事件回调的时候,进行一一响应的,我们可以自定义我们的响应内容,因此引入了一个后台管理中的事件和内容管理,用于一一响应对应的事件代码。
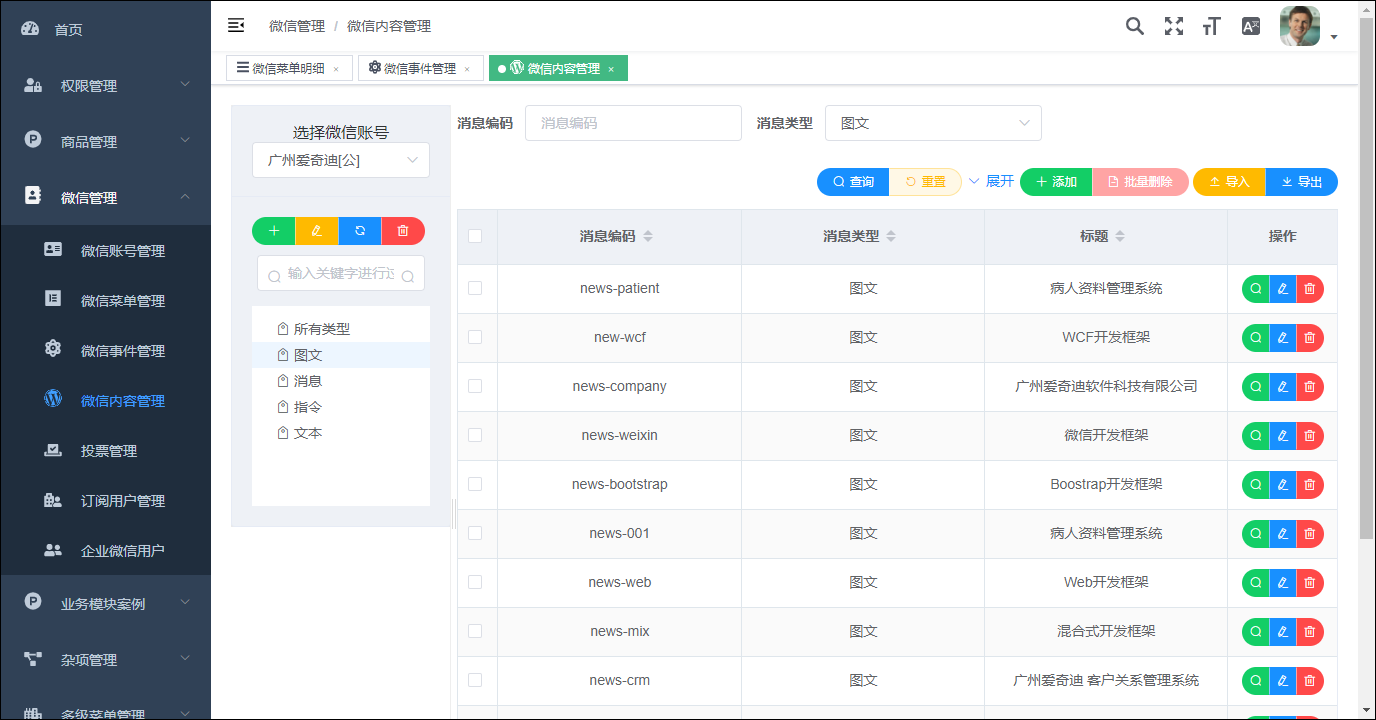
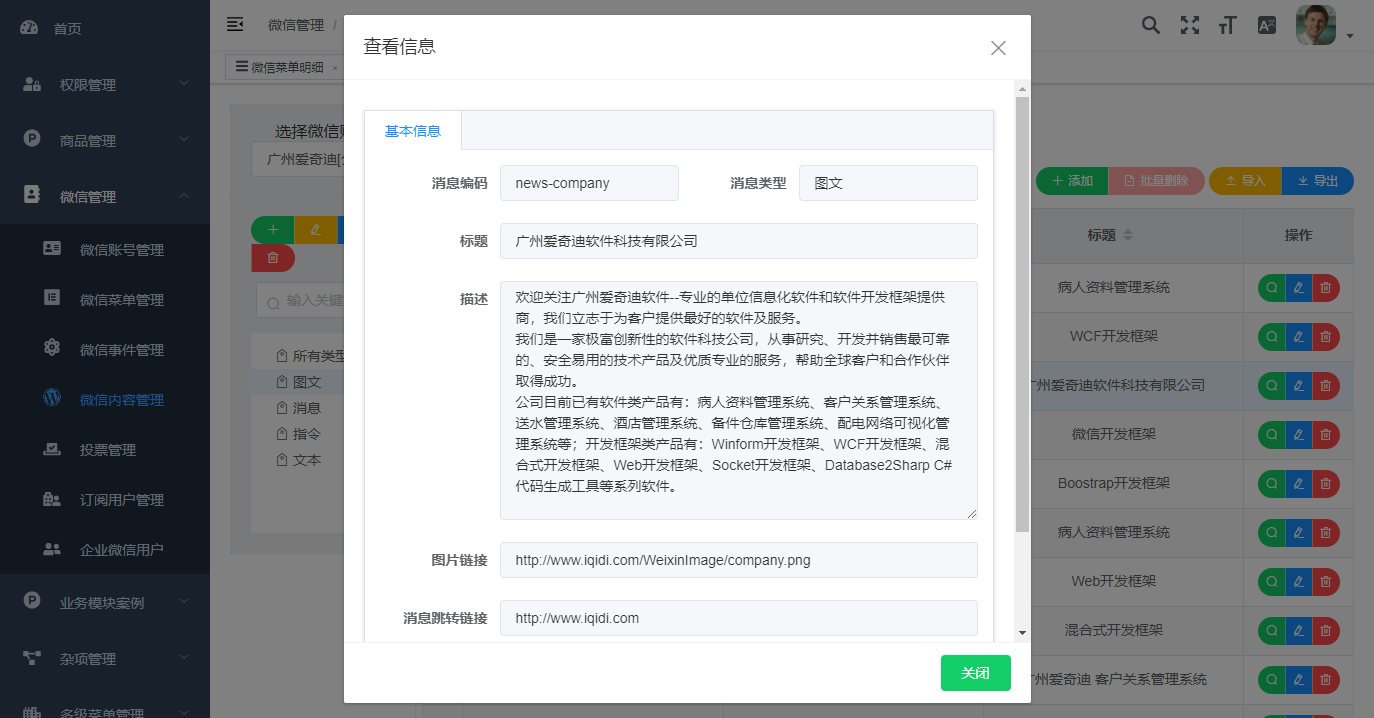
如下是内容管理列表和详细内容界面。


有了这些内容定义,我们就可以在事件定义中,选取一个或者多个内容定义作为事件的主要内容承载了。
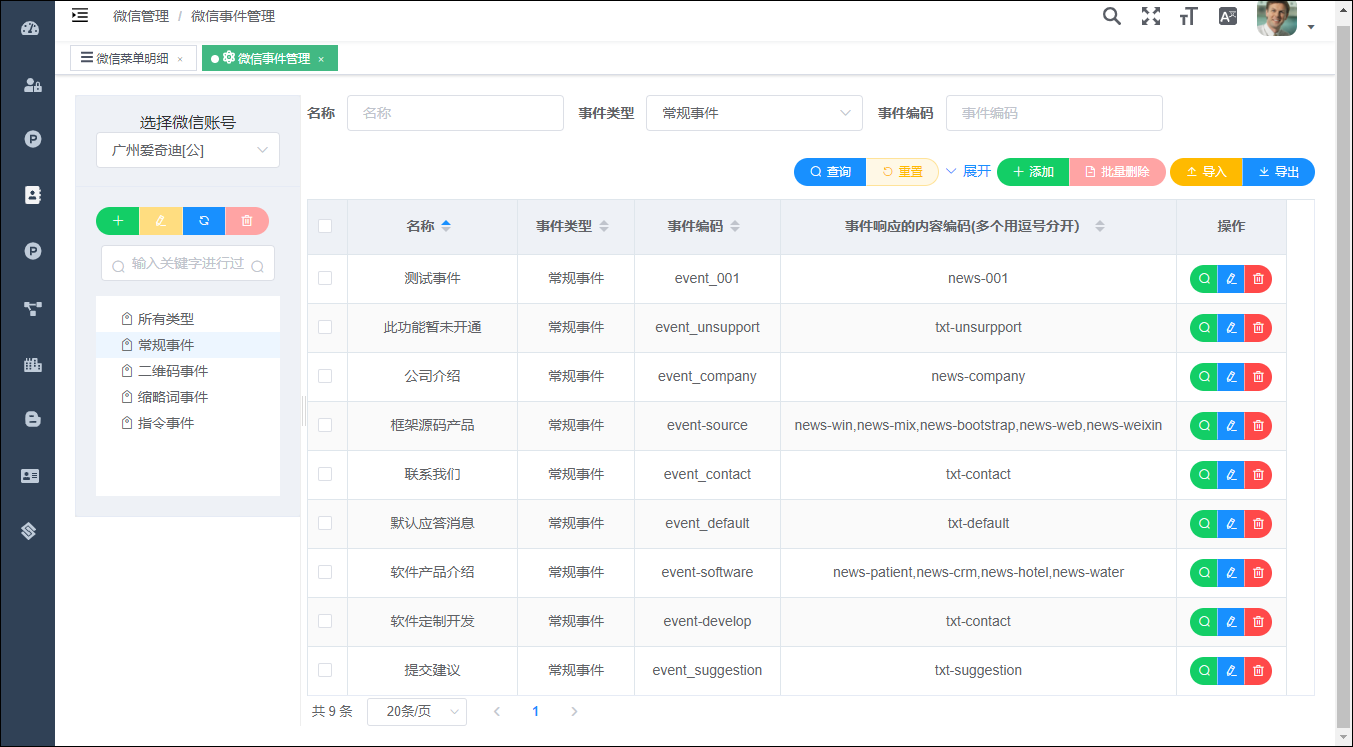
事件管理列表界面如下所示。

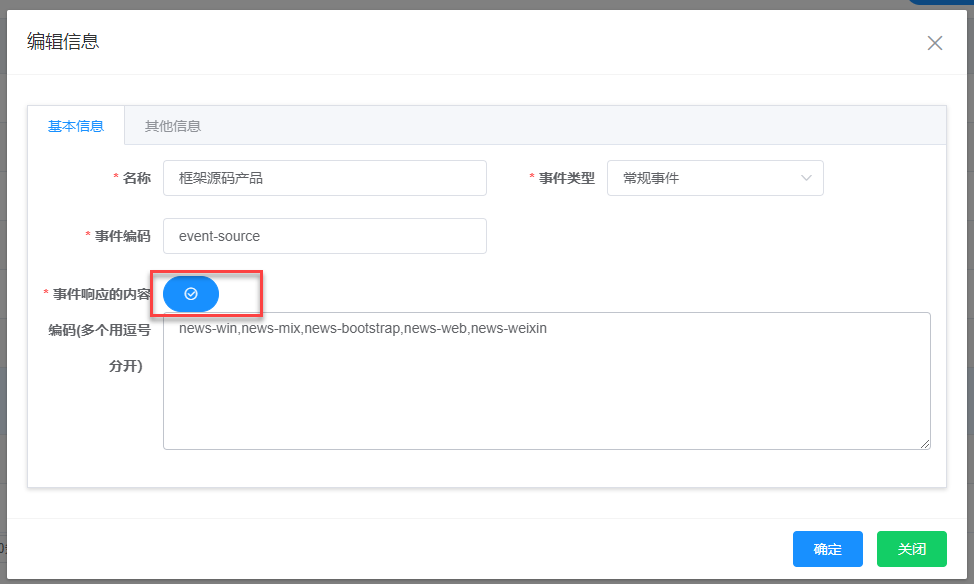
在新建或者编辑事件界面中,我们增加一个选择内容的按钮事件入口,如下所示

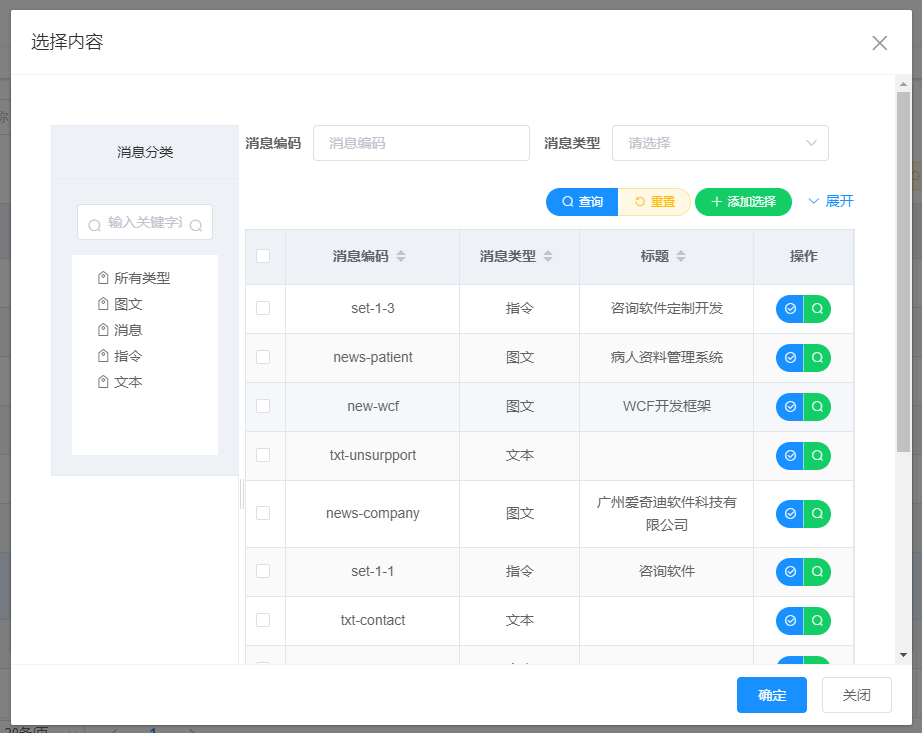
在弹出界面中,我们选择对应的内容进行处理即可。

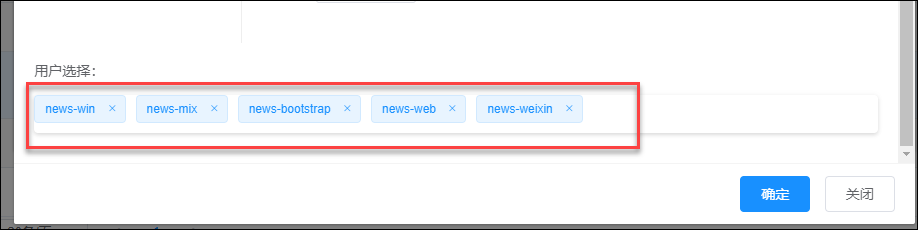
选中的内容,以标签的形式展示出来。

以上就是在微信框架模块中,基于Vue&Element前端的事件和内容管理
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



