循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
在很多应用中,往往都涉及到记录用户所在省份、城市、区县或者街道等信息,一般我们可以通过联动的Select或者类似的界面组件进行展示,或者使用Element中的el-cascader界面组件进行展示,而全国的省份、城市、区县或者街道等信息我们可以通过官方的数据进行获取,可以直接存放在JS里面,也可以存储在自己的数据库里面,最后统一进行联动展示即可。本篇随笔介绍几种组件对省市区县联动处理的效果及做法,可以直接应用在我们项目中,也可以做为一个组件开发的参考学习。
1、基于element-china-area-data 第三方组件的使用
在github往往有很多我们需要的开源组件,我们可以拿来直接使用,如这个地址是:https://github.com/Plortinus/element-china-area-data ,在Vue+Element的项目中,直接通过npm进行安装组件即可:
npm install element-china-area-data -S
然后在页面组件中引入对象数据,绑定在el-cascader界面组件即可。
import { provinceAndCityData, regionData, rovinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data';
例如界面代码如下所示。
<div class="three"> <span class="imp">3. 三级联动(不带“全部”选项)</span> <el-cascader v-model="selectedOptions2" class="long" size="large" :options="regionData" @change="handleChange" /> </div>
<div class="bind"> <div>绑定值:{{ selectedOptions2 }}</div> <div>区域码转汉字:{{ CodeToText[selectedOptions2[0]] }},{{ CodeToText[selectedOptions2[1]] }},{{ CodeToText[selectedOptions2[2]] }}</div> <div>汉字转区域码:{{ convertTextToCode(CodeToText[selectedOptions2[0]], CodeToText[selectedOptions2[1]], CodeToText[selectedOptions2[2]]) }}</div> </div>
其中数据selectedOptions2格式如下所示
selectedOptions2: ['120000', '120100', '120101'],
而选中数据后,获得的数据格式同样是一个数组集合,如下所示

几种界面组件的效果如下所示。

省市区三级联动的案例Demo代码如下。
<template> <div id="app"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader> </div> </template> <script> import { regionDataPlus } from 'element-china-area-data' export default { data () { return { options: regionDataPlus, selectedOptions: [] } }, methods: { handleChange (value) { console.log(value) } } } </script>
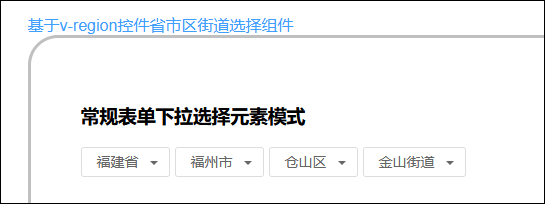
2、基于v-region控件省市区街道选择组件
除了上面的 element-china-area-data 第三方组件,还有一个v-region的省市区街道的组件也做的不错,地址是:https://github.com/TerryZ/v-region 。
它的主要特点是支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4级行政区域选择,可以选择Select的方式,或者分组方式展示,功能比较多样化一些。

或者

这个v-region已经封装为组件进行使用,所以使用上更加简化一些,如下简单的界面声明即可使用。
<h3>常规表单下拉选择元素模式</h3> <p>Regular form element with select tag</p> <v-region :town="true"></v-region>
街道可以包含,也可以省略,如果省略就是省市区县的三级选择了。这个组件的几种用法如下所示。
<span class="imp">基于v-region控件省市区街道选择组件</span> <div class="vregion"> <h3>常规表单下拉选择元素模式</h3> <v-region v-model="selectedRegion" :town="true" @values="regionChange" /> <br><br> <h3>多分组切换模式</h3> <v-region v-model="modelGroup" :town="true" type="group" @values="regionChange" /> <br><br><br> <h3>多列竖排模式</h3> <p>Column group</p> <v-region type="column" @values="regionChange" /> <br><br><br> <h3>城市选择器</h3> <p>City picker</p> <v-region type="city" :city-picker="true" @values="regionChange" /> </div>
这个组件如果是省市区县街道模式的话,需要设置初始化值就是一个对象的格式,如下所示。
selectedRegion: { province: '350000', city: '350100', area: '350104', town: '350104008' }
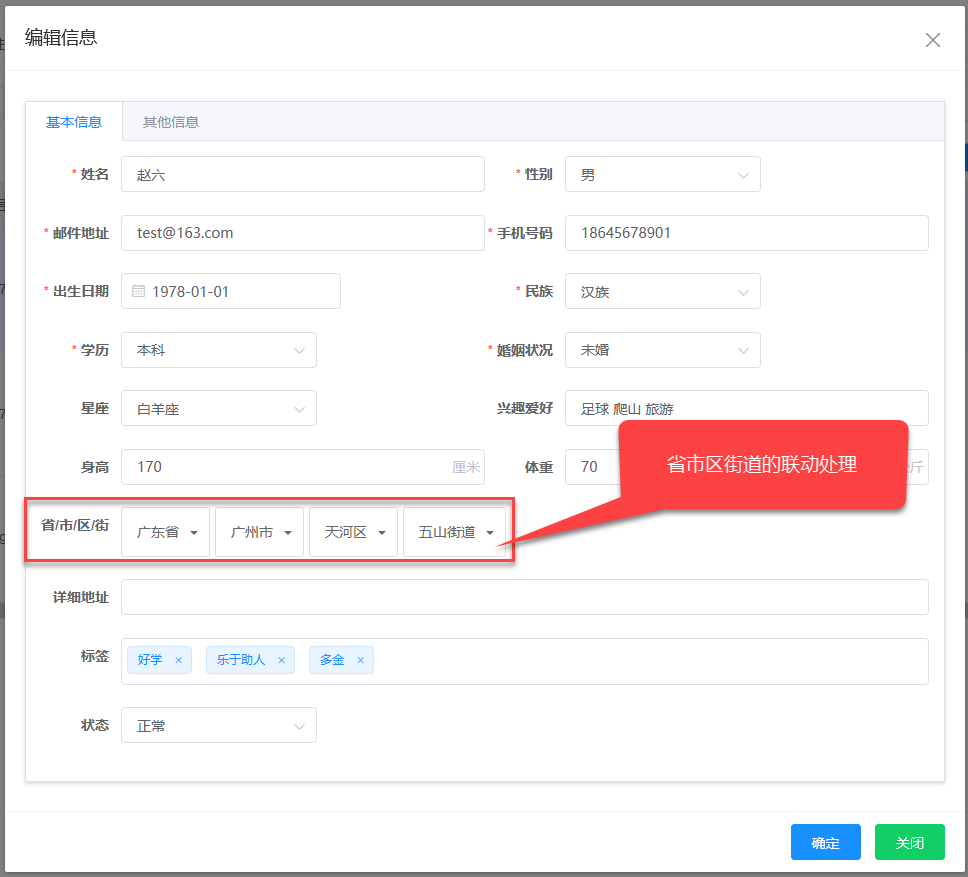
例如,我在一个业务表的案例界面中,就涉及到了省市区街道的选择处理,就是采用了这个v-region的组件进行展示处理的。界面效果如下所示。

如果是新建窗体的时候,我们可以指定组件的默认值,如下的数据格式
selectedRegion: { province: '440000', city: '440100', area: '440111', town: '440111010' },
另外,我们一般需要在数据库里面存储对应的省市区县的数据,以便查询或者其他需要,那么我们就需要在选择数据变化的时候,设置一下对应的属性字段,如下所示。
// 修改编辑窗体的省市区街道 changeEditRegion(data) { console.log(data) if (data) { this.editForm.province = data.province ? data.province.key : ''; this.editForm.city = data.city ? data.city.key : ''; this.editForm.district = data.area ? data.area.key : ''; this.editForm.street = data.town ? data.town.key : ''; // console.log(this.editForm) } },
而在展示对话框的时候,我们则可以组合省市区数据,作为v-region组件的初始化值,如下代码使用。

3、自定义省市区的组件
一般情况上,使用上面的方式就能解决问题了,不过这里介绍另外一种思路,就是基于数据库数据的方式进行省市区联动的处理。
以前我在开发系统的时候,引入了省市区的数据,存储在几个数据库表里面,然后通过接口的方式检索省市区及处理器联动过程。
那么在基于这些数据的基础上,我们也可以这样处理的。
首先我们创建省、市、区县的表,并在后端发布对应的API接口,如我的ABP后端接口展示。

然后在根据这些接口,构建好对应的API客户端,再在界面引入使用,通过定义自定义组件的方式来整合使用则更加简单。

在定义一个自定义组件my-citypicker,组件代码如下所示。
<!--用来演示联动的案例--> <template> <div class="flex-container"> <div class="flex-item"> <label>省</label> <el-select v-model="provinceValue" placeholder="请选择省" @change="chooseProvince"> <el-option v-for="item in provinceData" :key="item.id" :label="item.provinceName" :value="item.id" /> </el-select> </div> <div class="flex-item"> <label>市</label> <el-select v-model="cityValue" placeholder="请选择市" @change="chooseCity"> <el-option v-for="item in cityData" :key="item.id" :label="item.cityName" :value="item.id" /> </el-select> </div> <div class="flex-item"> <label>区、县</label> <el-select v-model="areaValue" placeholder="请选择区、县" @change="chooseArea"> <el-option v-for="item in areaData" :key="item.id" :label="item.districtName" :value="item.id" /> </el-select> </div> </div> </template> <script> // 导入Axios的HTTP请求处理封装类 import { Province, City, District } from '@/api/city' export default { data() { return { provinceValue: '', cityValue: '', areaValue: '', provinceData: [], cityData: [], areaData: [] } }, created() { Province.GetAll().then(res => { if (res.result) { this.provinceData = res.result.items // console.log(res.result); } }).catch(e => { this.$message.error('网络连接超时'); }) }, methods: { chooseProvince(value) { this.cityValue = ''; this.areaValue = ''; this.cityData = []; this.areaData = []; var data = { ProvinceID: value }; City.GetAll(data).then(res => { if (res.result) { this.cityData = res.result.items } }).catch(e => { this.$message.error('网络连接超时'); }) }, chooseCity(value) { this.areaValue = ''; var data = { CityID: value }; District.GetAll(data).then(res => { if (res.result) { this.areaData = res.result.items } }).catch(e => { this.$message.error('网络连接超时'); }) }, chooseArea() { } } } </script> <style> .flex-container { display: flex; flex-flow: row wrap; justify-content: space-around; padding: 0; margin: 0; list-style: none; } .flex-item { padding: 5px; height: auto; color: tomato; font-weight: bold; text-align: center; } </style>
一样可以实现省市区县的联动处理

以上就是几种VUE+Element 前端应用中,关于省市区县联动处理的组件使用的案例分析,希望大家在借鉴使用别人组件的基础上,也丰富自己的组件处理,毕竟Vue赋予我们强大的组件定制能力。
为了方便读者理解,我列出一下前面几篇随笔的连接,供参考:
循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工作
循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
循序渐进VUE+Element 前端应用开发(13)--- 前端API接口的封装处理
循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理
循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
循序渐进VUE+Element 前端应用开发(17)--- 菜单管理
循序渐进VUE+Element 前端应用开发(18)--- 功能点管理及权限控制
循序渐进VUE+Element 前端应用开发(19)--- 后端查询接口和Vue前端的整合
使用代码生成工具快速生成基于ABP框架的Vue+Element的前端界面
循序渐进VUE+Element 前端应用开发(20)--- 使用组件封装简化界面代码
循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
循序渐进VUE+Element 前端应用开发(22)--- 简化main.js处理代码,抽取过滤器、全局界面函数、组件注册等处理逻辑到不同的文件中
循序渐进VUE+Element 前端应用开发(23)--- 基于ABP实现前后端的附件上传,图片或者附件展示管理
循序渐进VUE+Element 前端应用开发(24)--- 修改密码的前端界面和ABP后端设置处理
循序渐进VUE+Element 前端应用开发(25)--- 各种界面组件的使用(1)
循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
循序渐进VUE+Element 前端应用开发(28)--- 附件内容的管理
循序渐进VUE+Element 前端应用开发(29)--- 高级查询条件的界面设计
部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
循序渐进VUE+Element 前端应用开发(30)--- ABP后端和Vue+Element前端结合的分页排序处理
循序渐进VUE+Element 前端应用开发(31)--- 系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志
循序渐进VUE+Element 前端应用开发(32)--- 手机短信动态码登陆处理
循序渐进VUE+Element 前端应用开发(33)--- 邮件参数配置和模板邮件发送处理
使用Vue-TreeSelect组件实现公司-部门-人员级联下拉列表的处理
使用Vue-TreeSelect组件的时候,用watch变量方式解决弹出编辑对话框界面无法触发更新的问题
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2019-10-26 基于SignalR的服务端和客户端通讯处理
2016-10-26 读取数据库信息构建视图字段的备注信息,方便程序代码生成
2015-10-26 Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用