基于Jquery WeUI的微信开发H5页面控件的经验总结(1)
在微信开发H5页面的时候,往往借助于WeUI或者Jquery WeUI等基础上进行界面效果的开发,由于本人喜欢在Asp.net的Web界面上使用JQuery,因此比较倾向于使用 jQuery WeUI,本篇随笔结合官方案例和自己的项目实际开发过程的经验总结,对在H5页面开发过程中设计到的界面控件进行逐一的分析和总结,以期能够给大家在H5页面开发过程中提供有用的参考。
1、资源参考
WeUI : https://github.com/Tencent/weui
WeUI for work:WeUI for Work (企业微信版)
jQuery WeUI:http://jqweui.com/
一般情况下,我们使用后者Jquery WeUI,在结合一些用于页面的图标和H5页面模板就可以快速开发相关的页面效果了。





2、界面控件的使用
1)文本控件的使用
文本控件是我们实际项目使用最多的界面控件了,文本控件一般包括常规的Input单文本框类型和TextArea多文本框类型。
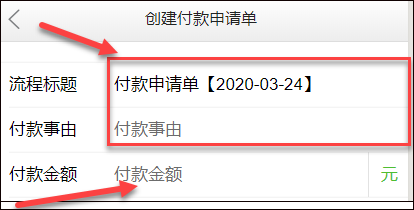
文本框的录入,一般可以把提示标题放在左侧,如有后缀信息放在右侧,如下所示。

它的定义HTML代码,主要就是设置好布局和样式即可。
<input id="Title" name="Title" class="weui-input" type="text" placeholder="流程标题" required>
完整加上布局的HTML代码如下所示。
<div class="weui-cells weui-cells_form"> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">流程标题</label></div> <div class="weui-cell__bd"> <input id="Title" name="Title" class="weui-input" type="text" placeholder="流程标题" required> </div> </div> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">付款事由</label></div> <div class="weui-cell__bd"> <input id="Reason" name="Reason" class="weui-input" type="text" placeholder="付款事由" required> </div> </div> <div class="weui-cell weui-cell_vcode"> <div class="weui-cell__hd"><label class="weui-label">付款金额</label></div> <div class="weui-cell__bd"> <input id="PayAmount" name="PayAmount" type="number" class="weui-input" placeholder="付款金额" required /> </div> <div class="weui-cell__ft"><span class="weui-vcode-btn">元</span></div> </div>
其中 weui-cells 是定义单元块的开始,而且 weui-cell 则是一行的开始,而weui-cell__ft 样式则是定义输入信息的后缀部分,如元、岁等单位可以放到后面。其他控件的布局也是遵循这样的方式处理。
使用控件最基本,也是最重要的就是如何通过JS获取和设置对应控件的值了。
文本框是比较简单的,也遵循通用的做法,获取值的JS代码如下所示:
var Title = $("#Title").val();
如果我们需要判断值是否为空,来在保存数据之前提示用户,那么可以利用如下JS代码。
var Title = $("#Title").val(); if (!Title || Title == '') { $.toast('表单标题不能为空', "forbidden"); $("#Title").focus(); return false; }
我们如果需要统一对相关控件进行校验,可以编写一个函数来进行统一的校验提示处理。
//检查界面的输入是否符合要求 function CheckData() { var Title = $("#Title").val(); if (!Title || Title == '') { $.toast('表单标题不能为空', "forbidden"); $("#Title").focus(); return false; } var Reason = $("#Reason").val(); if (!Reason || Reason == '') { $.toast('付款事由不能为空', "forbidden"); $("#Reason").focus(); return false; } var PayAmount = $("#PayAmount").val(); if (!PayAmount || PayAmount == '') { $.toast('付款金额不能为空', "forbidden"); $("#PayAmount").focus(); return false; } return true; } //保存表单 function Save() { if (!CheckData()) { return; } var flowUser = $("#FlowUser").val(); if (!flowUser || flowUser == '') { $.toast('请选定流程处理人', "forbidden"); $("#FlowUser").focus(); return; } //提交信息和上传图片 submitCallback(); }
如果我们需要通过JS进行控件的赋值如下所示。
$("#Title").val(info.Title);//申请单标题
如果我们可以通过Ajax获取对应数据后,把数据赋值到控件显示在界面上的操作如下所示。
//如果是从已有申请单过来,则加载信息 $.getJSON("/Qyh5Flow/FindApplyById?id=" + applyid, function (info) { if (info != null) { $("#Title").val(info.Title);//申请单标题 $("#Apply_ID").val(info.ID);//修改为已有ID } });
这个就是我们常规对控件的取值和赋值操作,大多数控件处理和这个类似,因此本小节会着重介绍常规的处理方式。
2、多文本框控件和文本框计数处理
对于多文本控件,一般在界面上,我们通过如下代码定义。和常规单文本的样式不同,这里使用 weui-textarea 样式。
<textarea id="Note" name="Note" class="weui-textarea" placeholder="备注信息" rows="3" style="height:100px"></textarea>
文本框的赋值、取值和普通单文本控件一样,如下所示。
var note = $("#Note").val(); //获取文本框的值
或者赋值处理
$("#Note").val(info.Note);//对多文本控件进行赋值
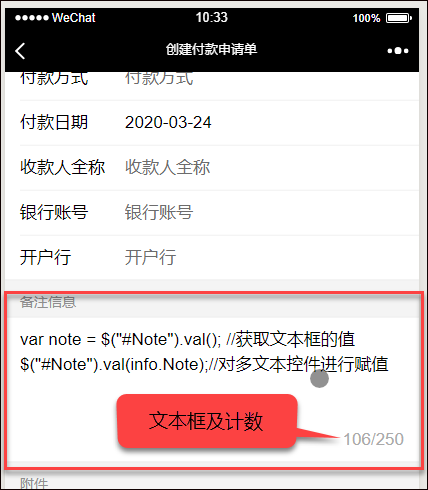
对于多文本框控件,我们一般会在文本框的基础上增加一个字符计数的处理,如下界面所示。

这部分的HTML定义代码如下所示。
<div class="weui-cells__title"> 备注信息 </div> <div class="weui-cells"> <div class="weui-cell"> <div class="weui-cell__bd"> <textarea id="Note" name="Note" class="weui-textarea" placeholder="备注信息" rows="3" style="height:100px"></textarea> <div class="weui-textarea-counter"><span>0</span>/250</div> </div> </div> </div>
我们注意,在其下面增加了一个样式为 weui-textarea-counter 的层,这个我们没有定义任何ID,我们准备通过这个样式来定位并显示多文本框的字符信息的。
这个weui-textarea-counter DIV层是在文本框控件的父DIV层下的一个 class="weui-textarea-counter" 的DIV,因此我们可以通过DOM的查询查找进行处理,避免通过ID定位的方式。
在页面初始化的时候,我们绑定一个对这个文本框的 input propertychange 事件,以便在文本框内容变化的时候,实时进行文本框的计数处理,如下JS代码所示。
//绑定字数动态显示 $('#Note').bind('input propertychange', function () { var fizeNum = $(this).val().length;//获取输入字数 if (fizeNum > 250) {//如果大于250 var char = $(this).val(); char = char.substr(0, 250);//截取字符串(前200) $(this).val(char); fizeNum = 250; } var countText = `${fizeNum}/250`; $(this).parent().find('.weui-textarea-counter').html(countText); });
文本框内容变化的时候,我们通过$(this).parent().find('.weui-textarea-counter') 这样的DOM元素查找的方式就可以找到对应的文本框计数的层,然后设置它的HTML或者文本进行显示即可。
对于通过样式来定位某个控件,是我们常规一种较为灵活的做法,后面也有很多这样的处理。
如我们需要寻找某个DIV层下面的某个对应样式的元素,我们也可以用同样的方式,如下代码所示。
$("#DispatchReadAction .promotion-sku .sku-default").addClass("active");
$("#DispatchReadAction .promotion-sku li").unbind("click");//解除上次的绑定操作
$("#DispatchReadAction .promotion-sku li").click(function () {
//单击事件处理代码...........
});
3)下拉列表控件(单选和多选)
下拉列表控件,一般用于绑定多个选项,以便从中选择一个或者多个值。这些列表值,有固定的,也有动态从数据库里面获取的,动态的一般是常规的处理。
单选和多选的下拉列表的处理都差不多,只是设置属性不同罢了。
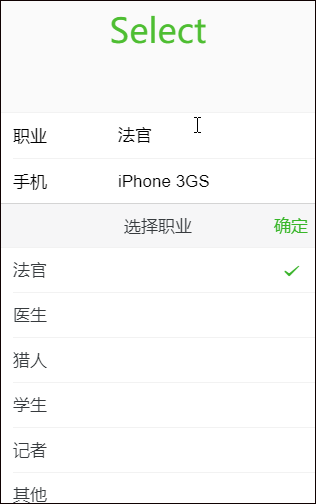
我们先来看看默认的单选的下拉列表控件的效果,官方提供的案例如下所示。

初始化界面的HTML和常规的文本框样式一样。
<div class="weui-cell"> <div class="weui-cell__hd"><label for="name" class="weui-label">职业</label></div> <div class="weui-cell__bd"> <input class="weui-input" id="job" type="text" value=""> </div> </div>
不过JS代码就不一样,JS初始化下拉列表的代码如下所示。
$("#job").select({
title: "选择职业",
items: ["法官", "医生", "猎人", "学生", "记者", "其他"]
});
以上是固定的列表,一般情况下,我们需要根据数据库信息,动态进行绑定下拉列表的。
例如对于付款方式,如果我们使用固定列表的方式,那么JS初始化代码如下所示。
var payType = ["银行卡", "现金", "微信"]; $("#PayType").select({ title: "选择支付方式", items: payType, //onChange: onChangeDept, //onClose: onClose, //onOpen: onOpen });
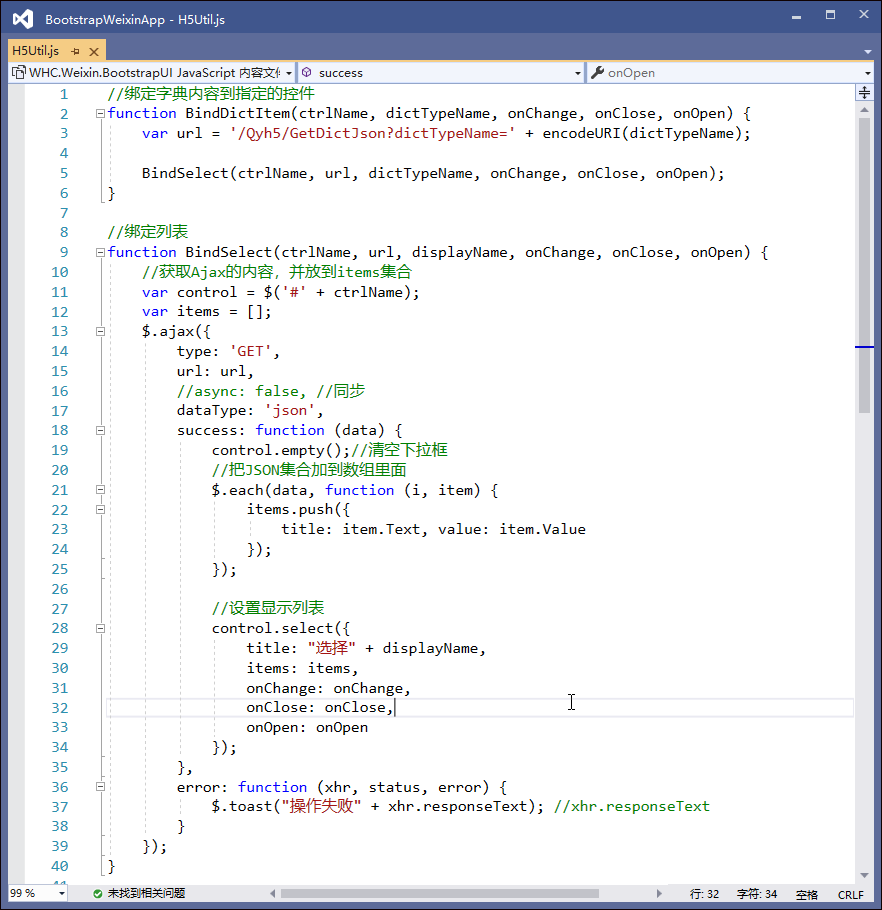
如果是采用数据库字典的方式,我们可以通过一个自定义函数进行绑定即可。
BindDictItem("PayType", "付款方式");//绑定字典
这个BindDictItem是我们定义的一个通用的字典获取方式,通过字典类型绑定下拉列表的值,这里主要使用了Ajax方式请求数据,然后遍历数据进行添加到集合里面,进行界面控件的绑定即可。

如果我们想更灵活的处理,也可以自定义一个函数进行处理,如下代码所示,一样的效果。
//选择流程处理人 var flowUsers = []; var url = '/qyh5flow/GetCorpUser'; $.getJSON(url, function (data) { $.each(data, function (i, item) { flowUsers.push({ title: item.name, value: item.userid }); }); $("#FlowUser").select({ title: "选择流程处理人", items: flowUsers, }); });

我们注意到,绑定的列表里面,每项都有一个title和value的定义,这个是文本和值的两个属性,我们一般在界面上显示的是文本属性,如果需要获取后面的值(一般为某个内容的ID),那么我们需要如何处理才能获取到呢。
如果我们通过常规的获取内容方式获取,如下所示。
var flowUser = $("#FlowUser").val(); //获取列表的文本
那么你会发现获取的是列表的文本值,而不是我们需要获取到的ID值,那么如果我们需要获取ID值,我们可以用以下属性获取即可。
var flowuserId = $("#FlowUser").attr("data-values");//获取列表的值
默认情况下,列表的值是单选的,如果我们需要设置多选,只需要初始化列表控件的时候,指定为multi为true即可。
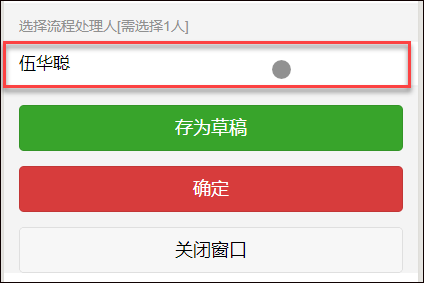
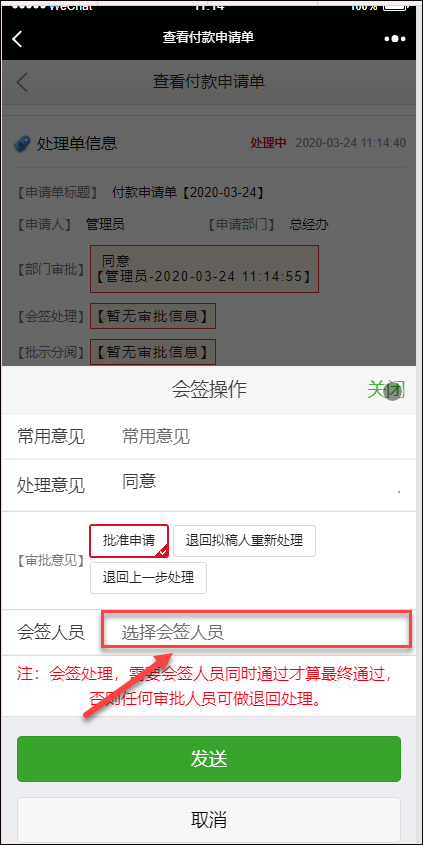
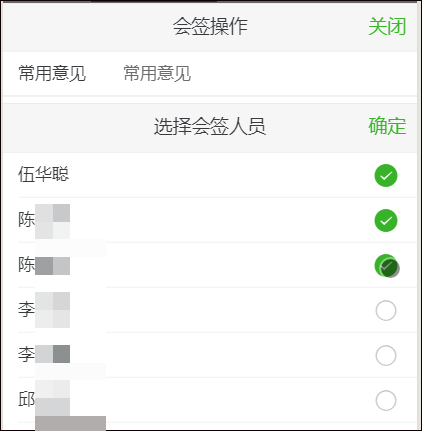
例如,我们在一个流程中,如果需要会签,那么需要选定多个会签的流程处理人,如下所示。

那么就需要设置可以多选人员了

//流程用户 var flowUsers = []; var url = '/qyh5flow/GetCorpUser'; $.getJSON(url, function (data) { $.each(data, function (i, item) { flowUsers.push({ title: item.name, value: item.userid }); }); $("#txtSelectSignUser").select({ title: "选择会签人员", items: flowUsers, multi: true, //min: 2, //max: 3, }); });
4)日期控件
日期控件也是非常常见的一个信息录入的控件,一般我们处理某些表单都需要默认一个日期,可以让用户进行修改设置的。
JQuery WeUI提供了一个Calender和datetimePicker两个不同的控件,两者针对不同的场合,不过一般来说,我倾向于使用datetimePicker,这个选择日期起来更加方便。
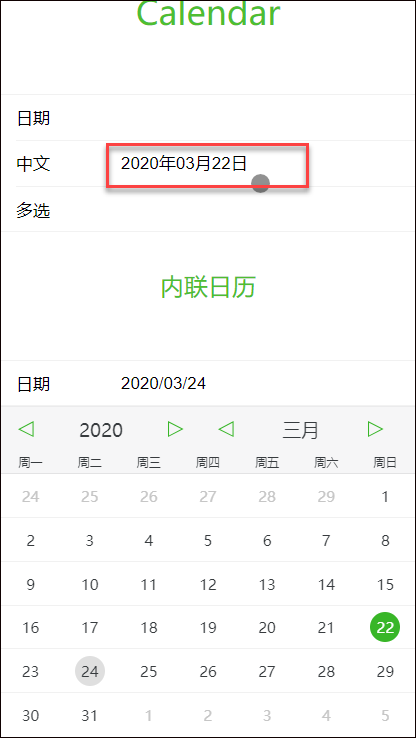
我们先来看看Calender的日期控件。

它的定义和常规的处理差不多,如HTML代码如下所示。
<div class="weui-cell"> <div class="weui-cell__hd"><label for="date" class="weui-label">日期</label></div> <div class="weui-cell__bd"> <input class="weui-input" id="date" type="text"> </div> </div>
它的JS初始化代码如下所示。
$("#date").calendar({
onChange: function (p, values, displayValues) {
console.log(values, displayValues);
}
});
var currentDate = '2020-03-22';
console.log(currentDate);
$("#date2").calendar({
value: [currentDate],
dateFormat: 'yyyy年mm月dd日' // 自定义格式的时候,不能通过 input 的value属性赋值 '2016年12月12日' 来定义初始值,这样会导致无法解析初始值而报错。只能通过js中设置 value 的形式来赋值,并且需要按标准形式赋值(yyyy-mm-dd 或者时间戳)
});
$("#date2").val(currentDate);
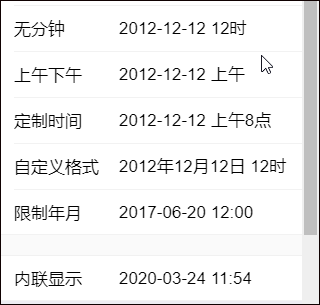
而对于datetimePicker控件,这也是提供了多种显示的效果。

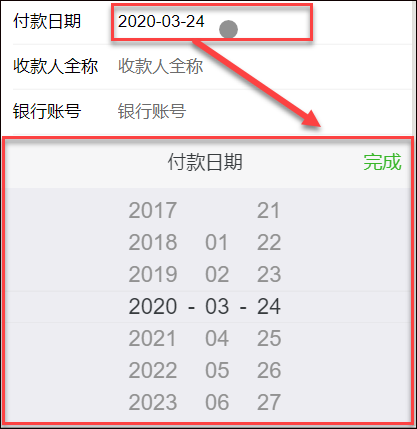
例如对于我们常用的审批单,有时候也需要选择默认当前的日期,让用户进行修改调整的。

datetimePicker控件的赋值操作和Calender不太一样,除了设置通过val()函数来设置值,还需要设置各个列的值,否则显示不正常的,datetimePicker控件控件说到底还是一个picker的选择列表控件。
例如对于上面界面的付款日期,我们的初始化代码如下所示。
//付款日期设置 $("#PayDate").datetimePicker({ title: '付款日期', times: function () { return []; }, parse: function (str) { return str.split("-"); }, onChange: function (picker, values, displayValues) { console.log(values); } }); var payDate = GetCurrentDate();//获取当前日期 $("#PayDate").val(payDate);//设置显示值 //拆开日期年月日进行设置日期的各个列的显示 var b = payDate.split("-"); $("#PayDate").picker("setValue", [b[0], b[1], b[2]]);
其中 GetCurrentDate 函数是我们常用来获取当然日期时间的一个函数,贴出来供参考吧。
//获取日期获取日期+时间的字符串 function GetCurrentDate(hasTime) { var d = new Date(); var year = d.getFullYear(); var month = change(d.getMonth() + 1); var day = change(d.getDate()); var hour = change(d.getHours()); var minute = change(d.getMinutes()); var second = change(d.getSeconds()); function change(t) { if (t < 10) { return "0" + t; } else { return t; } } var time = year + '-' + month + '-' + day; if (hasTime) { time += ' ' + hour + ':' + minute + ':' + second; } return time; }
5)省市区级联处理
省市区级联操作,严格意义上来说也是一个类似日期datetimePicker控件的选择列表,也是提供了多列操作。

地址选择器需要引入额外的JS文件:
<script type="text/javascript" src="js/city-picker.js" charset="utf-8"></script>
省市区的地址选择控件,可以通过设置属性 showDistrict 来开启是否显示区的列。
HTML代码定义代码和其他控件类似。
<div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">籍贯</label></div> <div class="weui-cell__bd"> <input class="weui-input" id="NativePlace" type="text" placeholder="籍贯"> </div> </div>
JS的初始化代码如下所示。
$("#NativePlace").cityPicker({
title: "选择籍贯",
showDistrict: false,
onChange: function (picker, values, displayValues) {
//console.log(values, displayValues);
}
});
6)单选框和复选框
单选框和复选框都是常规的选择出来,在WeUI里面也定义了这两个控件的基本样式,一般情况下,参考使用即可。

以上定义代码如下所示。
<div class="weui-cells__title">单选列表项</div> <div class="weui-cells weui-cells_radio"> <label class="weui-cell weui-check__label" for="x11"> <div class="weui-cell__bd"> <p>cell standard</p> </div> <div class="weui-cell__ft"> <input type="radio" class="weui-check" name="radio1" id="x11"> <span class="weui-icon-checked"></span> </div> </label> <label class="weui-cell weui-check__label" for="x12"> <div class="weui-cell__bd"> <p>cell standard</p> </div> <div class="weui-cell__ft"> <input type="radio" name="radio1" class="weui-check" id="x12" checked="checked"> <span class="weui-icon-checked"></span> </div> </label> <a href="javascript:void(0);" class="weui-cell weui-cell_link"> <div class="weui-cell__bd">添加更多</div> </a> </div> <div class="weui-cells__title">复选列表项</div> <div class="weui-cells weui-cells_checkbox"> <label class="weui-cell weui-check__label" for="s11"> <div class="weui-cell__hd"> <input type="checkbox" class="weui-check" name="checkbox1" id="s11" checked="checked"> <i class="weui-icon-checked"></i> </div> <div class="weui-cell__bd"> <p>standard is dealt for u.</p> </div> </label> <label class="weui-cell weui-check__label" for="s12"> <div class="weui-cell__hd"> <input type="checkbox" name="checkbox1" class="weui-check" id="s12"> <i class="weui-icon-checked"></i> </div> <div class="weui-cell__bd"> <p>standard is dealicient for u.</p> </div> </label> <a href="javascript:void(0);" class="weui-cell weui-cell_link"> <div class="weui-cell__bd">添加更多</div> </a> </div>
单选框和复选框,主要就是在块上定义的样式不同,weui-cells_radio 和 weui-cells_checkbox的差异。
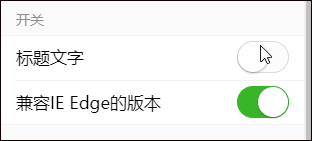
或者使用类似开关的界面效果。

这个定义代码如下所示。
<div class="weui-cells__title">开关</div> <div class="weui-cells weui-cells_form"> <div class="weui-cell weui-cell_switch"> <div class="weui-cell__bd">标题文字</div> <div class="weui-cell__ft"> <input class="weui-switch" type="checkbox"> </div> </div> <div class="weui-cell weui-cell_switch"> <div class="weui-cell__bd">兼容IE Edge的版本</div> <div class="weui-cell__ft"> <label for="switchCP" class="weui-switch-cp"> <input id="switchCP" class="weui-switch-cp__input" type="checkbox" checked="checked"> <div class="weui-switch-cp__box"></div> </label> </div> </div> </div>
这个样式weui-cell_switch 和weui-switch也就是定义开关的样式的。
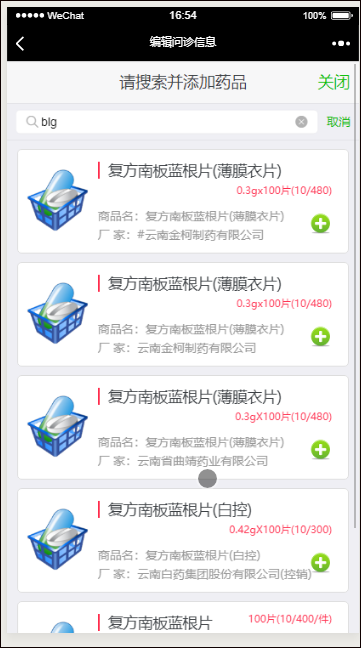
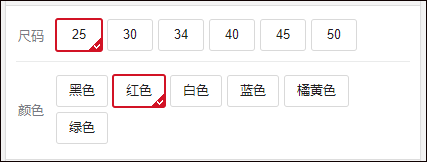
除了上面标准的这两个,我们在购物或者流程申请单需要选择选项的时候,都涉及到多个选择选择其一的情景,WeUI里面的单选框占用界面太多内容,不是很理想,应该采用一种更为紧凑的方式进行选择。
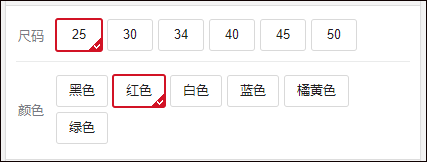
类似下面的效果,才是我们实际经常使用到的选择场景。

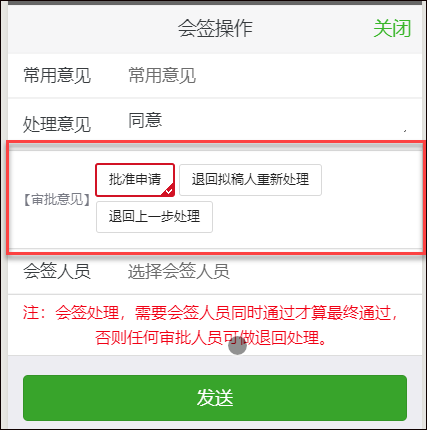
仿照这个,我们在流程申请单的时候,选择审批意见的时候,会更加美观。

那么以上的代码应该如何处理呢,我们先看看HTML定义代码
<div class="wy-media-box2 weui-media-box_text" style="margin:0;"> <div class="weui-media-box_appmsg"> <div class="wy-media-box__title"><span class="promotion-label-tit">【审批意见】</span></div> <div class="weui-media-box__bd"> <div class="promotion-sku clear"> <ul> <li class="sku-default"><a href="javascript:;">批准申请</a></li> <li><a href="javascript:;">退回拟稿人重新处理</a></li> <li><a href="javascript:;">退回上一步处理</a></li> </ul> </div> </div> </div> </div>
这里我们为了操作灵活,采用了样式定义的方式进行处理,这个我在多文本的计数器的时候就介绍过,在这个样式单击的时候,我们进行状态的切换即可实现。
我们看看对应 li 元素单击的时候,触发的JS代码如下所示(由于我们是在DIV层弹出的时候才处理,避免重复绑定,使用前需解除绑定事件:unbind("click") )。
//选项变化 $("#DispatchReadAction .promotion-sku .sku-default").addClass("active"); $("#DispatchReadAction .promotion-sku li").unbind("click");//解除上次的绑定操作 $("#DispatchReadAction .promotion-sku li").click(function () { $(this).addClass("active").siblings("li").removeClass("active"); var action = $(this).text(); console.log(action); //测试 //console.log($("#DispatchSignAction .promotion-sku .active").text());//测试选中值 //................ });
其中 #DispatchReadAction 是DIV层的定位方式 .promotion-sku .sku-default 和 .promotion-sku li 是样式的过滤选择,以方便选中对应的元素进行操作;而siblings 的操作是遍历处理,类似$.each的处理方式。
这个操作,主要就是移除所有选中的(样式active)的状态,然后重新设置当前选中的元素为选中(样式active)。
这个active样式的选中颜色、以及效果,我们通过样式进行设置好即可。

这样就可以实现之前说的效果了

而我们如果需要获取选中的选项的内容,那么通过样式的选择器就可以获得的了
var action = $("#DispatchSignAction .promotion-sku .active").text();
6)图片上传和预览
在实际项目上传表单的时候,往往都需要使用附件上传,一般情况下是上传图片文件较多,而图片往往也需要预览进行管理,如果是维护已有记录的编辑界面,还应该可以实现对已有图片的删除操作。
那么就这里涉及到几个问题:图片上传、图片预览、图片删除的几个操作。
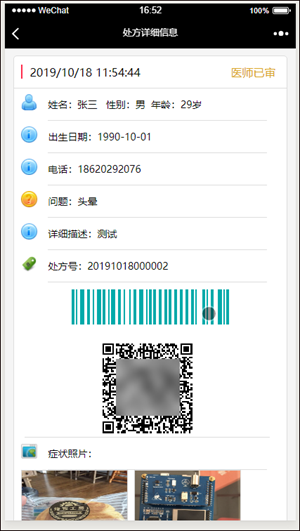
例如我们在流程表单里面,需要上传附件图片的界面如下所示。

单击+符号,可以继续上传多个图片,而选择图片就马上进行本地的图片缩略图预览操作,而单击图片缩略图可以实现图片的大图预览,如下所示。

下角有垃圾箱的图片,是用来删除图片的(如果已经上传的,需要删除数据库,如果是刚添加的,则移除本地集合即可)。
那么这样的处理效果,是如何实现的呢,这些同样分为界面的定义和JS代码的处理操作,上传文件还涉及到服务端后台代码对附件的保存处理操作。
图片预览层我们在HTML放入如下定义。
<!--图片预览层--> <div class="weui-gallery" id="gallery"> <span class="weui-gallery__img" id="galleryImg" style="width:auto"></span> <div class="weui-gallery__opr"> <a href="javascript:" class="weui-gallery__del"> <i class="weui-icon-delete weui-icon_gallery-delete"></i> </a> </div> </div>
常规的图片附件界面HTML代码如下所示。
<div class="weui-cells__title">附件</div> <div class="weui-cells weui-cells_form"> <div class="weui-cell"> <div class="weui-cell__bd weui-cell_primary"> <div class="weui-uploader"> <!--预览图片的列表--> <ul class="weui-uploader__files" id="imgAttach"> </ul> <div class="weui-uploader__input-box"> <!--上传图片附件控件--> <input id="uploaderAttach" class="weui-uploader__input" type="file" accept="image/*" multiple=""> </div> </div> </div> </div> </div>
我们在上传图片的附近,放置了一个ul的界面元素,用来承载图片文件缩略图显示的,定义ID为 imgAttach。
下面的JS代码就是常规的图片上传展示缩略图、单击缩略图预览图片、删除图片处理操作等内容,一般情况下,我们直接复制到HTML界面里面即可。
<script> $(function () { //初始化 initImage();//初始化图片删除操作 }); //存放文件图片的集合 var fileAttach = new Array(); function initImage() { //预览缩略图模板 var tmpl = '<li class="weui-uploader__file" style="background-image:url(#url#)"></li>', $gallery = $("#gallery"), $galleryImg = $("#galleryImg"), $uploaderAttach = $("#uploaderAttach"), $imgAttach = $("#imgAttach"); //图片上传,加入缩略图标 $uploaderAttach.on("change", function (e) { var src, url = window.URL || window.webkitURL || window.mozURL, files = e.target.files; for (var i = 0, len = files.length; i < len; ++i) { var file = files[i]; fileAttach.push(file);//加入集合 if (url) { src = url.createObjectURL(file); } else { src = e.target.result; } $imgAttach.append($(tmpl.replace('#url#', src))); } }); var index; //第几张图片 var category;//那个类别 var imgid;//图片ID //图片缩略图元素单击,展示图片预览视图 $imgAttach.on("click", "li", function () { index = $(this).index(); category = "payment"; imgid = $(this).attr("id"); $galleryImg.attr("style", this.getAttribute("style")); $gallery.fadeIn(100); }); //预览界面单击退出 $gallery.on("click", function () { $gallery.fadeOut(100); }); //删除图片(根据类别和序号处理) $(".weui-gallery__del").click(function () { console.log(index + ',' + category + ',' + imgid);//记录显示 //如果是在服务端的图片,确认后移除 if (imgid != undefined && imgid != '') { $.confirm("您确定要永久删除该图片吗?", "永久删除?", function () { var url = "/QYH5/DeleteAttachment"; var postData = { id: imgid.replace(/img_/, '') //控件id去掉前缀为真正附件ID }; $.post(url, postData, function (json) { //转义JSON为对象 var data = $.parseJSON(json); if (data.Success) { $.toptip("删除成功!", 'success'); //在界面上找到对应控件ID,移除控件 RemoveImg(); } else { $.toast("操作失败:" + data.ErrorMessage, "forbidden"); } }); }); } else { RemoveImg(); //普通图片快速移除 }; }); //移除对应类别的图片 function RemoveImg() { if (category == "payment") { $imgAttach.find("li").eq(index).remove(); fileSick.splice(index, 1); } else { console.log("没有对应类型"); //$imgPres.find("li").eq(index).remove(); //filePres.splice(index, 1); } }; }; </script>
而上面代码主要处理新增内容的情况下的图片处理,一般情况下,还需要包括编辑现有记录的情况下图片的预览情况,对于现有的图片列表,我们从数据库里面列出,然后展示在缩略图即可。
如下JS代码就是处理编辑情况下的图片缩略图绑定,主要注意,我们这里定义了一个id的规则,和附件在后台数据库里面对应的ID保持一定的规则即可。
//动态处理图片绑定 $.getJSON("/Qyh5Flow/GetImageList2?attachGuid=" + info.AttachGUID, function (data) { $.each(data, function (i, item) { $("#imgAttach").append(`<img class='weui-uploader__file' src='${item.Text}' id='img_${item.Value}'/>`); }); });
这个ID,在删除后台附件的时候,我们需要解析出对应的ID,如下是对ID的处理。
var postData = { id: imgid.replace(/img_/, '') //控件id去掉前缀为真正附件ID };
我们的图片附件,一般情况下随着表单其他内容一并提交即可,但是由于常规的文本内容和附件内容一并处理,那么我们需要引入FormData来存储复杂对象,从而可以在后台能够接收到各种参数和附件文件信息。
//提交信息和上传图片 function submitCallback() { var formData = new FormData();//构建一个FormData存储复杂对象 formData.append("ID", $("#ID").val()); formData.append("Reason", $("#Reason").val()); //.........省略其他内容 //加入附件图片 for (var i = 0; i < fileAttach.length; i++){ formData.append("attach_" + i, fileAttach[i]); };
其中的 fileAttach 的文件集合就是我们加入的文件集合。
有了这些内容,我们就统一处理保存所有的界面录入文本和附件信息了。
//提交表单数据和文件 var url = "/qyH5Flow/PaymentSave?userid=@ViewBag.userid"; $.ajax({ url: url, type: 'post', processData: false, contentType: false, data: formData, success: function (json) { //转义JSON为对象 var data = $.parseJSON(json); if (data.Success) { $.toast("保存成功,稍后请到列表界面查看。"); } else { $.toast("保存失败:" + data.ErrorMessage, "forbidden"); } } });
由于使用了混合复杂对象的FormData,我们异步提交的时候,需要设置 processData: false 来处理。
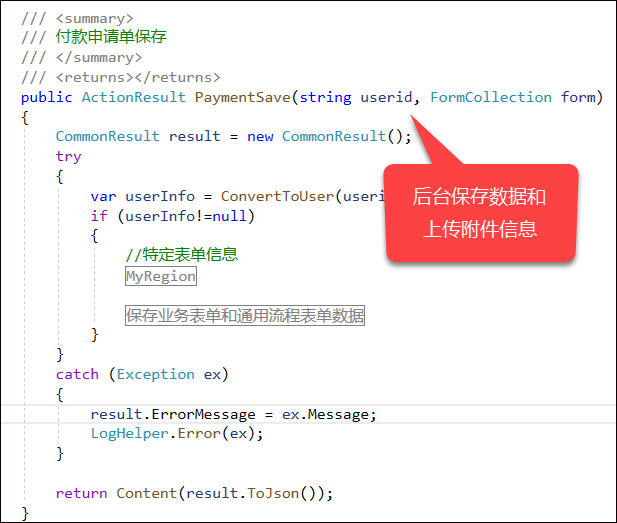
以上就是前端HTML+JS的界面代码部分,要完成附件的上传,还需要后台代码进行附件的处理。

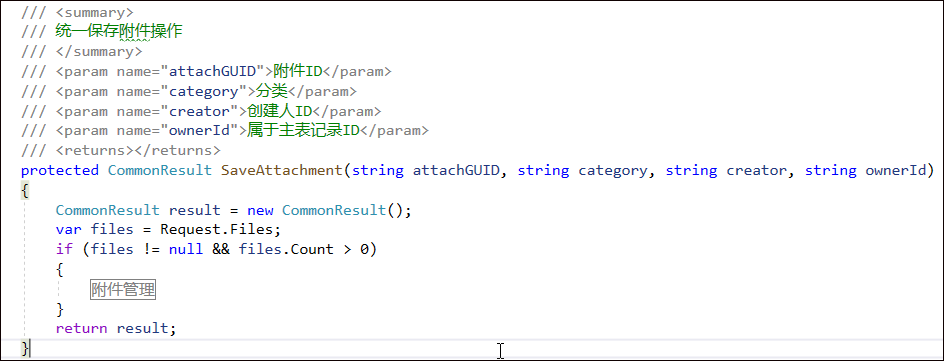
附件保存我们统一采用一个独立的函数处理。

其实后台就是只需要通过Request.Files 的对象即可获得,然后通过我们数据库和文件的处理,就可以实现附件的上传处理了,详细的我们这里就不再赘述。
由于篇幅原因,我们下一篇随笔继续介绍微信开发H5页面控件的各种操作。
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



