基于Metronic的Bootstrap开发框架--资产编码打印处理
在开发业务管理系统的时候,往往涉及到资产信息及编码的打印处理,如我们需要对资产信息、条形码、二维码一起打印,以便贴在具体资产信息上面,方便微信公众号、企业微信进行业务处理,那么编码的打印就很有必要了,本篇随笔介绍实际生产环境中的资产编码打印处理。
打印操作,可以使用多种方式处理,如使用PrintThis的JS库打印,或者使用用户界面比较好的LODOP插件来进行打印操作,本篇随笔介绍基于LODOP插件来对资产编码信息的打印操作;另外打印给的时候,如果不恰当的设置,估计打印信息部分打印,那这种情况也是需要避免的,需要人为的增加分页的处理,以便整个编码信息打印正确出来。
1、单个编码信息的打印
打个记录我们可以在表格的后面按钮增加一个处理操作,如下界面所示。

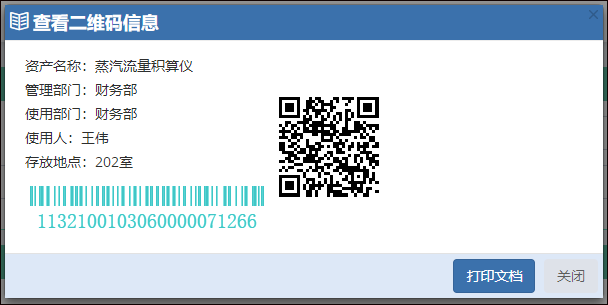
然后触发一个弹出层进行展示即可,如果用户需要打印,则在右下角进行打印。

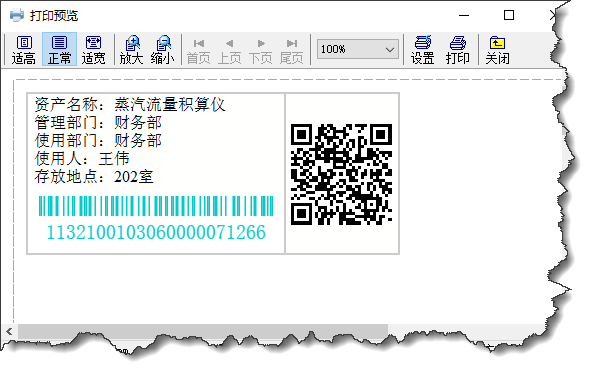
打印界面如下所示。

以上就是几个操作的界面效果,实际处理代码是如何的呢,我们如何调用LODOP进行页面打印的呢?
定义一个弹出层用来展示资产编码信息,如下所示。
<!--------------------------显示二维码的弹出层----------------------------> <div id="qrcode" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header bg-primary"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title"> <i class="icon-book-open"></i> <span style="font-weight:bold">查看二维码信息</span> </h4> </div> <div class="modal-body" id="showCodeDiv"> <table border='0' style="width:180px" id="qrcodePrint"> <tr> <td> <table border='0' style="width:180px;page-break-after:always"> <tr> <td> <div style="padding-left:5px">资产名称:<label id="lblName"></label></div> <div style="padding-left:5px">管理部门:<label id="lblChargeDept"></label></div> <div style="padding-left:5px">使用部门:<label id="lblCurrDept"></label></div> <div style="padding-left:5px">使用人:<label id="lblUsePerson"></label></div> <div style="padding-left:5px">存放地点:<label id="lblKeepAddr"></label></div> <img alt="" id="img_barcode" /> </td> <td> <div id="img_qrcode" style="padding:5px"></div> </td> </tr> </table> </td> </tr> </table> </div> <div class="modal-footer bg-info"> <button type="button" class="btn btn-primary" data-dismiss="modal" onclick="PrintQrcode()">打印文档</button> <button type="button" class="btn default" data-dismiss="modal">关闭</button> </div> </div> </div> </div>
这里的二维码我使用了qrcodejs插件,条形码使用JsBarcode插件
引入相关的JS文件就可以使用了
<script src="~/Content/JQueryTools/qrcodejs/qrcode.min.js"></script> <script src="~/Content/JQueryTools/JsBarcode/dist/JsBarcode.all.min.js"></script>
通过Ajax在后端获取对象数据,然后绑定信息界面上来,如果是二维码,条形码,则根据对应的接口JS代码进行处理。
//显示二维码 function ShowCodeByIds(ID) { if (ID == "") { showTips("请选择一条记录"); return; } //发送请求 $.getJSON("/Asset/FindByID?r=" + Math.random() + "&id=" + ID, function (info) { $("#lblCode").text(info.Code); $("#lblName").text(info.Name); $("#lblCurrDept").text(info.CurrDept); $("#lblChargeDept").text(info.ChargeDept); $("#lblUsePerson").text(info.UsePerson); $("#lblKeepAddr").text(info.KeepAddr); var code = info.Code; $("#img_qrcode").empty(); var qrcode = new QRCode(document.getElementById("img_qrcode"), { text: code, width: 100, height: 100, colorDark: "#000000", colorLight: "#ffffff", correctLevel: QRCode.CorrectLevel.H }); JsBarcode("#img_barcode", code, { format: "CODE128", displayValue: true, fontSize: 20, lineColor: "#0cc", height: 20, width: 1.5 }); }); $("#qrcode").modal("show"); }
打印的代码很简单,主要就是构建HTML打印数据后,调用对象打印即可,代码如下所示。
//打印数据构建 var LODOP; //声明为全局变量 function CreatePrintData(html) { LODOP = getLodop(); LODOP.PRINT_INIT(""); var strBodyStyle = "<style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; }"; strBodyStyle += " th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>"; var strFormHtml = strBodyStyle + "<body>" + html + "</body>"; LODOP.ADD_PRINT_HTM(10, 10, 710, "100%", strFormHtml); LODOP.PREVIEW(); } //资产编码的打印 function PrintQrcode() { CreatePrintData($("#qrcodePrint").html()); LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1); LODOP.PREVIEW(); }
2、批量记录打印
单个记录打印没问题,有时候,需要多个记录一起打印,这样可以提高效率。
原本想不提供界面,直接生成HTML进行输出打印,不过这个方式处理的话,条形码工作正常但二维码倒是没有出来,只好在界面展示后,在通过按钮进行打印,这样就可以解决这个问题。
先编写一个批量打印的弹出层,用在承载界面内容。
<!--------------------------显示批量打印记录的弹出层----------------------------> <div id="codeDiv" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header bg-primary"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title"> <i class="icon-book-open"></i> <span style="font-weight:bold">查看二维码信息</span> </h4> </div> <div class="modal-body"> <div class="row" id="hiddenDiv"> </div> </div> <div class="modal-footer bg-info"> <button type="button" class="btn btn-primary" data-dismiss="modal" onclick="AssetPrintOK()">打印文档</button> <button type="button" class="btn default" data-dismiss="modal">关闭</button> </div> </div> </div> </div>
增加一个按钮的处理入口代码。
<button type="button" onclick="AssetPrint()" class="btn btn-circle btn-sm red"> <i class="fa fa-plus"></i> 资产编码打印 </button>
然后编写一个函数,用来选定记录,并动态赋值HTML代码
function AssetPrint() { var rows = $table.bootstrapTable('getSelections'); if (rows.length == 0) { showTips("请选择你要打印编码的记录"); return; } var div = $("#hiddenDiv"); div.empty(); div.append("<div class='row'>"); for (var i = 0; i < rows.length; i++) { AppendCodeItem(rows[i].Code, rows[i].Name, rows[i].CurrDept, rows[i].ChargeDept, rows[i].UsePerson, rows[i].KeepAddr); if (i > 0 && i % 3 == 0) { div.append("<p style='page-break-after:always'> </p>");//分页打印 } } div.append("</div>"); $("#codeDiv").modal("show"); }
其中主要的逻辑封装在AppendCodeItem函数里面,这个函数就是批量根据数据进行处理的。
//动态追加HTML内容在对应的层上,并初始化条形码和二维码的值 function AppendCodeItem(Code, Name, CurrDept, ChargeDept, UsePerson, KeepAddr) { var div = $("#hiddenDiv"); div.append("<div class='col-md-6'>"); div.append("<div class='form-group' style='padding-left:5px'>"); div.append("<label class='col-md-12'>资产名称:" + Name + "</label><br/>"); div.append("<label class='col-md-12'>管理部门:" + CurrDept + "</label><br/>"); div.append("<label class='col-md-12'>使用部门:" + ChargeDept + "</label><br/>"); div.append("<label class='col-md-12'>使用人:" + UsePerson + "</label><br/>"); div.append("<label class='col-md-12'>存放地点:" + KeepAddr + "</label><br/>"); div.append("</div>");//form-group div.append("</div>");//md-6 //加入一个dom,然后绑定二维码 div.append("<div class='col-md-6' style='padding-left;' id='qr_" + Code + "'></div>"); //加入一个dom,然后绑定条形码 div.append("<div class='col-md-12'>") div.append("<img id='bar" + Code + "'/>"); div.append("</div>"); div.append("<hr/>"); var barname = "#bar" + Code; JsBarcode(barname, Code, { format: "CODE128", displayValue: true, fontSize: 20, lineColor: "#0cc", height: 20, width: 1.5 }); var qrname = "qr_" + Code; //Jquery.qrcode代码 //$("#" + qrname).qrcode({ width: 64, height: 64, text: Code }); //QRCodejs的语法 $("#" + qrname).empty(); var qrcode = new QRCode(document.getElementById(qrname), { text: Code, width: 80, height: 80, colorDark: "#000000", colorLight: "#ffffff", correctLevel: QRCode.CorrectLevel.H }); }
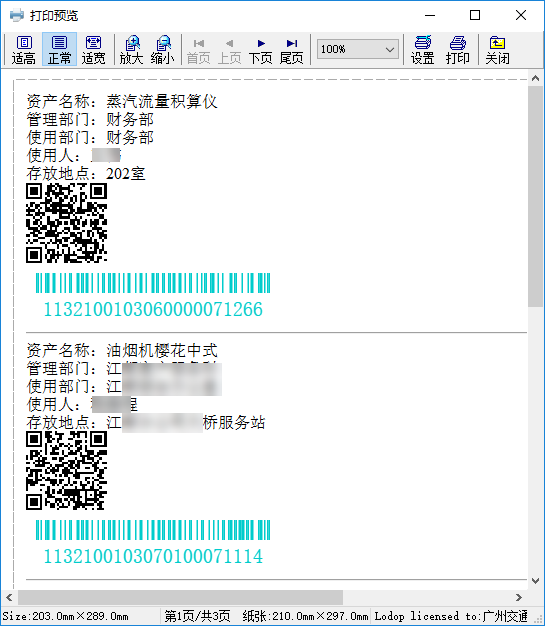
批量弹出层界面如下所示。

打印效果如下所示

这里本来想和单个界面设计一样的,不过布局好像不知道是受到什么原因的影响,多个记录的排布总是不理想,因此只好把条形码、二维码挨着放置了。
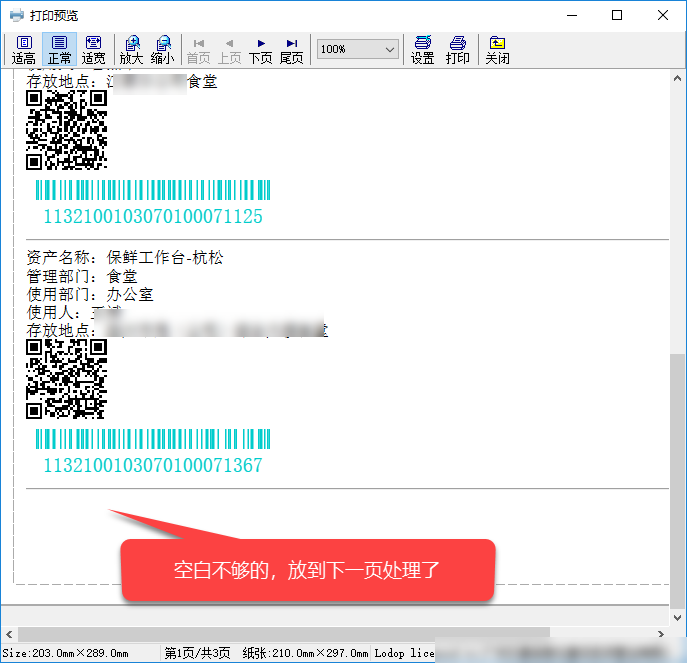
3、打印的分页处理
上面的代码我们做了打印的分页处理,如果不这样处理,则会导致一个标签信息可能不完整,如下效果所示。

这样如果要裁剪标签的话,这个就会作废了,需要重新打印,但是我们可以通过分页打印进行处理这个问题。
分页打印不复杂,只需要在对应的地方增加一个标记,标注为打印分页部分即可,如下所示。
<p style='page-break-after:always'> </p>
那么我们在实际测试,大概几个标签就会排满的时候,增加这个分页的标记就可以了,如下所示。
for (var i = 0; i < rows.length; i++) { AppendCodeItem(rows[i].Code, rows[i].Name, rows[i].CurrDept, rows[i].ChargeDept, rows[i].UsePerson, rows[i].KeepAddr); if (i > 0 && i % 3 == 0) { div.append("<p style='page-break-after:always'> </p>");//分页打印 } }

 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



