如何基于Winform开发框架或混合框架基础上进行项目的快速开发
在开发项目的时候,我们为了提高速度和质量,往往不是白手起家,需要基于一定的基础上进行项目的快速开发,这样可以利用整个框架的生态基础模块,以及成熟统一的开发方式,可以极大提高我们开发的效率。本篇随笔就是介绍基于Winform开发框架或混合框架基础上进行项目的快速开发,这个主题在之前的一些随笔有一定的介绍,但是觉得都不是很全面、完整,因此本篇随笔通过一些简单的例子以及一个具体的项目案例来进行全流程的开发出来,希望读者对基于我们开发框架的开发模式有一个更深入的了解。
1、基于框架开发简单界面的过程
由于我们框架提供了很多基础的模块来给我们新业务开发提供便利,如公用类库、分页控件、字典管理、权限管理系统、自动升级、附件管理、人员管理、工作流管理等可以反复重用的模块。

有了这些模块的加持,我们开发项目很多基础的处理就不用所有的东西都从头来过。
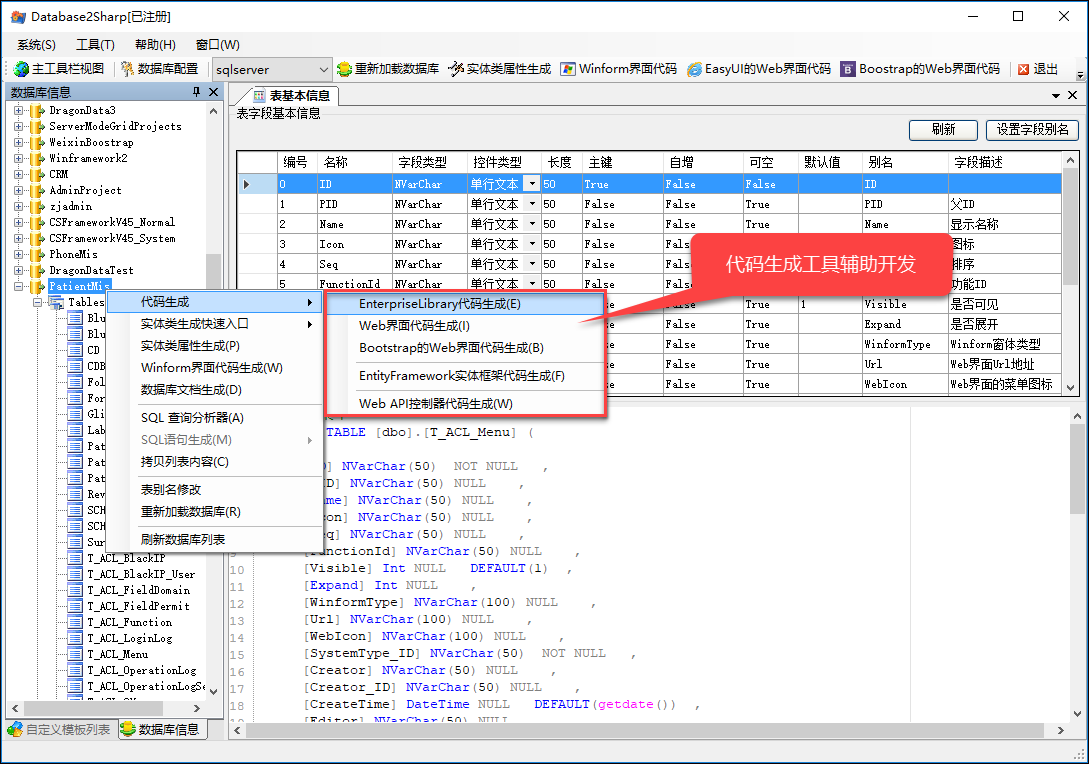
对于一个新建的业务表,我们需要开发的需要底层的实现和界面层的展示,这些工作量也是非常巨大的,如果基于控件细粒度的处理,也是非常繁琐的工作,因此基于这些开发过程的考虑,我们引入了提高效率开发的代码生成工具Database2Sharp,专门为我们基于开发框架基础上的框架实现代码开发,和业务界面展示的快速开发。

代码生成工具,不仅能够让它生成我们常规开发的界面层以下的实现代码(包括BLL、DAL、Entity、IDAL等层,以及混合框架的WCF、Web API的实现层和调用封装层),以及界面层的调用代码。
有了这些的处理,我们可极大减轻工作量。
我们开发新业务表的处理没有发生变化,需要设计好自己的业务表,然后利用代码生成工具生成对应代码,最后合并到项目里面并调整界面为合适的展示方式。
我在之前的随笔《循序渐进开发WinForm项目(3)--Winform界面层的项目设计》里面简单的介绍了一般简单界面的处理过程。
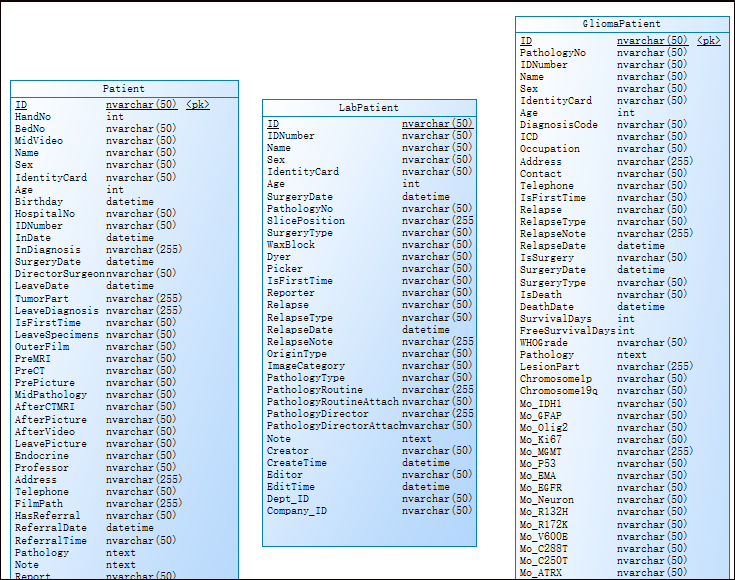
我们首先需要使用PowerDesigner或者同类工具进行表的建模,如下所示。

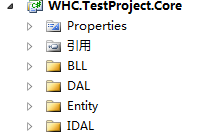
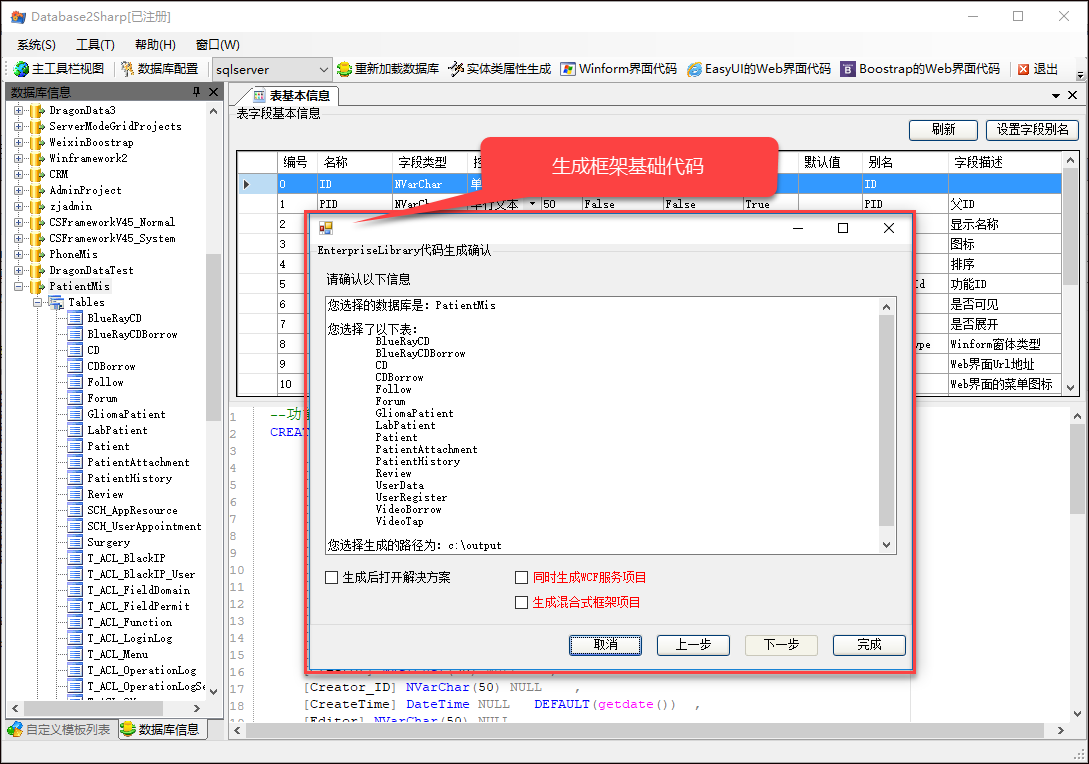
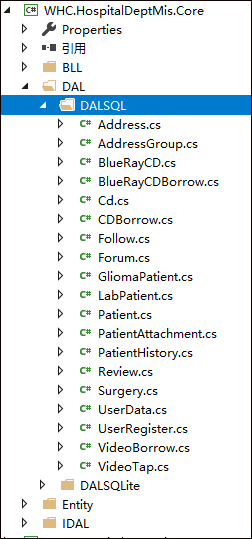
然后使用代码生成工具生成框架代码,如Winform框架生成下面项目框架代码。
这个分层,在Web项目或者WInform项目(包括WPF项目)这些分层都是可以重用的,这样我们就不用重复处理界面一下的逻辑,针对性的开发我们需要的界面层即可。
DAL层根据不同的需要,扩展支持不同的数据库类型,每个数据库类型,对应一个数据库访问实现层即可,它们实现IDAL层的接口,称之为数据库访问接口实现层。

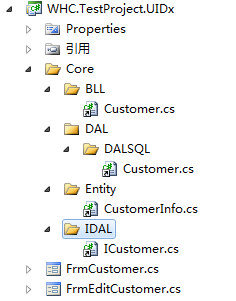
然后接着在代码生成工具中单击“Windows界面代码生成”后,生成的窗体界面文件如下所示,分为了两个部分,一个是列表界面,一个是数据编辑界面。

然后把相关的界面内容复制到刚才创建的空项目工程上,最后界面层的项目截图如下所示。

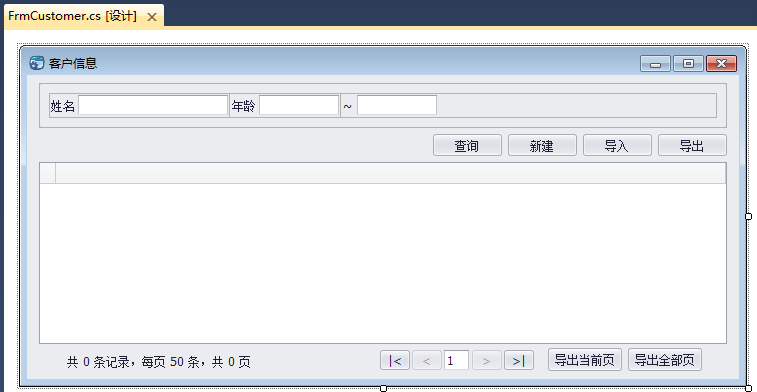
生成的界面打开就具有了常规的列表和数据编辑展示的界面,如下所示。
列表界面包括了查询、新建、导入、导出,以及分页控件的整合处理,分页控件里面整合支持了各种右键操作,包括增加、编辑、删除,以及各种调整设置功能。

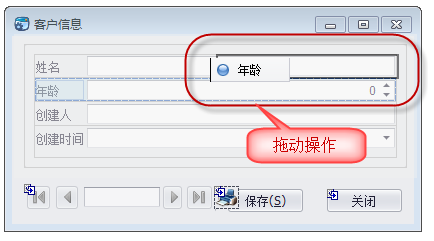
搞定列表界面,下面我们再来看看数据的编辑界面部分,数据编辑界面生成的效果如下所示(由于版面的原因,我把它进行了一定的缩小)。

我们看到,里面的字段说明,控件的名称等内容,都已经合理安排好了,基本上设计数据库的时候,指定的字段备注就能正确生成出来了。
这里演示的表字段比较少,因此可能排版布局方面没有很好的演示效果,不过我们知道DevExpress本身的LayoutControl布局很强大,我们可以随意调整里面控件的位置。
对于控件的类型,也可以进行不同类型的转换,如可以吧文本类型,转换为数值类型的输入控件等等。

如果对于复杂的界面,我们需要进行一定的合并拖动处理,以实现我们所需要的界面效果,如下所示。

对于界面层大量的处理操作,我们后台的代码基本上不需要调整,从而减少我们出错和降低效率的问题。
以上就是我们在做一个简单界面的过程中,一些开发思路过程。
2、实际的项目开发过程
以上介绍过程中,基本上设计到了核心的开发流程了,而我们实际的项目开发过程中,可能还需要涉及到更细节的一些过程。
1)基础项目的生成
首先我们可能需要很多字段在一个表里面,需要设计到很多业务表,那么也就是工作量的问题,和前面不会有本质的差异。

不管我们业务中涉及有多少个表,只要我们定义好表和它的备注信息,一切后面处理起来都会是那么的惬意的了。

生成的项目中,我们已经有了对应框架支持的实现层了。

而界面层,我们可以考虑使用框架基于插件模式的动态加载配置菜单的启动模块项目,如下所示。

对于Winform的界面项目,我们一般建议将我们的业务独立一个整体的项目,并包含所需要的引用文件,这个在利用代码生成工具生成代码的时候,就会有一个空白的UI项目可供使用的。
如对于普通的WInform项目,可以看到它的项目效果大概如下所示。

我们这里实际的项目使用混合框架进行处理的,因此界面的内容比这个复杂一点,不过也是一个独立的界面项目。

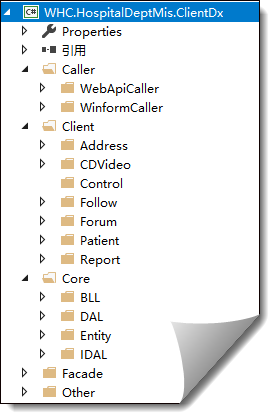
我们看到整个UI的界面部分是放在了Client目录下面,我在下面进行了分门别类的放置一些目录,区分不同的界面部分,方便寻找和处理的。
其他的Core层则是使用引用现有文件路径的方式进行包含文件,目的是减少DLL的依赖。
对于混合框架部分,我们这里需要多阐述一些项目,包括Web API的项目(或者WCF的项目),以及对Web API的调用封装处理。
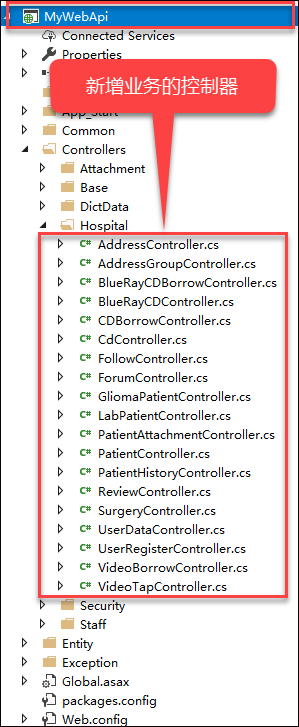
Web API项目我们可以从框架案例中把基础的Web API项目拷贝过来使用,然后增加自己业务的Web API控制器就可以了。
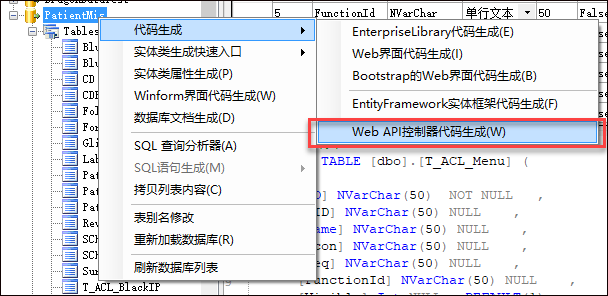
对于新增业务表的Web API控制器代码,也可以利用代码生成工具进行生成。

生成后的控制器代码,我们整合到主体的Web API项目中就可以使用了(对于WCF项目,一样的方式,不在赘述)。

控制器里面,基本上就是封装对常规BLL层的调用,不过Web API的接口都需要token参数,或者一些特殊的接口需要签名信息(如登陆的接口等)
关于Web API的封装调用介绍,这里不准备详细进行介绍,有兴趣可以了解下我的其他随笔《Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解》、《Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用》、《Web API应用架构设计分析(1)》、《Web API应用架构设计分析(2)》、《Web API接口设计经验总结》、《Winform混合式开发框架访问Web API接口的处理》、《Web API项目中使用Area对业务进行分类管理》,还是蛮多的,呵呵。
原则上,我们有了启动界面项目WHC.Framework.StarterDx2,有了基于插件模块界面项目的WHC.HospitalDeptMis.ClientDx,以及一些框架的支持模块,那么我们就基本上可以跑起来了。
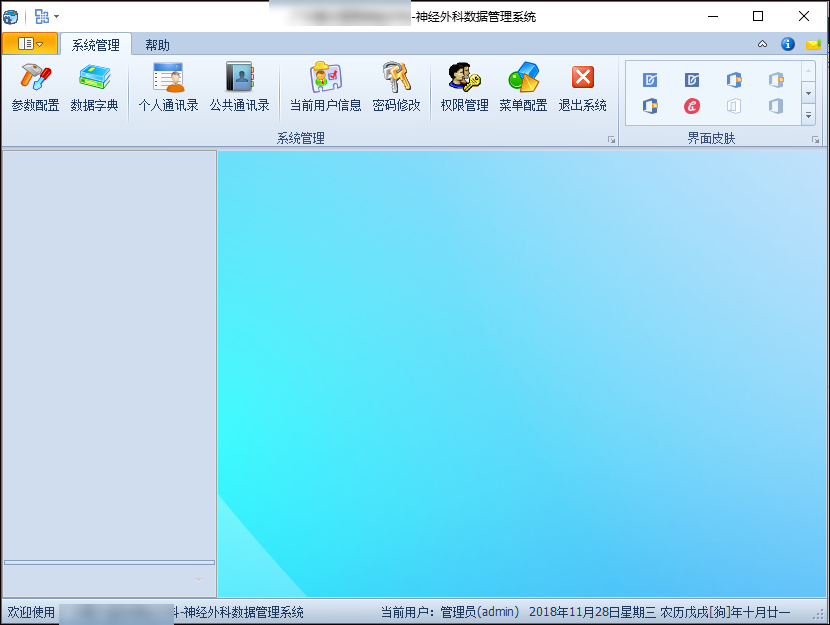
如果编译没问题,顺利的话,我们登陆后可以看到界面如下所示。

我们没有看到任何业务的菜单,那些在顶端的系统管理菜单是固定的菜单项,我们应该如何才能显示我们需要的菜单项呢?
2)菜单配置
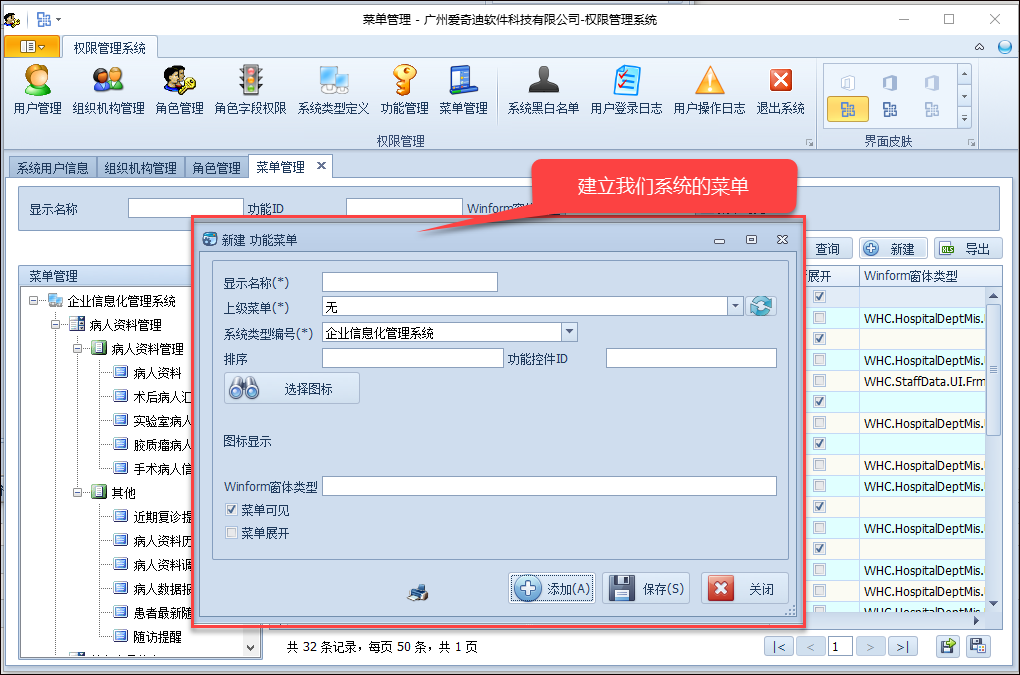
我们根据我们实际的需要,创建业务界面的菜单,我们在权限管理系统的菜单管理界面里面,新建我们的菜单信息。


上面的WInform窗体类型,就是用于定位我们的窗体对象类的,前面部分为类的全名,后者为DLL的文件名称,中间用逗号分隔。
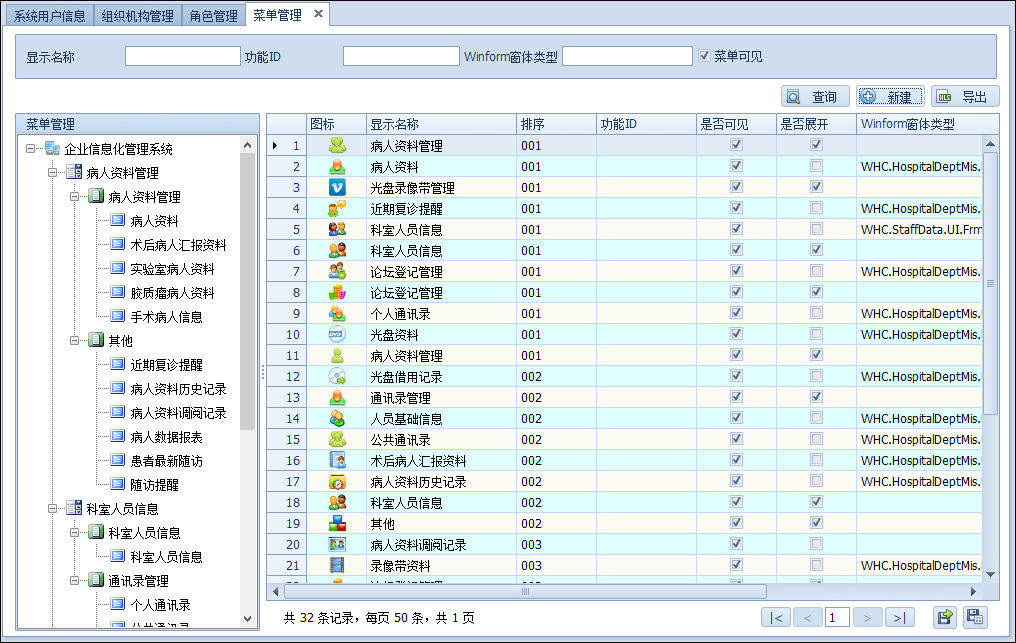
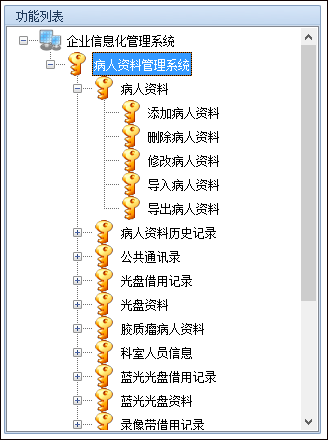
一般菜单最好分为三层,便于区分展示,如下界面所示

定义好菜单后,我们需要为对应的角色分配对应的菜单资源,这样用户登录系统后才能看到对应的菜单,如下是角色分配菜单的界面。

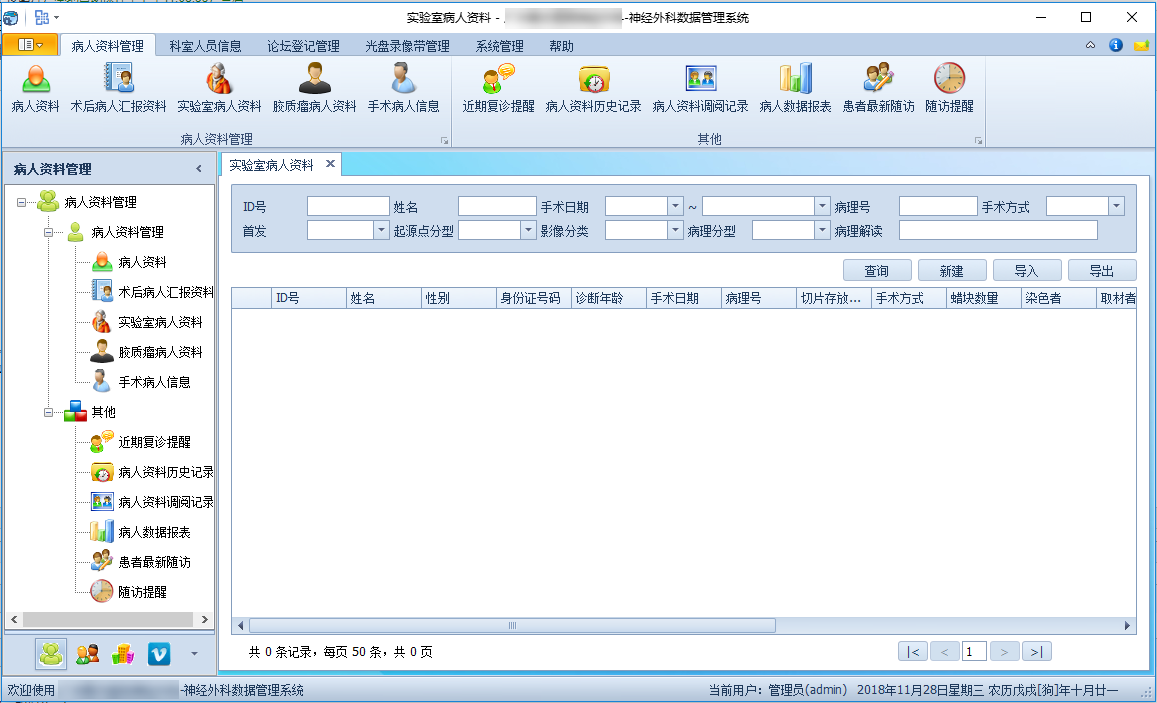
登录系统界面,可以看到菜单信息的展示了。

3)权限的配置
前面介绍了菜单的创建和配置,其中角色包含菜单资源也可以看做是菜单权限的配置,不过我们知道,系统还是有很多功能操作需要进行控制的,如新增、编辑、删除,导出、导入等,这些是如何实现权限的控制的呢?
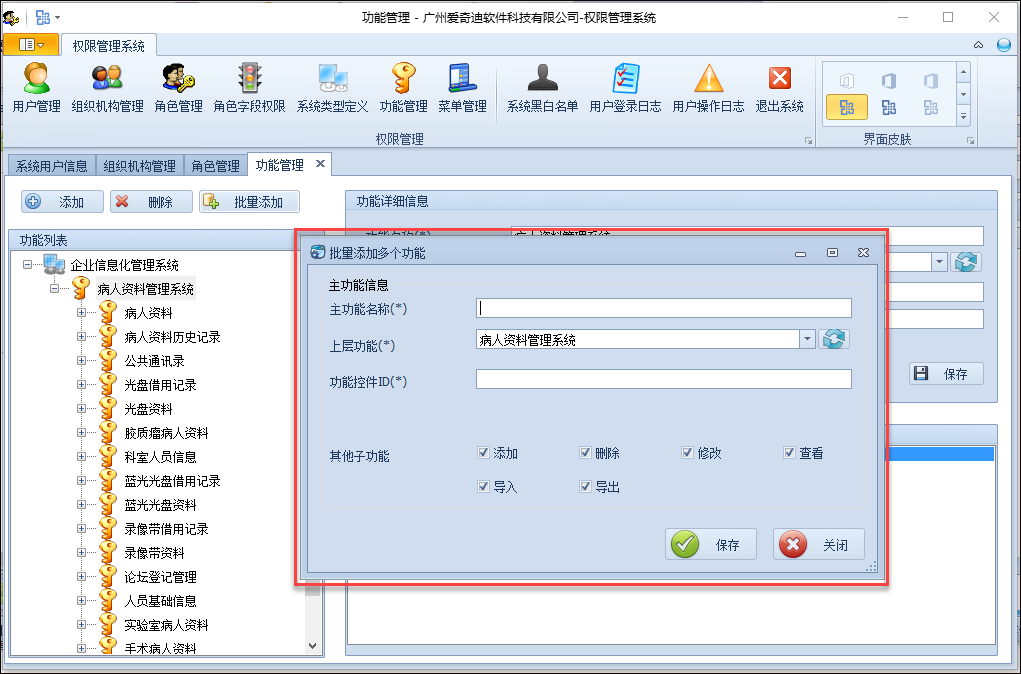
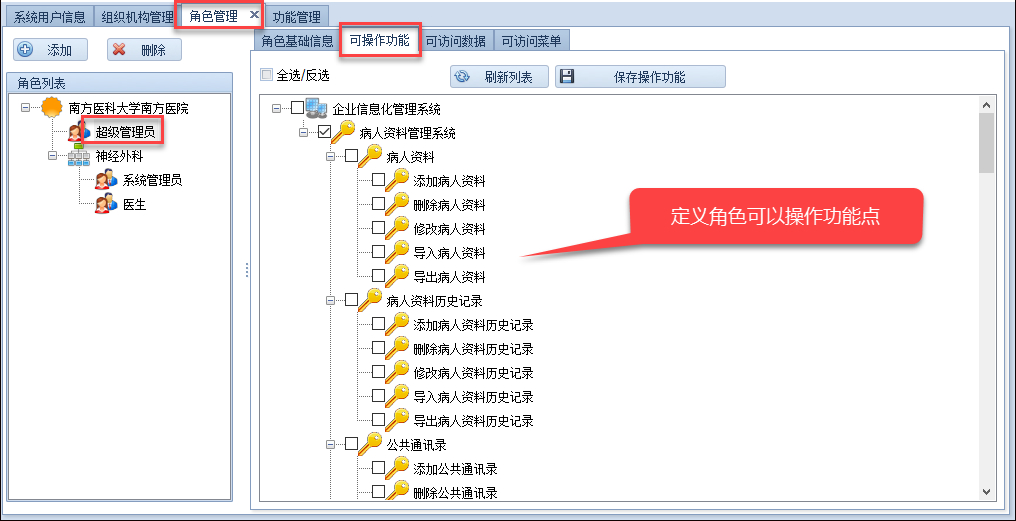
这些依然是在权限系统里面进行控制管理的,首先我们需要定义需要控制的功能点,如下界面所示,可以批量录入某个业务的相关处理操作。

最后我们可以看到展开的功能点

定义好这些功能点后,我们可以为对应的角色分配对应的功能点权限,和前面的菜单权限分配类似。

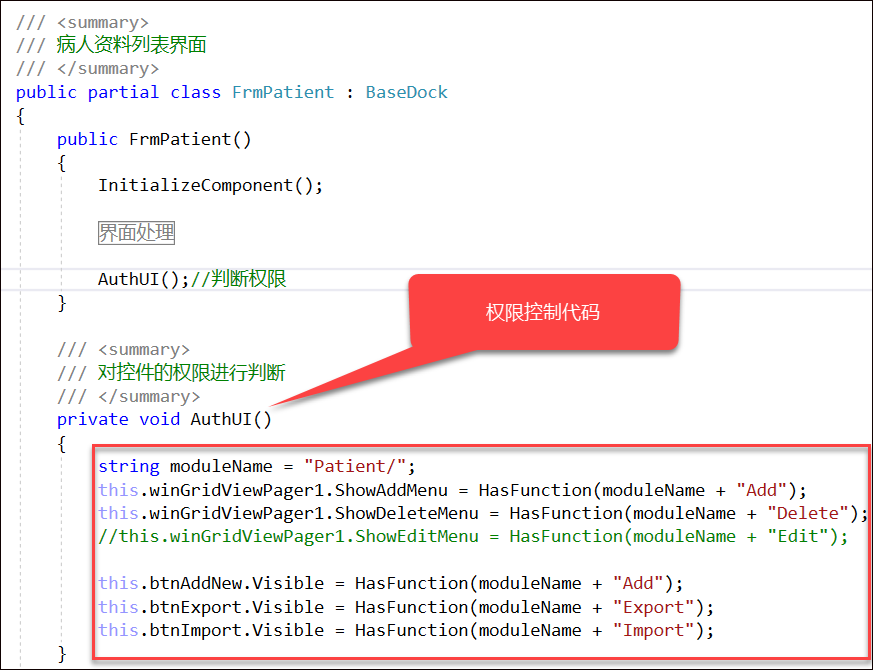
做完这些,剩下最后一步就是需要在界面中绑定权限控制逻辑,我们来看看列表界面和详细界面如何进行控制的。
列表界面的权限控制处理如下:

编辑详细界面权限控制处理如下所示。

有了界面模块的权限通用处理,以及权限管理系统的信息配置,那么整个系统跑起来就能够实现我们对菜单的控制,以及对系列度的功能点进行控制处理的了。
这个是在实际开发过程中,我们需要注意的处理步骤。
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



