DevExpress控件开发常用要点(项目总结版)
使用DevExpress控件来做项目开发已经有很长一段时间了,在摸索开发到客户苛刻要求的过程中,其中碰到过很多问题需要解决的,随着一个个问题的解决,也留下很多对DevExpress控件的使用经验及教训,综合设计到的多个项目的问题,对这些开发常用的要点进行总结,方便别人也方便自己。提供这些解决方法,一个可以快速应用到项目中,二个也可以作为对界面开发的更高要求对待自己的项目,使得自己的东西更加完美,更加受欢迎。
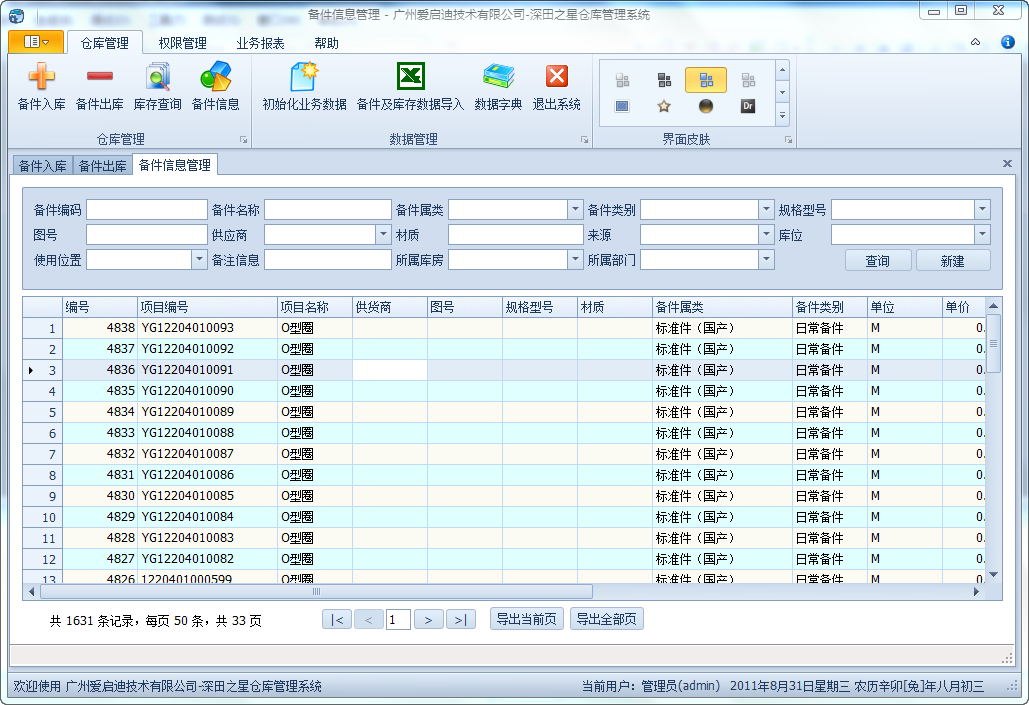
1、 GridControl控件的数据显示的样式控制


如上两图所示,我们有时候需要控制列表访问过的颜色变化,或者是时间显示格式等内容,这个时候设置GridView的RowCellStyle即可实现,如下所示。
this.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);
void gridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e) { if (e.Column.FieldName == "PublishType") { if (e.CellValue != null && e.CellValue.ToString() == "中介") { e.Appearance.BackColor = Color.DeepSkyBlue; e.Appearance.BackColor2 = Color.LightCyan; } } if (e.Column.FieldName == "PublishTime") { e.Column.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss"; } if (e.Column.FieldName == "Title") { string id = this.winGridViewPager1.gridView1.GetRowCellDisplayText(e.RowHandle, "Id"); if (historyDict.ContainsKey(id)) { e.Appearance.BackColor = Color.DeepSkyBlue; e.Appearance.BackColor2 = Color.LightCyan; } } }
2、在LayoutControl布局中固定控件宽度
固定宽度后的真实效果。

为了使得界面统一性及更好的控制性,我们一般使用LayoutControl布局控件作为我们添加控件的布局容器,但是这个控件默认是对其中的控件进行按窗口比例进行缩放的,有些客户就不喜欢这些特点,因为他们的显示器可能是30寸的(夸张一点点,不过很多宽屏的),这样很多输入框就会被拉得很长,这样小小一个输入框,可能有很长的一段空白的距离,那样可能真的不好看,如下图所示。

设置固定宽度,其实不是很麻烦,需要设置几个属性即可
1) 设置控件的SizeConstraintsType为DevExpress.XtraLayout.SizeConstraintsType.Custom;
2)设置控件的FillControlToClientArea 为False
3)设置控件的ControlMaxSize的大小(必要时也可以设置ControlMinSize),设置例子如下所示。

3、GridControl中的GridView内容打印

由于GridView的良好封装性,实现打印的代码很简单。
private void menu_Print_Click(object sender, EventArgs e) { PrintableComponentLink link = new PrintableComponentLink(new PrintingSystem()); link.Component = this.gridControl1; link.Landscape = true; link.PaperKind = System.Drawing.Printing.PaperKind.A3; link.CreateMarginalHeaderArea += new CreateAreaEventHandler(Link_CreateMarginalHeaderArea); link.CreateDocument(); link.ShowPreview(); } private void Link_CreateMarginalHeaderArea(object sender, CreateAreaEventArgs e) { string title = string.Format("年度大体检-({0}年度)", this.txtYear.Text); PageInfoBrick brick = e.Graph.DrawPageInfo(PageInfo.None, title, Color.DarkBlue, new RectangleF(0, 0, 100, 21), BorderSide.None); brick.LineAlignment = BrickAlignment.Center; brick.Alignment = BrickAlignment.Center; brick.AutoWidth = true; brick.Font = new System.Drawing.Font("宋体", 11f, FontStyle.Bold); }
4、设置GridView的行指示器(行头)显示行号

在我的分页控件以及Winform开发框架很多项目介绍里面,很多都显示了行号,其实这个在DevExpress中的实现很简单,如果需要,可以实现在自己的代码里面。
1) 先实现GridView的CustomDrawRowIndicator事件,实现代码如下所示。
private void advBandedGridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far; if (e.Info.IsRowIndicator) { if (e.RowHandle >= 0) { e.Info.DisplayText = (e.RowHandle + 1).ToString(); } else if (e.RowHandle < 0 && e.RowHandle > -1000) { e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite; e.Info.DisplayText = "G" + e.RowHandle.ToString(); } } }
2)然后设置GridView控件的IndicatorWidth为合适的宽度,如40左右则比较好。

这样设置后,就能顺利显示行号了,是不是很方便呢。
5、GridView表头多行显示(折行),表头及行内容居中操作

在一些自定义的列表中,我们为了合理显示表头的内容,可能会要求表头显示的文字可以折行显示,然后还需要内容居中显示,那么在DevExpress该如何操作呢,代码设置如下所示。
//表头折行设置 this.gridView1.ColumnPanelRowHeight = 40; this.gridView1.OptionsView.AllowHtmlDrawHeaders = true; this.gridView1.Appearance.HeaderPanel.TextOptions.WordWrap = DevExpress.Utils.WordWrap.Wrap; //表头及行内容居中显示 this.gridView1.Appearance.Row.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; this.gridView1.Appearance.HeaderPanel.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
然后设置表头的时候,设置内容使用\r\n来进行换行,如:体重\r\n(kg)
下面是我分页控件里面的例子设置,供参考。
this.winGridViewPager1.AddColumnAlias("Weight", "体重\r\n(kg)"); this.winGridViewPager1.AddColumnAlias("Pulse", "脉搏\r\n(次)"); this.winGridViewPager1.AddColumnAlias("BloodSystolic", "收缩压"); this.winGridViewPager1.AddColumnAlias("BloodDiastolic", "舒张压"); this.winGridViewPager1.AddColumnAlias("SightLeft", "视力\r\n(左)"); this.winGridViewPager1.AddColumnAlias("SightRight", "视力\r\n(右)");
6、控件内容输入问题
在客户使用软件的时候,反馈说有一些数字输入框、日期输入框,不支持键盘输入内容,经测试,确实是存在这个问题,默认的数字、日期等输入,都要切换输入法才可以输入,不能默认就支持数字的输入,那么是否有办法解决呢,当然办法总是有的。
其实只需要设置 ImeMode=Off 即可解决问题,关于这个属性,大家可以参考下面的介绍。(就开发而言,记得逢数字,日期的控件,必须设置 ImeMode=Off ,否则你的软件使用客户会骂娘。
ImeMode 枚举:指定一个值,该值是用来确定在选定了对象时该对象的输入法编辑器 (IME) 的状态。 以下是微软的解释:
| 成员名称 | 说明 |
| Alpha | 字母数字单字节字符 (SBC)。此设置仅对朝鲜语和日语 IME 有效。 |
| AlphaFull | 字母数字双字节字符。此设置仅对朝鲜语和日语 IME 有效。 |
| Close Disable | IME 被禁用。如果使用此设置,则用户无法从键盘打开 IME,而且 IME 浮动窗口处于隐藏状态。 |
| Hangul | 朝鲜文 SBC。此设置仅对朝鲜语 IME 有效。 |
| HangulFull | 朝鲜文 DBC。此设置仅对朝鲜语 IME 有效。 |
| Hiragana | 平假名 DBC。此设置仅对日语 IME 有效。 |
| Inherit | 继承父控件的 IME 模式。 |
| Katakana | 片假名 DBC。此设置仅对日语 IME 有效。 |
| KatakanaHalf | 片假名 SBC。此设置仅对日语 IME 有效。 |
| NoControl | 无(默认)。 |
| Off | IME 已关闭。此模式指示 IME 已关闭,这意味着该对象的行为方式与英语输入模式相同。 此设置仅对日语、简体中文和繁体中文 IME 有效。 |
| On | IME 已打开。此值指示 IME 已打开,可以输入中文或日语特定的字符。此设置仅对日语、简体中文和繁体中文 IME 有效。 |
7、多行表头的实现

有时候,我们为了一些特殊的需要,要对表头进行特别的排版,使其支持多行表头的效果,如上图所示,这样方便对各项内容进行归类显示,易于阅读,在DevExpress中应该如何实现这个效果呢?
1)先在设计模式将普通的GridView转换为BandedGridView或者AdvBandedGridView,这样才能支持这种多行表头的做法,如下所示。

2)定义一些字段,用来显示其中的内容,如下图所示。

3)定义一些Band列,设置相关的属性,并把设计界面中的字段列表拖动到对应过的Band列上面,这样就构成了一个Band列和字段内容的对应关系。

完成上面的绑定关系后,记得设置GridView控件的属性,使其不要显示原本的ColumnHeader等内容。

设置好这些内容,才能合理、完美显示出多行表头的信息。
8. 在GridControl控件中使用SearchLookUpEdit构建数据快速输入

一个实际的案例就是门诊的时候,医生用药的情况,除了选择其他内容外,主要的就是快速录入药品信息。我们平常去大一点 的医院看病,好像看到的多数操作都是这样。还有一种方式就是销售人员提供的报价单,从产品里面选择信息,然后修改下价格,这些场景都是很适合这样的操作的。下面是一个门诊的例子。
详细参考随笔文章《在GridControl控件中使用SearchLookUpEdit构建数据快速输入》
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com



