本文部分说明内容摘自网络文章,经过本人在MapXtreme2008中编写相关的演示例子,详细说明如何操作MapXtreme2008提供的矢量符号和定制符号。
MapXtreme 在其安装过程中自动安装 10 种 MapInfo 特定的 TrueType 字体。这些字体为用户提供了字形符号选择,范围涉及天气、房地产、交通等。字形编号为 Unicode 字符值,由于这些编号位于第一个 Unicode 字符代码块范围内,因此,与 ASCII 字符集兼容。
MapXtreme包含三种点样式:BitmapPointStyle (位图点样式)、FontPointStyle(字体点样式)和SimpleVectorPointStyle(简单矢量点样式)。
本文介绍这几种点样式的内容,并在MapXtreme2008编写相关的例子进行演示测试。
本文部分说明内容摘自网络文章,经过本人在MapXtreme2008中编写相关的演示例子,详细说明如何操作MapXtreme2008提供的矢量符号和定制符号。
MapXtreme 在其安装过程中自动安装 10 种 MapInfo 特定的 TrueType 字体。这些字体为用户提供了字形符号选择,范围涉及天气、房地产、交通等。字形编号为 Unicode 字符值,由于这些编号位于第一个 Unicode 字符代码块范围内,因此,与 ASCII 字符集兼容。
MapXtreme包含三种点样式:BitmapPointStyle (位图点样式)、FontPointStyle(字体点样式)和SimpleVectorPointStyle(简单矢量点样式)。
简单矢量点样式
此样式包含使用MapInfo 3.0 兼容专有字体用于绘制点的样式属性(MapInfow.fnt)。SimpleVectorPointStyle 属性包括了要为点绘制的实际符号的颜色、点大小和形状码。标准集包括符号31 至67。以下是符号与形状码的对应图,31是空。在比较简单的场合使用此样式已经足够,但是很多场合都不简单。

结构:
 public SimpleVectorPointStyle(
public SimpleVectorPointStyle(
 short code,
short code,
 Color color,
Color color,
 double pointSize
double pointSize
 );
);

code 上面图片中对应的形状码
color 填充符号的颜色,上面图片中为黑色
pointSize 符号大小
字体点样式
使用FontPointStyle 类可以显示TrueType字体集,允许的最大点大小为240 点。这给了我们很大的自由空间,其中的MapInfo Symbols字体和上面的字体是相同的,不过MapInfo Symbols是TrueType字符集。MapXtreme自带的字体:
Map Symbols
MapInfo Arrows
MapInfo Cartographic
MapInfo Miscellaneous
MapInfo Oil&Gas
MapInfo Real Estate
MapInfo Shields
MapInfo Symbols
MapInfo Transportation
MapInfo Weather
可以使用一些相关软件查看这些字体的具体内容,比如 字体试衣间 、微软自带的 字符映射表 。
 public FontPointStyle(
public FontPointStyle(
 short code,
short code,
 Font font,
Font font,
 short angle,
short angle,
 Color color,
Color color,
 double pointSize
double pointSize
 );
);

code 字体映射的编码
font 字体的样式。很关键,字体样式的强大全靠它了
angle 字体旋转的角度
color 字体填充的颜色
pointSize 字体的大小,12就差不多了
位图点样式
定制的位图符号位于 C:\Program Files\Common Files\MapInfo\MapXtreme\6.x\CustSymb。每个图像的文件扩展名都是 .BMP。可以用编程方式通过 MapInfo.Styles 命名空间中的 BitmapPointStyleRepository 集合类访问这些符号。可以创建自己的位图图像并将其添加到 CustSymb 目录。尽管事实上对创建的图像没有大小限制,不过 MapXtreme 显示图像的能力取决于可用的内存。图像不一定必须是方形,而且还可以具有最多24 位颜色深度。要确保图像以其高度和宽度显示,则必须在各自图像的 BitmapPointStyle 对象中将Boolean "NativeSize" 属性设置为 true。
位图点样式应该是最可能被用到的样式。它通过自定义的图片来标识地图上的图元。位图点样式具有ShowWhiteBackground 属性;如果设置为false,则位图中的白像素为透明。默认情况下,ShowWhiteBackground 被设置为false。
 public BitmapPointStyle(
public BitmapPointStyle(
 string strName,
string strName,
 BitmapStyles style,
BitmapStyles style,
 Color color,
Color color,
 double pointSize
double pointSize
 );
);

strName 图片的相对路径加上名称。一般图片的根路径是 X:\Program Files\Common Files\MapInfo\MapXtreme\6.x\CustSymb X为安装盘。同时图片也放在那里。
style 图片的样式。
- None: 按默认的状态显示。并且白色部分将透明。
- ShowWhiteBackground: 显示白色部分。
- ApplyColor: 在标识中的透明部分将用第三个参数的颜色填充.
- NativeSize: 按标识的真实大小和象素显示,第四项参数将无效.
color 白色部分的填充色
pointSize 标识大小
下面分别介绍这几种图标如何在Web中添加展示,下面列出相关代码。

 Code
Code
protected void Page_Load(object sender, System.EventArgs e)
{
if (StateManager.IsManualState())
{
MapInfo.Mapping.Map myMap = GetMapObj();
if (Session.IsNewSession)
{
MapInfo.WebControls.MapControlModel controlModel = MapControlModel.SetDefaultModelInSession();
//instanciate AppStateManager class
AppStateManager myStateManager = new AppStateManager();
//put current map alias to state manager dictionary
myStateManager.ParamsDictionary[StateManager.ActiveMapAliasKey] = this.MapControl1.MapAlias;
//put state manager to session
StateManager.PutStateManagerInSession(myStateManager);
#region 测试代码
if (myMap != null)
{
if (myMap.Layers["TempLayerAlias"] != null)
{
myMap.Layers.Remove("TempLayerAlias");
}
}
// Need to clean up "dirty" temp table left by other customer requests.
MapInfo.Engine.Session.Current.Catalog.CloseTable("TempTableAlias");
// Need to clear the DefautlSelection.
MapInfo.Engine.Session.Current.Selections.DefaultSelection.Clear();
// Creat a temp table and AddPintPointCommand will add features into it.
MapInfo.Data.TableInfoMemTable ti = new MapInfo.Data.TableInfoMemTable("TempTableAlias");
// Make the table mappable
ti.Columns.Add(MapInfo.Data.ColumnFactory.CreateFeatureGeometryColumn(myMap.GetDisplayCoordSys()));
ti.Columns.Add(MapInfo.Data.ColumnFactory.CreateStyleColumn());
MapInfo.Data.Table table = MapInfo.Engine.Session.Current.Catalog.CreateTable(ti);
// Create a new FeatureLayer based on the temp table, so we can see the temp table on the map.
myMap.Layers.Insert(0, new FeatureLayer(table, "templayer", "TempLayerAlias"));
IMapLayer lyr = myMap.Layers["TempLayerAlias"];
if (lyr == null) return;
FeatureLayer fLyr = lyr as FeatureLayer;
MapInfo.Geometry.DPoint point = new DPoint(100, 20);
MapInfo.Geometry.Point geoPoint = new MapInfo.Geometry.Point(myMap.GetDisplayCoordSys(), point);
// 创建内置MapInfo符号图标
SimpleVectorPointStyle vStyle = new SimpleVectorPointStyle();
vStyle.Code = 67;
vStyle.Color = Color.Red;
vStyle.PointSize = Convert.ToInt16(48);
vStyle.Attributes = StyleAttributes.PointAttributes.BaseAll;
vStyle.SetApplyAll();
// Create a Feature which contains a Point geometry and insert it into temp table.
Feature feature = new Feature(geoPoint, vStyle);
MapInfo.Data.Key key = fLyr.Table.InsertFeature(feature);
//创建自定义位图样式
//位图相对于位置C:\Program Files\Common Files\MapInfo\MapXtreme\6.8.0\CustSymb
string fileName = @"AMBU1-32.BMP";
BitmapPointStyle bStyle = new BitmapPointStyle(fileName);
bStyle.PointSize = Convert.ToInt16(24);
bStyle.NativeSize = true;
bStyle.Attributes = StyleAttributes.PointAttributes.BaseAll;
bStyle.SetApplyAll();
point = new DPoint(140, 55);
geoPoint = new MapInfo.Geometry.Point(myMap.GetDisplayCoordSys(), point);
feature = new Feature(geoPoint, bStyle);
key = fLyr.Table.InsertFeature(feature);
//添加字体图样式
//FontPointStyle fStyle = new FontPointStyle();
//fStyle.Color = Color.Red;
//fStyle.Font.Name = "NewCom Vehicle";
//fStyle.PointSize = Convert.ToInt16(24);
//fStyle.Attributes = StyleAttributes.PointAttributes.BaseAll;
//fStyle.SetApplyAll();
FontPointStyle fStyle = new FontPointStyle();
fStyle.Code = 66;
fStyle.PointSize = 48;
fStyle.Color = System.Drawing.Color.Red;
fStyle.Font.Name = "Uniwill";
fStyle.Font.FontWeight = MapInfo.Styles.FontWeight.Bold;
fStyle.Angle = 900;
point = new DPoint(180, 85);
geoPoint = new MapInfo.Geometry.Point(myMap.GetDisplayCoordSys(), point);
feature = new Feature(geoPoint, fStyle);
key = fLyr.Table.InsertFeature(feature);
#endregion
}
// Now Restore State
StateManager.GetStateManagerFromSession().RestoreState();
}
}
其他部分的相关代码如下:

 Code
Code
// At the time of unloading the page, save the state
protected void Page_UnLoad(object sender, System.EventArgs e)
{
if (StateManager.IsManualState())
{
StateManager.GetStateManagerFromSession().SaveState();
}
}
private MapInfo.Mapping.Map GetMapObj()
{
MapInfo.Mapping.Map myMap = MapInfo.Engine.Session.Current.MapFactory[MapControl1.MapAlias];
if (myMap == null)
{
myMap = MapInfo.Engine.Session.Current.MapFactory[0];
}
return myMap;
}
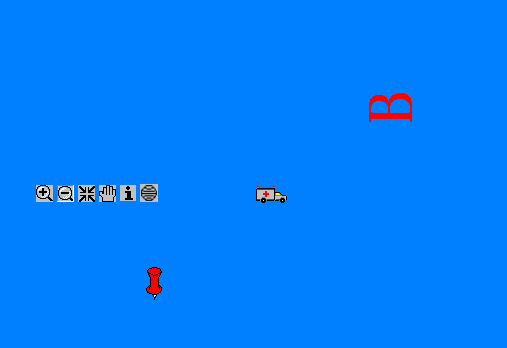
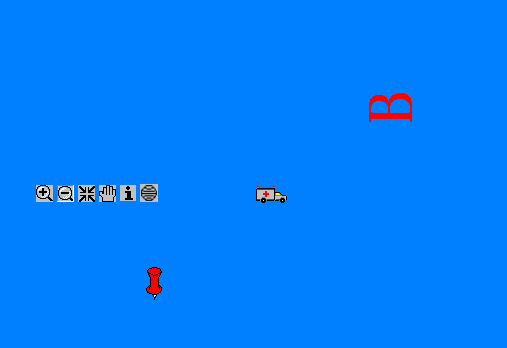
以上得到的界面效果如下图所示,分别有3个对应的图标与之对应。


 public SimpleVectorPointStyle(
public SimpleVectorPointStyle( short code,
short code, Color color,
Color color, double pointSize
double pointSize );
);
 public FontPointStyle(
public FontPointStyle( short code,
short code, Font font,
Font font, short angle,
short angle, Color color,
Color color, double pointSize
double pointSize );
);
 public BitmapPointStyle(
public BitmapPointStyle( string strName,
string strName, BitmapStyles style,
BitmapStyles style, Color color,
Color color, double pointSize
double pointSize );
);

 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。



