若依微服务部署流程
(1) 需要一台云服务器大概2核4g即可, 2g的可能运行不了整个微服务项目
(2) 了解linux的基本使用命令,可以把文件上传到服务器
(3) 了解 jdk , mysql , nginx , nacos , redis, minio(非必须)的基本使用,并能够在linux系统上安装 并知道一点前端的打包知识
(4) 整个若依的微服务项目在本地能够运行起来,这一步很关键,本地能运行起来,表对整个若依项目有一定的了解,能够运行起来才能打包前后端,发布到服务器
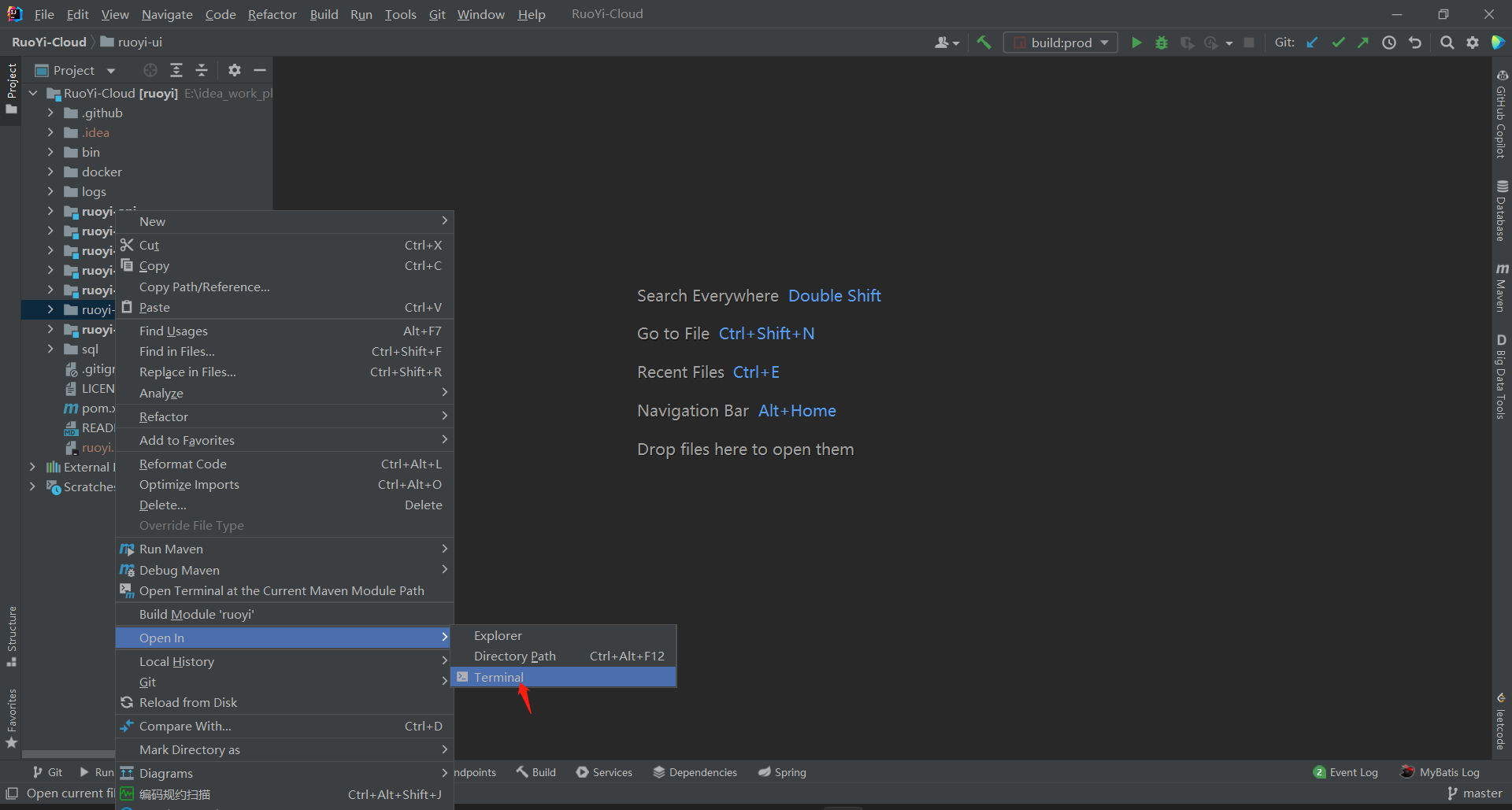
(0)这里演示使用的是idea 其他的IDE自行百度吧
(1) 使用Terminal打开前端的代码文件 
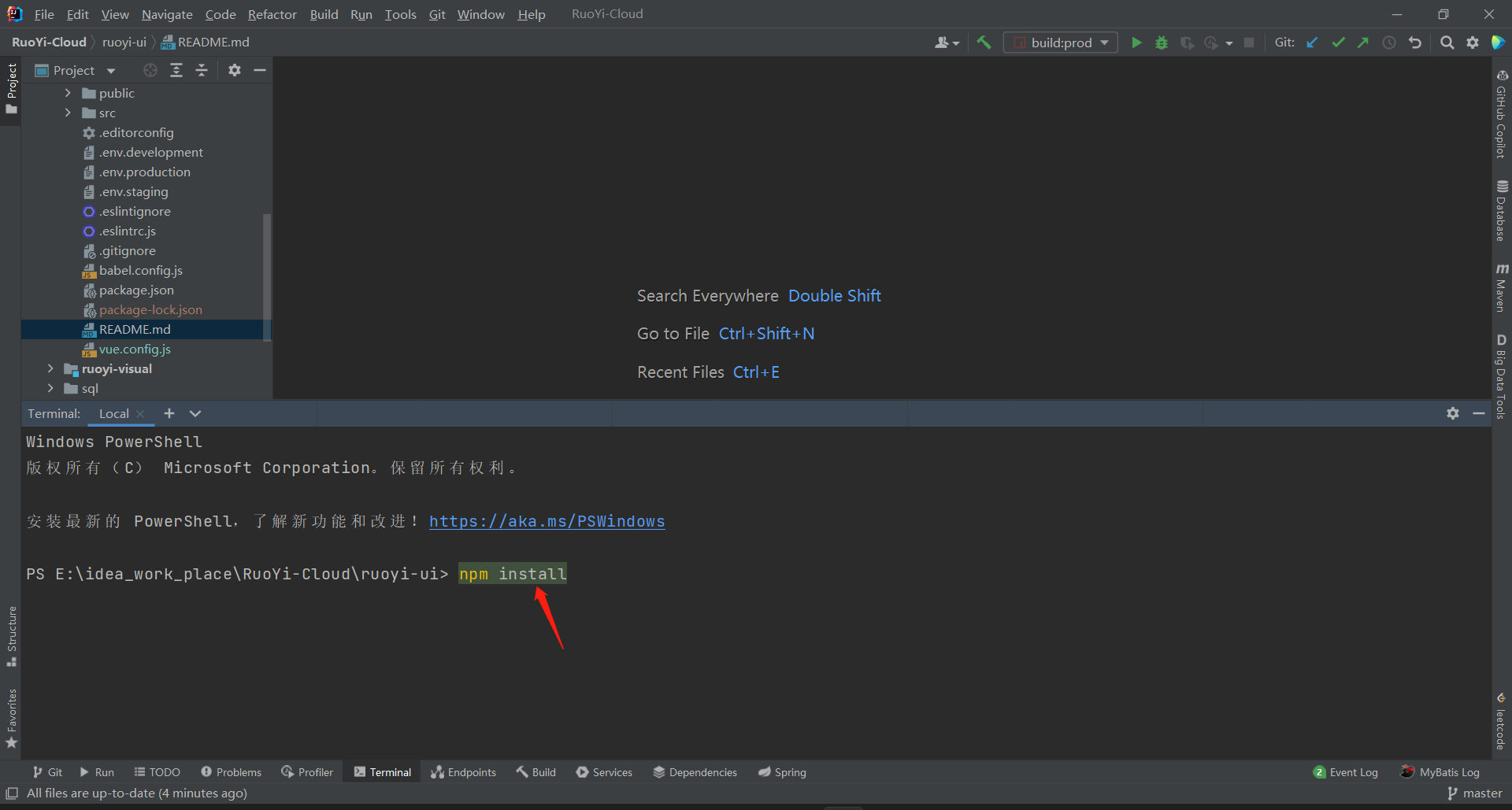
(2)安装前端依赖 运行命令 npm install 或者cnpm install (详情可参见前端文件夹下的README.md)

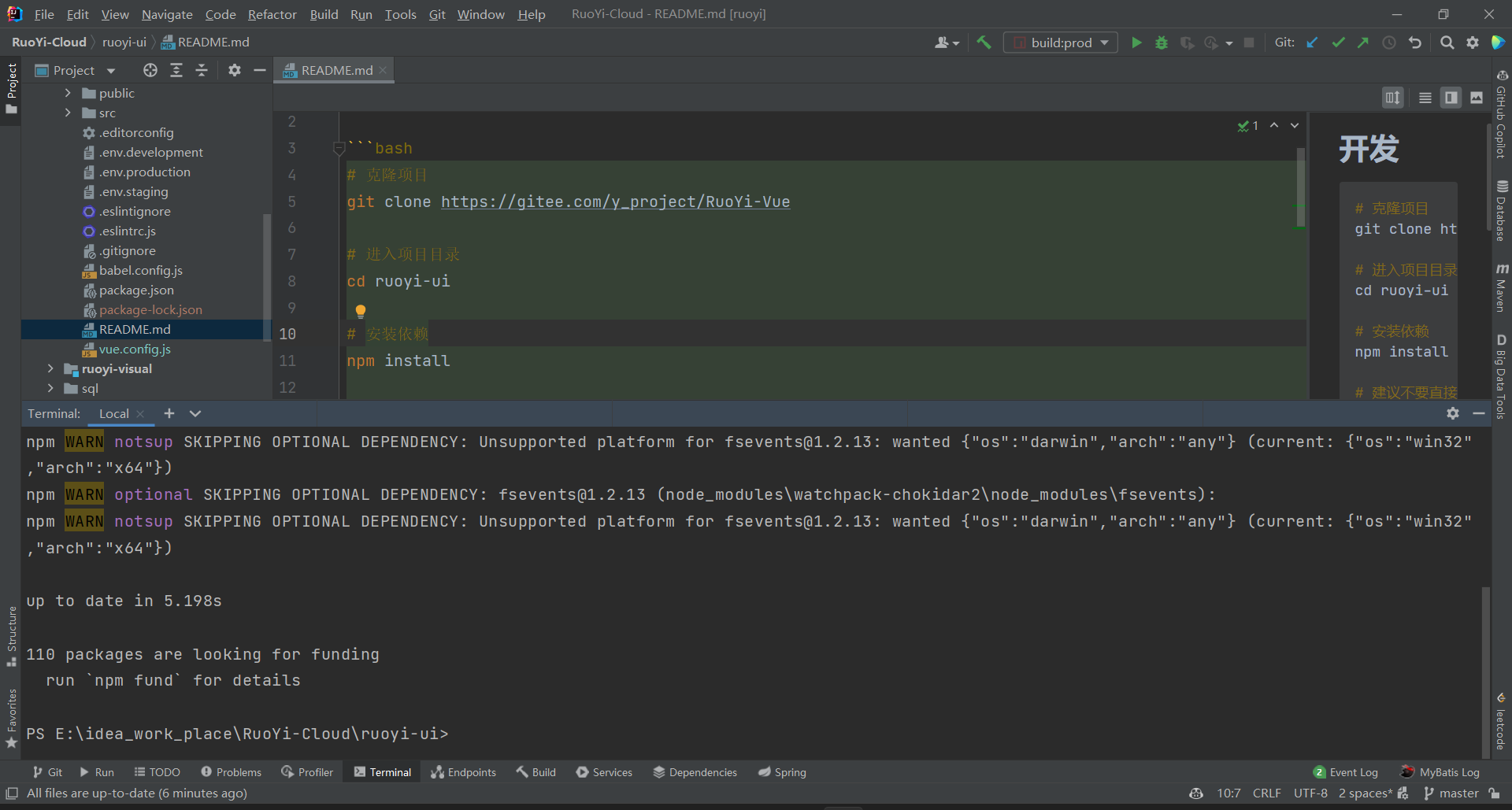
(3)安装前端依赖的结果如下

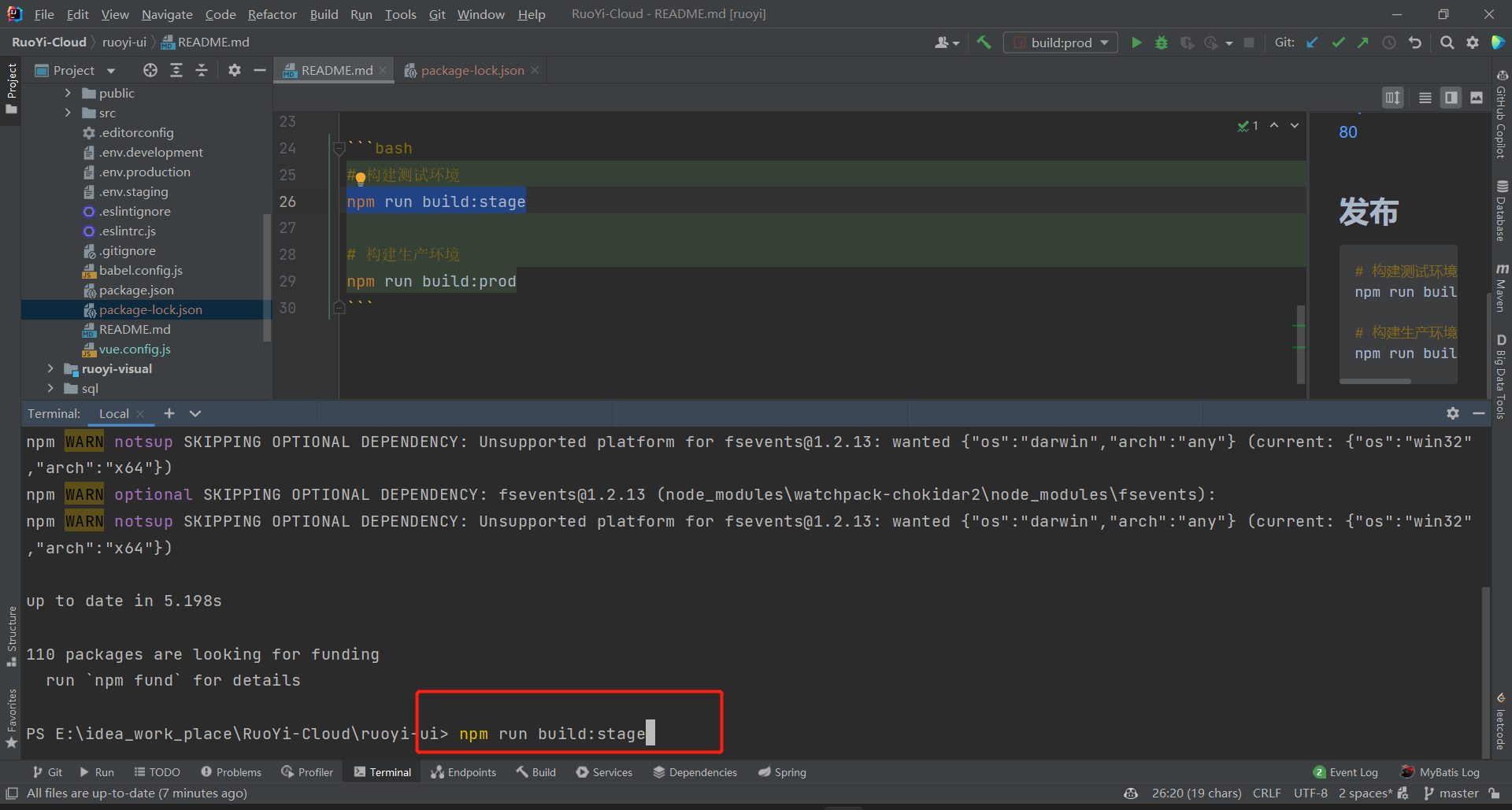
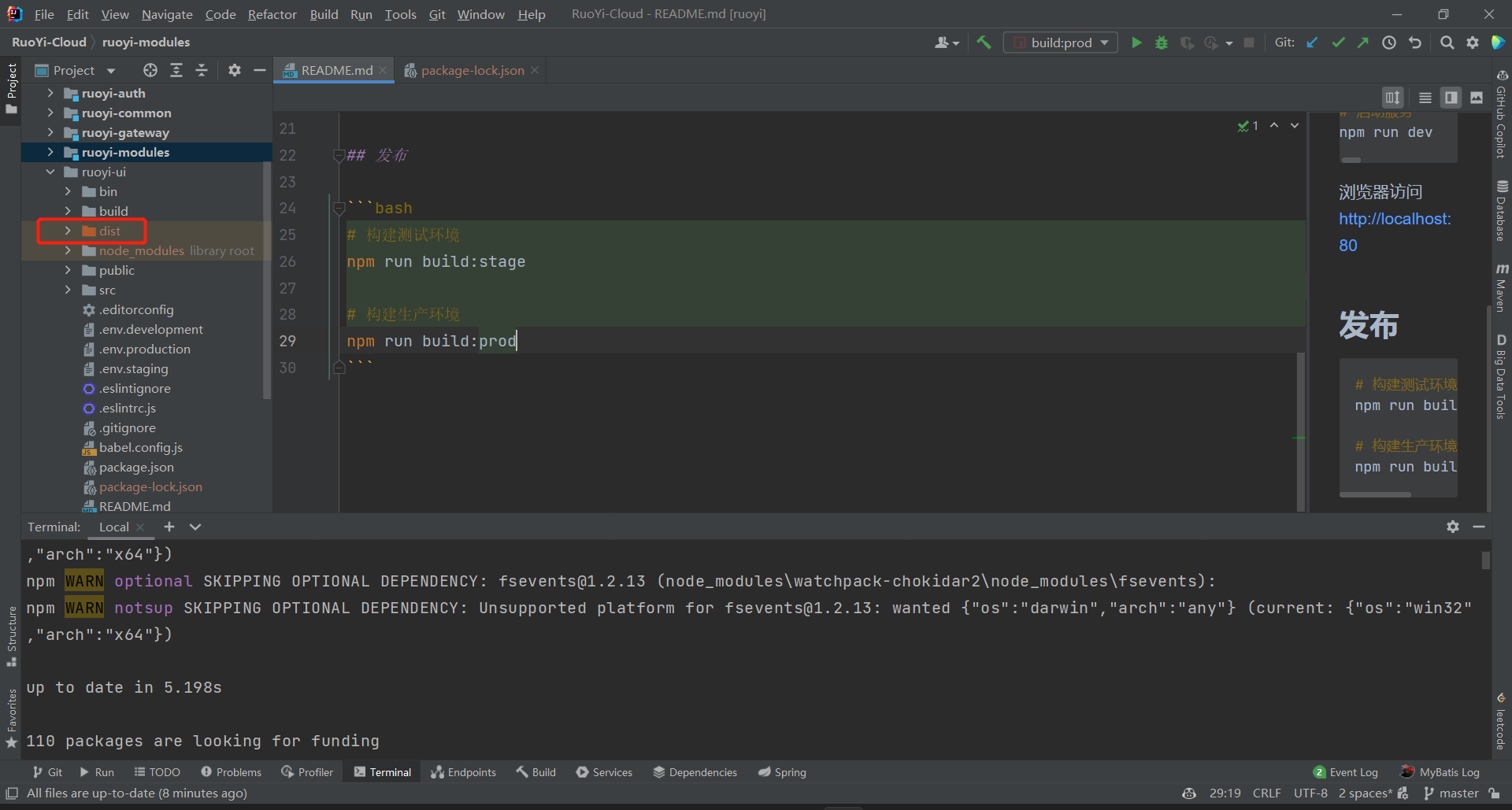
(4) 构建环境
npm run build:stage
或者
npm run build:prod

(5)执行上面命令成功后得到dist文件夹

(6) 压缩并上传该文件夹到服务器即可(放在服务器任意路径即可,使用的时候需要将该文件再次解压)
解压命令如下
unzip dist.zip 该命令需要提前安装zip软件(自行百度吧)
(第三步) 打包后端服务
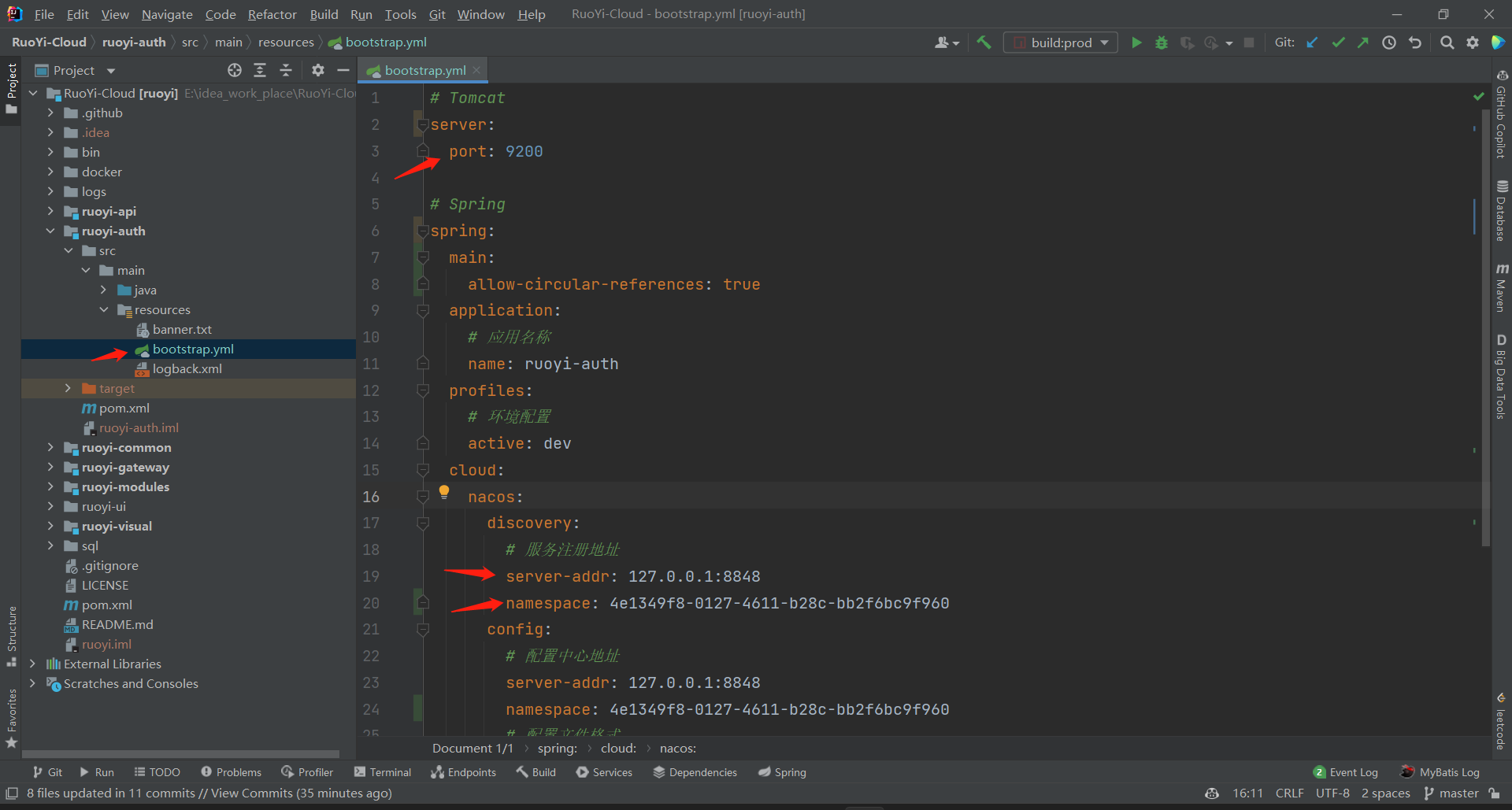
(1)配置好服务的端口号,nacos连接地址以及nacos里面的数据库连接,redis连接(minio可以不配置)
这里以auth服务为例,其他的模块是一样的

注意 : 这里namespace 如果用的默认的public 就不用配置
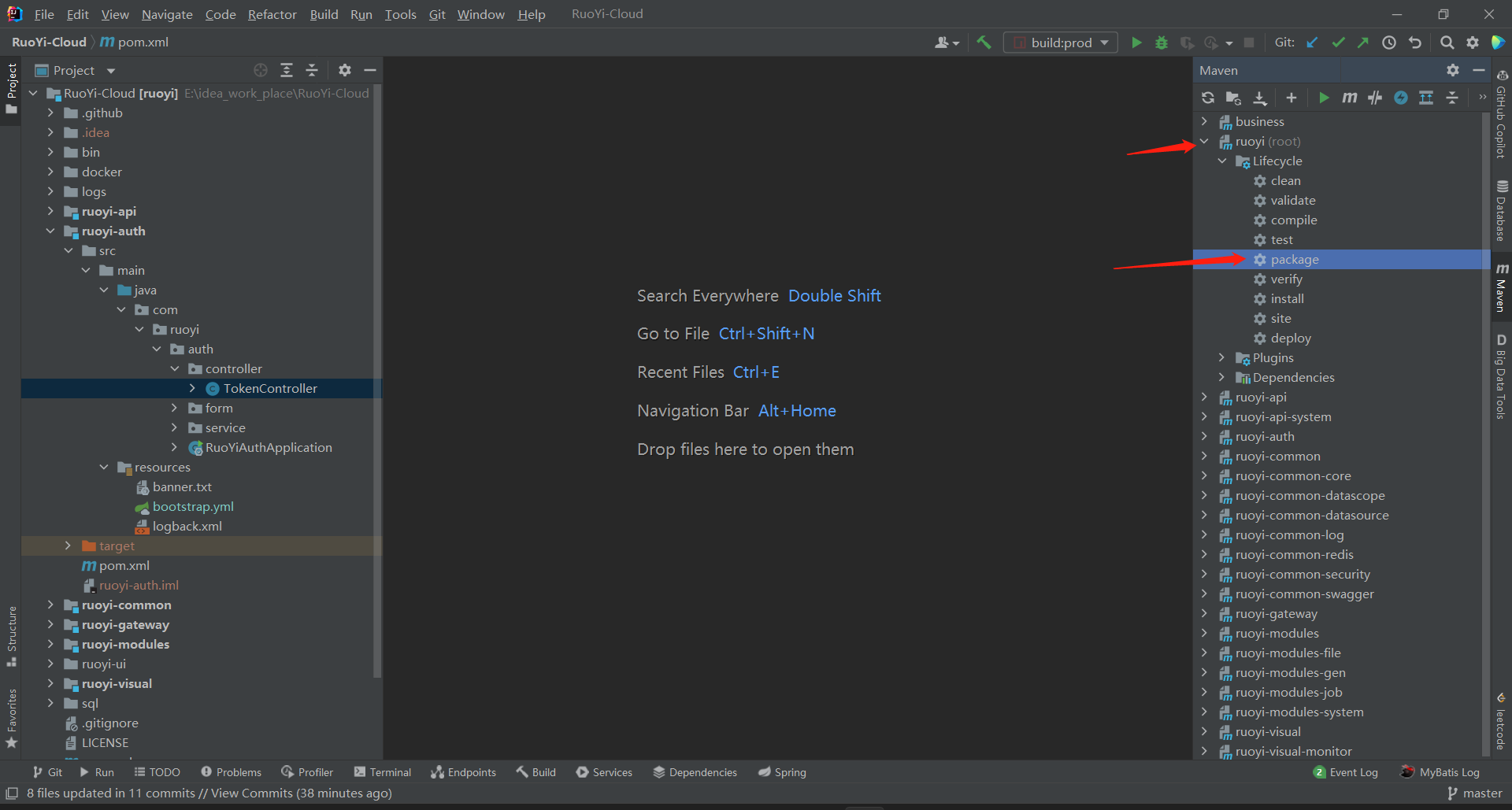
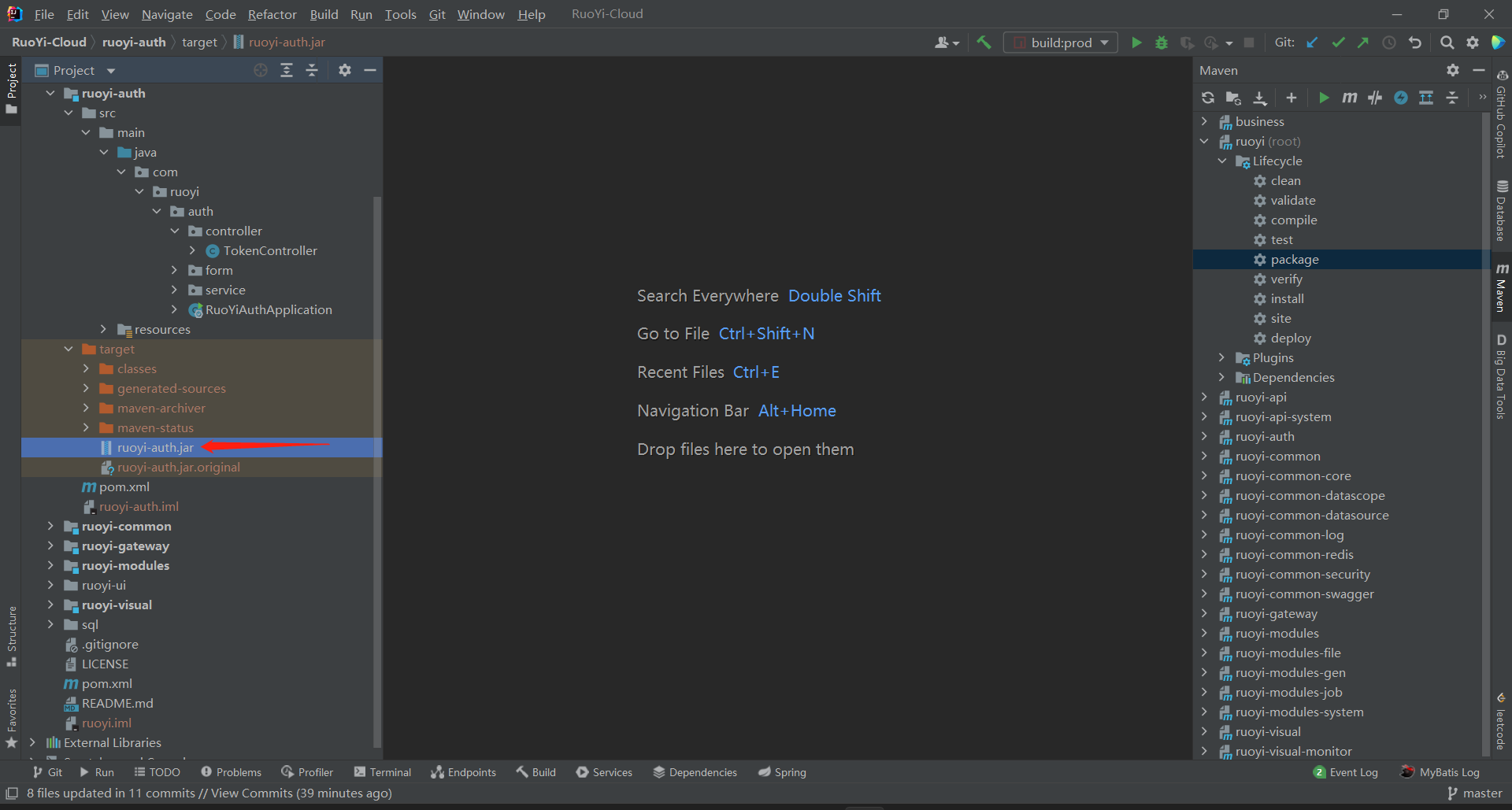
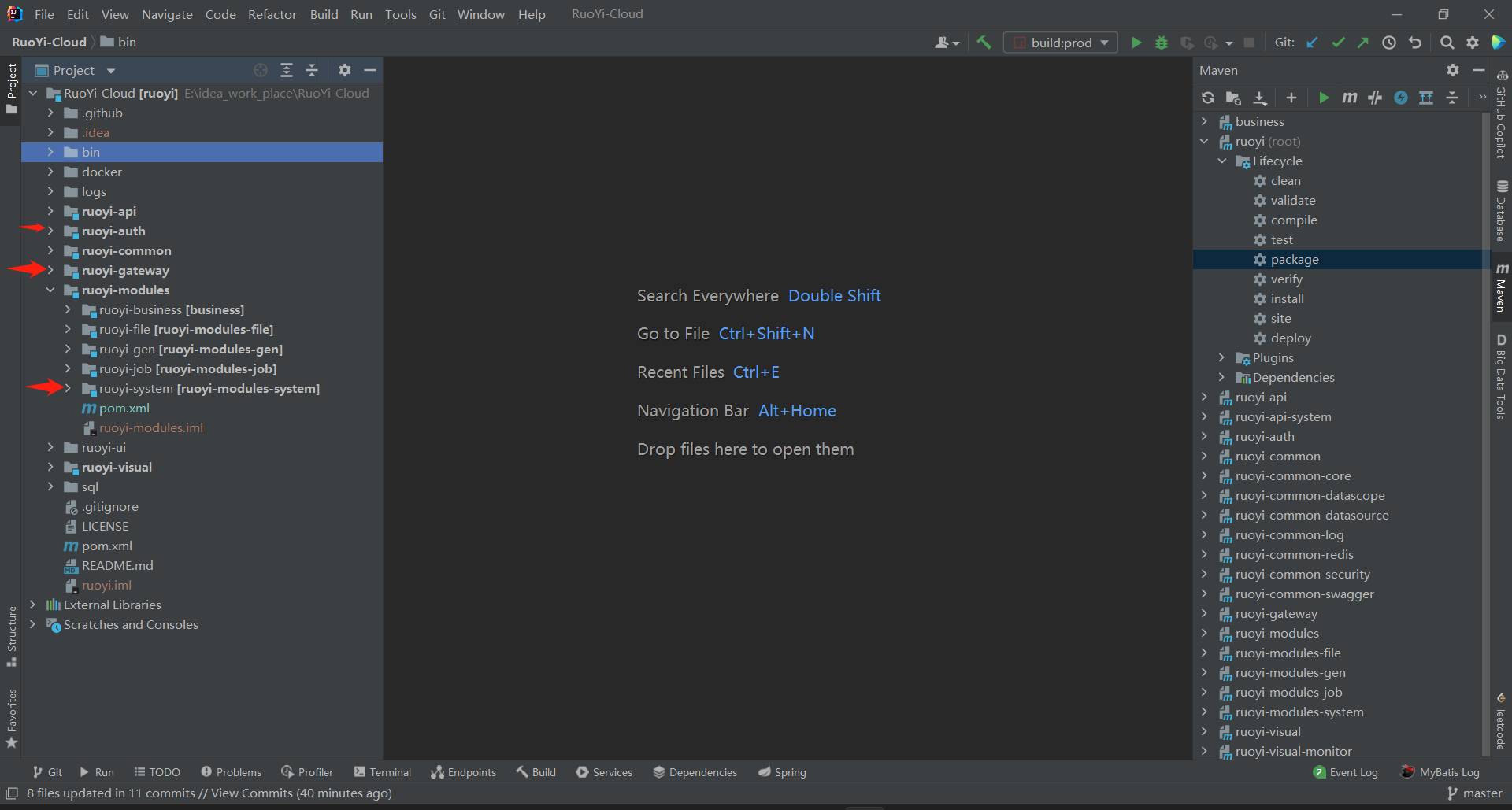
(2) 使用maven打包

(3)将打包后的jar传到服务器即可

(4) 由于是微服务项目,需要启动的必须服务是 网关服务,认证服务,系统服务,其他的模块可以不部署

(第四步) 配置nginx
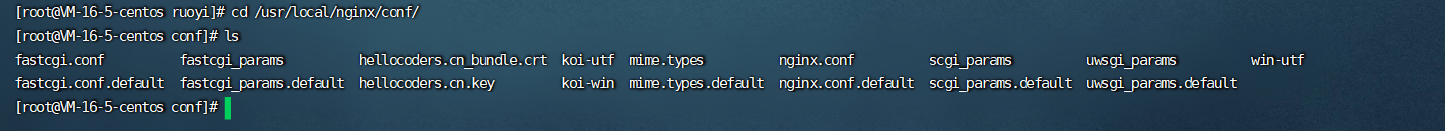
(1) cd入到nginx的配置文件路径,如果是默认安装的nginx 安装位置如下 /usr/local/nginx/conf/
cd /usr/local/nginx/conf/

(2) 修改配置文(可以将下面的配置文件内容覆盖到原本的配置文件)
vim nginx.conf
修改配置文件内容如下
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /data/ruoyi/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8092/;
}
location /dev-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8092/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
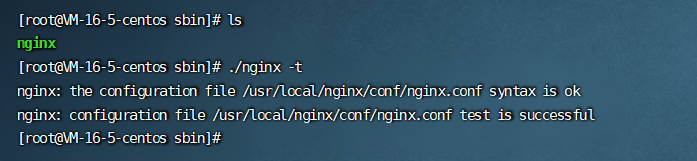
(3) 测试配置文件是否修改成功
cd /usr/local/nginx/sbin
./nginx -t

(4)重启nginx
./nginx -s reload
(第五步) 网页访问服务器的80端口(nginx里面监听了80端口)
输入公网ip即可,因为默认是访问的80端口 或者输入ip:80


 浙公网安备 33010602011771号
浙公网安备 33010602011771号