CSRF 跨站请求伪造 漏洞
0x00 CSRF 漏洞概述
-
跨站请求伪造 (Cross- site request forgery, CSRF)是一种攻击,它强制终端用户在当前对其进行身份验证后的 web 应用程序上执行非本意的操作。CSRF 攻击的着重点在伪造更改状态的请求 ,而不是盗取数据 ,因为攻击者无法查看对伪造请求的响应。
-
借助社工的一些帮助(例如通过电子邮件或聊天发送链接),攻击者可以诱骗用户执行攻击者选择的操作 。如果受害者是普通用户 ,则成功的 CSRF 攻击可以强制用户执行状态更改的请求 ,例如转移资金,更改其电子邮件地址等。如果受害者是管理帐户 ,CSRF 可能会危及整个 Web 应用程序 。
0x01 CSRF 漏洞原理
- CSRF 是一种 欺骗 受害者提交恶意请求的攻击。它 继承了受害者的身份和权限 ,代表受害者执行 非本意、恶意 的操作。

关键点
- 大多数站点,浏览器请求自动发送与站点关联的所有凭据,例如用户的会话 cookie,IP 地址,Windows 域凭据等。如果用户当前已对该站点进行了身份验证,则该站点将无法区分受害者发送的伪造请求和受害者发送的合法请求。
CSRF 攻击两个条件
-
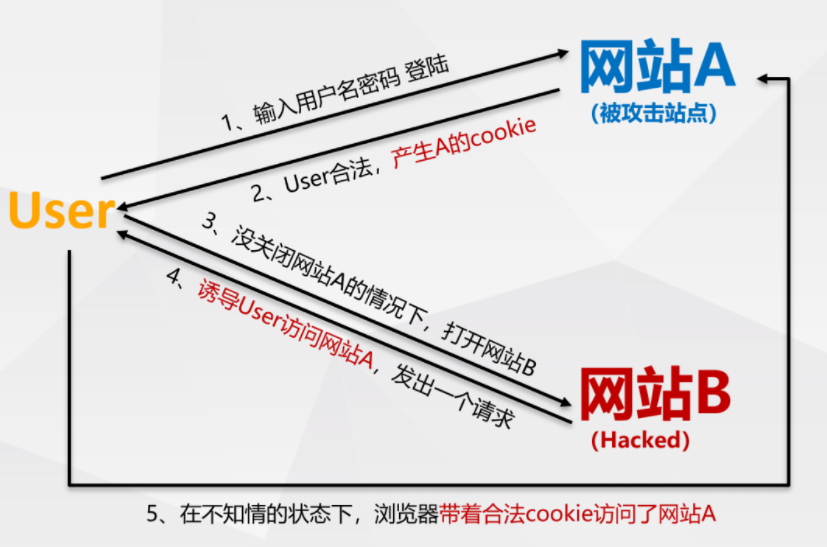
登录受信任网站 A,并在本地生成 Cookie 。
-
在不登出 A 的情况下,访问危险网站 B。

0x02 CSRF 漏洞危害
-
攻击者盗用了用户的身份后,以用户的名义发送恶意请求 。
-
CSRF 的恶意操作:以用户名义发送邮件,发消息,盗取账号,购买商品 ,虚拟货币转账 等等
-
造成的问题包括:个人隐私泄露 以及财产安全 问题
0x03 CSRF 漏洞防御
-
验证 Referer 字段 :如果 Referer 是其他网站 的话,就有可能是 CSRF 攻击,则拒绝该请求。
-
添加 Token 验证 : 可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确 ,则认为可能是 CSRF 攻击而拒绝该请求。
-
二次验证 :在转账等关键操作之前 提供当前用户的密码 或者验证码
-
用户养成良好的习惯 :下要随意点击链接和图片、及时退出长时间不使用的已登录账户、安装合适的安全防护软件
0x04 CSRF 漏洞利用
- GET类型
-
直接GET请求伪装成短链接
-
利用src属性发起请求 ,可以利用标签<script><img><iframe>构造请求后,在写在html或php文件中,放在公网服务器,并将访问此html或php文件的url链接伪装成短链接
- POST类型
-
利用form表单、burp抓包插件生成,js自动提交,document.getElementById.submit()
-
ajax 异步请求
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.ajax({
url: "http://172.16.12.2/csrfpost/csrf_post_edit.php",
type: "POST",
crossDomain:true, //设置跨域为true
xhrFields: {
withCredentials: true //默认情况下,标准的跨域请求是不会发送cookie的
},
data: {
sex:"girl",
phonenum:"18622222225",
add:"usaaa",
email:"2",
submit:"submit"
}
//dataType: 'json' // tell jQuery not to process the data // tell jQuery not to set contentType
});
</script>
0x05 CSRF VS XSS
-
原理角度
-
XSS是将恶意的代码插入到html页 面中,当用户浏览页面时,插入的html代码会被执行,从而达到最终目的,
-
CSRF是一种欺骗受害者 提交恶意请求的攻击。代表受害者执行非本意、恶意 的操作
-
其他角度
-
CSRF比XSS漏洞危害更高,相对XSS而言较难防御。
-
CSRF可以做到的事情,XSS都可以做到。
-
XSS有局限性,而CSRF没有局限性。
-
XSS是利用合法用户 获取其信息,而CSRF是伪造成合法用户 发起请求
0x06 同源策略
什么是源
- 通常理解的源,就是指的是URL中的协议、域名和端口的组合

同源的定义
-
如果两个页面的协议,端口 (如果有指定)和域名 都相同 ,则两个页面具有相同的源
-
举例:相对http://a.xyz.com/dir/page.html同源检测的示例:

同源策略是什么
-
概述
-
同源策略是浏览器的一个安全功能 ,不同源的 客户端脚本在没有明确授权 的情况下,不能读写对方资源。
-
同源策略限制了从同—个源加载的文档或脚本如何与来自另一个源的资源进行交互
-
这是一个用于隔离潜在恶意文件 的重要安全机制。
-
受约束对象:DOM、 Cookie、第三方插件 以及 XmlHttpRequest 都受到同源策略的约束
-
-
不受约束对象
-
页面中的链接 ,重定向 以及表单 提交是不会受到同源策略限制的。
-
跨域资源的引入 是可以的。但是js不能读写加载的内容。如嵌入到页面中的<script>,<img>,<link>,<iframe>等
-
带src属性的标签。
-
-
非同源受到的限制
-
Cookie、 LocalStorage和 IndexDB无法读取
-
DOM无法获得
-
AJAX请求不能发送
0x07 跨域问题
跨域的概念
-
受前面所讲的浏览器同源策略的影响,不同源的脚本不能操作其他源下面的对象。想要操作另—个源下的对象是就需要跨域
-
简单的说,我们把不同域 之间请求数据 的操作,称为跨域
跨域的方法
document.domain跨域
-
说明:若两个页面一级域名相同,只是二级域名不同 ,那么浏览器可以通过设置 document.domain 来共享 Cookie
-
特点
-
只能在父域名 与子域名 之间使用
-
存在安全性问题 ,当一个站点被攻击后,另一个站点会引起安全漏洞
-
只适用于 Cookie 和 iframe 窗口。
-
举例:
- 网页A:[http://a.ichunqiu.com/index.html]
- 网页B:[http://b.ichunqiu.com/index.html]
- 将document.domain设置成相同,如:document.domain='[chunqiu.com]',就实现以上任意两个页面之间的通信了
JSONP跨域
-
说眀:利用<script>的src不受同源策略约束 实现跨域获取数据。
-
存在问题:
-
存在安全性问题 ,需要网站双方商议基础 token的身份验证
-
只能是GET ,不能POST。
-
可能被注入恶意代码,篡改页面内容,可以采用字符串过滤来规避此问题。
-
-
举例:
- a.com/jsonp.html想得到b.com/main.js中的数据。在a.com的jsonp.html里创建一个回调函数 xxx,动态添加<script>元素,向服务器发送请求,请求地址后面加上査询字符串 ,通过 callback参数指定回调函数的名字。
- 请求地址为http://b.com/main.js?callback=xxx 在main.js中调用这个回调函数xxx,并且以JSON数据形式作为参数传递
var script = document.createElement("script");
script.src="https://api.doubancom/v2/book/search?q=javascript&count=1&callback=handleresponse";
document.body.insertBefore(script,document.body.firstchild);


