JavaScript 总结
JavaScript基础
JavaScript定义
-
JavaScript是脚本语言,是一种轻量级的编程语言
-
JavaScript是可插入HTML页面的编程代码
-
JavaScript插入HTML页面后,可由所有的主流浏览器执行
-
JavaScript很容易学习
开发及运行环境
-
开发环境 :不需要编译成二进制,而是以文本的形式存在。记事本、 EditPlus、 Dreamweaver都可以开发;
-
运行环境 :JavaScript依赖于浏览器,即浏览器是 JavaScript的运行环境,当前主流的浏览器都可以运行
如何使用 JavaScript
- 嵌入HTML文件中
- 一般放在中,格式为
<script type="text/javascript>
//此处为 JavaScript代码
</script>
- 事实上,可以放在任何位置中
- 定义专门的外部文件
- 将 JavaScript代码写在一个独立的脚本文件(扩展名为s)中,在页面中使用时直接导入该脚本文件即可
< script type="text/javascript" src="要导入的js文件js"></script>
- 在HTML的元素事件属性中
- 比如,按钮的单击事件,代码
<body>
<input type="button" onclick="javascript:alert('welcome icq');"/>
</body>
- 在超链接中定义
<body>
<a href="javascript:alert('welcome icq');">超链接</a>
</body>
JavaScript变量
//变量的声明
var <variable name>; //变量名须为有效标识符
//变量的初始化
var <variable name> = value;
//举例:定义一个人名字叫"小i",年龄为5岁
var name = "小i";
var age = 5;
JavaScript输出
- 访问HTML元素
如需从 JavaScript访问某个HTML元素,可以使用 **document.getElementById(id) ** 方法
//举例:通过指定的id访问HTML元素,并改变其内容
<body>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML="我的第一段JavaScript";
</script>
</body>
- 写入HTML输出
写到文栏输出,使用 document. write()
//举例:将<p>元素写到HTML文档中输出
<body>
<script>
document.write("写入HTML输出测试");
</script>
</body>
- 使用 window.alert()
<!DOCTYPE html>
<html>
<body>
<h1>我的第一张网页</h1>
<p>我的第一个段落</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
- 使用 console.log()
在浏览器中,您可使用 console.log() 方法来显示数据。请通过 F12 来激活浏览器控制台,并在菜单中选择“控制台”。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一张网页</h1>
<p>我的第一个段落</p>
<script>
console.log(5 + 6);
</script>
</body>
</html>
JavaScript条件控制
if ... else if ...else 语句
//输出 已成年
<script>
var age = 25;
if(age >= 25)
{
document.write("已成年");
}
else if(age < 18)
{
document.write("未成年");
}
else
{
document.write("输入错误");
}
</script>
swich ... case 语句
//输出 This is a cat
<script>
var animal = "cat";
switch(animal)
{
case "cat":
document.write("This is a cat");
break;
case "dog":
document.write("This is a dog");
break;
}
</script>
三元运算符
//比较a和b的大小
<script>
var a = 10;
var b = 20;
a > b ? document.write("a"):document.write("b大");
</script>
for 循环
//循环遍历0 ~ 4
<script>
for(var i = 0;i < 5;i++)
{
var x = 0;
x = x + i + "<br>";
document.write(x);
}
</script>
for/in循环
//输出 welcome ichunqiu 5
<script>
var person = {name:"welcome",lname:"ichunqiu",age:5};
var txt = "";
for(x in person)
{
txt = txt + person[x] + " ";
}
document.write(x);
</script>
while循环
//循环输出0 ~ 100的和
<script>
var sum = 0;
var i = 0;
while(i <= 100)
{
sum += i;
i++;
}
document.write(sum);
</script>
do/while循环
//输出 The number is 0
<script>
var x = "", i = 0;
do{
x = x + "The number is " + i + "<br>";
i++;
}
while(i > 5) //条件为假
document.write(x);
</script>
break语句
//遍历输出 0 1 2
<script>
for(var i = 0;i < 5;i++)
{
var x = 0;
if(i == 3)
{
break;
}
x = x + i + "<br>";
document.write(x);
}
</script>
continue 语句
//遍历输出 0 1 2 4 ,跳过3
<script>
for(var i = 0;i < 5;i++)
{
var x = 0;
if(i == 3)
{
continue;
}
x = x + i + "<br>";
document.write(x);
}
</script>
JavaScript函数
无参数函数
<html>
<head></head>
<body>
<form>
<input type="button" value="点击" onclick="add()"> //调用函数方式二
</form>
<a href="javascript:add();">调用函数</a> //调用函数方式三
</body>
</html>
<script>
function add()
{
var num1 = 10;
var num2 = 20;
var sum = num1 + num2;
document.write(sum);
}
add(); //调用函数方式一
</script>
带参数函数
<script>
function add(num1,num2)
{
var sum = num1 + num2;
document.write(sum);
}
add(10,20); //输出30
</script>
带返回值的函数
<script>
function add(num1,num2)
{
var sum = num1 + num2;
return sum;
}
var result = add(10,20);
document.write(result); //输出30
</script>
JavaScript对象
- 建立对象的语法
新建对象名称 = new对象类型
例如:
var time= new Date();
注意:new语句是一种对象构造器,可以用new语句来定义一个新对象
JavaScript内部对象
object 对象
-
Object对象提供了一种创建自定义对象 的简单方式,不需要程序员再次定义构造函数
-
由于在程序运行时可以为 javascript对象添加属性 ,因此使用 object对象很容易创建出自定义对象
<script>
var person = new Object();
person.name = "tony";
person.age = 15;
function getAttr(attr){
alert(person[attr]);
}
getAttr("name");
getAttr("age");
</script>
Date 对象
- 通过创建Date对象,可以获取计算机中的时间
<script>
var now = new date();
alert(now);
</script>
- Date中的方法
| 方法 | 功能 |
|---|---|
| getDate | 返回一个月中的某一天(1~31) |
| getDay | 返回周中的某一天(0~6),0为周日,1为周一,以此类推 |
| getFullYear | 以四位数返回年份 |
| getHours | 返回小时(0~23) |
| getMinutes | 返回分钟(0~59) |
| getSeconds | 返回秒数(0~59) |
| getMonth | 返回月份(0~11),0为一月,1为二月,以此类推 |
| getTime | 返回1970年1月1日至今的毫秒数 |
说明 :每个Date实例对象都只是计算机的一个毫秒级快照 ,换言之,Date对象只是保存了它被创建时的时间信息 ,如果希望
总是显示当前最新时间,就需要不停地获取时间快照。
Math对象
- 使用Math对象可以进行更多的高级运算,比如:平方根、三角函数、对数和随机数等
示例:
完成—个猜数游戏,随机产生1到10之间的整数,然后由用户在文本框中输入猜到的数据,
将用户输入的数据和随机数进行比较,如果一致,则提示“正确”,否则提示“猜大了”或者“猜小了
<script>
function gus(){
var a = Math.floor(Math.random()*9+1); //随机产生0 ~ 9的整数
do{
var b = prompt("输入要猜的数字"); //玩家猜测的数字
if(a == b){
alert("聪明");
break;
}else if(a < b){
alert("猜大了");
}else if(a > b){
alert("猜小了");
}
}
while(a!=b);
}
gus();
</script>
- Math的方法
| 方法 | 功能 |
|---|---|
| Math.abs(number) | 返回 number的绝对值 |
| Math.ceil(number) | 对 number向上取整,如 Math.ceil(67.6)返回值是68 |
| Math.floor(number) | 对 number向下取整,如 Math.ceil(67.6)返回值是67 |
| Math.max(number1, number2) | 返回 numbel1与 number2中的较大值 |
| Math.min(number1, number2) | 返回 number1与 number2中的较小值 |
| Math.random() | 返回0和1之间的伪随机数,可能为0,但总是小于1,[0,1) |
| Math.round(number) | 返回最接近 number的整数 |
| Math.sqrt(number) | number的平方根 |
Array对象
-
JavaScript中提供一个名为Array的内部对象来创建数组
-
通过调用Array对象 的各种方法,可以方便地对数组 进行排序 、删除 和合并 等操作
-
Array有多种形式的构造函数,因此利用Array对象创建数组的方式有多种,下面列出了最常用的三种方式
//没有使用参数,那么返回的数组为空,length 字段为 0
new Array();
//参数 size 是期望的数组元素个数。返回的数组,length 字段将被设为 size 的值。
new Array(size);
/*参数 element ..., elementn 是参数列表。当使用这些参数来调用构造函数 Array() 时,
新创建的数组的元素就会被初始化为这些值。它的 length 字段也会被设置为参数的个数*/
new Array(element0, element1, ..., elementn);
示例:将Array对象中的数组元素排序后,循环输出每个元素的索引号和值
<script>
var arr = new Array(3,3.4,"icq",2,1);
arr.sort(); //排序
for(var i = 0; i < arr.length; i++)
{
document.write(i+";"+arr[i]+"<br>");
}
</script>
输出:
0:1
1:2
3:3.4
4:icq
String对象
- String是动态对象 ,需要创建对象实例后才能使用它的属性或方法
注意 :某字符串使用单引号或双引号 标注时,可以被当作字符串对象实例 进行处理,从而直接调用 String对象的属性和方法
- 常用属性:
- length 是 String对象的最常用属性,用于计算字符串中的字符个数
示例:计算"abcdf"的长度
<script>
var len = "adcdf".length;
document.write(len);
</script>
-
String对象常用的方法
-
String对象中的方法主要用于搜索字符串中的字符、转换字符的大小写、分割字符串以及截取子字符串
| 方法 | 功能 |
|---|---|
| charAT | 返回字符串对象中指定索引处的字符,索引从0开始 |
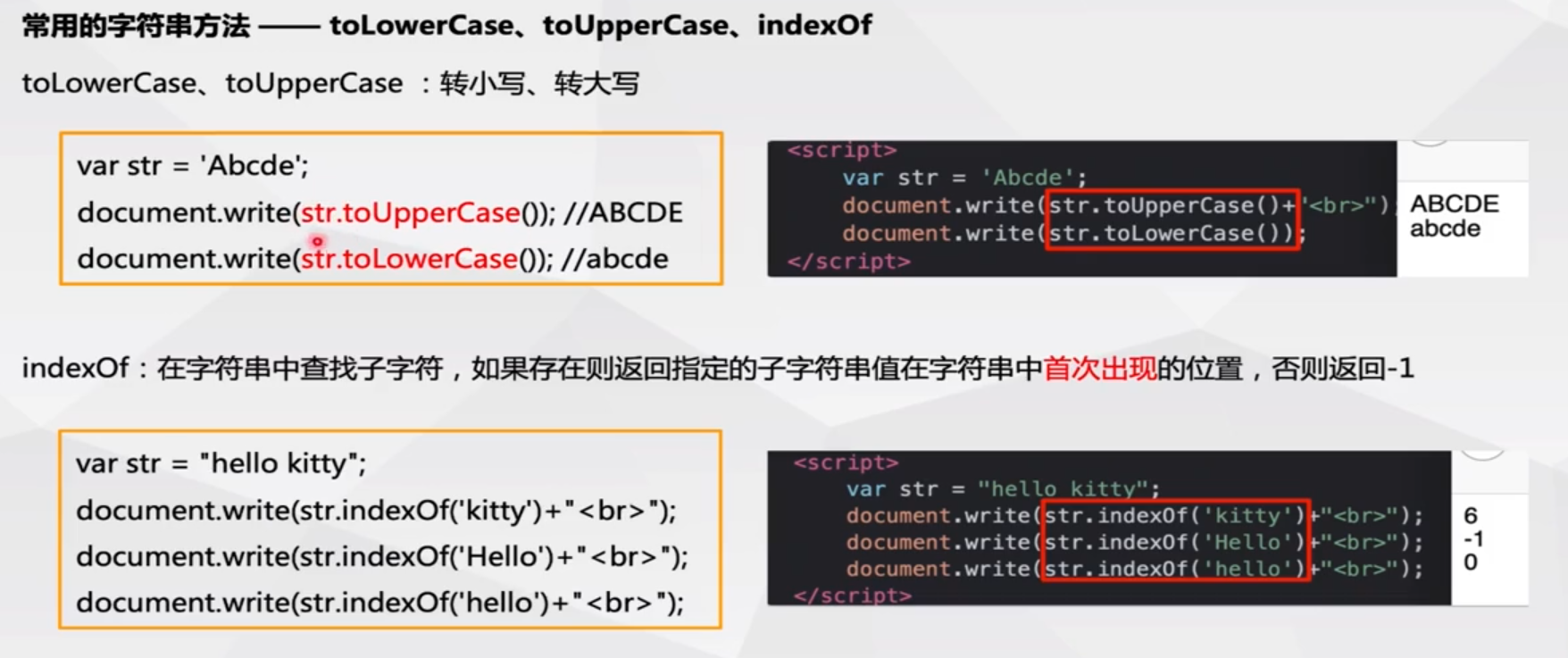
| indexof |
返回某个子字符串在目标字符串中首次出现的位置 |
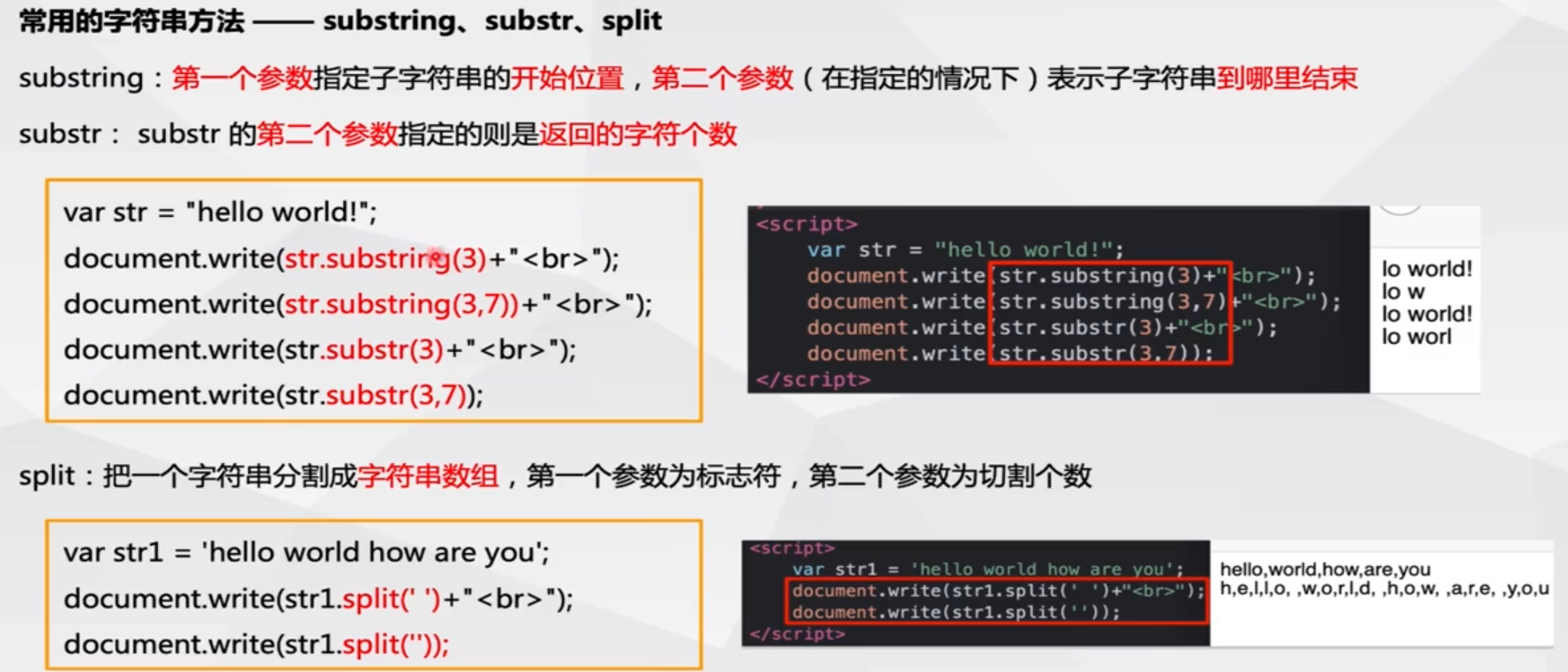
| substr | 从指定索引位置开始截取指定长度的字符串 |
| substring | 返回指定索引范围内的字符串 |
| toLower Case | 把字符串转化为小写 |
| uppeRcase | 把字符串转化为大写 |
| split | 返回按照指定分隔符拆分的若干子字符串数组 |
JavaScript自定义类
<html>
<head>
<title>java-class-study</title>
<script>
function car(CarManufacturer,CarPrice,CarColor,CarWeight)
{
this.CarManufacturer = CarManufacturer; //车辆生产商
this.CarPrice = CarPrice; //车辆价格
this.CarColor = CarColor; //车辆颜色
this.CarWeight = CarWeight; //车辆重量
this.CarSpeed = 0; //车辆速度
this.CarInterTemperature = 0; //车内温度
this.CarOuterTemperature = 0; //车外温度
this.GetCarSpeed=function(Speed) //显示车辆速度
{
this.CarSpeed = Speed;
return this.CarSpeed;
}
this.GetCarInerTemperature=function(CarInTem) //显示车内温度
{
this.CarInterTemperature = CarInTem;
return this.CarInterTemperature;
}
this.GetCarOuterTemperature=function(CarOutTem) //显示车外温度
{
this.CarOuterTemperature = CarOutTem;
return this.CarOuterTemperature;
}
}
var car1 = new car('奔驰','50W','黑色','1800KG');
var car2 = new car('宝马','40W','白色','1700KG');
var car3 = new car('奥迪','30W','红色','1600KG');
var car4 = new car('大众','10W','灰色','1500KG');
document.write('car1的生产商:'+car1.CarManufacturer+'<br>');
document.write('car1车辆价格:'+car1.CarPrice+'<br>');
document.write('car1车辆颜色:'+car1.CarColor+'<br>');
document.write('car1车辆重量:'+car1.CarWeight+'<br>');
document.write('car2车辆速度:'+car2.GetCarSpeed('80Km/h')+'<br>');
document.write('car3车内温度:'+car3.GetCarInerTemperature('20度')+'<br>');
document.write('car4车外温度:'+car4.GetCarOuterTemperature('30度'));
</script>
</head>
<body>
</body>
JavaScript字符串
常见5种数据类型
var length = 6; // 数字
var lastname = "WU"; // 字符串
var cars = ["Porsche","Volvo","BMV"]; // 数组
var x = {firstName:"Bill",lastName:"Gates"}; // 对象
var x = true; var y = false; // 布尔值
注意:在 JavaScript这种面向对象编程的语言中。一切皆是对象
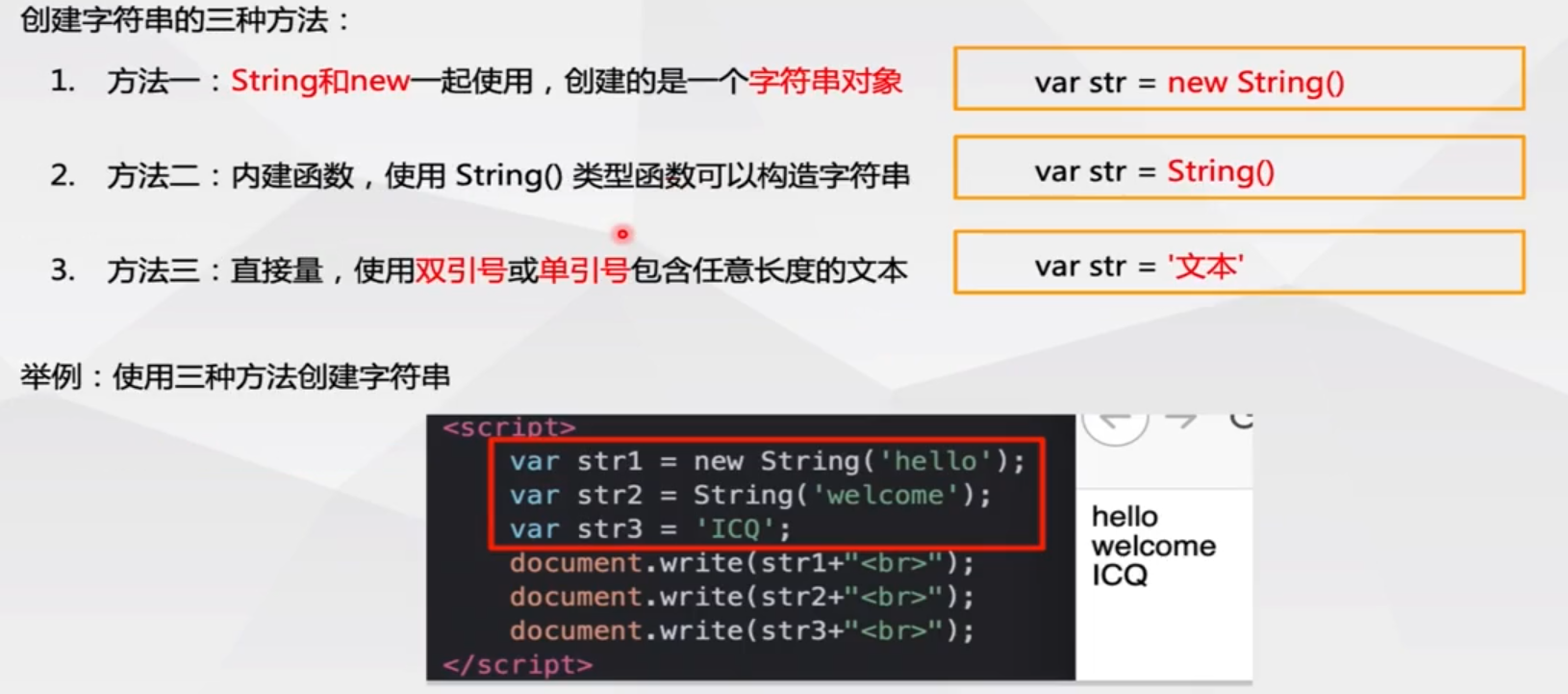
创建字符串

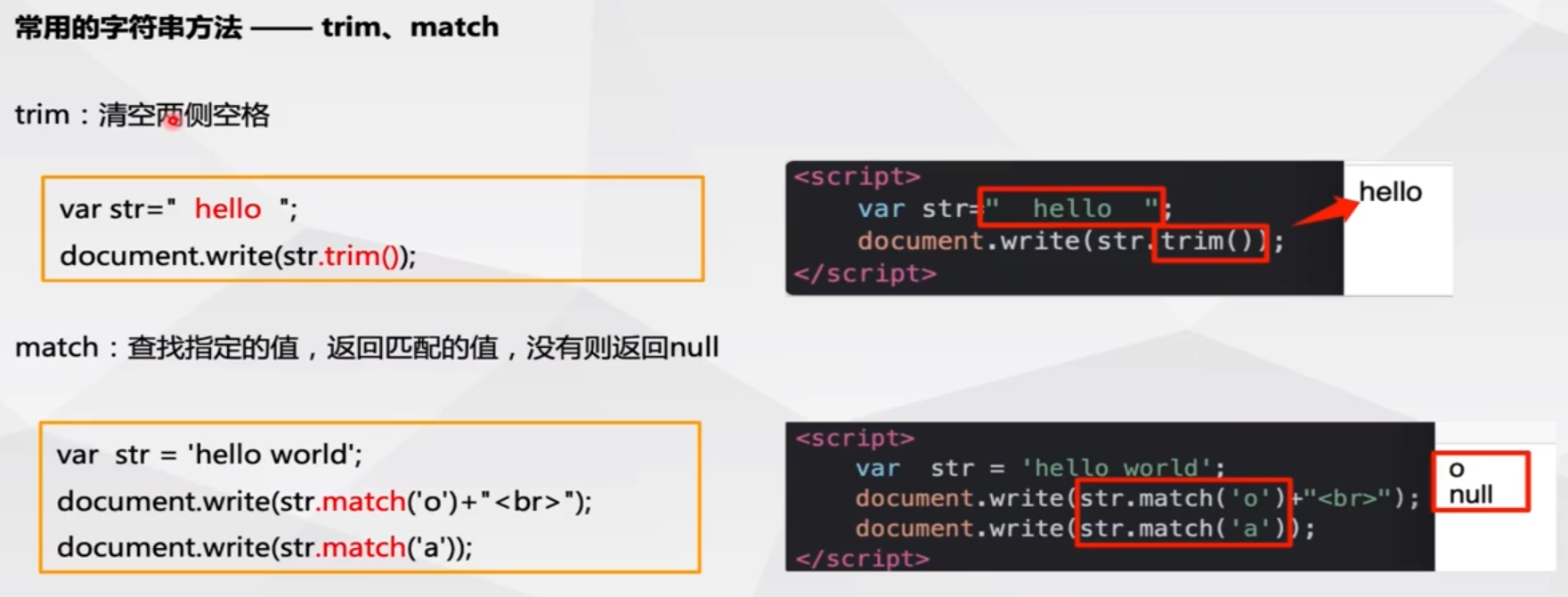
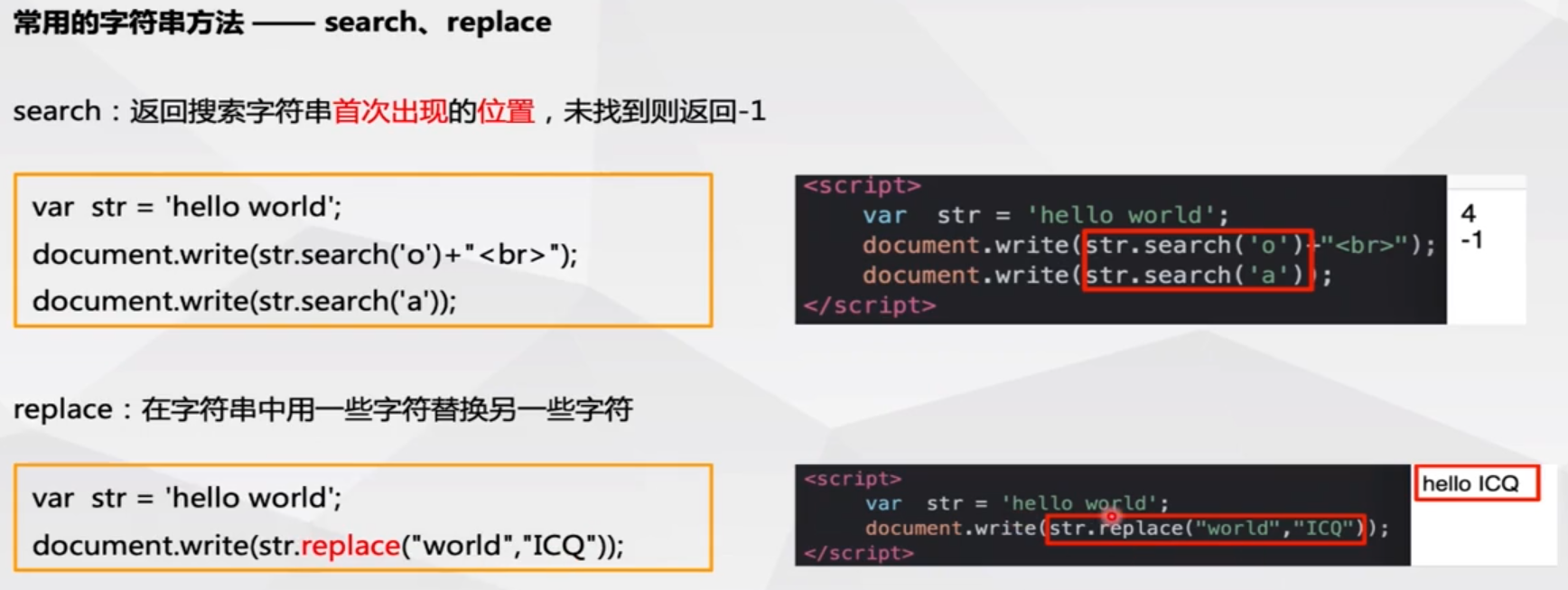
常用字符串方法





JavaScript 数组
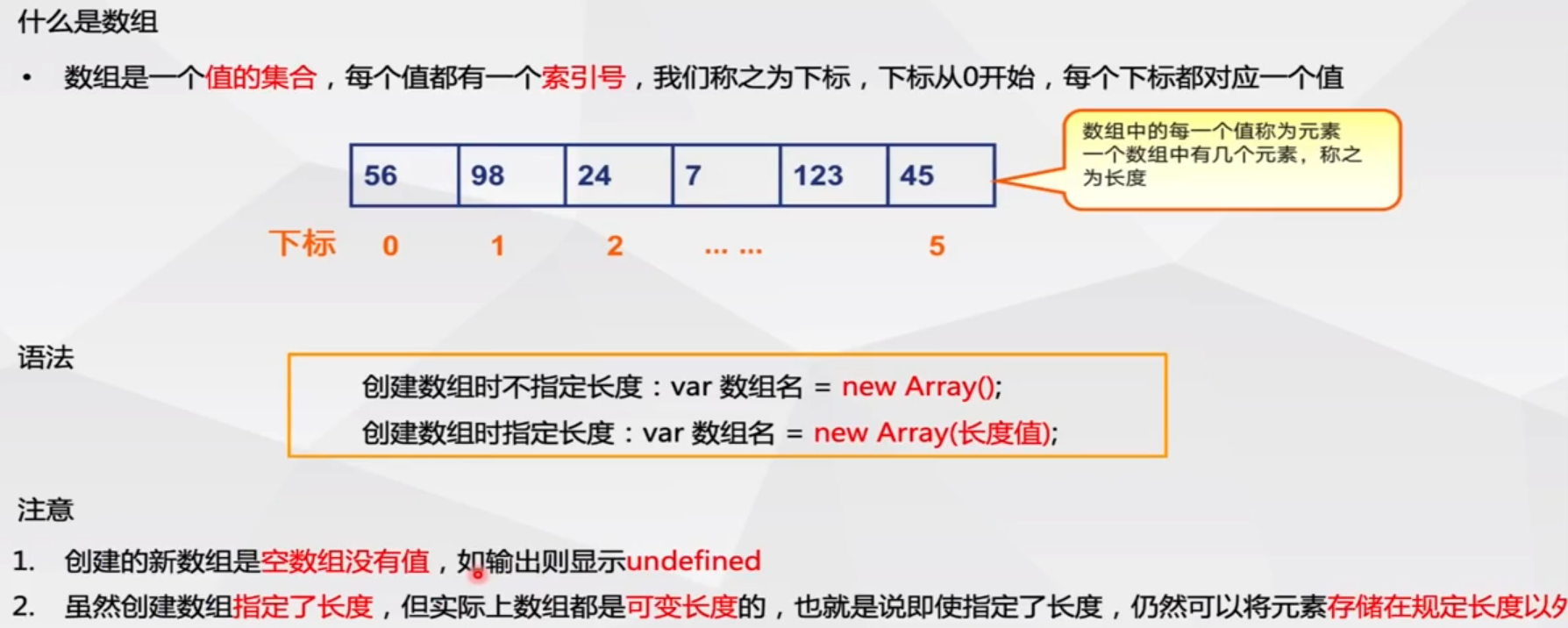
数组概述

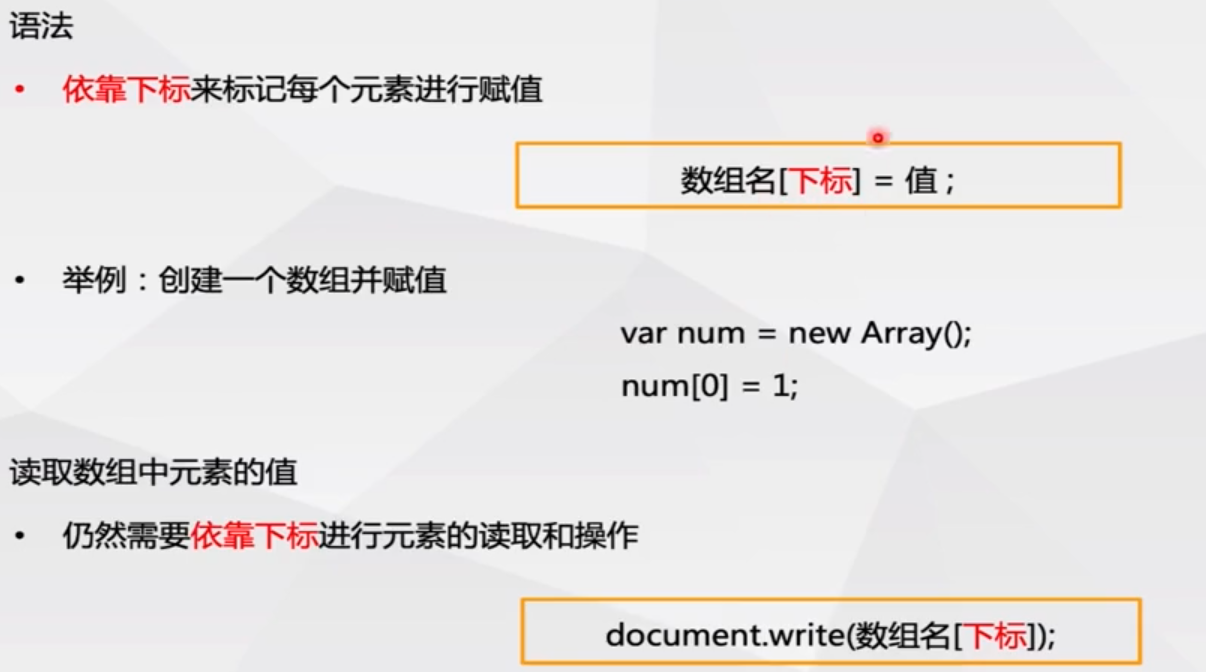
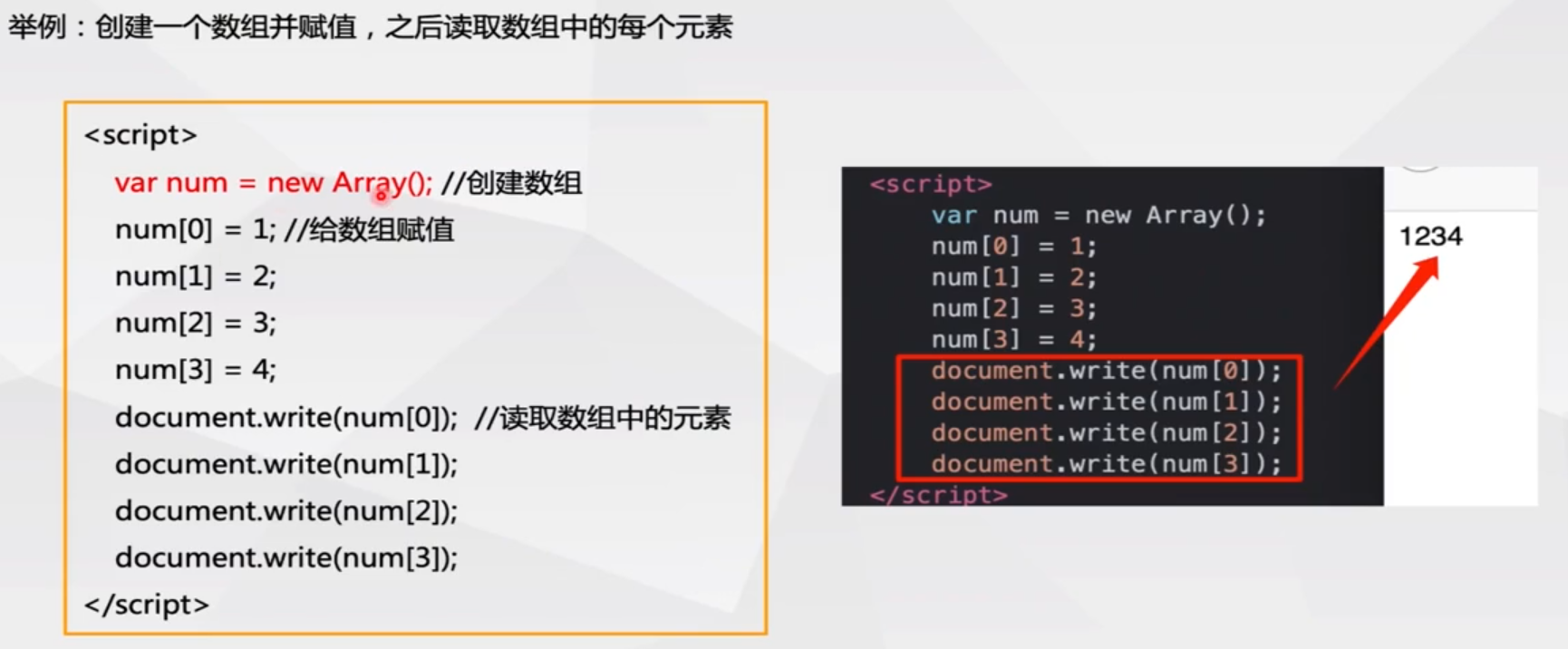
数组赋值


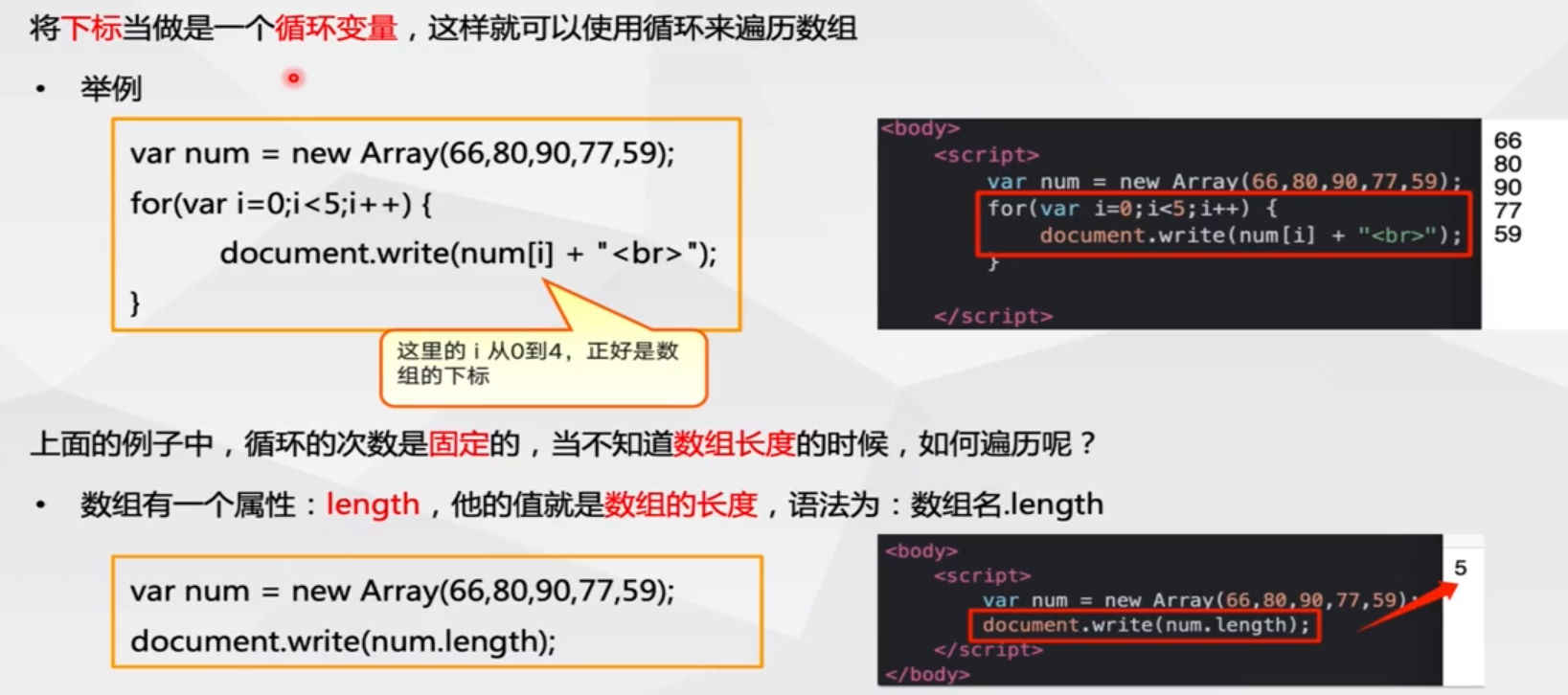
循环遍历数组

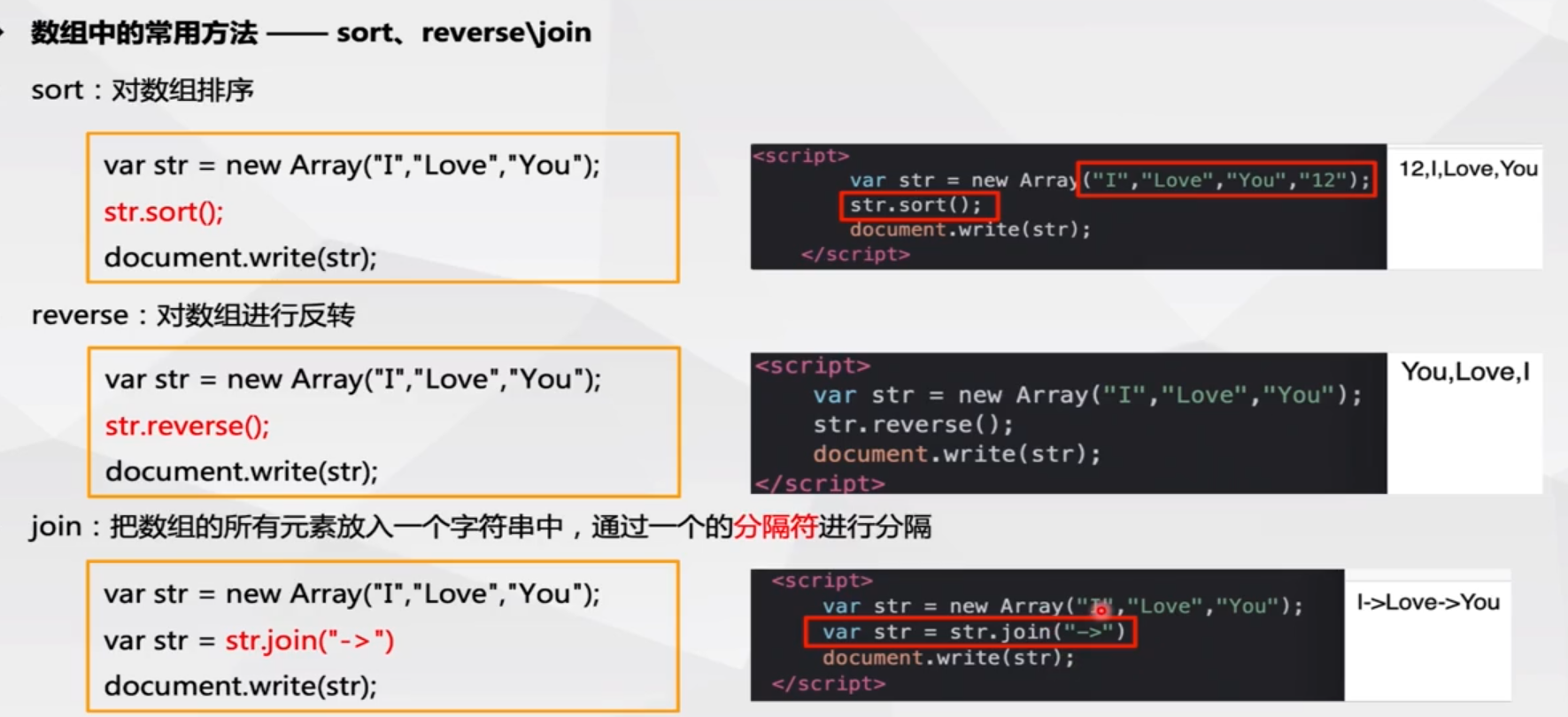
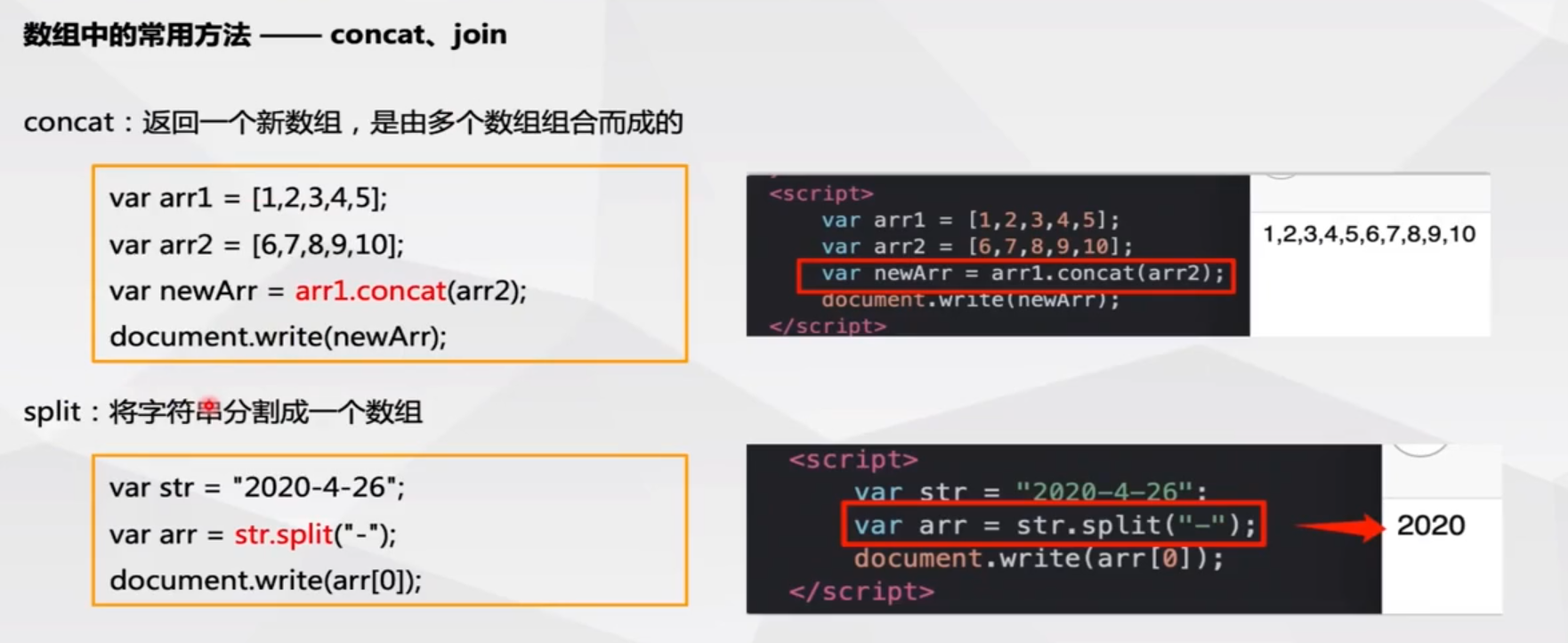
数组常用方法




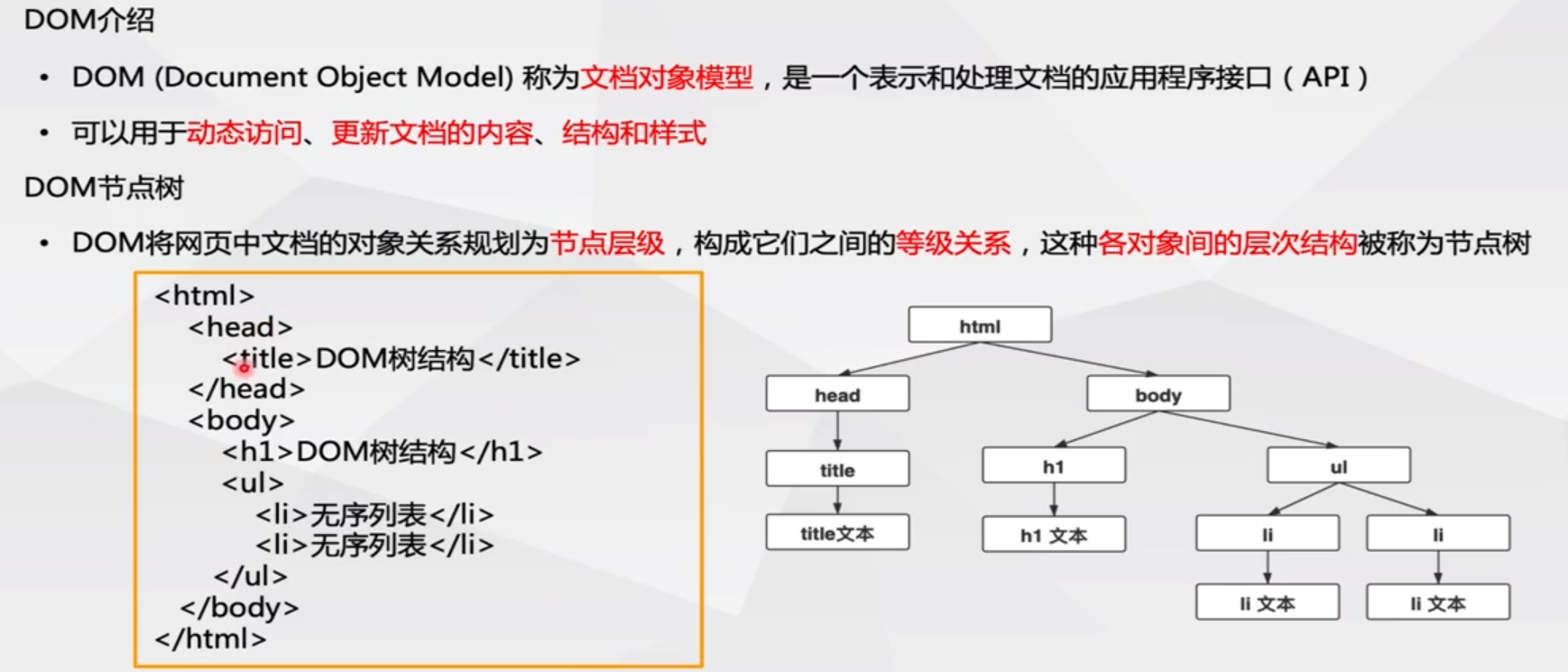
JavaScript DOM操作
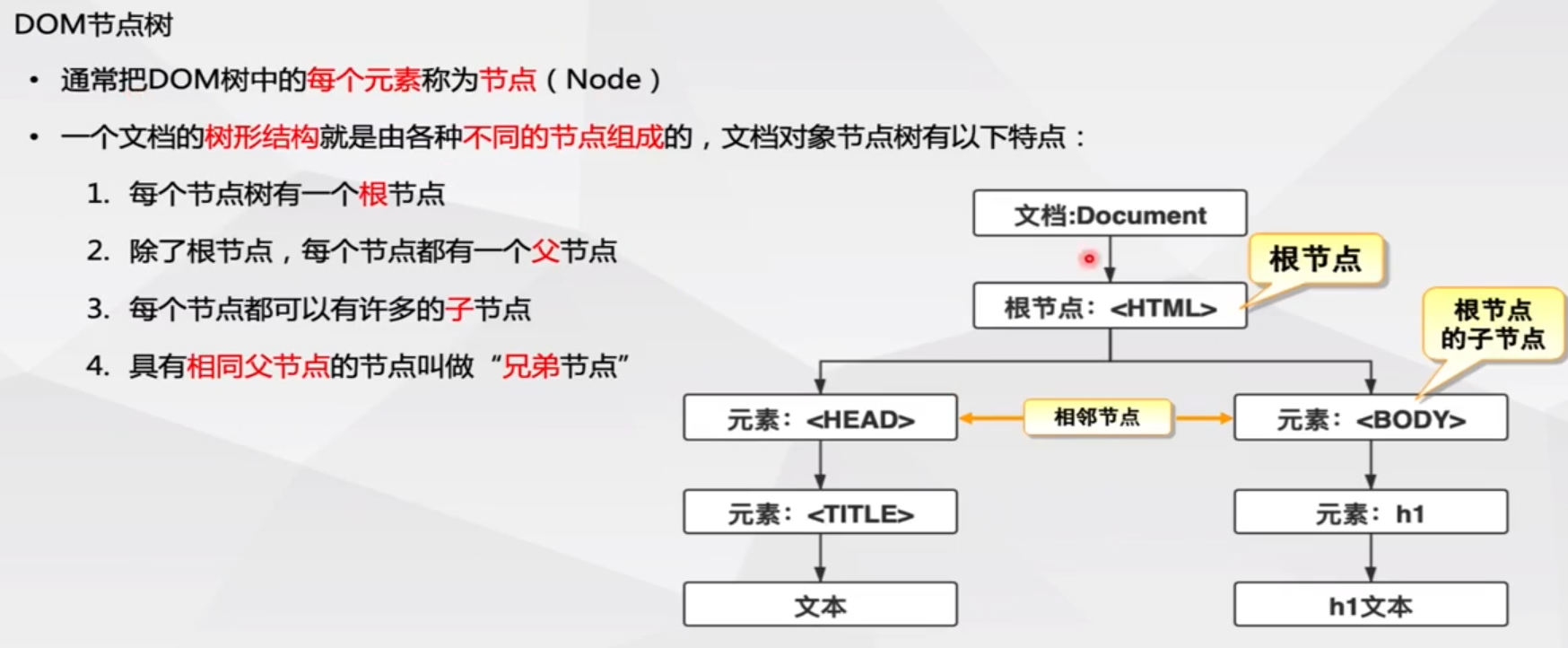
DOM概述


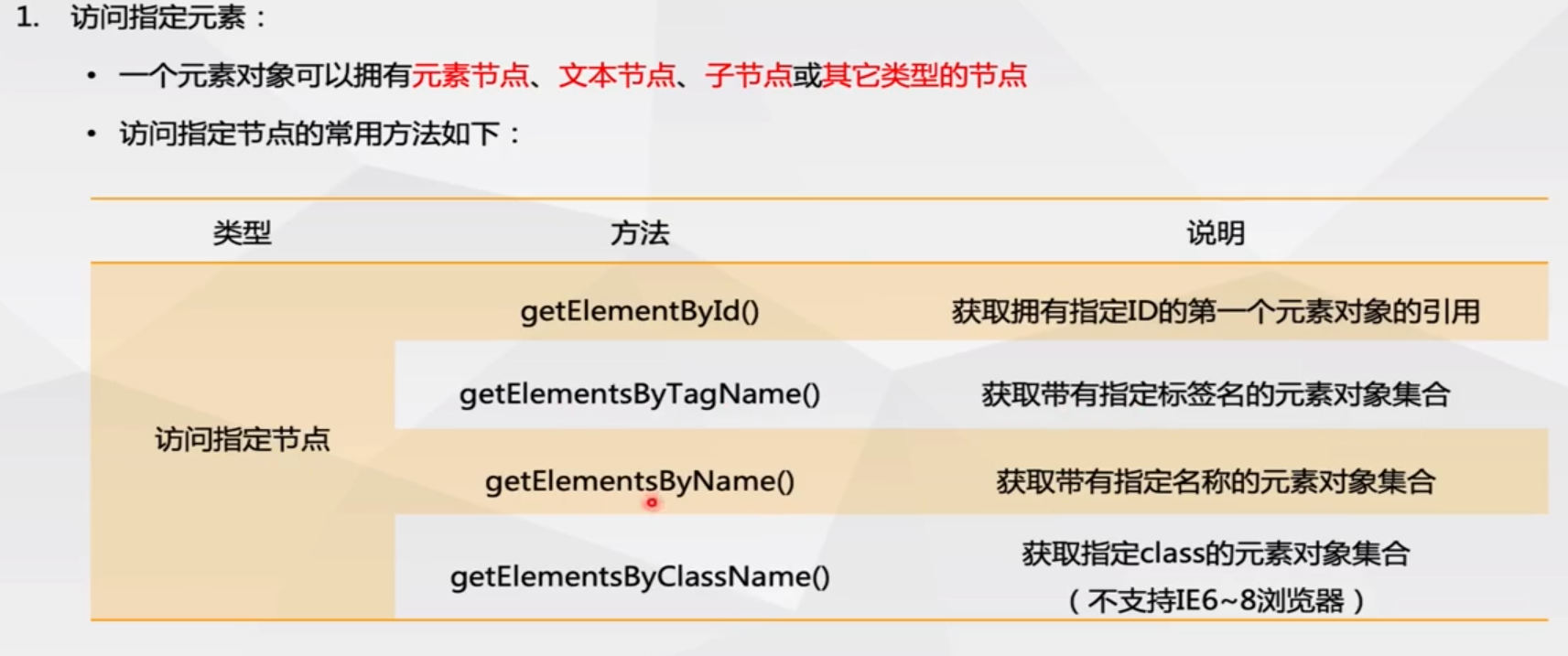
节点访问

https://www.runoob.com/js/js-htmldom.html
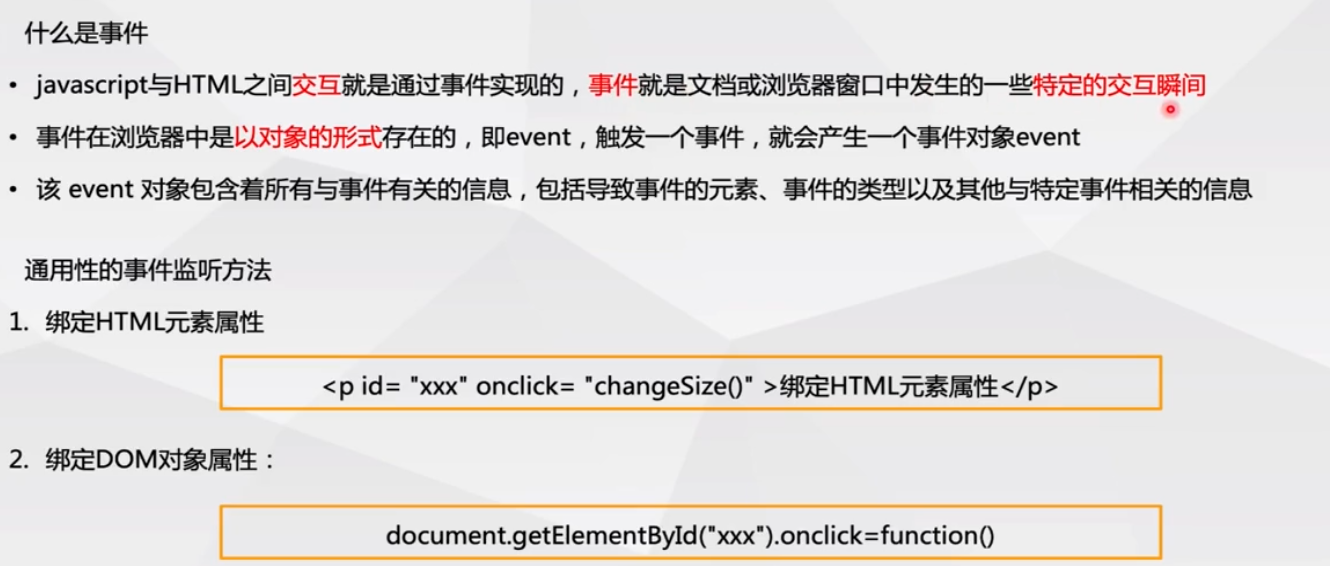
JavaScript 事件
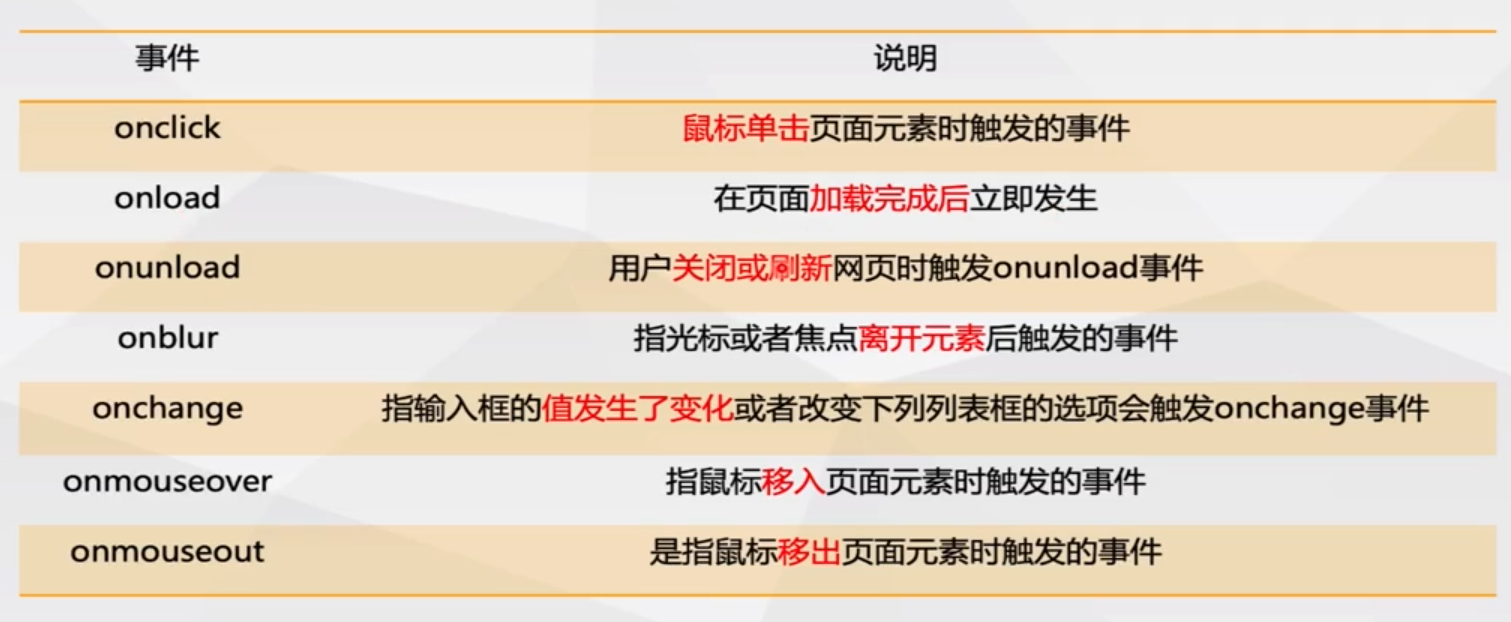
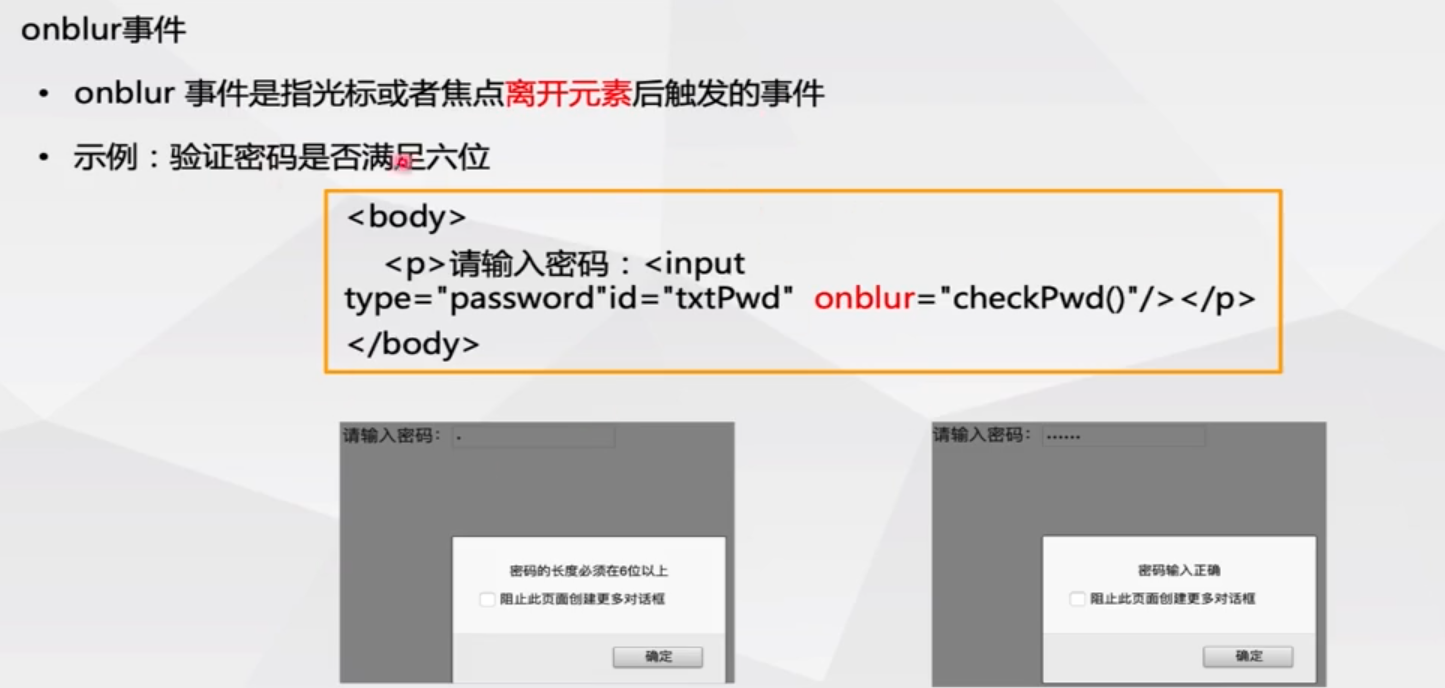
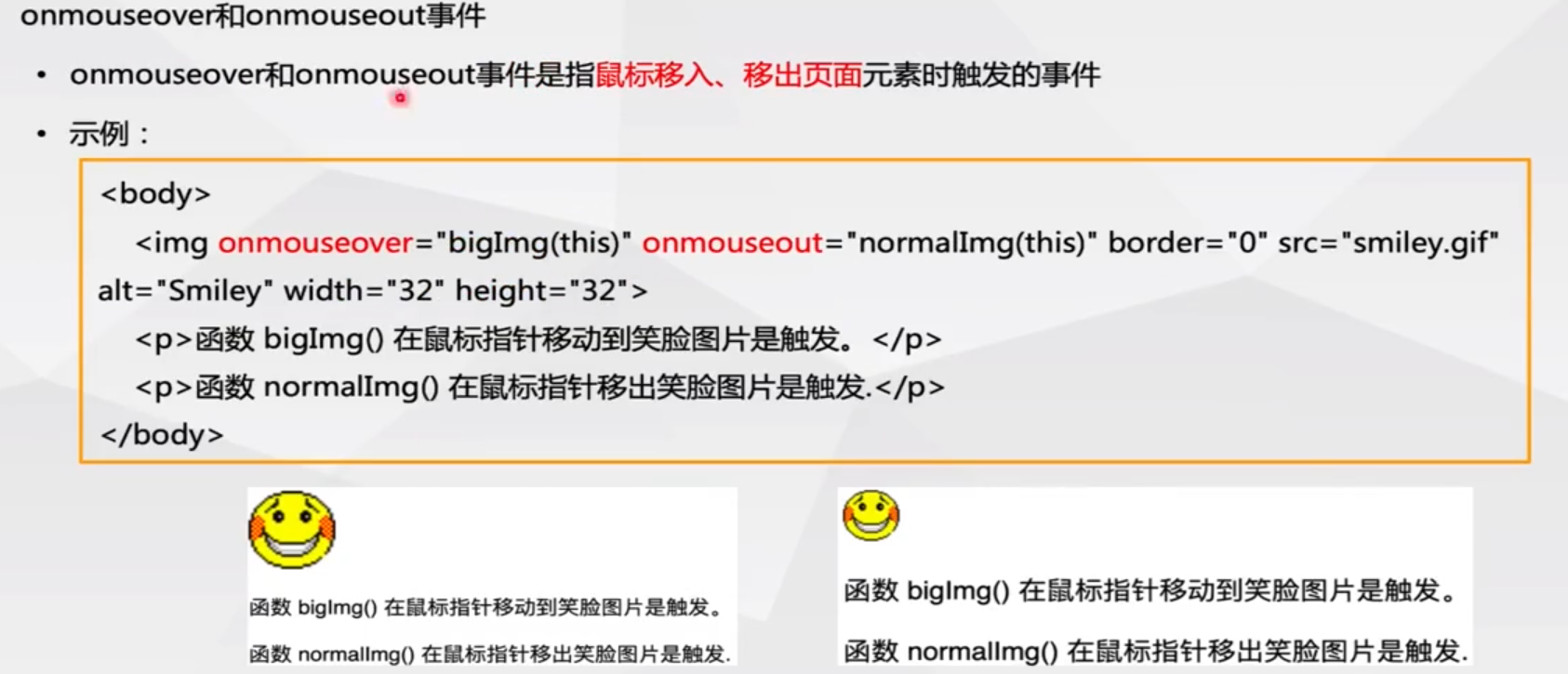
事件概述

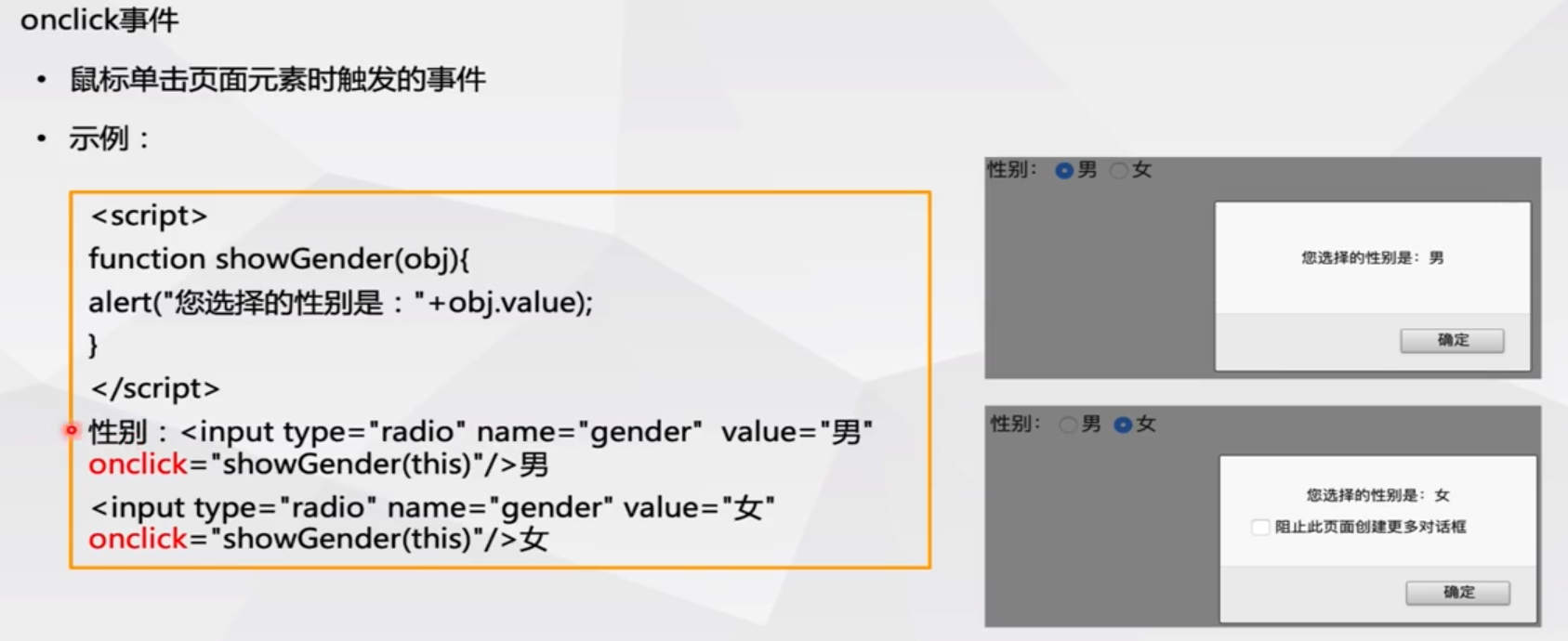
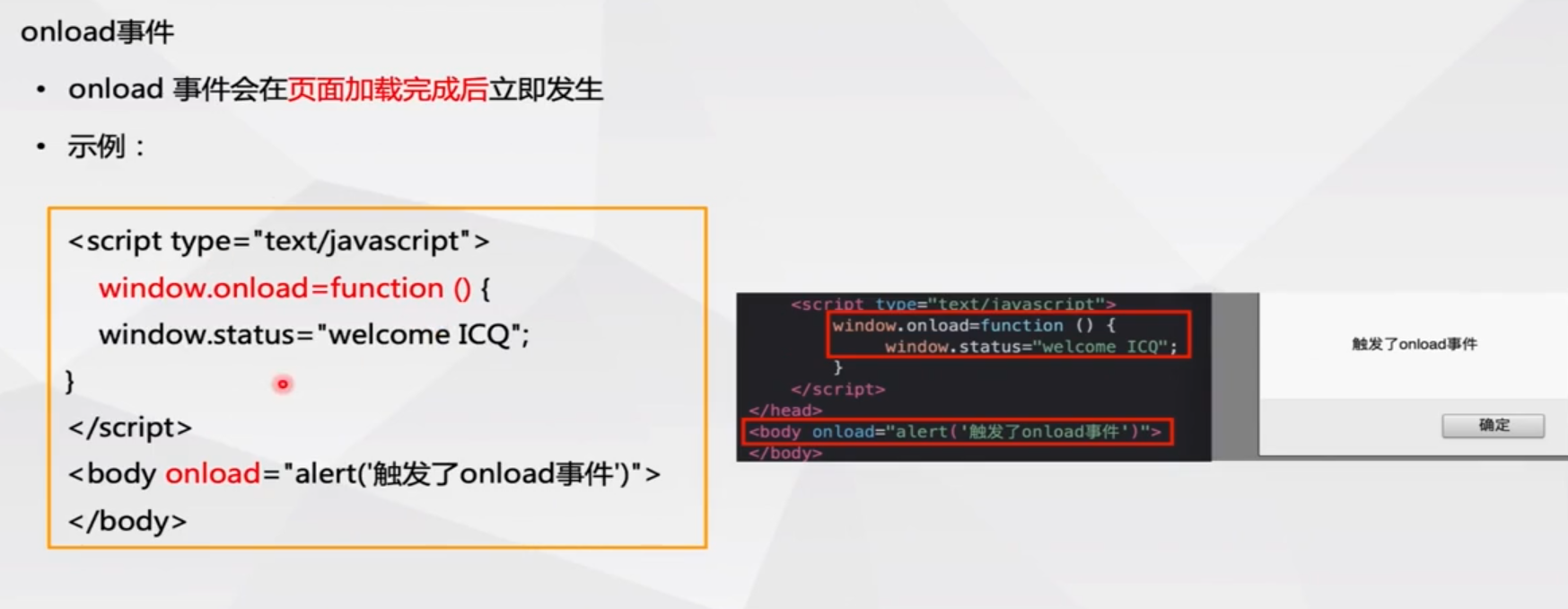
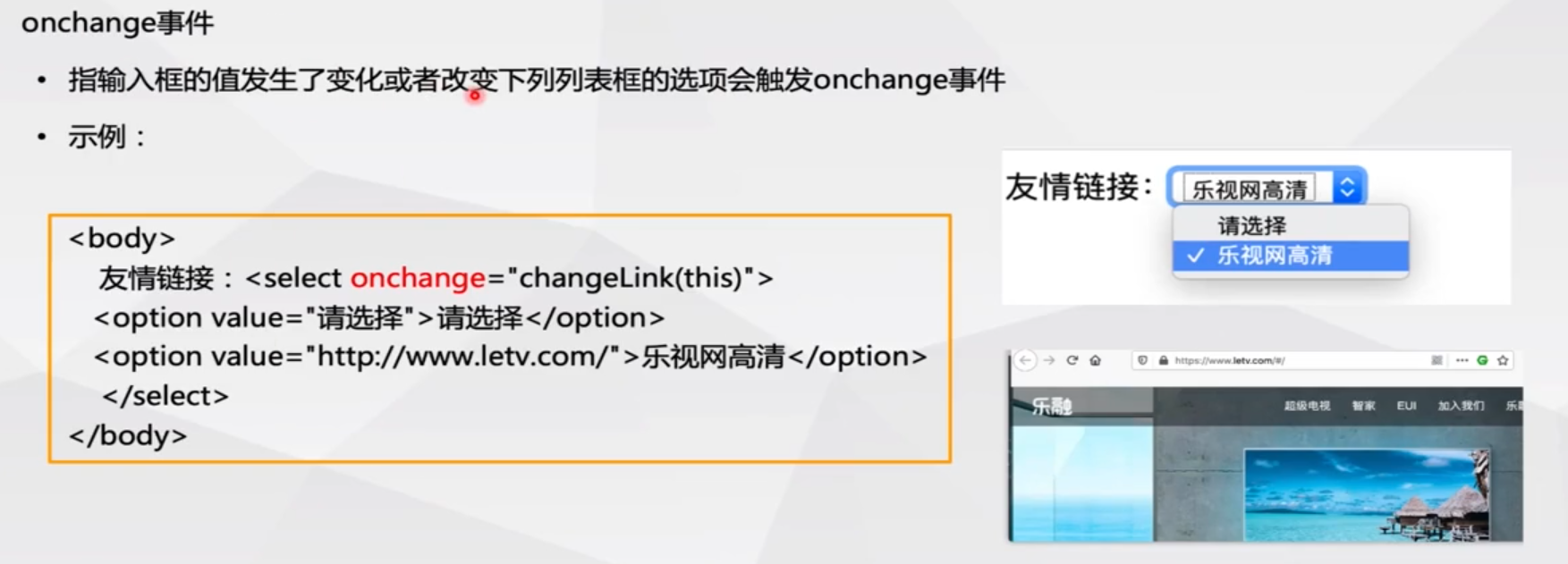
常用事件