VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html
配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大的提高我们的开发效率。
安装微信小程序开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
根据自己的系统下载对应版本,然后一直点击下一步安装即可。

安装VsCode
下载地址:https://code.visualstudio.com/
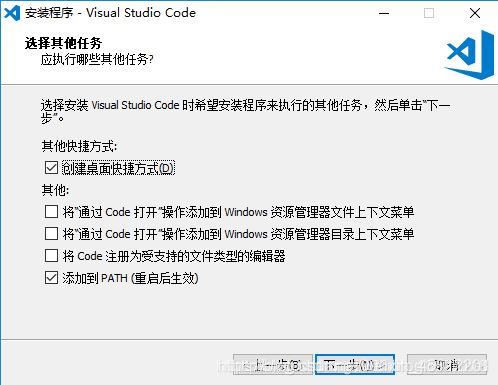
如下图选择适合自己系统的下载之后安装就行

注意:建议直接安装在C盘,方便配置,软件大小本身不大!!!

注意:一定要将 添加到PATH 这项打钩!!!
安装开发必备插件
- Easy less 支持使用less语法 ,因为微信小程序开发者工具不支持less ,所以要配合使用

- 微信小程序开发者工具插件,开发必备

配置Less
快捷键command+逗号打开用户设置,搜 less.complie, 点击编辑添加到右边,设置commpress是否开启压缩,sourceMap是否生成.map文件。配置如下图
"less.compile": {
"outExt": ".wxss"
},
"[less]": {
"editor.suggest.insertMode": "replace"
}
结束
至此,开始开发你的小程序吧!!!

