困扰我多天的MovieClip打印问题终于解决了,这就实现了PDF转成SWF后,用户在获取授权后,仍然支持其打印文档(即打印SWF)啦!是令人高兴的事情,“世上无难事,只怕有心人”,只要专注任何问题都可以一步步得到解决的。
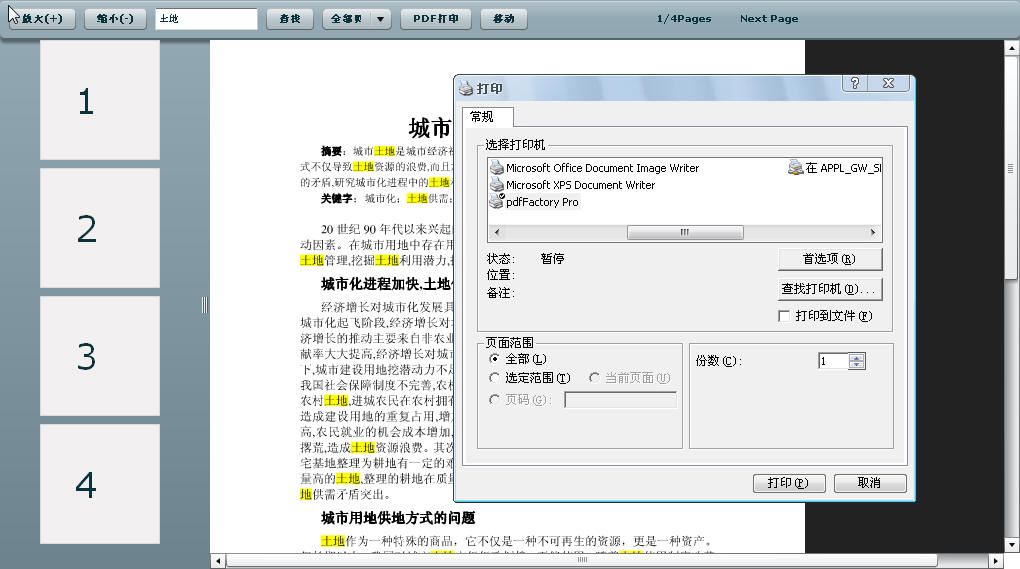
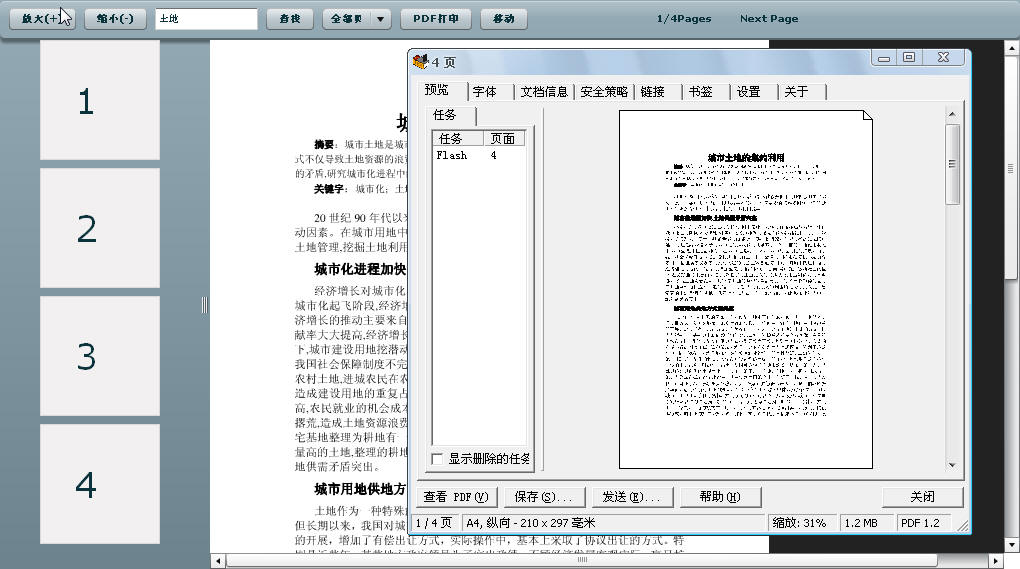
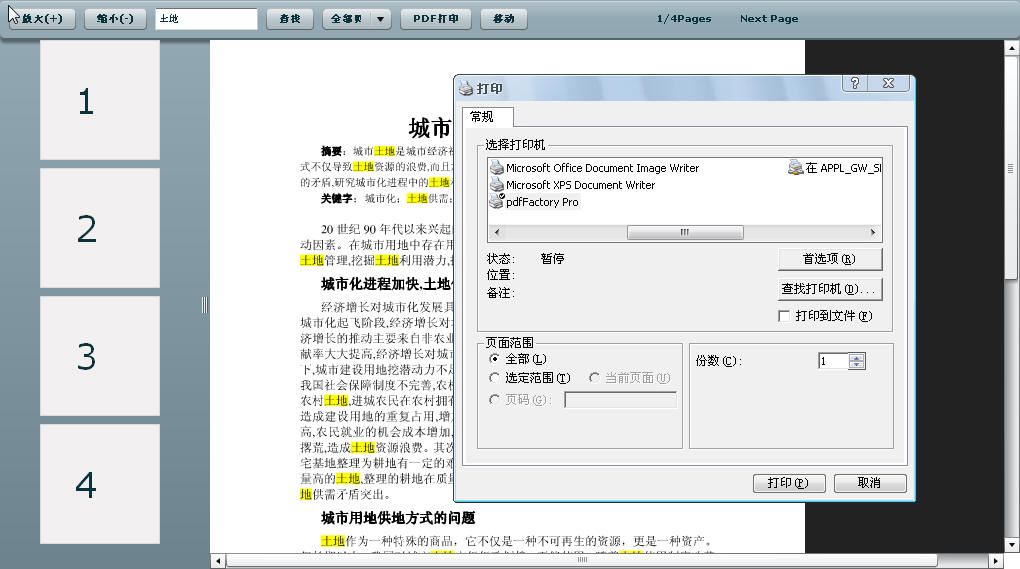
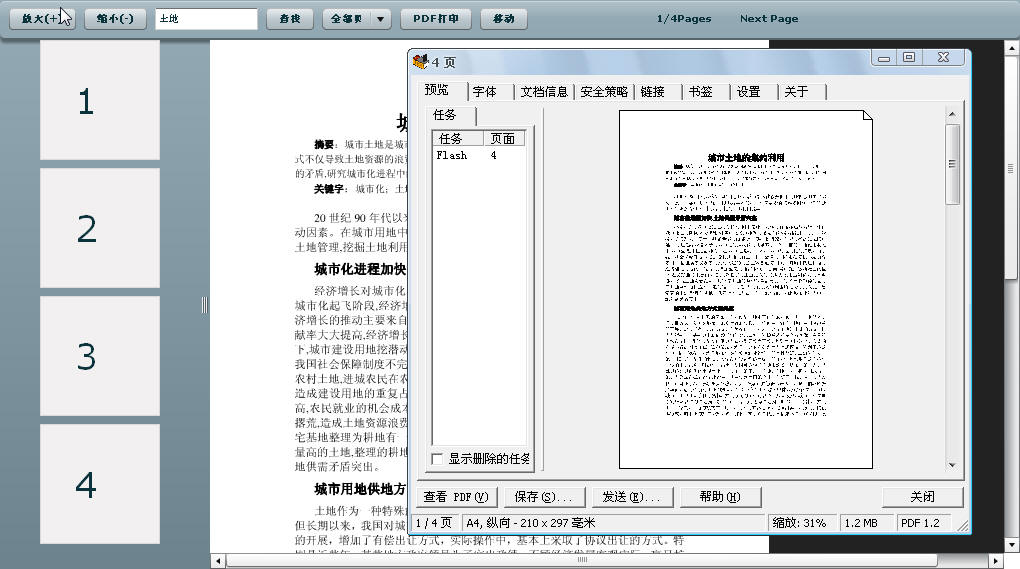
我的打印功能实现截图:

 我已经解决的打印问题:实现文档全部打印;支持单独某页(即MovieClip的某帧)的打印;默认全屏打印,在缩放模式下,支持自动调整还原后再打印,从而保证文档充满页面。
我已经解决的打印问题:实现文档全部打印;支持单独某页(即MovieClip的某帧)的打印;默认全屏打印,在缩放模式下,支持自动调整还原后再打印,从而保证文档充满页面。
没有实现的打印功能:1.用户自定义多页打印(不是单页打,也不是全打),这个很简单,只是没这需求,我就没添加该功能。2.打印时的预览 3.打印自定义设置(我实现的是页面自适应,不论是A4或B5,都是自动充满页面的),有兴趣的朋友可以在我的基础上对这几方面做进一步的研究。
很遗憾,对MovieClip的帧生成缩略图工作,没有取得进展,网上没找到相关资料,但我把该任务的一些小问题解决了,有时间的话,我会继续研究的。毕竟领导对该工作也是很期待的很支持的,这功能确实能提高用户体验。
我的该任务存在的小问题包括:文档的移动(上下左右按钮控制的移动)、鼠标拖动文档(平移文档)、文档位置自动还原功能(自动充满显示页面)、文档放大缩小时中心位置控制等等。注:这里的文档指的是PDF转换生成的SWF,即加载进来要控制的MovieClip。
下面介绍一下我在实现MovieClip打印功能时对我帮助很大的网络资源。
首先是,Chris给出的方案:AS3 Using PrintJob to print a MovieClip (网址:http://stackoverflow.com/questions/1422259/as3-using-printjob-to-print-a-movieclip)他对我帮助是很大的,我非常感激。虽然他的代码功能并没完全解决我的打印问题,但是它给了我思路,给我指明了一条可能可行的路,他首先迈出了伟大的第一步,我的改进完全是在他的代码的基础上,结合我的实际问题修改的。建议遇到相同问题的网友,首先要阅读理解好他的源代码。现转载他的代码如下:

 打印MovieClip
打印MovieClip
function printMovieClip(clip:MovieClip)
{
var printJob:PrintJob=new PrintJob();
var numPages:int=0;
var printArea:Rectangle;
var printHeight:Number;
var printY:int=0;
if (printJob.start())
{ /* Resize movie clip to fit within page width */
if (clip.width > printJob.pageWidth)
{
clip.width=printJob.pageWidth;
clip.scaleY=clip.scaleX;
}
/* Store reference to print area in a new variable! Will save on scaling calculations later */
*/
printArea=new Rectangle(0, 0, printJob.pageWidth / clip.scaleX, printJob.pageHeight / clip.scaleY);
numPages=Math.ceil(clip.height / printJob.pageHeight);
/* Add pages to print job */
for (var i:int=0; i < numPages; i++)
{
printJob.addPage(clip, printArea);
printArea.y+=printArea.height;
}
/* Send print job to printer */
printJob.send();
/* Delete job from memory */
printJob=null;
}
}
printMovieClip(testMC); 他主要用的是flash.printing.PrintJob,PrintJob 类用于创建内容并将其打印为一页或多页。此类允许您呈现对用户为可见、动态或在屏幕以外的内容,通过一个“打印”对话框提示用户,以及按照与内容的比例相称的比例打印未缩放的文档。此功能特别适用于呈现和打印动态内容,例如数据库内容和动态文本。
我个人认为 PrintJob是比较灵活(我指的是打印内容的灵活和打印设置的灵活方面)的打印类的,这原本就是flash里的类。Flex AS3中仍然可以使用,Flex中有对该类的重写即FlexPrintJob,FlexPrintJob 类是 flash.printing.PrintJob 类的包装对象。它支持自动对多个页面上的输出进行切片和分页,并且将网格内容进行缩放以适合打印机的页面大小。 我原本想用该类对象实现我的打印的,但是FlexPrintJob不够灵活,只支持UIComponent对象的打印。其中的关键方法addObject(obj:IUIComponent, scaleType:String = "matchWidth"):void 将 UIComponent 对象添加到正在打印的对象列表。
下面是使用该FlexPrintJob的例子,Flex中实现一般的UI控件的打印,还是很方便的。转载自Adobe的http://www.adobe.us/livedocs/flex/201/html/wwhelp/wwhimpl/common/html/wwhelp.htm?context=LiveDocs_Book_Parts&file=printing_085_07.html

 FlexPrintJob
FlexPrintJob
 <?xml version="1.0"?>
<?xml version="1.0"?>
 <!-- printing\DGPrint.mxml -->
<!-- printing\DGPrint.mxml -->
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">

 <mx:Script>
<mx:Script>
 < import mx.printing.*;
import mx.printing.*;

 // Create a PrintJob instance.
// Create a PrintJob instance.
 private function doPrint():void {
private function doPrint():void {
 // Create an instance of the FlexPrintJob class.
// Create an instance of the FlexPrintJob class.
 var printJob:FlexPrintJob = new FlexPrintJob();
var printJob:FlexPrintJob = new FlexPrintJob();

 // Start the print job.
// Start the print job.
 if (printJob.start() != true) return;
if (printJob.start() != true) return;

 // Add the object to print. Do not scale it.
// Add the object to print. Do not scale it.
 printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);

 // Send the job to the printer.
// Send the job to the printer.
 printJob.send();
printJob.send();
 }
}
 ]]>
]]>
 </mx:Script>
</mx:Script>

 <mx:VBox id="myVBox">
<mx:VBox id="myVBox">
 <mx:DataGrid id="myDataGrid" width="300">
<mx:DataGrid id="myDataGrid" width="300">
 <mx:dataProvider>
<mx:dataProvider>
 <mx:Object Product="Flash" Code="1000"/>
<mx:Object Product="Flash" Code="1000"/>
 <mx:Object Product="Flex" Code="2000"/>
<mx:Object Product="Flex" Code="2000"/>
 <mx:Object Product="ColdFusion" Code="3000"/>
<mx:Object Product="ColdFusion" Code="3000"/>
 <mx:Object Product="JRun" Code="4000"/>
<mx:Object Product="JRun" Code="4000"/>
 </mx:dataProvider>
</mx:dataProvider>
 </mx:DataGrid>
</mx:DataGrid>
 <mx:Button id="myButton"
<mx:Button id="myButton"
 label="Print"
label="Print"
 click="doPrint();"/>
click="doPrint();"/>
 </mx:VBox>
</mx:VBox>
 </mx:Application>
</mx:Application>

上面两个资源是我主要参考的资源,网友可以搜索更多打印例子,应该好好利用互联网资源。
最后介绍和分析我的代码。我的代码最重要的改进就是解决多页连打问题(即MovieClip的所有帧一次全打出来)。

 我的MC打印代码
我的MC打印代码
1 //打印函数
//打印函数
2 private function printMovieClip(clip:MovieClip):void
private function printMovieClip(clip:MovieClip):void
3 {
{
4 var printJob:PrintJob=new PrintJob();
var printJob:PrintJob=new PrintJob();
5 var printArea:Rectangle;
var printArea:Rectangle;
6 if (!printJob.start())
if (!printJob.start())
7 return;
return;
8 //获取打印页
//获取打印页
9 var printPage:int=selectPages.selectedItem.data;
var printPage:int=selectPages.selectedItem.data;
10 if (printPage == 0) //打印所有页面,即MovieClip的所有帧
if (printPage == 0) //打印所有页面,即MovieClip的所有帧
11 {
{
12 for (var i:int=1; i <= clip.totalFrames; i++)
for (var i:int=1; i <= clip.totalFrames; i++)
13 {
{
14 clip.gotoAndStop(i);
clip.gotoAndStop(i);
15 /* Resize movie clip to fit within page width */
/* Resize movie clip to fit within page width */
16 clip.width=printJob.pageWidth;
clip.width=printJob.pageWidth;
17 clip.scaleY=clip.scaleX;
clip.scaleY=clip.scaleX;
18 /* Store reference to print area in a new variable! Will save on scaling */
/* Store reference to print area in a new variable! Will save on scaling */
19 printArea=new Rectangle(0, 0, printJob.pageWidth, printJob.pageHeight);
printArea=new Rectangle(0, 0, printJob.pageWidth, printJob.pageHeight);
20 //numPages=Math.ceil(clip.height / printJob.pageHeight);
//numPages=Math.ceil(clip.height / printJob.pageHeight);
21 /* Add pages to print job */
/* Add pages to print job */
22 printJob.addPage(clip, printArea);
printJob.addPage(clip, printArea);
23 }
}
24 }
}
25 else ///单独打印指定页面,即MovieClip的某帧打印
else ///单独打印指定页面,即MovieClip的某帧打印
26 {
{
27 clip.gotoAndStop(printPage);
clip.gotoAndStop(printPage);
28 /* Resize movie clip to fit within page width */
/* Resize movie clip to fit within page width */
29 clip.width=printJob.pageWidth;
clip.width=printJob.pageWidth;
30 clip.scaleY=clip.scaleX;
clip.scaleY=clip.scaleX;
31 printArea=new Rectangle(0, 0, printJob.pageWidth, printJob.pageHeight);
printArea=new Rectangle(0, 0, printJob.pageWidth, printJob.pageHeight);
32 /* Add pages to print job */
/* Add pages to print job */
33 printJob.addPage(clip, printArea);
printJob.addPage(clip, printArea);
34 }
}
35
36 /* Send print job to printer */
/* Send print job to printer */
37 printJob.send();
printJob.send();
38 /* Delete job from memory */
/* Delete job from memory */
39 printJob=null;
printJob=null;
40
41 }
}

 我已经解决的打印问题:实现文档全部打印;支持单独某页(即MovieClip的某帧)的打印;默认全屏打印,在缩放模式下,支持自动调整还原后再打印,从而保证文档充满页面。
我已经解决的打印问题:实现文档全部打印;支持单独某页(即MovieClip的某帧)的打印;默认全屏打印,在缩放模式下,支持自动调整还原后再打印,从而保证文档充满页面。






