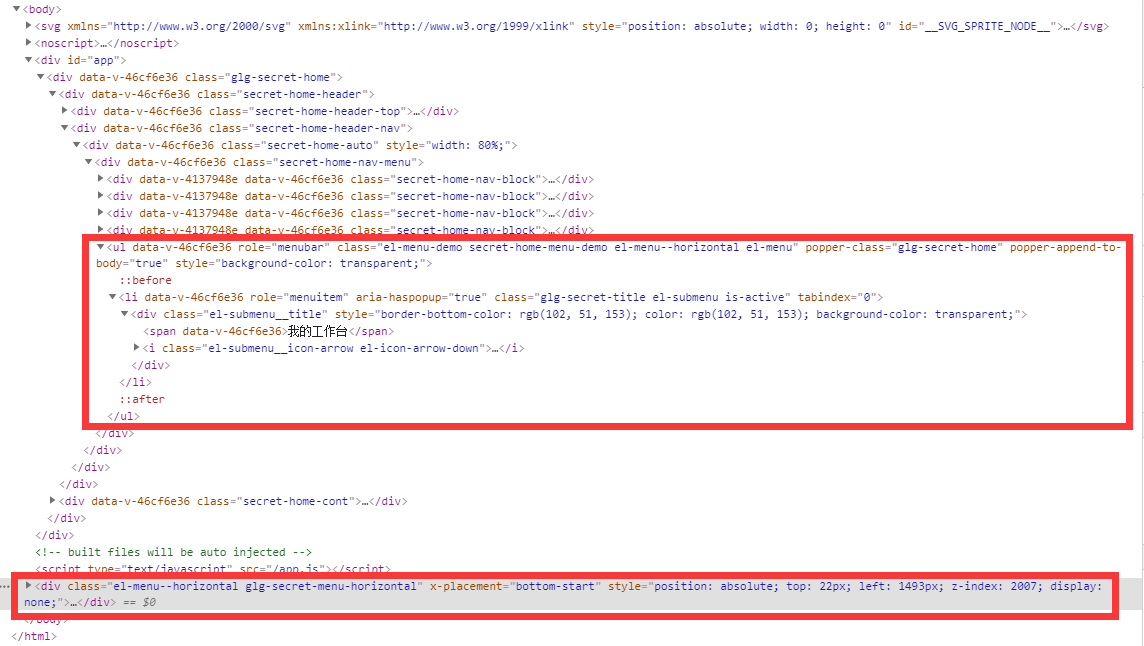
解决element生成的下拉菜单,不在父级之下,而是在body之下,通过父级控制该下拉菜单的样式,达到不跟别的地方冲突的目的
项目中存在多个下拉菜单,每个下拉菜单的样式可能不同
不能直接拿到element里面的类名来修改,这样会导致全局统一
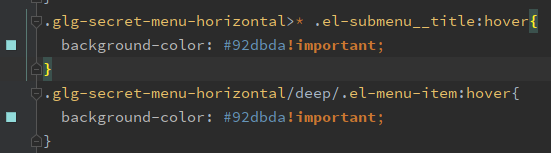
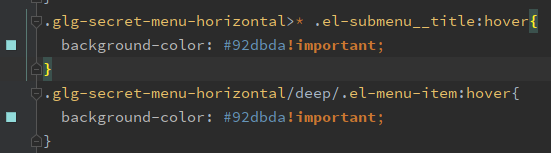
在下拉菜单上定义一个父级类名,通过这个父级类名来定义这些下拉菜单的样式,达到私有化
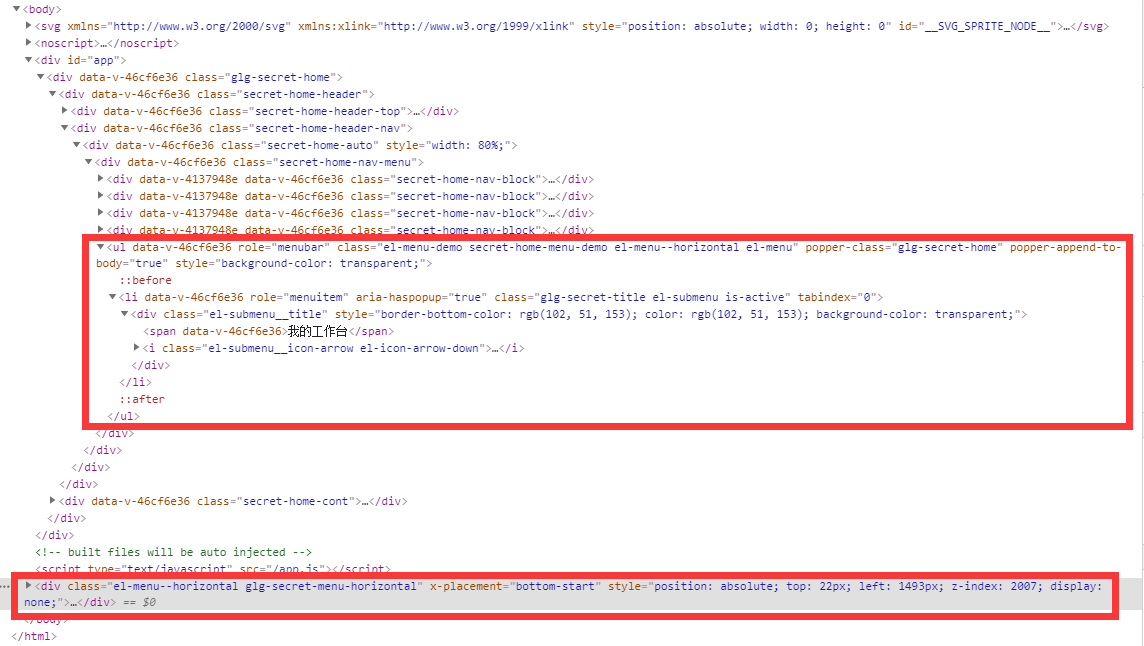
遇到问题,生成的下拉菜单跟父类不在同一个节点,无法通过父级类来指定样式


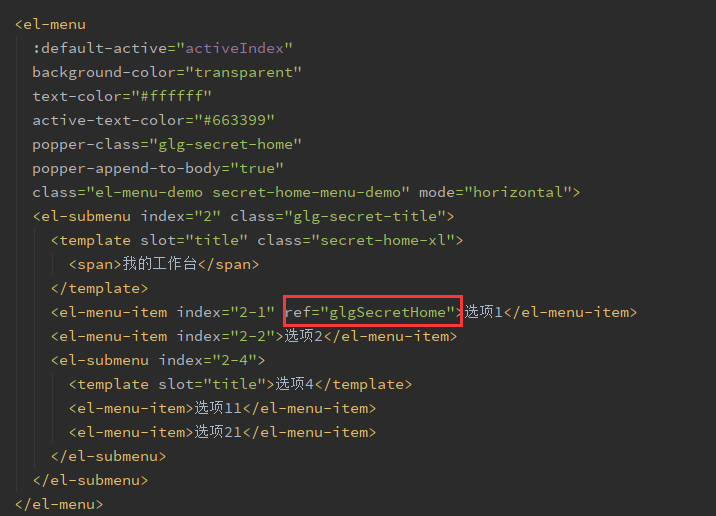
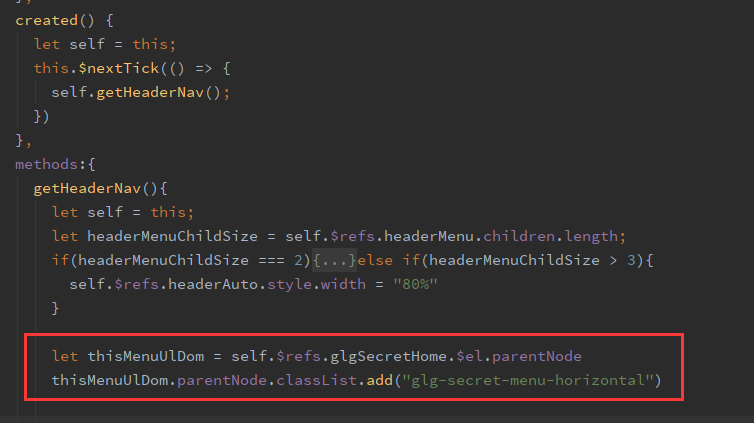
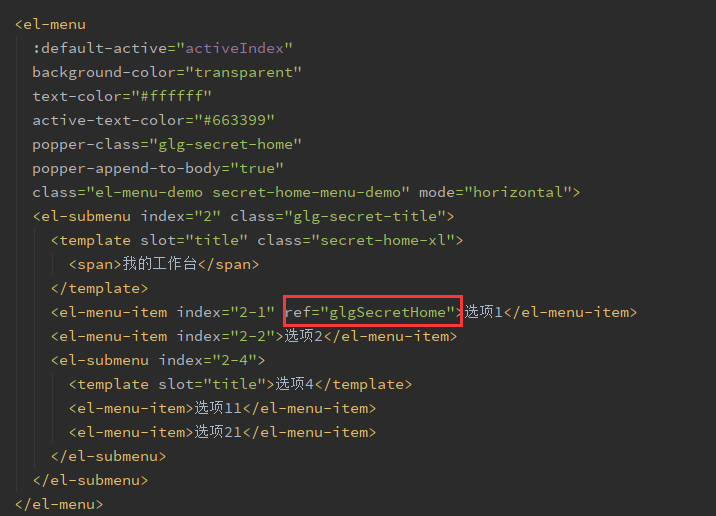
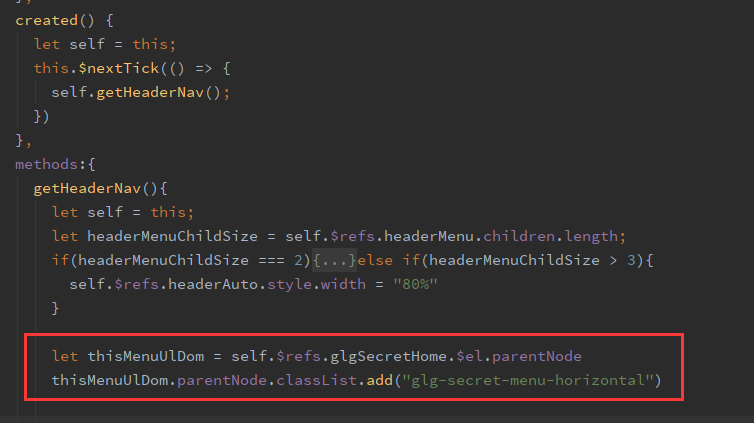
解决方案:在下拉菜单的结构上添加 ref,页面加载后动态添加父级类名



项目中存在多个下拉菜单,每个下拉菜单的样式可能不同
不能直接拿到element里面的类名来修改,这样会导致全局统一
在下拉菜单上定义一个父级类名,通过这个父级类名来定义这些下拉菜单的样式,达到私有化
遇到问题,生成的下拉菜单跟父类不在同一个节点,无法通过父级类来指定样式


解决方案:在下拉菜单的结构上添加 ref,页面加载后动态添加父级类名