js事件---同一个事件实现全选与反选功能
背景:
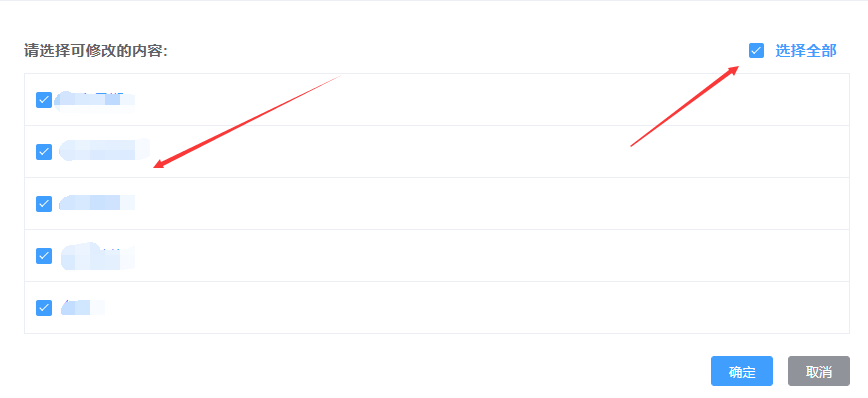
点击头部按钮,实现全选与反选功能

1.绑定事件,把当前勾选状态传递给方法 $event

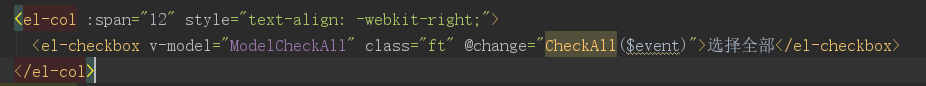
<el-checkbox v-model="ModelCheckAll" class="ft" @change="CheckAll($event)">选择全部</el-checkbox>
2.定义事件

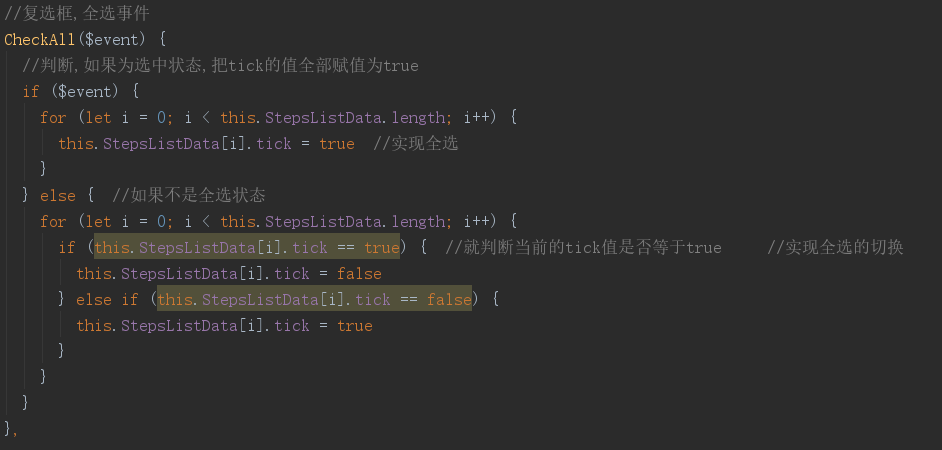
CheckAll($event) { //判断,如果为选中状态,把tick的值全部赋值为true if ($event) { for (let i = 0; i < this.StepsListData.length; i++) { this.StepsListData[i].tick = true //实现全选 } } else { //如果不是全选状态 for (let i = 0; i < this.StepsListData.length; i++) { if (this.StepsListData[i].tick == true) { //就判断当前的tick值是否等于true //实现全选的切换 this.StepsListData[i].tick = false } else if (this.StepsListData[i].tick == false) { this.StepsListData[i].tick = true } } } },
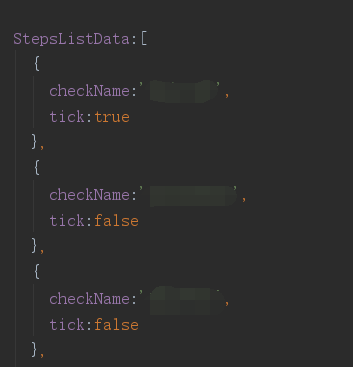
数组结构:

如果只需要实现全选功能:
<el-checkbox v-model="ModelCheckAll" class="ft" @change="CheckAll">选择全部</el-checkbox> for (let i = 0; i < this.StepsListData.length; i++) { this.StepsListData[i].tick = true //实现全选 }



