elementUI拿到当前表格行的数据的另一种写法
背景:
这里是通过点击“修改”按钮后才拿到当前行的数据,不是点击当前行任意位置拿到数据,所以不能用 @row-click 方法
改用点击的时候直接拿到这个表里面的这一条数据

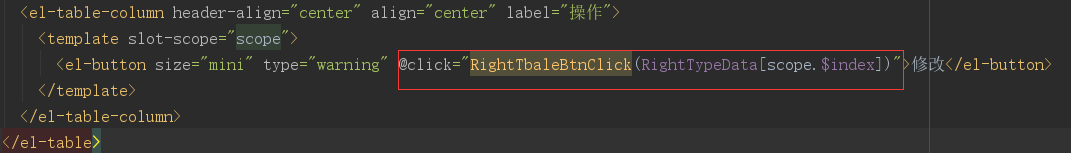
1.绑定事件

<template slot-scope="scope"> <el-button size="mini" type="warning" @click="RightTbaleBtnClick(RightTypeData[scope.$index])">修改</el-button> </template>
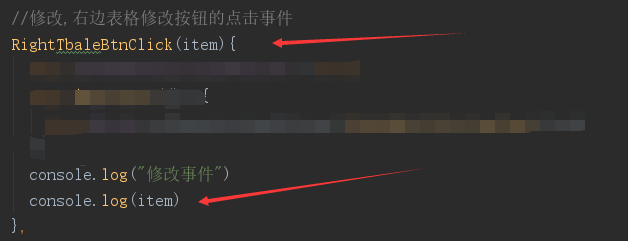
2.拿到数据

RightTbaleBtnClick(item){ console.log("修改事件") console.log(item) },