前端工程师必备实用网站
一、配色类网站
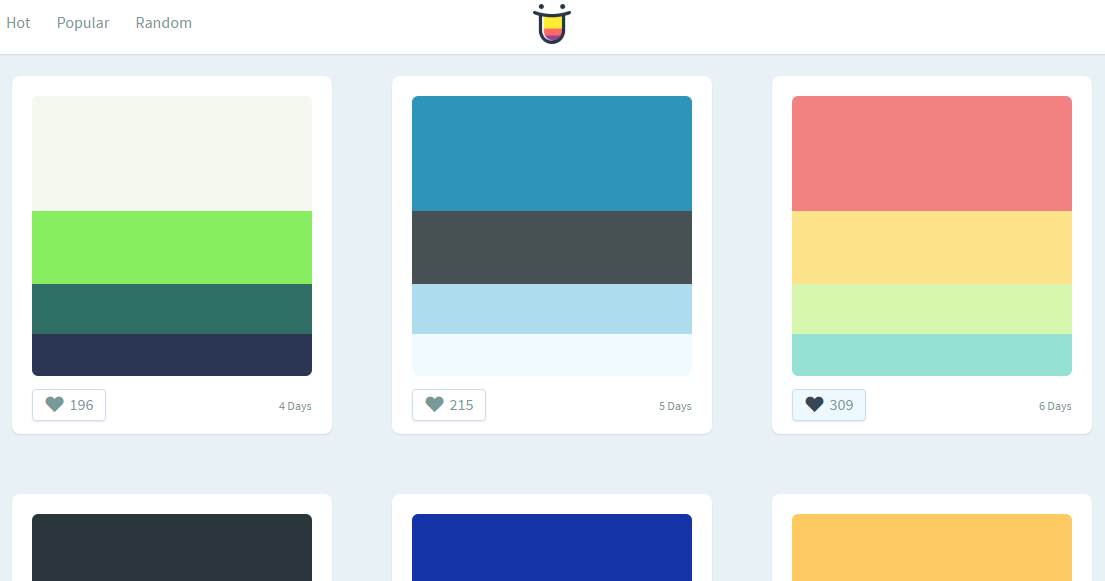
这个网站给我们提供了很多的配色方案,我们直接使用就OK了。使用方法也很简单,鼠标移动到对应的颜色上,我们就可以看到颜色的十六进制码,复制这个颜色到工具里就可以使用了。

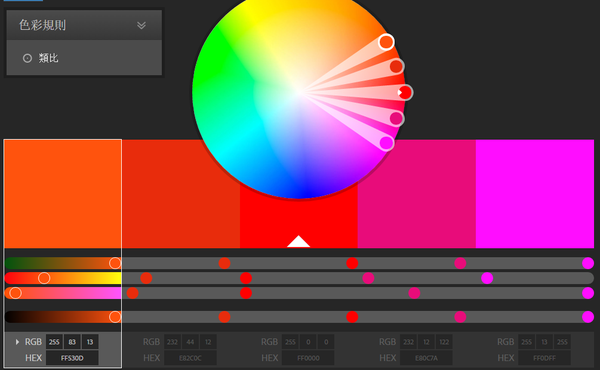
这个是Adobe公司出的,他提供了多种配色方案。我们点击圆盘中间的点,就可以调整出我们想要的配色方案。

这是一个提取现有图片配色方案的工具。我们上传一张图片,它就会帮我们把图片的配色提取出来供我们使用。

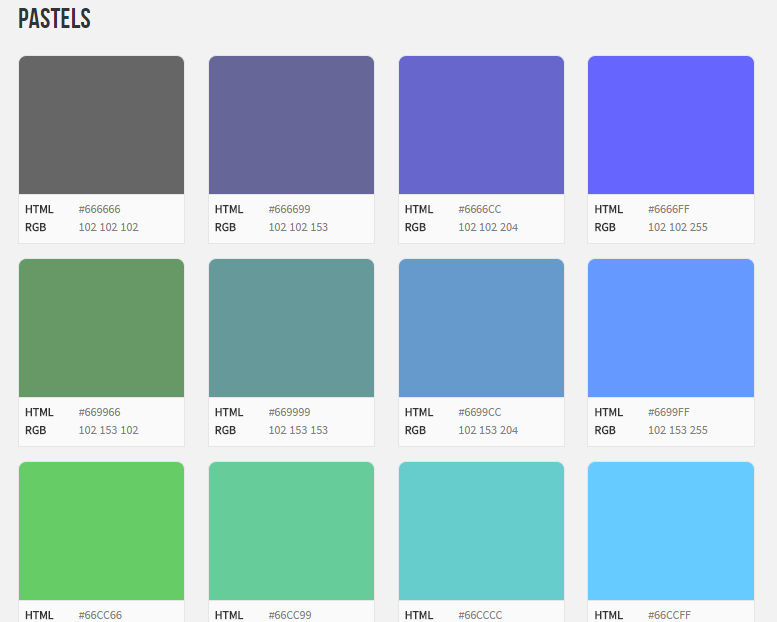
这个网站是为WEB设计,开发中经常用到的安全色。网站内列出了颜色的十六进制码和RGB码,复制粘贴就可以了。

这是一个在线RGB和十六进制颜色码转换工具。在对应的位置填入十六进制代码,点击转换,我们就可以获取到RGB颜色的代码了。

二、图标类网站
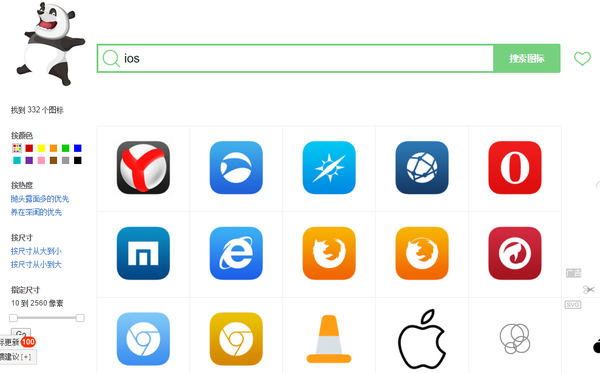
这是阿里巴巴旗下的图标库网站,直接搜索关键词就可以找到大批的图标。下载图标的时候我们还可以选择颜色、大小、格式,根据自己的需要下载就好了。

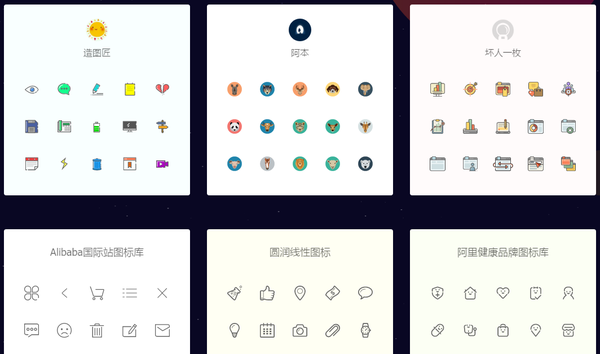
这也是一个非常有名的图标库,与上面那个不同的是,这里的图标不是单一颜色的,而是设计好的颜色。下载图标也很简单,直接点击对应图标上面的格式就可以下载。

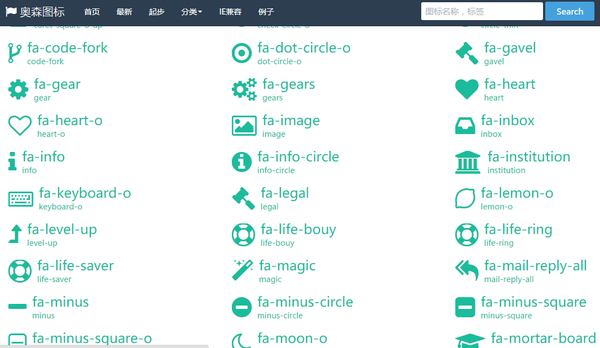
奥森图标(Font Awesome)提供丰富的矢量字体图标—通过CSS可以任意控制所有图标的大小 ,颜色,阴影。


三、插件类网站
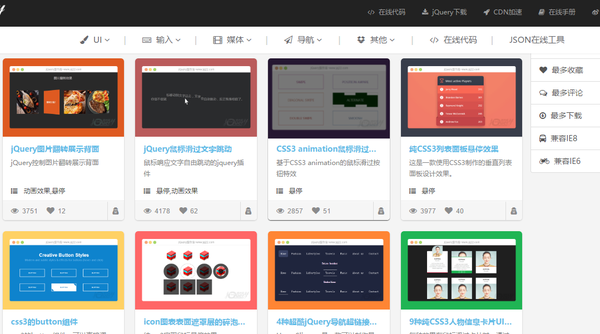
这个网站分享jQuery插件和提供各种jQuery特效的详细使用方法,在线预览,jQuery插件下载及教程

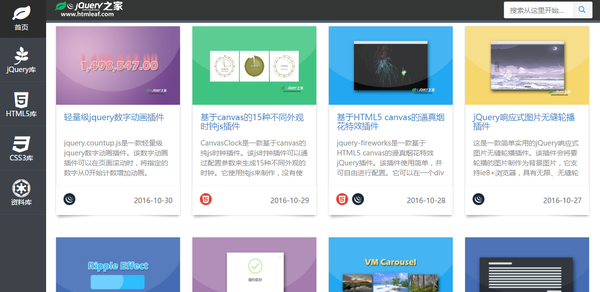
这个网站与上一个网站类似,也提供了大量的jQuery插件

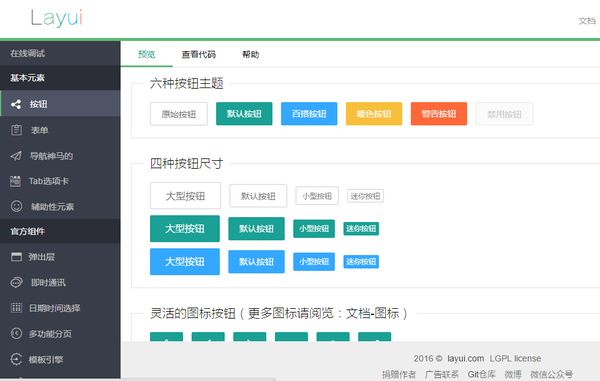
这是一个强大的模块化前端框架


H-ui前端框架,一个轻量级前端框架,简单免费,兼容性好,服务中国网站。

四、素材类网站
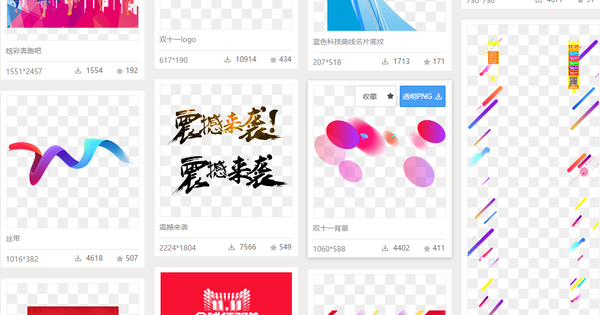
千库网,一个免费下载图片素材的网站

Unsplash是一个分享免费高质量照片的网站,照片分辨率都挺大,而且都是真实的摄影师作品,图片多是风景和静物。

五、字体类网站
有字库,一个免下载字体,直接在线引用字体的网站。


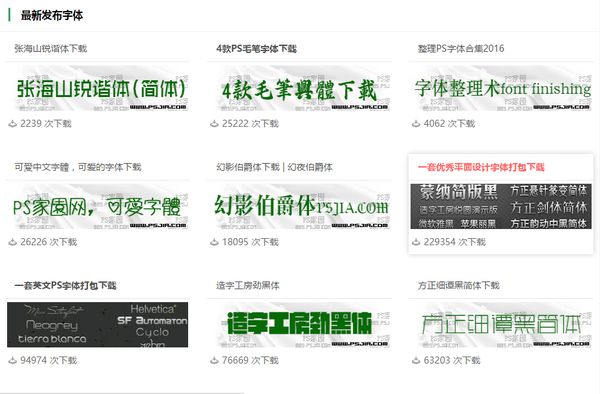
PS字体库,包含了几乎所有类型的字体,下载好安装,PS中就可以使用了。

六、工具类
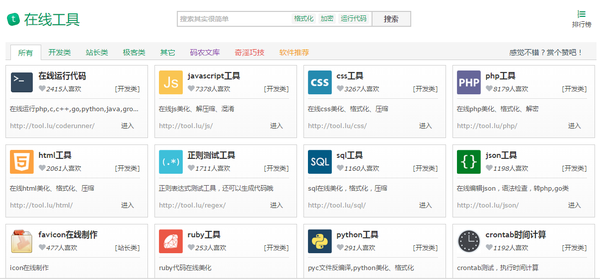
一个在线工具网站,包含大量在线工具

一个在线图片压缩工具,可以批量使用

各种前端类工具和技术文章

今天就分享这么多吧!大家如果有什么好的工具或者是网站,可以留个言分享一下。咱们共同学习,一起进步!




