使用idea启动vue项目
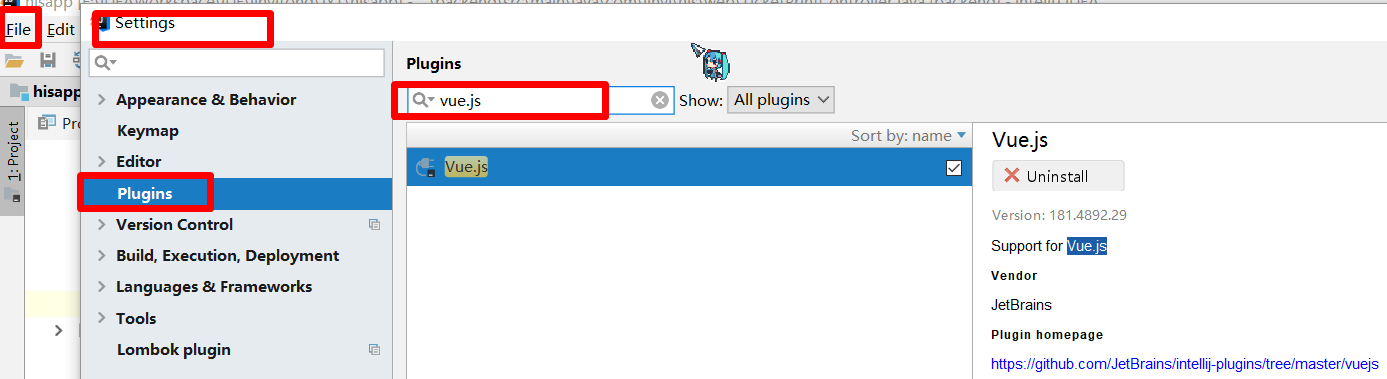
一、在idea中配置vue插件

二、搭建node.js环境
安装node.js成功后,输入node -v查看是否安装成功
三、安装cnpm
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待安装,安装完成之后,我们就可以用cnpm代替npm来安装依赖包了
四、安装vue-cli脚手架构建工具
在命令行中运行命令cnpm install -g vue-cli,然后等待安装完成,通过以上三步,我们的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目
五、构建运行项目
cd 到项目目录中去
然后需要输入命令:vue init webpack frontend (这里命令的意思是初始化一个项目,项目名称是frontend,其中webpack是构建工具,也就是整个项目时基于webpack的)运行命令初始化的时候会让用户输入几个基本的选项,
如项目名称、描述、作者等信息,可以直接回车默认就可以了。
六、安装项目依赖资源
cd到项目目录中去,然后输入cnpm install 等待安装,安装中会出现警告信息,有的会出现栈溢出等错误,我就是在这里遇到了,一般第一次安装没事,如果安装过的,可以卸载了在重新安装
七、运行项目
运行命令npm run dev会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新,浏览器就能实时看到修改后的效果
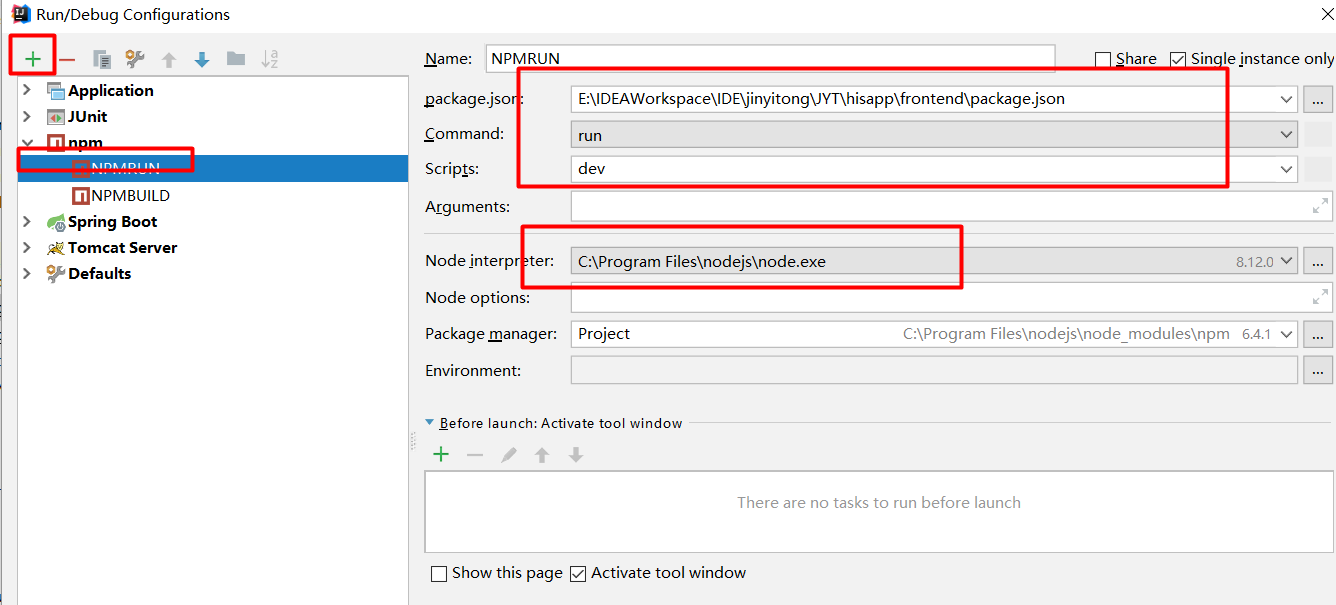
在idea中点击edit configurations配置,添加一个npm






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)