css3的滤镜:filter和backdrop-filter的知识和区别
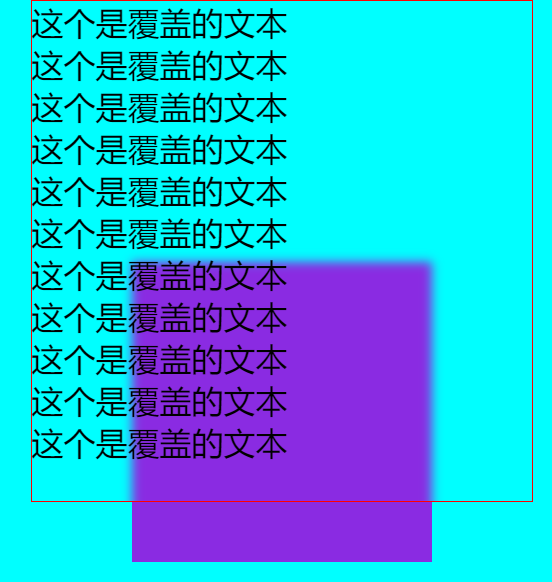
backdrop-filter: blur(5px); 将这个元素覆盖的区域下方进行模糊

filter: blur(5px); 这个元素内部模糊了,底部反而没有模糊

filter 当前和后代元素都继承该属性
backdrop-filter 该层底部的元素模糊 有兼容安卓
-webkit-filter: blur(2px); 兼容浏览器Chrome, Safari, Opera
不能说哪种好或那种坏,他们都有可用的使用场景
filter的图片效果:
普通图片

filter: blur(2px); 高斯模糊

filter: invert(1); 反色

filter: saturate(5); 照片饱和度

filter: grayscale(1); 灰度 灰白照片效果

filter: sepia(1); 照片褐色 怀旧效果

filter: hue-rotate(90deg); 图片色相 数字变化可做渐变效果

filter: brightness(2); 图片亮度

filter: contrast(2.5); 图片对比度 类似饱和度

filter: drop-shadow(20px 20px 10px #000); 图片加阴影效果

博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!