纯前端 读取本地txt文件并展示
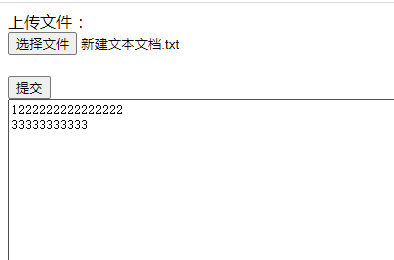
功能展示:可以读取。

代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div> 上传文件 : <br> <input type="file" name="file" multiple id="fileId" /> <br><br> <button type="submit" name="btn" value="提交" id="btnId" onclick="check()">提交</button> <br> <textarea id="text" name="" id="" cols="100" rows="50"></textarea> </div> <script type="text/javascript"> function check() { var objFile = document.getElementById("fileId"); if (objFile.value == "") { alert("不能空") } var files = $('#fileId').prop('files'); //获取到文件列表 console.log(files.length); if (files.length == 0) { alert('请选择文件'); } else { for (var i = 0; f = files[i]; i++) { var reader = new FileReader(); //新建一个FileReader reader.readAsText(files[i], "UTF-8"); //读取文件 reader.onload = function (evt) { //读取完文件之后会回来这里 var fileString = evt.target.result; // 读取文件内容 console.log(fileString) $('#text').val(fileString) } } } } </script> </body> </html>
博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦


