forEach转换数组,可以做到通过value能找到对应的key
原数组
const arr=[ { "attribute": "color", "concepts": [ "white", "black", "red", "blue", "green", "yellow", "brown", "gray", "orange" ] }, { "attribute": "gender", "concepts": [ "male", "female" ] }, ]
反向加入数组
let newArr=[] arr.forEach(obj => { newArr.push({concept:obj.attribute,name:obj.attribute})//attribute加入数组 obj.concepts.forEach(con => { newArr.push({concept:con,name:obj.attribute})//每个concepts加入数组 }) }); console.log(newArr)
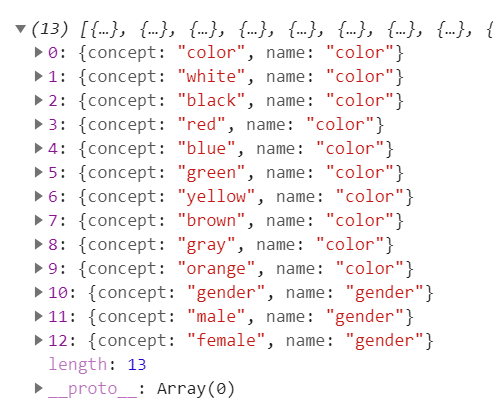
结果:

这样,即可通过原来的value,找到对应的name
const value = 'male' const keys = newArr.filter(obj => obj.concept == value) console.log(keys[0].name)//gender
male对应gender
博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步