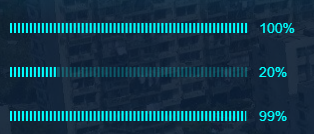
前端笔记(css3实现这种进度条的方式)

需要2层div,外层是下方半透明的,内层是不透明的进度

外层css
background-image: linear-gradient(90deg, rgba(1, 255, 255, 0.25) 60%, transparent 0);
background-size: 0.20833vw;
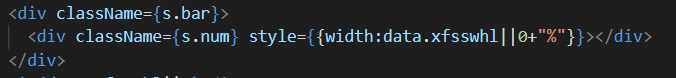
内层css
background-image: linear-gradient(90deg, #01FFFF 60%, transparent 0);
background-size: 0.20833vw;
博客园作者:herry菌朋友,看到这里,关注作者的公众号吧,不漏掉更新哦



