WPF 添加或删除Visual对象 画文字和画线
直接上码:
1.新建WpfApp解决方案
2.MainWindow.xaml文件代码如下:
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="10*" ></RowDefinition> </Grid.RowDefinitions> <Button Name="button" Grid.Row="0" HorizontalAlignment="Center" Content="generate_bitmap" MinWidth="120" MinHeight="30" Click="Button_Click"></Button> <local:DrawingCanvas x:Name="canvas" Grid.Row="1"></local:DrawingCanvas> </Grid></Window> |
3.MainWindow.xaml.cs文件代码如下:
using System;using System.Collections.Generic;using System.Globalization;using System.Linq;using System.Text;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;namespace WpfApp1{ public class DrawingCanvas : Canvas { private List<Visual> visuals = new List<Visual>(); protected override Visual GetVisualChild(int index) { return visuals[index]; } protected override int VisualChildrenCount { get { return visuals.Count; } } public void AddVisual(Visual visual) { visuals.Add(visual); base.AddVisualChild(visual); base.AddLogicalChild(visual); } public void DeleteVisual(Visual visual) { visuals.Remove(visual); base.RemoveVisualChild(visual); base.RemoveLogicalChild(visual); } public DrawingVisual GetVisual(Point point) { HitTestResult hitResult = VisualTreeHelper.HitTest(this, point); return hitResult.VisualHit as DrawingVisual; } private List<DrawingVisual> hits = new List<DrawingVisual>(); public List<DrawingVisual> GetVisuals(Geometry region) { hits.Clear(); GeometryHitTestParameters parameters = new GeometryHitTestParameters(region); HitTestResultCallback callback = new HitTestResultCallback(this.HitTestCallback); VisualTreeHelper.HitTest(this, null, callback, parameters); return hits; } private HitTestResultBehavior HitTestCallback(HitTestResult result) { GeometryHitTestResult geometryResult = (GeometryHitTestResult)result; DrawingVisual visual = result.VisualHit as DrawingVisual; if (visual != null && geometryResult.IntersectionDetail == IntersectionDetail.FullyInside) { hits.Add(visual); } return HitTestResultBehavior.Continue; } } /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } public void Button_Click(object sender, RoutedEventArgs e) { DrawingVisual visual = new DrawingVisual(); using (DrawingContext dc = visual.RenderOpen()) { // dc.PushOpacity(0.8); // dc.PushOpacityMask(Brushes.Red); dc.DrawRectangle(Brushes.Black, null, new Rect(0, 50, canvas.ActualWidth, canvas.ActualHeight)); Pen pen = new Pen(Brushes.White, 1); pen.Freeze(); //pixel align dc.PushGuidelineSet(new GuidelineSet(null, new double[] { canvas.ActualHeight / 2 - pen.Thickness / 2, canvas.ActualHeight / 2 + pen.Thickness / 2 })); dc.DrawLine(pen, new Point(0, canvas.ActualHeight/2), new Point(canvas.ActualWidth, canvas.ActualHeight / 2)); //display text FormattedText gridTitle = new FormattedText("Hello World", CultureInfo.CurrentCulture, FlowDirection.LeftToRight, new Typeface("Arial"), 13, Brushes.Red); dc.DrawText(gridTitle, new Point(50 + canvas.ActualWidth / 2, 50 + canvas.ActualHeight / 2)); } canvas.AddVisual(visual); } }} |
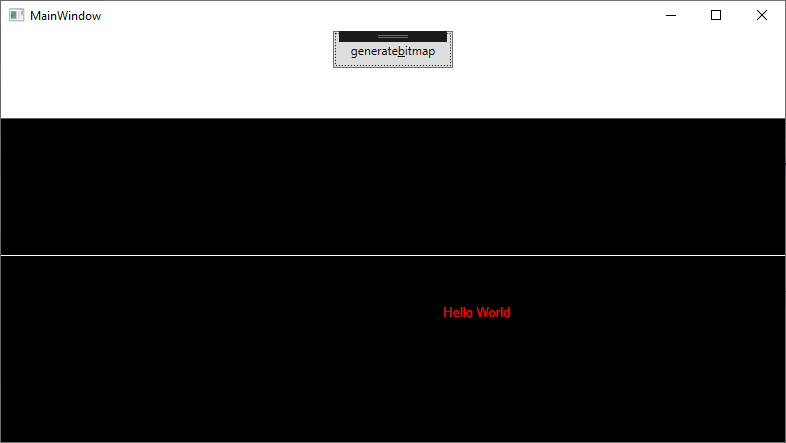
3.效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异