WPF WriteableBitmap类 + gdi画线和文字
话不多说,直接上码:
1.新建wpfApp工程
2.MainWindow.xaml文件中代码如下:
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="10*" ></RowDefinition> </Grid.RowDefinitions> <Button Name="button" Grid.Row="0" HorizontalAlignment="Center" Content="generate_bitmap" MinWidth="120" MinHeight="30" Click="Button_Click"></Button> <Grid x:Name="imgGrid" Grid.Row="1"> <Viewbox> <Image x:Name="img" Width="{Binding RelativeSource={RelativeSource Self}, Path=Source.PixelWidth}" Height="{Binding RelativeSource={RelativeSource Self}, Path=Source.PixelHeight}" Source="{Binding CtrlImage, IsAsync=True}" Stretch="None" /> </Viewbox> </Grid> </Grid></Window> |
3.mainwindow.xaml.cs代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 | using System;using System.Collections.Generic;using System.Globalization;using System.Linq;using System.Text;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;using System.Drawing;using System.Drawing.Drawing2D;namespace WpfApp1{ /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } public void Button_Click(object sender, RoutedEventArgs e) { WriteableBitmap wb = new WriteableBitmap((int)imgGrid.ActualWidth, (int)imgGrid.ActualHeight, 96, 96, PixelFormats.Pbgra32, null); wb.Lock(); Bitmap backBitmap = new Bitmap((int)imgGrid.ActualWidth, (int)imgGrid.ActualHeight, wb.BackBufferStride, System.Drawing.Imaging.PixelFormat.Format32bppArgb, wb.BackBuffer); Graphics graphics = Graphics.FromImage(backBitmap); graphics.Clear(System.Drawing.Color.Black); GraphicsPath path = new GraphicsPath(); path.FillMode = FillMode.Winding; DrawBackLines(path); AddPolyLines(path, 100, 100); AddPolyLines(path, 150, 150); AddPolyLines(path, 200, 200); graphics.DrawPath(new System.Drawing.Pen(System.Drawing.Color.Red, 1f), path); GraphicsPath fontPath = new GraphicsPath(); fontPath.AddString("Hello World", new System.Drawing.FontFamily("Arial"), (int)(System.Drawing.FontStyle.Regular), 22, new PointF((float)(imgGrid.ActualWidth / 2), (float)(imgGrid.ActualHeight / 2)), StringFormat.GenericDefault); graphics.DrawPath(new System.Drawing.Pen(System.Drawing.Color.Red, 2f), fontPath); graphics.Flush(); wb.AddDirtyRect(new System.Windows.Int32Rect(0, 0, (int)imgGrid.ActualWidth, (int)imgGrid.ActualHeight)); wb.Unlock(); fontPath.Dispose(); fontPath = null; path.Dispose(); path = null; backBitmap.Dispose(); backBitmap = null; img.Source = wb; } public void DrawBackLines(GraphicsPath gPath) { int interval = 3; int lines = (int)imgGrid.ActualWidth / interval; if ((int)imgGrid.ActualWidth % interval != 0) { lines += 1; } for (int i = 0; i <= lines; i++) { System.Drawing.Point tmp; tmp = new System.Drawing.Point(i * interval, 0); if (tmp.X > imgGrid.ActualWidth) tmp.X = (int)imgGrid.ActualWidth; System.Drawing.Point StartPoint = tmp; tmp = new System.Drawing.Point(i * interval, (int)imgGrid.ActualHeight); if (tmp.X > imgGrid.ActualWidth) tmp.X = (int)imgGrid.ActualWidth; System.Drawing.Point EndPoint = tmp; gPath.AddLine(StartPoint, EndPoint); gPath.CloseFigure(); } } public void AddPolyLines(GraphicsPath gPath, int X, int Y) { for (int i = 0; i < 300000; i++) { int x = X + i * 2; int y = Y + i * 2; gPath.AddPolygon(new PointF[] { new PointF(x + 20, y), new PointF(x, y + 20), new PointF(x + 20, y + 20) }); gPath.CloseFigure(); } } }} |
如果编译报错的话,需要在工程添加引用 System.Drawing。
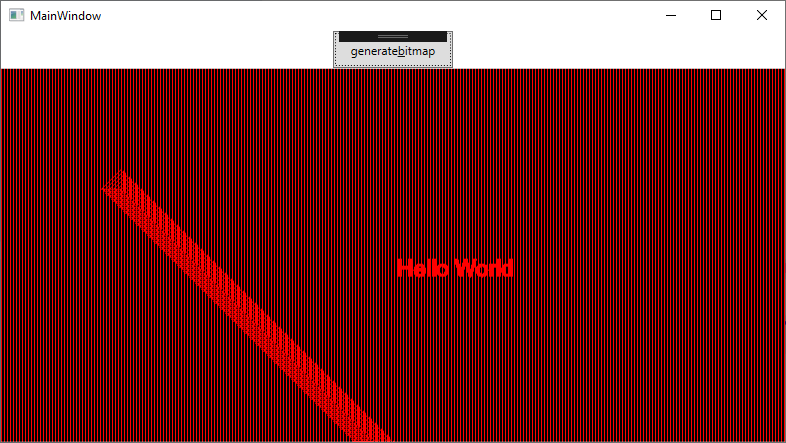
效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义