界面底部Tab实现
现在基本上大部分的手机APP都要实现底部Tab,底部实现Tab的实现方式有很多种,那么有没有好的实现方式呢?
今天我将使用一个开源插件来实现底部Tab
参考自zhangli_的博客:http://blog.csdn.net/zhangli_/article/details/52604699
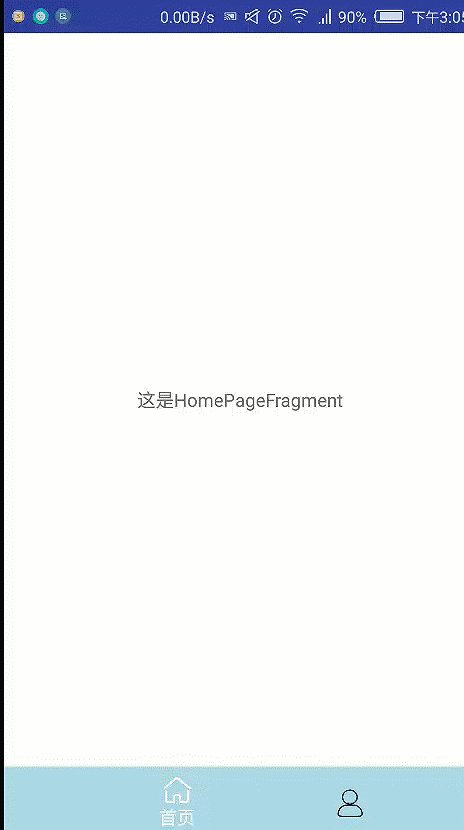
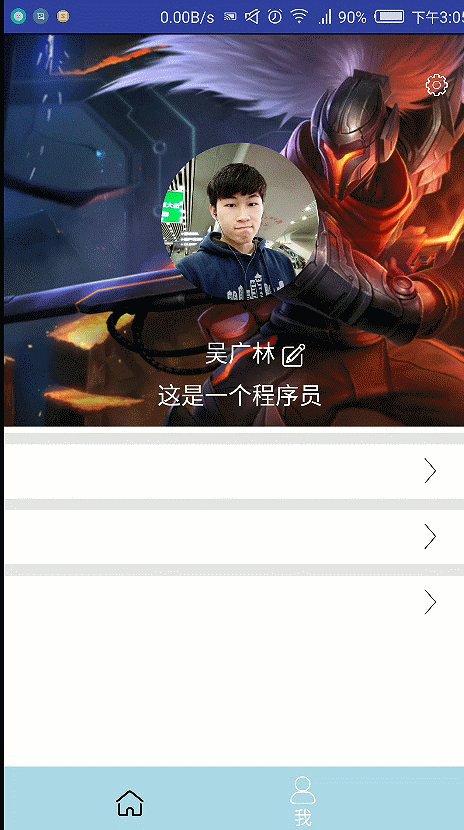
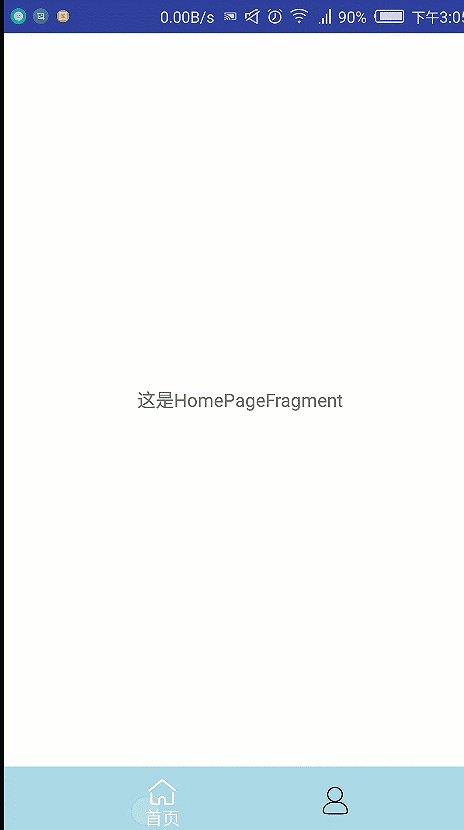
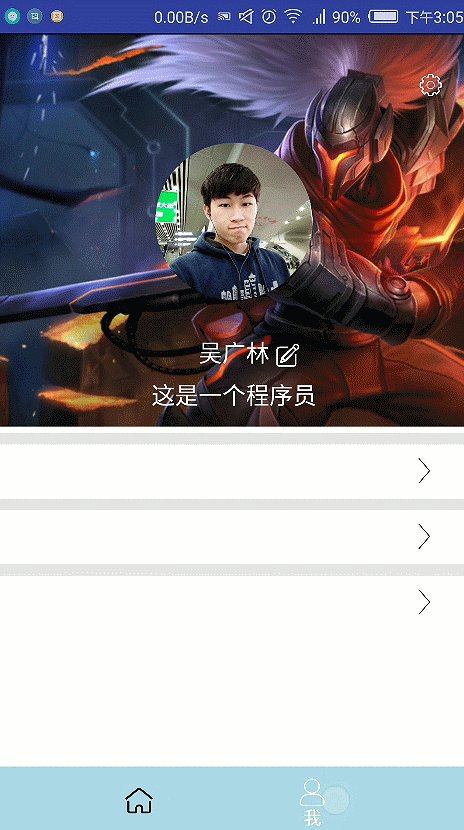
效果图(大家如果有制作gif的好方法可以推荐给我)
实现步骤如下:
1.添加依赖
2.在布局文件中添加tab容器
3.初始化UI
4.添加tab控制代码
1.添加依赖
compile ‘me.majiajie:pager-bottom-tab-strip:1.0.0’
2.在布局文件中添加tab容器
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainTestActivity"> <me.majiajie.pagerbottomtabstrip.PagerBottomTabLayout android:id="@+id/boom_layout" app:elevation="8dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true"/> <FrameLayout android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/boom_layout" /> </RelativeLayout>
3.初始化UI
private void initView() { mHomePageFragment = HomePageFragment.newInstance(); mMePageFragment = MePageFragment.newInstance(); fragments = new Fragment[]{mHomePageFragment, mMePageFragment}; // 将fragment添加到framlayout中,并显示第一个fragment getSupportFragmentManager().beginTransaction() .add(R.id.main_content, mHomePageFragment, mHomePageFragment.getClass().getName()) .add(R.id.main_content, mMePageFragment, mMePageFragment.getClass().getName()).commit(); //初始化底部导航栏 PagerBottomTabLayout mBottomTabLayout = (PagerBottomTabLayout) findViewById(R.id.boom_layout); //构建导航栏,得到Controller进行后续控制 mTabController = mBottomTabLayout.builder() .addTabItem(R.drawable.ic_menu_home, "首页", getResources().getColor(R.color.lightblue)) .addTabItem(R.drawable.ic_menu_me, "我", getResources().getColor(R.color.lightblue)) .setMode(TabLayoutMode.HIDE_TEXT | TabLayoutMode.CHANGE_BACKGROUND_COLOR) .setDefaultColor(getResources().getColor(R.color.black)) .build(); }
4.添加tab控制代码
private void setOnClickListeners() { mTabController.addTabItemClickListener(new OnTabItemSelectListener() { @Override public void onSelected(int index, Object tag) { FragmentTransaction trx = getSupportFragmentManager().beginTransaction(); trx.hide(mHomePageFragment).hide(mMePageFragment); if (!fragments[index].isAdded()) { trx.add(R.id.main_content, fragments[index]); } trx.show(fragments[index]).commitAllowingStateLoss(); } @Override public void onRepeatClick(int index, Object tag) { } }); }
初始化UI和Tab控制的函数在Activity中调用就可以了
这样我们就生成了我们的底部Tab导航栏啦!!!