仿Flappy Bird小游戏详细教程(含素材and文档)-游戏轮播图片-制作煽动翅膀的效果
教程目录:
1. 小游戏展示
2. 下载游戏引擎
3. 创作一个移动的背景
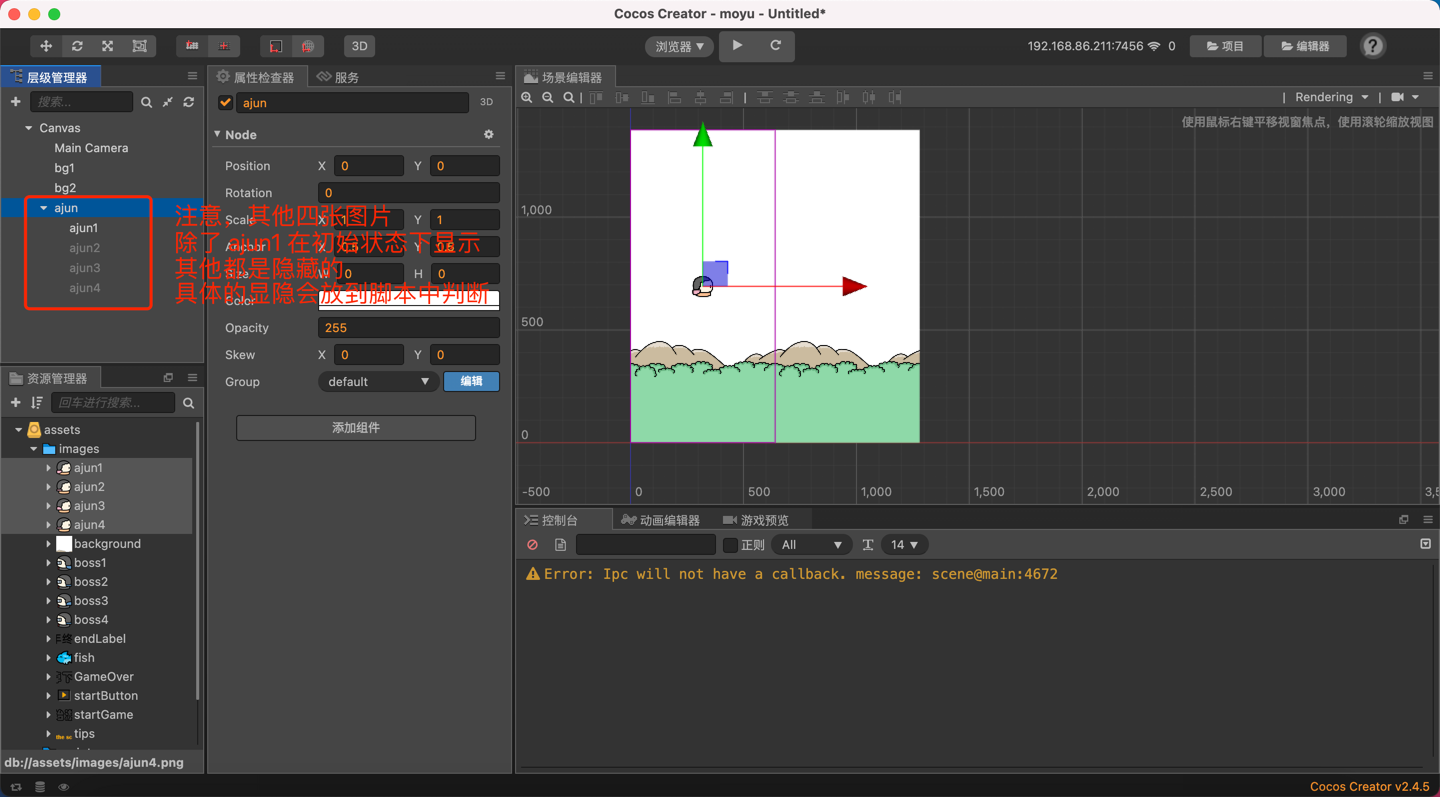
4. 让阿菌煽动翅膀
5. 让阿菌模拟重力下坠
6. 让阿菌可以摸鱼
7. 编写游戏开始与结束
8. 编写 boss 剧情
9. 部署到服务器,在手机玩耍
10. 视频教程链接
为了能让阿菌连续播放煽动翅膀的动画,我们可以把煽动翅膀的四帧放到同一个节点里面:

然后通过代码不断轮播图片,以达到煽动翅膀的动画效果:
// 编写 4 张阿菌图片循环播放的逻辑
// 若当前显示第一张图,则隐藏第一张,显示第二张
if (this.ajun1.active) {
this.ajun1.active = false;
this.ajun2.active = true;
// 若当前显示第二张图,则隐藏第二张,显示第三张
} else if (this.ajun2.active) {
this.ajun2.active = false;
this.ajun3.active = true;
// 以此类推,以达到轮播图片效果
} else if (this.ajun3.active) {
this.ajun3.active = false;
this.ajun4.active = true;
} else if (this.ajun4.active) {
this.ajun4.active = false;
this.ajun1.active = true;
}
如果觉得煽动翅膀的速度太快了,我们可以调整一下:
// 定义一个煽动翅膀的计数器
this.ajunFlapWingsCounter += dt
// 由于一个 dt(一帧)大概是 0.016
if (this.ajunFlapWingsCounter >= 0.1) {
// 设定计数器累加到 0.1 后再切换至下一个图片
// 也就是 6 帧换一个图,从而达到减缓翅膀煽动速率的效果
if (this.ajun1.active) {
this.ajun1.active = false;
this.ajun2.active = true;
} else if (this.ajun2.active) {
// ......
}
// 每换一次图片后需要把计数器置零
this.ajunFlapWingsCounter = 0
}
推荐阅读:微信飞机大战小游戏详细教程

