仿Flappy Bird小游戏详细教程(含素材and文档)-编写一个移动的游戏背景
教程目录:
1. 小游戏展示
2. 下载游戏引擎
3. 创作一个移动的背景
4. 让阿菌煽动翅膀
5. 让阿菌模拟重力下坠
6. 让阿菌可以摸鱼
7. 编写游戏开始与结束
8. 编写 boss 剧情
9. 部署到服务器,在手机玩耍
10. 视频教程链接
进入工程项目后就可以开始开发了,首先我们把游戏所用到的图片等资源文件放到 assets 目录中
关注公众号:阿菌的打工日记,在菜单栏即可获取资源地址

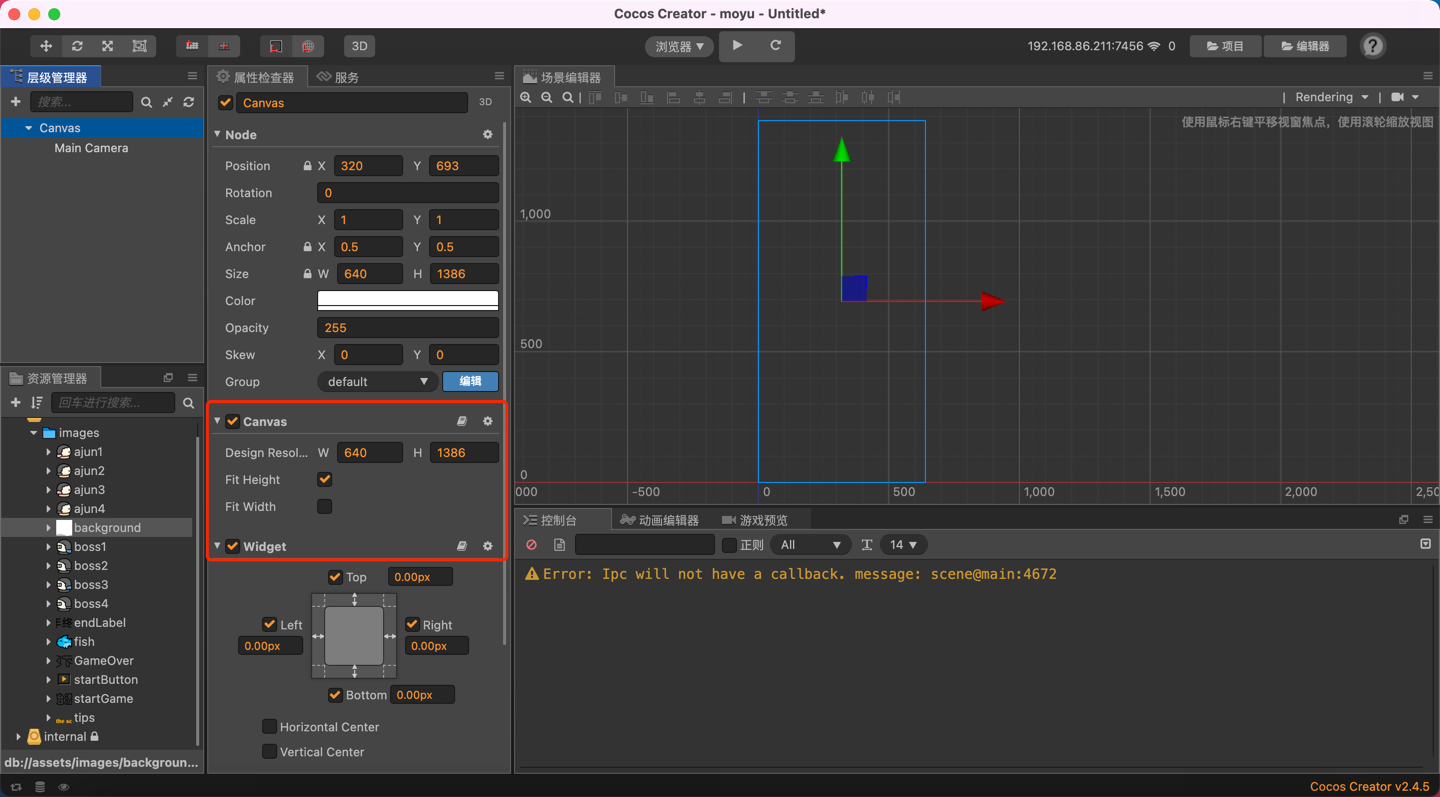
然后我们设置游戏画布的大小为 640 * 1386(阿菌自己画的背景素材也是这么大):

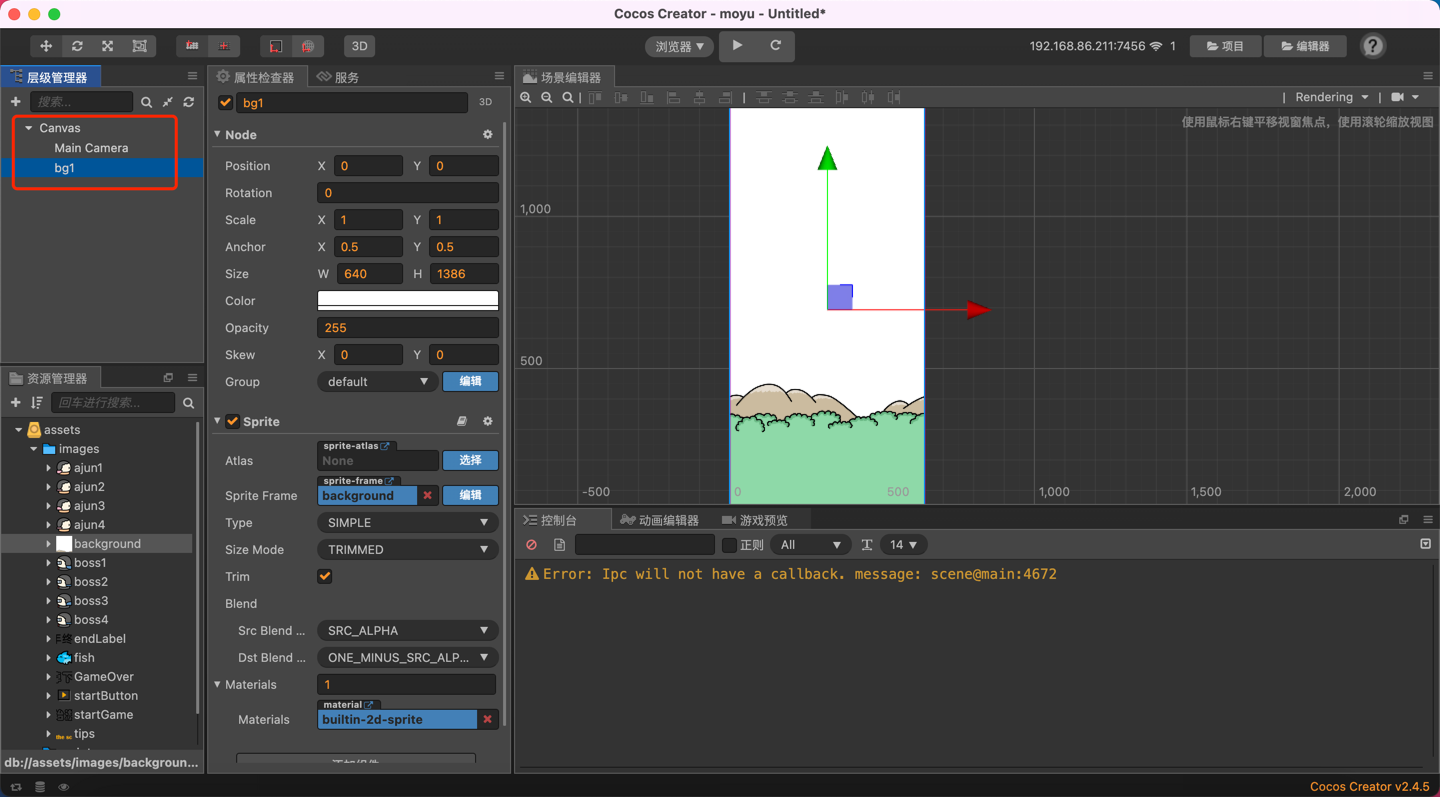
接着我们把背景拖拽到节点树中,放置在 Canvas 总节点下面,这样就得到了一个静态的背景图:

想要得到一个看起来不停往后退的山水背景,我们只需要不断将图片往后移动就可以了。
于是我们编写脚本:
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Node)
bg1: cc.Node = null
start () {
}
update (dt) {
// 背景图片每一帧移动 2
this.bg1.x -= 2;
}
}
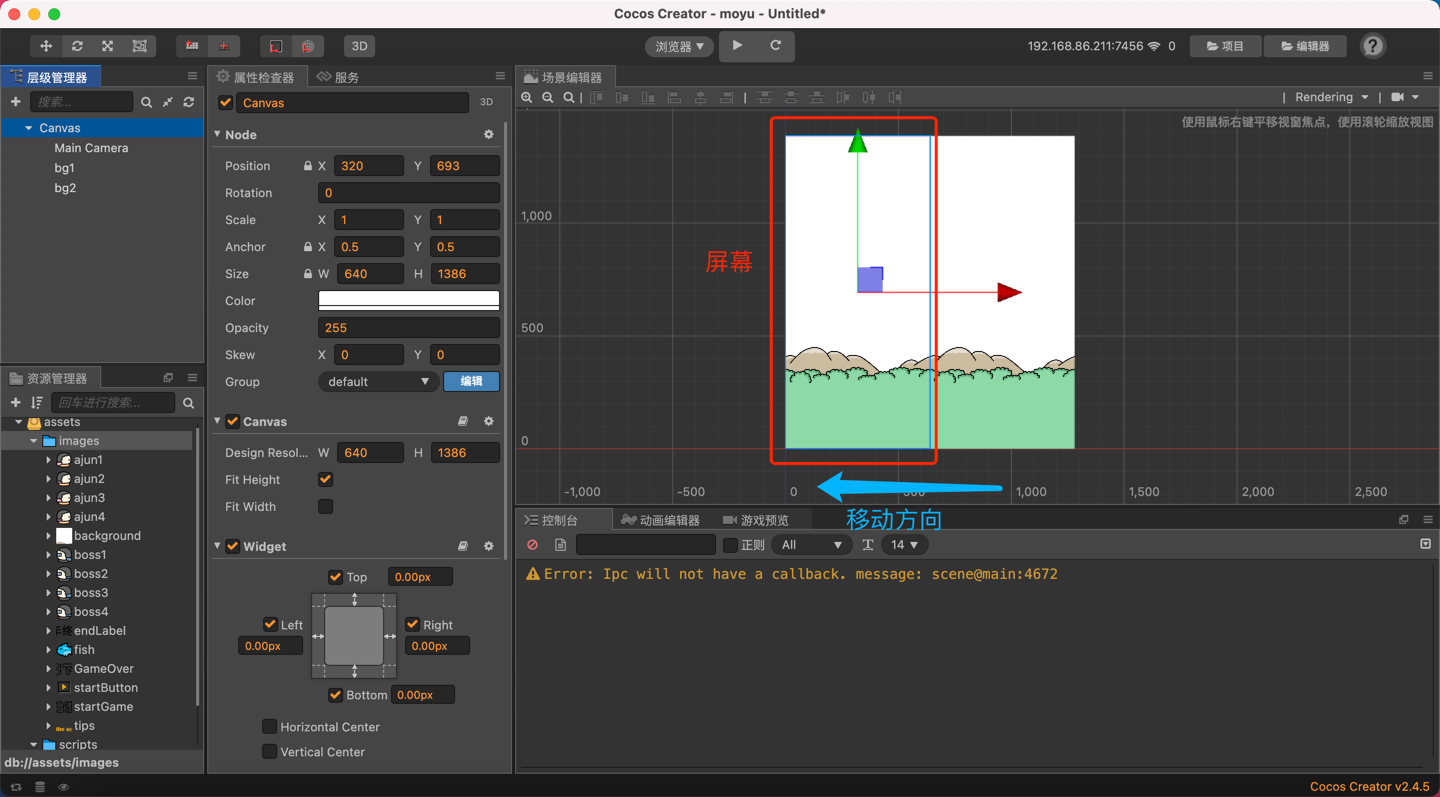
当然,这么做的话,画面虽然动了起来,但是背景图片很快却移动到了屏幕外。
这个时候我们可以用两张背景图片拼接在一起,每当一张图片移动到屏幕外面后,后面拼接的图片可以补上(所有不好理解的地方请看视频哈):

判断背景图片是否移出屏幕的代码:
update(dt) {
// 背景图片逐帧移动一定的距离
this.bg1.x -= 2;
// 当背景移动到屏幕左边后
if (this.bg1.x <= -640) {
// 重新设置它的横坐标,使其从画面右侧重新进入场景
this.bg1.x = 640
}
this.bg2.x -= 2;
if (this.bg2.x <= -640){
this.bg2.x = 640
}
}
就这样,我们便完成了一个不断倒退的背景图片,有了一些些动感。
推荐阅读:微信飞机大战小游戏详细教程

