三步 让你的 vscode 自动编译ts文件
1:环境安装
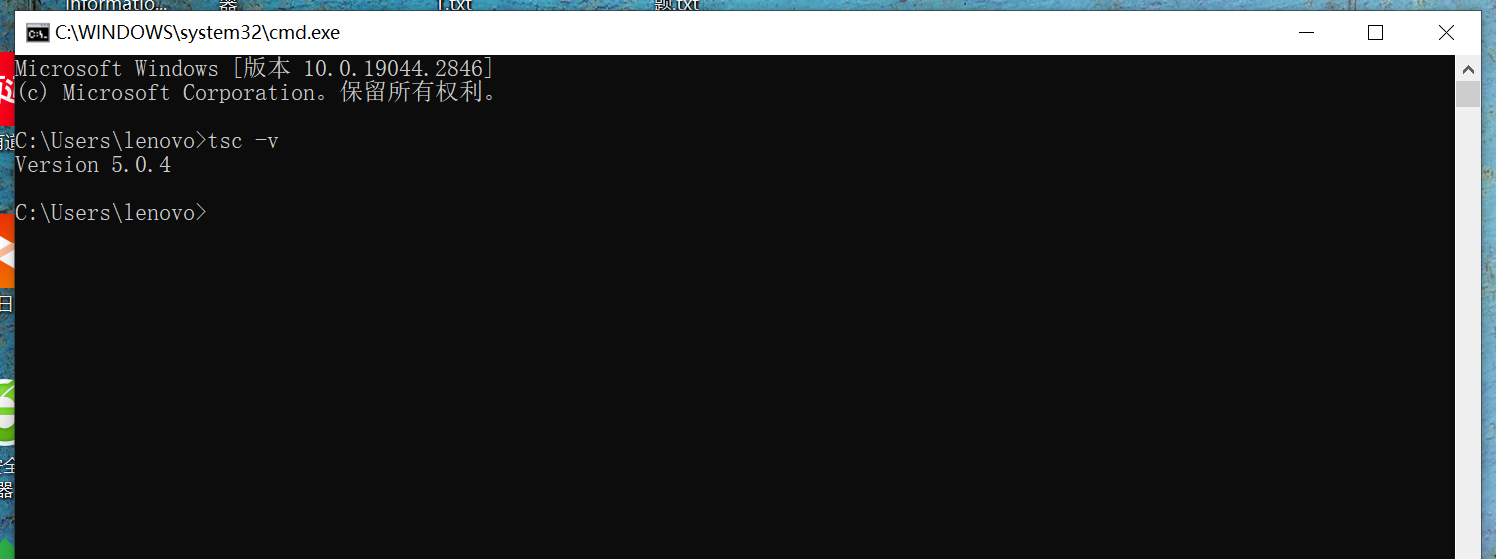
tsc作用:负责将ts代码 转为 浏览器 和 nodejs 识别的js代码。- /全局安装 npm install -g typescript // 检查是否安装成功 tsc -v

-
2:自动编译
运行 tsc --init,创建 tsconfig.json 文件;
修改 tsconfig.json 文件,设置编译后的 js 文件夹。快速查找 outDir,输出路径修改为:"outDir": "./js/";
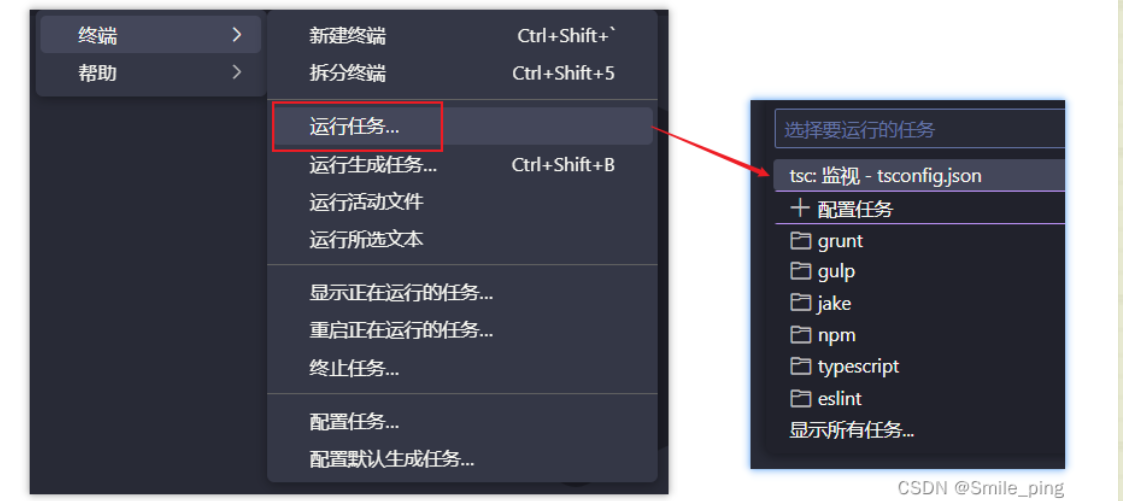
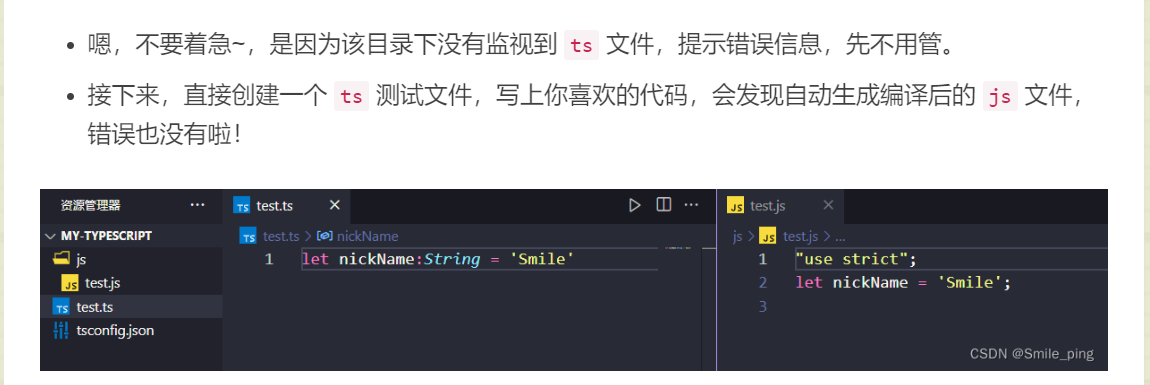
设置 vscode 监视任务,之后修改项目中的 ts 代码时,会自动生成对应 js;
(或运行 tsc -w 命令监听)

本文来自博客园,作者:.net&new,转载请注明原文链接:https://www.cnblogs.com/wugh8726254/p/17372716.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律