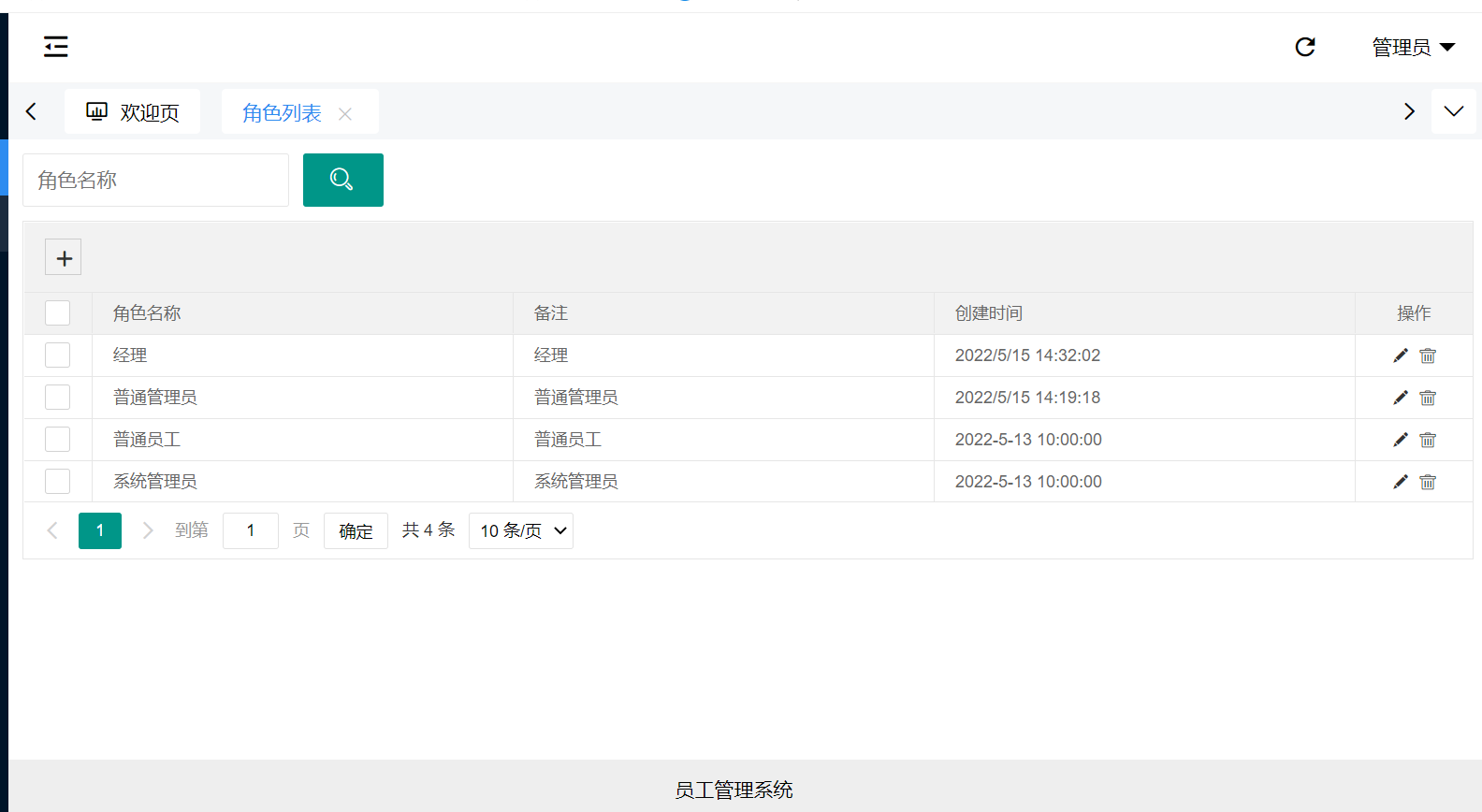
ok-admin框架,第八天角色列表

using Newtonsoft.Json;
using StudentSys.data;
using StudentSys.Filter;
using StudentSys.Models;
using StudentSys.ViewModel;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Linq.Expressions;
using System.Web;
using System.Web.Mvc;
namespace StudentSys.Controllers
{
[LoginFilter]
public class RoleListController : Controller
{
// GET: RoleList
public ActionResult Index()
{
return View();
}
/// <summary>
/// 分页数据
/// </summary>
/// <param name="page"></param>
/// <param name="limit"></param>
/// <returns></returns>
public string LoadPageList(int page, int limit, SysRole where)
{
//实例化数据库上下文
YuanGongDb dbcontext = new YuanGongDb();
List<SysRole> data = null;
Expression<Func<SysRole, bool>> wherelambad = u => 1 == 1;//查询条件;
if (where.name != null && where.name != "")
{
wherelambad = wherelambad = u => u.name.Contains(where.name);
}
int count = 0;
data = dbcontext.SysRole.Where(wherelambad).OrderByDescending(o => o.id)
.Skip((page - 1) * limit).Take(limit).ToList();
count = dbcontext.SysRole.Where(wherelambad).Count();
var result = new
{
code = 0,
count = count,
data = data,
msg = ""
};
return JsonConvert.SerializeObject(result);
}
/// <summary>
/// 新增页面
/// </summary>
/// <returns></returns>
public ActionResult Add()
{
YuanGongDb dbcontext = new YuanGongDb();
var rolePermission = dbcontext.RoleInMenu.ToList();
var ztree = from p in dbcontext.SysMenu where p.pid==0
select new ZTreeData
{
id = p.id.ToString(),
pId = p.pid.ToString(),
name = p.name,
value = p.id.ToString(),
Checked =false
};
ViewBag.PermissionList = JsonConvert.SerializeObject(ztree);
return View();
}
/// <summary>
/// 新增角色
/// </summary>
/// <param name="_user"></param>
/// <param name="PermissionIDs">菜单id</param>
/// <returns></returns>
[HttpPost]
public string Add(SysRole _user,string PermissionIDs)
{
//User _user
//实例化数据库上下文
string Mids = PermissionIDs;
YuanGongDb dbcontext = new YuanGongDb();
SysRole model = new SysRole();
model.name = _user.name;
model.remark = _user.remark;
model.createtime = DateTime.Now.ToString();
model.updatetime = DateTime.Now.ToString();
ResponseData res = new ResponseData();//返回的数据格式code,msg
dbcontext.SysRole.Add(model);
if (dbcontext.SaveChanges() > 0)
{
int rid = model.id;
string[] arrids = Mids.Split(',');
RoleInMenu RoleMenuData = null;
for (int i = 0; i < arrids.Length; i++)
{
RoleMenuData = new RoleInMenu();
RoleMenuData.Mid =int.Parse(arrids[i]);
RoleMenuData.Rid = rid;
RoleMenuData.createtime = DateTime.Now.ToString();
dbcontext.RoleInMenu.Add(RoleMenuData);
dbcontext.SaveChanges();
}
res.code = 0;
res.msg = "角色添加成功";
var data = JsonConvert.SerializeObject(res);
return data;
}
else
{
res.code = 1;
res.msg = "角色添加失败";
var data = JsonConvert.SerializeObject(res);
return data;
}
}
/// <summary>
/// 更新页面
/// </summary>
/// <returns></returns>
public ActionResult Update()
{
int id = int.Parse(Request["id"]);
YuanGongDb dbcontext = new YuanGongDb();
var data = dbcontext.SysRole.FirstOrDefault(o => o.id == id);
var rolePermission = dbcontext.RoleInMenu.Where(o => o.Rid == id).ToList();
List<ZTreeData> listZtree = new List<ZTreeData>();
ZTreeData ztree_model = null;
var ztree_demo = dbcontext.SysMenu.Where(p => p.pid == 0).ToList();
if(ztree_demo!=null)
{
foreach (var item in ztree_demo)
{
ztree_model = new ZTreeData();
ztree_model.id = item.id.ToString();
ztree_model.pId = item.pid.ToString();
ztree_model.name = item.name;
ztree_model.value = item.id.ToString();
var isExist= rolePermission.Where(o => o.Mid == item.id).FirstOrDefault();
ztree_model.Checked = isExist!=null?true:false;
listZtree.Add(ztree_model);
}
}
ViewBag.PermissionList = JsonConvert.SerializeObject(listZtree);
if(rolePermission!=null&& rolePermission.Count>0)
{
string ids = "";
foreach (var item in rolePermission)
{
ids += "," + item.Mid.ToString();
}
ViewBag.PermissionIDs = ids.ToString();
}
else
{
ViewBag.PermissionIDs = "";
}
return View(data);
}
/// <summary>
/// 更新用户
/// </summary>
/// <param name="_user"></param>
/// <returns></returns>
[HttpPost]
public string Update(SysRole _user, string PermissionIDs)
{
YuanGongDb dbcontext = new YuanGongDb();
ResponseData res = new ResponseData();//返回的数据格式code,msg
var entity = dbcontext.Set<SysRole>().FirstOrDefault(o => o.id == _user.id);
entity.name = _user.name;
entity.remark = _user.remark;
entity.updatetime = DateTime.Now.ToString();
if (dbcontext.SaveChanges() > 0)
{
var roleMenuData= dbcontext.RoleInMenu.Where(o => o.Rid == entity.id).ToList();
if(roleMenuData!=null)
{
foreach (var item in roleMenuData)
{
dbcontext.RoleInMenu.Remove(item);
}
}
RoleInMenu roleMenuModel = null;
string[] mids = PermissionIDs.Split(',');
for (int i = 0; i < mids.Length; i++)
{
roleMenuModel = new RoleInMenu();
roleMenuModel.Mid =int.Parse(mids[i].ToString());
roleMenuModel.Rid = entity.id;
roleMenuModel.createtime = DateTime.Now.ToString();
dbcontext.RoleInMenu.Add(roleMenuModel);
dbcontext.SaveChanges();
}
res.code = 0;
res.msg = "更新成功";
var data = JsonConvert.SerializeObject(res);
return data;
}
else
{
res.code = 1;
res.msg = "更新失败";
var data = JsonConvert.SerializeObject(res);
return data;
}
}
public string Delete()
{
ResponseData res = new ResponseData();//返回的数据格式code,msg
int id = int.Parse(Request["idsStr"]);
YuanGongDb dbcontext = new YuanGongDb();
var user = dbcontext.SysRole.FirstOrDefault(o => o.id == id);
if(user.name== "系统管理员"||user.id==1)
{
res.code = 1;
res.msg = "【系统管理员】角色不能删除";
var data = JsonConvert.SerializeObject(res);
return data;
}
dbcontext.SysRole.Remove(user);
if (dbcontext.SaveChanges() > 0)
{
res.code = 0;
res.msg = "角色删除成功";
var data = JsonConvert.SerializeObject(res);
return data;
}
else
{
res.code = 1;
res.msg = "角色删除失败";
var data = JsonConvert.SerializeObject(res);
return data;
}
}
}
}
前台代码:
@{
ViewBag.Title = "角色列表";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>角色列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/css/oksub.css">
<script type="text/javascript" src="/lib/loading/okLoading.js"></script>
</head>
<body>
<div class="ok-body">
<!--模糊搜索区域-->
<div class="layui-row">
<form class="layui-form layui-col-md12 ok-search">
<input class="layui-input" placeholder="角色名称" autocomplete="off" name="name">
<button class="layui-btn" lay-submit="" lay-filter="search">
<i class="layui-icon layui-icon-search"></i>
</button>
</form>
</div>
<!--数据表格-->
<table class="layui-hide" id="tableId_role" lay-filter="tableFilter"></table>
</div>
<!--js逻辑-->
<script src="/lib/layui/layui.js"></script>
<script>
layui.use(["element", "table", "form", "laydate", "okLayer", "okUtils", "okMock"], function () {
let table = layui.table;
let form = layui.form;
let laydate = layui.laydate;
let okLayer = layui.okLayer;
let okUtils = layui.okUtils;
okLoading.close();
let roleTable = table.render({
elem: "#tableId_role",
url: "/RoleList/LoadPageList",
limit: 10,
page: true,
toolbar: "#toolbarTpl",
size: "sm",
cols: [[
{ type: "checkbox" },
{ field: "name", title: "角色名称" },
{ field: "remark", title: "备注" },
{ field: "createtime", title: "创建时间" },
{ title: "操作", width: 80, align: "center", templet: "#operationTpl" }
]],
done: function (res, curr, count) {
console.log(res, curr, count);
}
});
form.on("submit(search)", function (data) {
roleTable.reload({
where: data.field,
page: { curr: 1 }
});
return false;
});
table.on("toolbar(tableFilter)", function (obj) {
switch (obj.event) {
case "add":
add();
break;
case "batchDel":
batchDel();
break;
}
});
table.on("tool(tableFilter)", function (obj) {
let data = obj.data;
switch (obj.event) {
case "edit":
edit(data.id);
break;
case "del":
del(data.id);
break;
}
});
function add() {
okLayer.open("添加角色", "/RoleList/Add", "90%", "90%", null, function () {
roleTable.reload();
})
}
function edit(id) {
okLayer.open("编辑角色", "/RoleList/Update?id=" + id, "90%", "90%", null, function () {
roleTable.reload();
})
}
function del(id) {
okLayer.confirm("确定要删除吗?", function () {
okUtils.ajax("/RoleList/Delete", "post", { idsStr: id }, true).done(function (response) {
okUtils.tableSuccessMsg(response.msg);
}).fail(function (error) {
console.log(error)
});
})
}
})</script>
<!-- 头工具栏模板 -->
<script type="text/html" id="toolbarTpl">
<div class="layui-btn-container">
<div class="layui-inline" lay-event="add"><i class="layui-icon layui-icon-add-1"></i></div>
</div>
</script>
<script type="text/html" id="operationTpl">
<a href="javascript:" title="编辑" lay-event="edit"><i class="layui-icon"></i></a>
<a href="javascript:" title="删除" lay-event="del"><i class="layui-icon"></i></a>
</script>
</body>
</html>
本文来自博客园,作者:.net&new,转载请注明原文链接:https://www.cnblogs.com/wugh8726254/p/16297178.html


