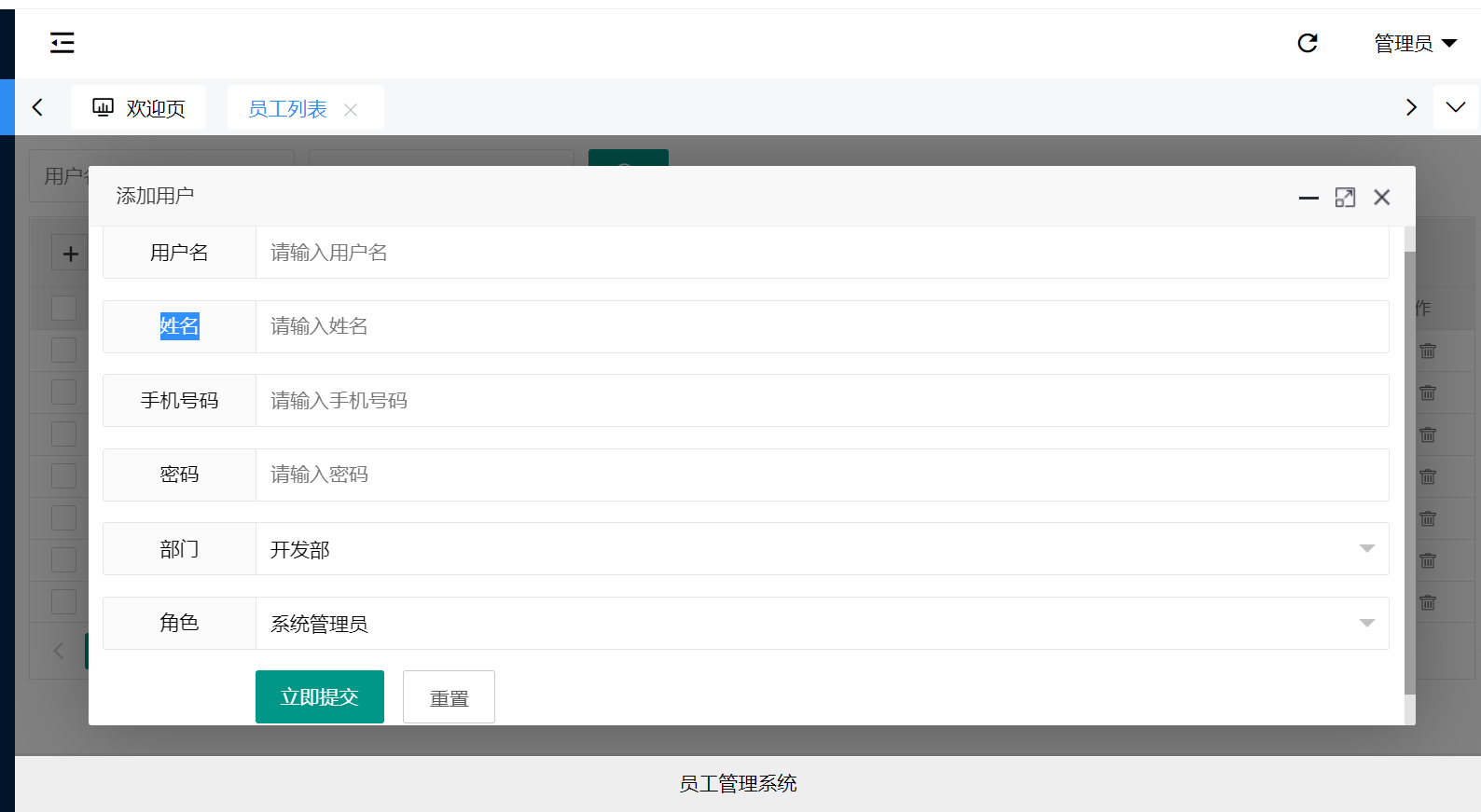
ok-admin框架,第四天用户新增

@{
ViewBag.Title = "添加用户";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/css/oksub.css">
<script type="text/javascript" src="/lib/loading/okLoading.js"></script>
</head>
<body>
<div class="ok-body">
<!--form表单-->
<form class="layui-form layui-form-pane ok-form">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input"
lay-verify="required">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="Realname" placeholder="请输入姓名" autocomplete="off" class="layui-input" lay-verify="required">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号码</label>
<div class="layui-input-block">
<input type="text" name="phone" placeholder="请输入手机号码" autocomplete="off" class="layui-input"
lay-verify="phone">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" name="PassWord" placeholder="请输入密码" autocomplete="off" class="layui-input"
lay-verify="required">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门</label>
<div class="layui-input-block">
<select name="depart" id="depart">
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-block">
<select name="RID" id="RID">
@*<option value="0">系统管理员</option>
<option value="1">普通员工</option>*@
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="add">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<!--js逻辑-->
<script src="/lib/layui/layui.js"></script>
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script>
layui.use(['form', 'upload', 'layer'], function() {
var form = layui.form;
//检查项目添加到下拉框中
$.ajax({
url: '/UserList/InitDepart',
dataType: 'json',
type: 'get',
success: function(data) {
$.each(data, function(index, item) {
$('#depart').append(new Option(item.name, item.id));// 下拉菜单里添加元素
});
layui.form.render("select");
//重新渲染 固定写法
}
})
});
layui.use(['form', 'upload', 'layer'], function () {
var form = layui.form;
//检查项目添加到下拉框中
$.ajax({
url: '/UserList/InitRole',
dataType: 'json',
type: 'get',
success: function (data) {
$.each(data, function (index, item) {
$('#RID').append(new Option(item.name, item.id));// 下拉菜单里添加元素
});
layui.form.render("select");
//重新渲染 固定写法
}
})
});
layui.use(["element", "form", "laydate", "okLayer", "okUtils"], function () {
let form = layui.form;
let laydate = layui.laydate;
let okLayer = layui.okLayer;
let okUtils = layui.okUtils;
okLoading.close();
/* laydate.render({elem: "#birthday", type: "datetime"});*/
//form.verify({
// birthdayVerify: [/^((((1[6-9]|[2-9]\d)\d{2})-(0?[13578]|1[02])-(0?[1-9]|[12]\d|3[01]))|(((1[6-9]|[2-9]\d)\d{2})-(0?[13456789]|1[012])-(0?[1-9]|[12]\d|30))|(((1[6-9]|[2-9]\d)\d{2})-0?2-(0?[1-9]|1\d|2[0-8]))|(((1[6-9]|[2-9]\d)(0[48]|[2468][048]|[13579][26])|((16|[2468][048]|[3579][26])00))-0?2-29-))(\s(([01]\d{1})|(2[0123])):([0-5]\d):([0-5]\d))?$/, '日期格式不正确']
//});
form.on("submit(add)", function (data) {
okUtils.ajax("/UserList/Add", "post", data.field, true).done(function (response) {
console.log("新增用户success:"+response);
okLayer.greenTickMsg("添加成功", function () {
parent.layer.close(parent.layer.getFrameIndex(window.name));
});
}).fail(function (error) {
console.log("新增用户fail:" +error)
});
return false;
});
});</script>
</body>
</html>
后台代码:
/// <summary>
/// 新增页面
/// </summary>
/// <returns></returns>
public ActionResult Add()
{
return View();
}
/// <summary>
/// 新增员工
/// </summary>
/// <param name="_user"></param>
/// <returns></returns>
[HttpPost]
public string Add(SysUser _user)
{
//User _user
//实例化数据库上下文
YuanGongDb dbcontext = new YuanGongDb();
SysUser model = new SysUser();
model.username = _user.username;
model.Realname = _user.Realname;
model.PassWord = _user.PassWord;
model.phone = _user.phone;
model.depart = _user.depart;
ResponseData res = new ResponseData();//返回的数据格式code,msg
model.createtime = DateTime.Now.ToString();
model.RID = _user.RID;
dbcontext.SysUser.Add(model);
if (dbcontext.SaveChanges() > 0)
{
res.code = 0;
res.msg = "员工添加成功";
var data = JsonConvert.SerializeObject(res);
return data;
}
else
{
res.code = 1;
res.msg = "员工添加失败";
var data = JsonConvert.SerializeObject(res);
return data;
}
}
本文来自博客园,作者:.net&new,转载请注明原文链接:https://www.cnblogs.com/wugh8726254/p/16297065.html


