ok-admin框架,第三天用户列表
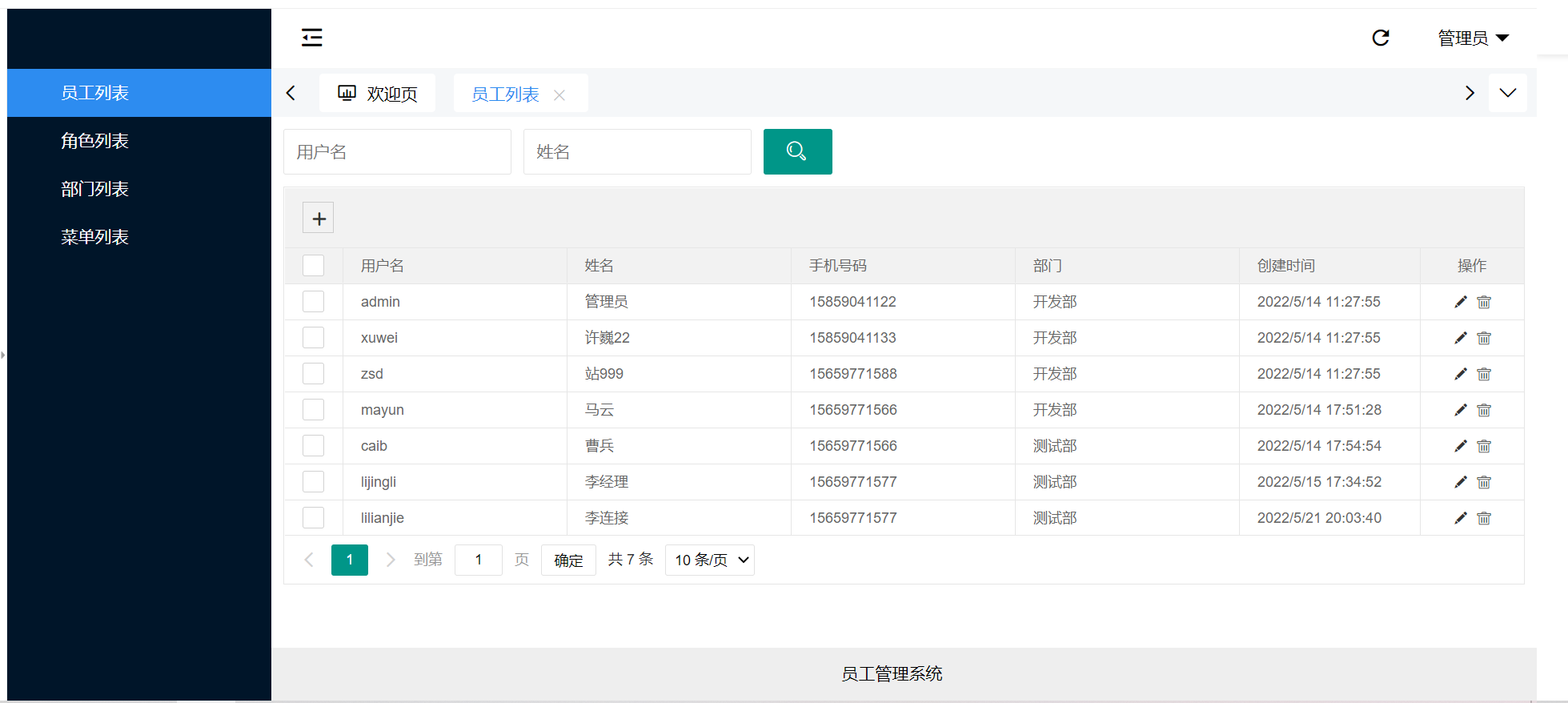
效果图片:

@{
ViewBag.Title = "员工列表";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>员工列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/css/oksub.css">
<script type="text/javascript" src="/lib/loading/okLoading.js"></script>
<script src="~/Scripts/jquery-3.4.1.js"></script>
</head>
<body>
<div class="ok-body">
<!--模糊搜索区域-->
<div class="layui-row">
<form class="layui-form layui-col-md12 ok-search">
<input class="layui-input" placeholder="用户名" autocomplete="off" name="username">
<input class="layui-input" placeholder="姓名" autocomplete="off" name="Realname">
<button class="layui-btn" lay-submit="" lay-filter="search" id="button_cx">
<i class="layui-icon layui-icon-search"></i>
</button>
</form>
</div>
<!--数据表格-->
<table class="layui-hide" id="tableId_user" lay-filter="tableFilter"></table>
</div>
<!--js逻辑-->
<script src="/lib/layui/layui.js"></script>
<script>
layui.use(["element", "table", "form", "laydate", "okLayer", "okUtils", "okMock"], function () {
let table = layui.table;
let form = layui.form;
let laydate = layui.laydate;
let okLayer = layui.okLayer;
let okUtils = layui.okUtils;
okLoading.close();
let userTable = table.render({
elem: "#tableId_user",
url: "/UserList/LoadPageList",
limit: 10,
page: true,
toolbar: "#toolbarTpl",
size: "sm",
cols: [[
{ type: "checkbox" },
{ field: "username", title: "用户名" },
{ field: "Realname", title: "姓名" },
{ field: "phone", title: "手机号码" },
{ field: "departName", title: "部门" },
{ field: "createtime", title: "创建时间", width: 150 },
{ title: "操作", width: 80, align: "center", templet: "#operationTpl" }
]],
done: function (res, curr, count) {
console.log(res, curr, count);
//列表页面加载后再请求页面的按钮权限
//$.ajax({
// url: '/UserList/UserButtonRole',
// type: 'get',
// async: false,
// success: function (data) {
// console.log("用户列表按钮权限data:" + data);
//var layevent = $('a').attr('lay-event');
//if (data.indexOf("新增") > -1) {
// $(".layui-btn-container").show();
//}
//if (data.indexOf("编辑") > -1) {
// $(".div_edit").show();
//}
//if (data.indexOf("查询") > -1) {
// $("#button_cx").show();
//}
//if (data.indexOf("删除") > -1) {
// $(".div_delete").show();
//}
// }
//})
}
});
form.on("submit(search)", function (data) {
userTable.reload({
where: data.field,
page: { curr: 1 }
});
return false;
});
table.on("toolbar(tableFilter)", function (obj) {
switch (obj.event) {
case "add":
add();
break;
case "batchDel":
batchDel();
break;
}
});
table.on("tool(tableFilter)", function (obj) {
let data = obj.data;
switch (obj.event) {
case "edit":
edit(data.id);
break;
case "del":
del(data.id);
break;
}
});
function add() {
okLayer.open("添加用户", "/UserList/Add", "90%", "90%", null, function () {
userTable.reload();
})
}
function edit(id) {
okLayer.open("编辑用户", "/UserList/Update?id=" + id, "90%", "90%", null, function () {
userTable.reload();
})
}
function del(id) {
okLayer.confirm("确定要删除吗?", function () {
okUtils.ajax("/UserList/Delete", "post", { idsStr: id }, true).done(function (response) {
okUtils.tableSuccessMsg(response.msg);
}).fail(function (error) {
console.log(error)
});
})
}
})</script>
<!-- 头工具栏模板 -->
<script type="text/html" id="toolbarTpl">
<div class="layui-btn-container">
<div class="layui-inline" lay-event="add" ><i class="layui-icon layui-icon-add-1"></i></div>
</div>
</script>
<script type="text/html" id="operationTpl">
<a href="javascript:" title="编辑" lay-event="edit"><i class="layui-icon"></i></a>
<a href="javascript:" title="删除" lay-event="del"><i class="layui-icon"></i></a>
</script>
</body>
</html>
<style type="text/css">
.div_edit{
}
.div_delete {
}
</style>
本文来自博客园,作者:.net&new,转载请注明原文链接:https://www.cnblogs.com/wugh8726254/p/16297057.html

