canvas 画的线无法清除的问题
js 代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | var canvas = document.createElement("canvas");canvas.width = 400;canvas.height = 400;document.body.appendChild(canvas);var context = canvas.getContext("2d");var x = 20,y = 20;var interval = setInterval(function () { if(x > 240){ clearInterval(interval); } x += 10; y += 10; context.clearRect(1,1,300,300); //canvas.width = canvas.width; context.rect(x,y,100,100); context.stroke();},1000); |
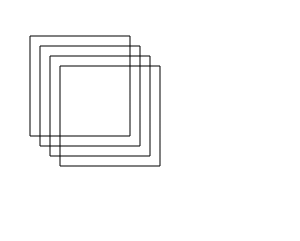
运行结果如下:

发现 context.clearRect(0,0,400,400); 这行代码并不能清除之前画出来的线。
而用 canvas.width = canvas.width; 这行代码就可以清除,暂时还不清除什么原因。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 本地部署 DeepSeek:小白也能轻松搞定!
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 从 Windows Forms 到微服务的经验教训
· 李飞飞的50美金比肩DeepSeek把CEO忽悠瘸了,倒霉的却是程序员
· 超详细,DeepSeek 接入PyCharm实现AI编程!(支持本地部署DeepSeek及官方Dee