Rust Druid桌面应用框架
Github
管方文档
简介
Druid 是一个用于构建现代、高性能、跨平台桌面应用的 Rust 库。以下是一些 Druid 框架的主要特点和介绍:
声明式 UI
Druid 提供了一种声明式的用户界面框架,这意味着你可以通过定义应用的状态和 UI 的关系,而不是手动操作 DOM 或 UI 控件来构建应用。这种风格类似于 React。
数据绑定
Druid 支持数据绑定,使得 UI 元素可以直接绑定到应用程序的状态。当应用程序状态发生变化时,UI 会自动更新以反映这些变化。
高性能
Druid 使用了现代的图形技术,包括 GPU 加速和 WebRender 渲染引擎,以提供高性能的用户界面渲染。
可扩展性
Druid 具有可扩展的架构,允许你轻松地创建自定义的 UI 控件、布局和主题。这使得可以根据应用程序的需求进行定制。
跨平台
Druid 是一个跨平台框架,支持 Windows、macOS 和 Linux 等主流操作系统。这使得你可以使用相同的代码库构建跨平台的桌面应用。
事件处理
Druid 提供了强大的事件处理系统,支持鼠标、键盘等输入设备的事件处理。这使得你可以轻松地处理用户输入并响应应用程序中的交互。
生命周期管理
Druid 管理应用程序的生命周期,包括启动、关闭和重新加载。这使得你可以专注于应用逻辑而不必担心底层的生命周期管理。
社区支持
Druid 是一个活跃的开源项目,拥有一个热情的社区。它的文档详细且不断更新,社区成员提供了大量的示例和支持。
设置国内镜像
cd ~/.cargo
# 创建config文件
vim config
# 添加如下镜像源
[source.crates-io]
replace-with = 'rsproxy-sparse'
[source.rsproxy]
registry = "https://rsproxy.cn/crates.io-index"
[source.rsproxy-sparse]
registry = "sparse+https://rsproxy.cn/index/"
[registries.rsproxy]
index = "https://rsproxy.cn/crates.io-index"
[net]
git-fetch-with-cli = true
添加依赖
[dependencies]
druid = "0.8.3"
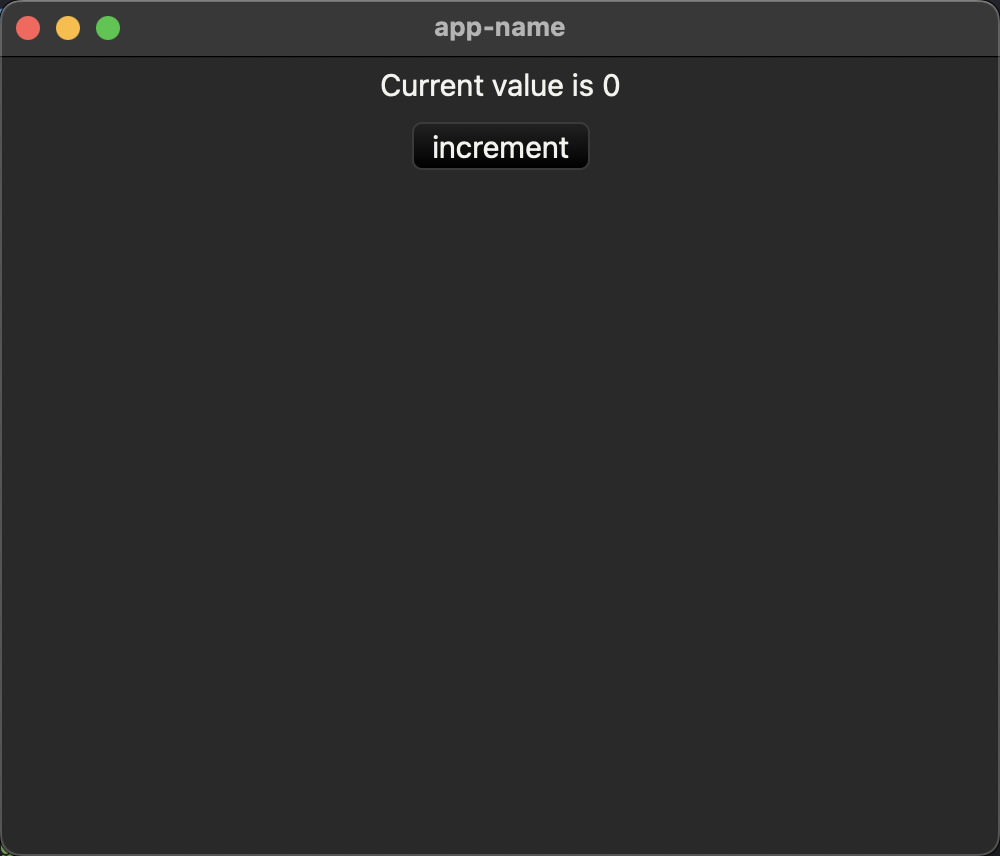
官方示例
use druid::widget::{Button, Flex, Label};
use druid::{AppLauncher, LocalizedString, PlatformError, Widget, WidgetExt, WindowDesc};
fn main() -> Result<(), PlatformError> {
let main_window = WindowDesc::new(ui_builder());
let data = 0_u32;
AppLauncher::with_window(main_window)
.log_to_console()
.launch(data)
}
fn ui_builder() -> impl Widget<u32> {
// The label text will be computed dynamically based on the current locale and count
let text =
LocalizedString::new("hello-counter").with_arg("count", |data: &u32, _env| (*data).into());
let label = Label::new(text).padding(5.0).center();
let button = Button::new("increment")
.on_click(|_ctx, data, _env| *data += 1)
.padding(5.0);
Flex::column().with_child(label).with_child(button)
}
下载依赖并编译运行
cargo run

本文作者:逢生博客
本文链接:https://www.cnblogs.com/wufengsheng/p/17752262.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步