Vue父组件调用子组件事件的两种方法
首先我们要了解 $on 和 $emit:
vm.$on( event, callback ):监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
vm.$emit( event, […args] ):触发当前实例上的事件。附加参数都会传给监听器回调。
-
1. 方法一:$emit、$on 方式
-
2. 方法二:通过ref直接调用子组件方法
父组件中:
<template>
<div>
<div @click="click">点击父组件</div>
<child ref="child"/ >
</div>
</template>
<script>
import child from "./child";
export default {
methods: {
click() {
this.$refs.child.$emit('childMethod','发送给方法一的数据') // 方法1:触发监听事件
this.$refs.child.callMethod() // 方法2:直接调用
},
},
components: {
child,
}
}
</script>
子组件中:
<template>
<div>子组件</div>
</template>
<script>
export default {
mounted() {
this.monitoring() // 注册监听事件
},
methods: {
monitoring() { // 监听事件
this.$on('childMethod', (res) => {
console.log('方法1:触发监听事件监听成功')
console.log(res)
})
},
callMethod() {
console.log('方法2:直接调用调用成功')
},
}
}
</script>
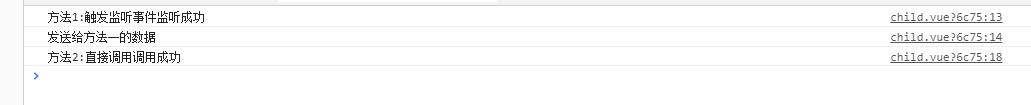
触发父组件的click事件,结果如下图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通