元素尺寸大全
偏移尺寸
- offsetHeight,元素在垂直方向上占用的像素尺寸,包括他的高度、水平滚动条高度(如果可见)和上、下边框的高度
- offsetLeft,元素左边框外侧距离包含元素左边框内侧的像素数
- offsetTop,元素上边框外侧距离包含元素上边框内侧的像素数
- offsetWidth,元素在水平方向上占用的像素尺寸,包括他的宽度、垂直滚动条宽度(如果可见)和左、右边框的宽度
客户端尺寸
元素的客户端尺寸包含元素内容及其内边距所占用的空间,客户端尺寸只有两个相关属性:
- clientWidth
- clientHeight
滚动条尺寸
确定元素尺寸
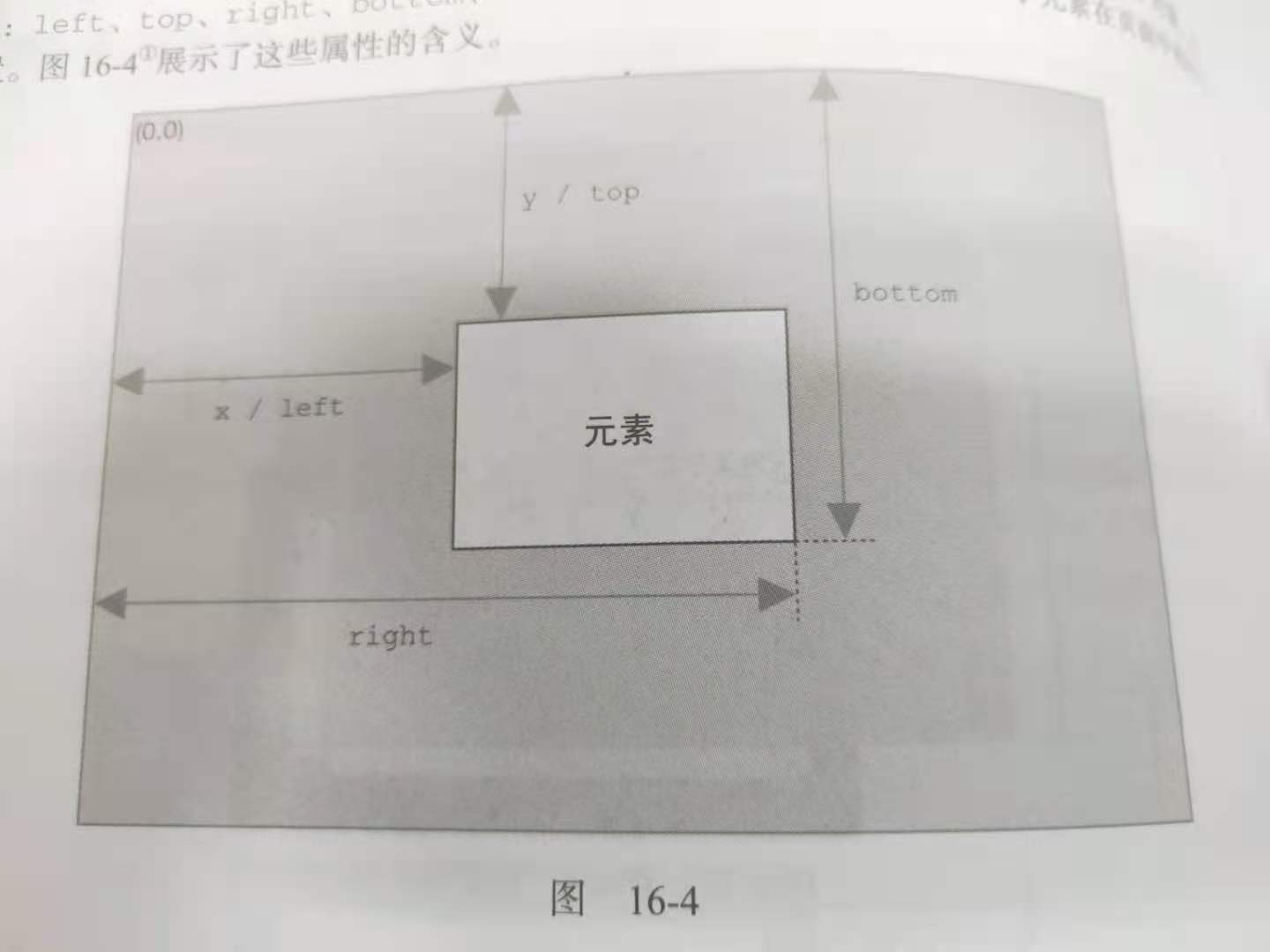
浏览器在每个元素上都暴露了getBoundingClientRect()方法,返回一个DOMRect对象,
包含6个属性:left、top、right、bottom、height和width。
这些属性给出了元素在页面中相对于视图的位置