canvas绘图详解-06-绘制一个五角星-常用绘图原理
先讲如何画一个正规的五角星

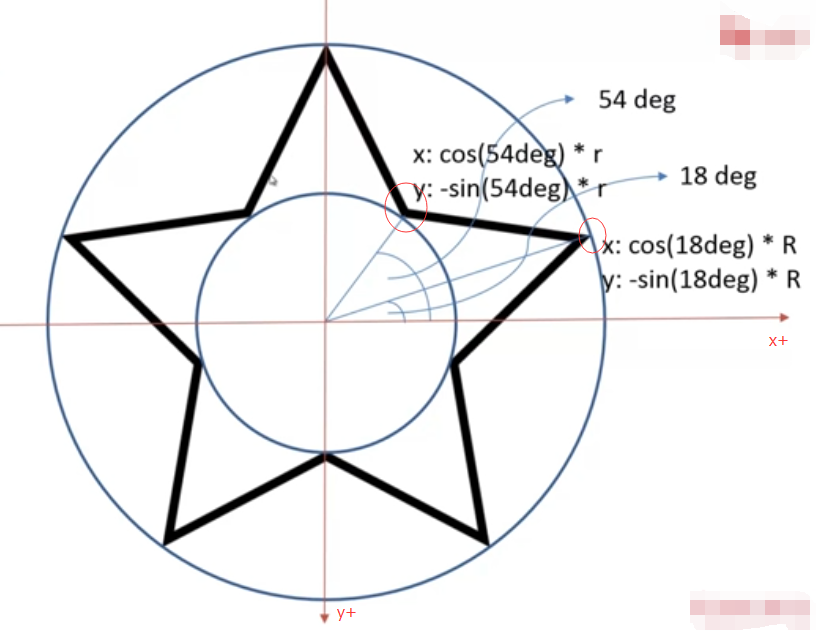
在五角星的内外画两个圆,五角星有五个角,360/5=72度
所以得出这两个角的度数

然后算出这两个点坐标



角度转弧度
角度/180*Math.PI
所以外顶点坐标 x: Math.cos( (18+72*i)/180*Math.PI) * R
y: Math.sin((18+72*i)/180*Math.PI) * R
所以内顶点坐标 x: Math.cos( (54+72*i)/180*Math.PI) * r
y: Math.sin((54+72*i)/180*Math.PI) * r
下面是画一个不同角度不同大小的五角星的函数
function drawStar( cxt , r , R , x , y , rot , borderWidth , borderStyle , fillStyle){ cxt.beginPath(); for( var i = 0 ; i < 5 ; i ++){ cxt.lineTo(Math.cos((18+72*i - rot)/180*Math.PI) * R + x ,- Math.sin((18+72*i - rot )/180*Math.PI) * R + y); cxt.lineTo(Math.cos((54+72*i - rot)/180*Math.PI) * r + x ,- Math.sin((54+72*i - rot )/180*Math.PI) * r + y); } cxt.closePath(); cxt.lineWidth = borderWidth; cxt.strokeStyle = borderStyle; cxt.fillStyle = fillStyle; cxt.fill(); cxt.stroke(); }
以上基于圆型来算顶点坐标的方法是常用方法





