canvas绘图详解-05-线条的属性
//线条宽度 lineWidth = 10; //线条两端帽子的样式 lineCap = "butt"(defualt) "round" //圆形 "square" //方形 //线条相接的样式 lineJoin = "miter"(defualt) //尖角 "bevel" //斜接 "round" //圆角 //最大斜接长度 miterLimit = 5
以上是线条的四个属性
1、lineWidth详解
先填充后描边,描边的宽度才是对的,如果先描边后填充,描边的宽度会有所减少
2、lineCap详解



解决方法①用closePath()来封闭路径
②用lineCap = "square"
3、lineJoin详解



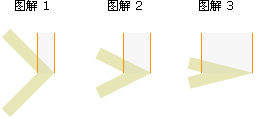
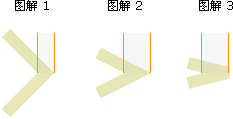
当设置了miter属性时,(默认miterLimit=10)如果线条 斜面长度超过了10,就按照bevel形式显示
4、miterLimit详解
默认值为10
miterLimit 斜接长度指的是在两条线交汇处内角和外角之间的距离。

只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
边角的角度越小,斜接长度就会越大。
为了避免斜接长度过长,我们可以使用 miterLimit 属性。
如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示(图解 3):

上面是w3c里的,下面是课程里的

到底哪个是对的,有待考证!







