validate插件深入学习-01 小白从看透一个插件开始
没有编程基础的的我,即使看了一遍jq文档也不知道怎么写程序,一个新的插件看了也不知道怎么用。
总是想做自己会的,自己不会的永远不去触碰,就永远不会。
都说编程这东西,很多都有很像的地方了,一个语言学通了,其他的看看就会了。
那么先从最简单的学起,建立信心,成就感,一步一步得让自己成为程序员~~
先要有目标才有动力,熟练使用validate插件,想到要用这个插件写程序不犯怵。
我不是一个优秀的程序员,我也不是一个有天赋的程序员,但起码我要是一个知道努力的程序员。
好了,开始!
开发过程中如何选取插件?
比如我想实现一套表单验证,风格统一,开发方便的,后续维护方便。
自己写?nono,第一步应该是先看看有没有现成的插件。
怎么选择插件呢?作者是不是大牛,是否还在更新,社区活跃度,插件支持是否全面等等,
其目的都是为了保证后续的更新维护,出现了问题容易找到解决办法,等等。。
validation插件是jquery最常用的插件之一,从2006年出版一直到现在,支持常用的百分之90的验证并支持自定义验证,这么全面我为啥不用呢?每次写验证都要头疼死了
http://plugins.jquery.com/validation/项目下载地址
validation插件的常用配置
一般一个插件想使用它都要给他进行配置,这个插件的常用语法规则如下:
①这个用validate()核心方法进行配置,里面用大括号"{}"包裹配置数据,每个配置项:加"{}"填写具体配置,以逗号","分割。
②name的值带"-"要用引号括起来,比如"confirm-password"
在这里区别两个概念 验证方法和验证规则。
method 验证方法,校验逻辑
1 username:{
2 required:true,//每一项叫method
3 minlength:2,
4 maxlength:16
5 },
rule 验证规则 元素和验证方法的关联 username元素和验证方法关联在一起,叫验证规则。
那么开始实际操作一下吧
①body最后要引入这两个文件,一个jquery库,一个validate主文件
1 <script type="text/javascript" src="jq/jquery-3.1.1.js"></script> 2 <script type="text/javascript" src="jq/jquery.validate.js"></script>
②html主要结构
<form id="demoform">
<fieldset>
<legend>用户登录</legend>
<div class="input-group">
<label class="control-label" for="username">用户名</label>
<input id="username" name="username" type="text"></input>
</div>
<div class="input-group">
<label class="control-label" for="password">密码</label>
<input id="password" name="password" type="password"></input>
</div>
<div class="input-group">
<label class="control-label" for="confirm-password">确认密码</label>
<input id="confirm-password" name="confirm-password" type="password"></input>
</div>
<div class="input-group">
<label class="control-label" for="number">0-100</label>
<input id="number" name="number" type="text"></input>
</div>
<div class="input-group">
<label class="control-label" for="email">邮箱</label>
<input id="email" name="email" type="text"></input>
</div>
<div class="input-group">
<label class="control-label" for="telephone">手机号</label>
<input id="telephone" name="telephone" type="text"></input>
</div>
<div class="input-group">
<label class="control-label" for="url">url</label>
<input id="url" name="url" type="number"></input>
</div>
<div class="input-group">
<label class="control-label" for="date">出生日期</label>
<input id="date" name="date" type="text"></input>
</div>
<input type="submit" value="登录"></input>
</fieldset>
</form>
③jq代码 一定要放在引入的jq库和validate库后
rules是规则,messages是响应的规则不符合时候的提示
<script type="text/javascript">
var b=10;
$(document).ready(function(){
var a=10;
var validate=$('#demoform').validate({
//debug:true,
//验证规则
rules:{
username:{//name值
required:true,
minlength:2,
maxlength:16,
//get请求
//remote:"remote.json"
//post请求
/*remote:{
url:'remote.jiso',
type:'post',
data:{
loginTime:function(){
return +new Date;//取一个gettime,返回一个long型的毫秒数的时间,+把一个字符转成一个数字
}
}
}*/
},
password:{
required:true,
rangelength:[8,16]
},
//"带-要用引号括起来"
"confirm-password":{
equalTo:"#password"//选择器,此处是id选择器,判断与该选择器元素的值是否相同
},
number:{
max:100,
min:0,
//range:[0,100] 也是0-100可以有小数
//number:true,//数字
digits:true//整数
},
email:{
required:true,
email:true
},
url:{
url:true,
},
telephone:{
required:true,
number:true,
rangelength:[11,11]
},
date:{
date:true,//用new date()来转换,转换成功就是对的
dateISO:true //2012-11-12 或是/
}
},
//错误提示
messages:{
username:{
required:"必须填写用户名",
minlength:"用户名最少为两位",
maxlength:"用户名最多为十位"
},
password:{
required:"必须填写密码",
rangelength:"密码最少为八位,最多为十六位"
},
"confirm-password":{
equalTo:"两次输入密码不一致"
},
number:{
max:"最大值100",
min:"最小值0",
//number:"请输入数字",
digits:"请输入整数"
},
email:{
required:"必须填写邮箱",
email:"请正确填写邮箱地址"
},
url:{
url:"请填写以http开头的正确url地址",
},
telephone:{
required:"必须填写手机号",
number:"请输入数字",
rangelength:"手机号为11位数字"
},
date:{
dateISO:"2012-11-12 或是/分隔"
}
}
})
})
</script>
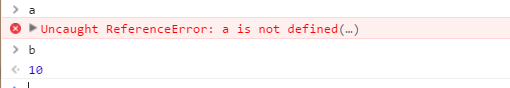
常识我竟然不知道
调试 shift+enter是回车
定义全局变量在控制台才可以调用