echart的使用心得
前言:由于本人在最近的公司中接触了一些与数据可视化有关的项目,所以特意花了一些时间去学习了echarts,以下是我个人在使用与学习echarts的一些心得体会。
1.首先我们需要知道的是什么是Echarts?
它是一个商业级数据图表,它是一个纯JavaScript的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
2.Echarts应该如何使用呢?
2.1
<div id="main" style="width: 600px;height:400px;"></div>
var myChart = echarts.init(document.getElementById('main'));
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
2.5
myChart.setOption(option);
3.看到这里可能有些小伙伴可能就有点蒙蔽了,什么xAxis,yAxis,series是啥呢?
其实在我们日常的开发主要用到以下几个属性:
-
-
系列列表。每个系列通过
type决定自己的图表类型 -
大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
-
-
xAxis:直角坐标系 grid 中的 x 轴
-
boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack
option = {
// color设置我们线条的颜色 注意后面是个数组
color: ['pink', 'red', 'green', 'skyblue'],
// 设置图表的标题
title: {
text: '折线图堆叠123'
},
// 图表的提示框组件
tooltip: {
// 触发方式
trigger: 'axis'
},
// 图例组件
legend: {
// series里面有了 name值则 legend里面的data可以删掉
},
// 网格配置 grid可以控制线形图 柱状图 图表大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true
},
// 工具箱组件 可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
// 设置x轴的相关配置
xAxis: {
type: 'category',
// 是否让我们的线条和坐标轴有缝隙
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']
},
// 设置y轴的相关配置
yAxis: {
type: 'value'
},
// 系列图表配置 它决定着显示那种类型的图表
series: [
{
name: '邮件营销',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
4.有的时候我们项目需要展示的功能大部分是和echarts官网实例给的不一样,需要我们对人家的官方实例进行修改与配置我们项目需要的属性,下面我来演示一下我自己配置的时候的思路,一般的话主要分为2个步骤:
步骤1: 首先的话我们需要修改折线图大小,显示边框设置颜色:#012f4a,并且显示刻度标签。这个grid属性是设置图表大小的
// 设置网格样式 grid: { top: '20%', left: '3%', right: '4%', bottom: '3%', show: true,// 显示边框 borderColor: '#012f4a',// 边框颜色 containLabel: true // 包含刻度文字在内 },
步骤2: 修改图例组件中的文字颜色 #4c9bfd, 距离右侧 right 为 10%
// 图例组件 legend: { textStyle: { color: '#4c9bfd' // 图例文字颜色 }, right: '10%' // 距离右边10% },
-
刻度去除
-
x轴刻度标签字体颜色:#4c9bfd
-
剔除x坐标轴线颜色(将来使用Y轴分割线)
-
xAxis: {
type: 'category',
data: ["周一", "周二"],
axisTick: {
show: false // 去除刻度线
},
axisLabel: {
color: '#4c9bfd' // 文本颜色
},
axisLine: {
show: false // 去除轴线
},
boundaryGap: false // 去除轴内间距
},
-
刻度去除
-
字体颜色:#4c9bfd
-
yAxis: {
type: 'value',
axisTick: {
show: false // 去除刻度
},
axisLabel: {
color: '#4c9bfd' // 文字颜色
},
splitLine: {
lineStyle: {
color: '#012f4a' // 分割线颜色
}
}
},
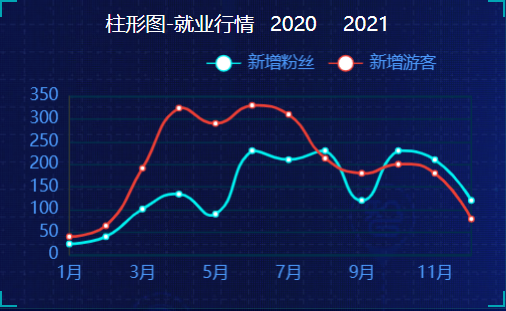
需求5: 两条线形图定制
- 颜色分别:#00f2f1 #ed3f35
- 把折线修饰为圆滑 series 数据中添加 smooth 为 true
color: ['#00f2f1', '#ed3f35'], series: [{ name:'新增粉丝', data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line', // 折线修饰为圆滑 smooth: true, },{ name:'新增游客', data: [100, 331, 200, 123, 233, 543, 400], type: 'line', smooth: true, }]
步骤6: 配置数据,把data里面的数据替换为我们自己项目的数据(一般都是通过后端接口请求的数据)
// x轴的文字
xAxis: {
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
// 图标数据
series: [{
name:'新增粉丝',
data: [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
type: 'line',
smooth: true
},{
name:'新增游客',
data: [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79],
type: 'line',
smooth: true
}
}]
步骤7:如果需要大小屏幕适配的话,可以加一下这行代码
// 监听浏览器缩放,图表对象调用缩放resize函数 window.addEventListener("resize", function() { myChart.resize(); });
完整代码:
// 折线图1模块制作 (function() { var yearData = [ { year: "2020", // 年份 data: [ // 两个数组是因为有两条线 [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120], [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79] ] }, { year: "2021", // 年份 data: [ // 两个数组是因为有两条线 [123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38], [143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34] ] } ]; // 1. 实例化对象 var myChart = echarts.init(document.querySelector(".line .chart")); // 2.指定配置 var option = { // 通过这个color修改两条线的颜色 color: ["#00f2f1", "#ed3f35"], tooltip: { trigger: "axis" }, legend: { // 如果series 对象有name 值,则 legend可以不用写data // 修改图例组件 文字颜色 textStyle: { color: "#4c9bfd" }, // 这个10% 必须加引号 right: "10%" }, grid: { top: "20%", left: "3%", right: "4%", bottom: "3%", show: true, // 显示边框 borderColor: "#012f4a", // 边框颜色 containLabel: true // 包含刻度文字在内 }, xAxis: { type: "category", boundaryGap: false, data: [ "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" ], axisTick: { show: false // 去除刻度线 }, axisLabel: { color: "#4c9bfd" // 文本颜色 }, axisLine: { show: false // 去除轴线 } }, yAxis: { type: "value", axisTick: { show: false // 去除刻度线 }, axisLabel: { color: "#4c9bfd" // 文本颜色 }, axisLine: { show: false // 去除轴线 }, splitLine: { lineStyle: { color: "#012f4a" // 分割线颜色 } } }, series: [ { name: "新增粉丝", type: "line", // true 可以让我们的折线显示带有弧度 smooth: true, data: yearData[0].data[0] }, { name: "新增游客", type: "line", smooth: true, data: yearData[0].data[1] } ] }; // 3. 把配置给实例对象 myChart.setOption(option); // 4. 让图表跟随屏幕自动的去适应 window.addEventListener("resize", function() { myChart.resize(); }); // 5.点击切换效果 $(".line h2").on("click", "a", function() { // alert(1); // console.log($(this).index()); // 点击 a 之后 根据当前a的索引号 找到对应的 yearData的相关对象 // console.log(yearData[$(this).index()]); var obj = yearData[$(this).index()]; option.series[0].data = obj.data[0]; option.series[1].data = obj.data[1]; // 需要重新渲染 myChart.setOption(option); }); })();
参考视频:https://www.bilibili.com/video/BV1v7411R7mp?p=53&share_source=copy_web
以上为本人学习总结的心得,希望对各位有所帮助!如果哪里有错误,还请各位大佬指正哈!