Vue生命周期详解
-
挂载(初始化相关属性,例如
watch属性,method属性)-
beforeCreate -
created -
beforeMount -
mounted
-
-
更新(元素或组件的变更操作)
-
beforeUpdate -
updated
-
-
销毁(销毁相关属性)
-
beforeDestroy -
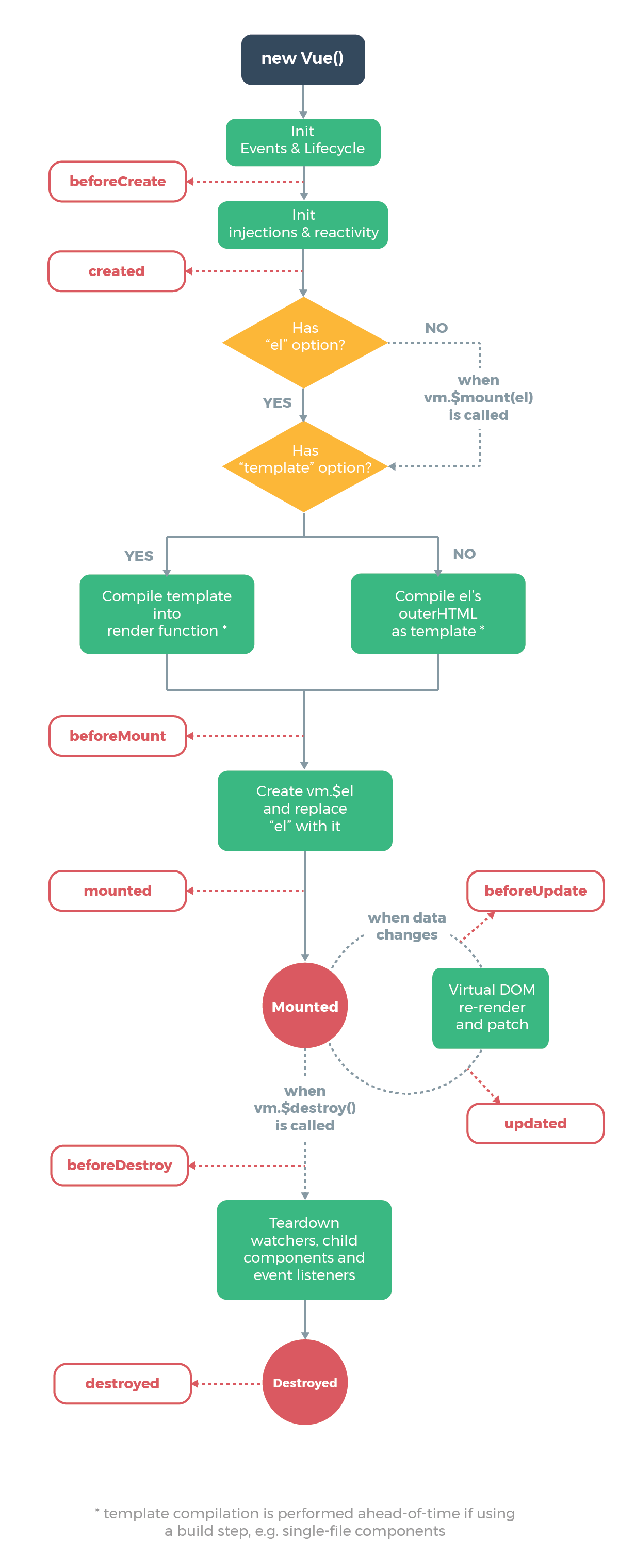
下面请看一张Vue生命进程图(图片可能有点大)

钩子函数:
第一步:

created: 在调用该方法之前,初始化会被使用到的状态,状态包括props,methods,data,computed,watch.
而且会实现对data中属性的监听,也就是在created的时候数据已经和data属性进行了绑定。(放在data中的属性当值发生改变的时候,视图也会改变)。同时也会对传递到组件中的数据进行校验。
所以在执行created的时候,所有的状态都初始化完成,我们也完全可以在该阶段发送异步的ajax请求,获取数据。
但是,在created方法中,是无法获取到对应的的$el选项,也就是无法获取
created() { console.log("created"); console.log("el===", this.$el);// undefined console.log("data==", this.$data);// 可以获取数据 console.log("foo==", this.foo);//可以获取数据 },
<script>
const vm = new Vue({
// el: "#app", //去掉了el选项
data: {
foo: "fooData",
},
methods: {
beforeCreate() {
console.log("beforCreate");
},
created() {
console.log("created");
console.log("el===", this.$el);
console.log("data==", this.$data);
console.log("foo==", this.foo);
},
});
</script>
现在,我们不添加el选项,但是手动执行vm.$mount(el)
<script>
const vm = new Vue({
// el: "#app",//去掉了el选项
data: {
foo: "fooData",
},
methods: {
beforeCreate() {
console.log("beforCreate");
},
created() {
console.log("created");
console.log("el===", this.$el);
console.log("data==", this.$data);
console.log("foo==", this.foo);
},
});
vm.$mount("#app");//添加了$mount方法
</script>
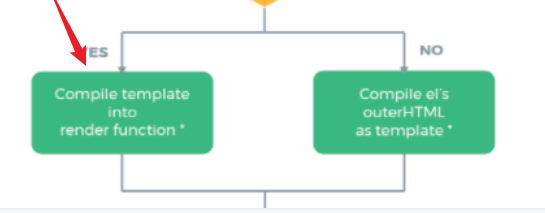
第一:如果Vue实例对象中有template参数选项,则将其作为模板编译成render函数,来完成渲染。
第二:如果没有template参数选项,则将外部的HTML作为模板编译(template),也就是说,template参数选项的优先级要比外部的HTML高
函数(Vue的编译实际上就是指Vue把模板编译成render
在执行该钩子函数的时候,虚拟`DOM`已经创建完成,马上就要渲染了,在这里可以更改`data`中的数据,不会触发`updated`, 其实在`created`中也是可以更改数据,也不会触发`updated`函数
测试代码如下:
beforeMount() {
console.log("beforeMount");
console.log("beforeMount el===", this.$el);
console.log("data==", this.$data);
//this.foo = "abc"; //修改数据
console.log("foo==", this.foo);
},
通过上面的代码,我们可以获取`el`中的内容,同时也可以修改数据。
但是,这里需要注意的输入的`el`中的内容,`{{foo}}`还没有被真正的数据替换掉。而且对应的内容还没有挂载到页面上。
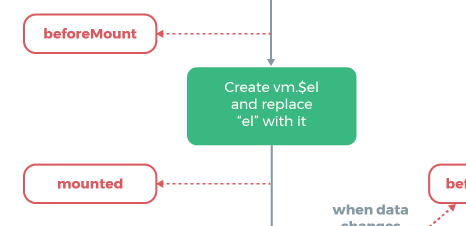
下面执行了`Create VM.$el and replace "el" with it`
经过这一步后,在模板中所写的`{{foo}}`会被具体的数据所替换掉。
所以下面执行`mounted`的时候,可以看到真实的数据。同时整个组件内容已经挂载到页面中了,数据以及真实`DOM`都已经处理好了,可以在这里操作真实`DOM`了,也就是在`mounted`的时候,页面已经被渲染完毕了,在这个钩子函数中,我们可以去发送`ajax`请求。
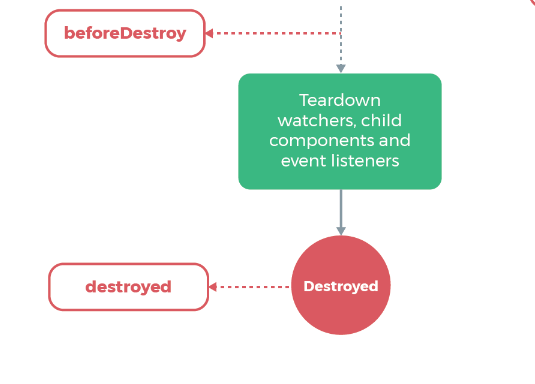
第四步:如下图
当整个组件挂在完成后,有可能会进行数据的修改,当Vue发现data中的数据发生了变化,会触发对应组件的重新渲染,先后调用了beforeUpdate 和updated钩子函数。

在updated之前beoreUpdate之后有一个非常重要的操作就是虚拟DOM会重新构建,也就是新构建的虚拟DOM与上一次的虚拟DOM树利用diff算法进行对比之后重新渲染。
而到了updated这个方法,就表示数据已经更新完成,dom也重新render
在该方法中,可以做一些清理的工作,例如:清除定时器等。
但是执行到destroyed钩子函数的时候,Vue
beforeCreate( )// 该钩子函数执行时,组件实例还未创建. created()//组件初始化完毕,各种数据可以使用,可以使用ajax发送异步请求获取数据 beforeMounted()// 未执行渲染,更新,虚拟DOM完成,真实DOM未创建 mounted()// 初始化阶段结束,真实DOM已经创建,可以发送异步请求获取数据,也可以访问dom元素 beforeUpdate()//更新前,可用于获取更新前各种状态数据 updated()//更新后执行该钩子函数,所有的状态数据是最新的。 beforeDestroy() // 销毁前执行,可以用于一些定时器的清除。 destroyed()//组件已经销毁,事件监听器被移除,所有的子实例也会被销毁。
以上为vue生命周期内容,如果有哪里写错了,欢迎各位大佬指正,谢谢大家!








 浙公网安备 33010602011771号
浙公网安备 33010602011771号