Js中关于构造函数,原型,原型链深入理解
在 ES6之前,在Javascript不存在类(Class)的概念,javascript中不是基于类的,而是通过构造函数(constructor)和原型链(prototype chains)实现的。但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏 览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
1.那么何为构造函数呢?
其实构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我 们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,使用构造函数时要注意以下两点:
1. 构造函数用于创建某一类对象,其首字母要大写
2. 构造函数要和 new 一起使用才有意义
1.2那在执行new代码时,实际会执行以下四个事情:
① 在内存中创建一个新的空对象。
② 让 this 指向这个新的对象。
③ 执行构造函数里面的代码,给这个新对象添加属性和方法。
④ 返回这个新对象(所以构造函数里面不需要 return )
1.3JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添 加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
看代码体验一下吧:
<script>
// 1.利用构造函数创建一个对象
function Person(uname, age) {
this.uname = uname,
this.age = age,
this.run = function() {
console.log('跑步使人快乐');
}
}
// 1.1实例成员就是构造函数内部通过 this 添加的成员 name age sing 就是实例成员。实例成员只能通过实例化的对象来访问
//1.2实例成员只能通过实例化的对象来访问
let zs = new Person('张三', 18);
console.log(zs);
zs.run();
console.log(Person.uname); //未定义的,因为不能通过构造函数访问实例成员
// 静态成员 在构造函数本身上添加的成员 sex就是静态成员
Person.sex = '男';
console.log(Person.sex); // 静态成员只能通过构造函数来访问
console.log(zs.sex); // 不能通过对象来访问
</script>
2、构造函数的缺点
所有的对象实例都可以继承构造函数中的属性和方法。但是,同一个对象实例之间,无法共享属性。
<script>
// 1.利用构造函数创建一个对象
function Person(uname, age) {
this.uname = uname,
this.age = age,
this.run = function() {
console.log('跑步使人快乐');
}
}
let zs = new Person('张三', 18);
let ls = new Person('李四', 25)
</script>
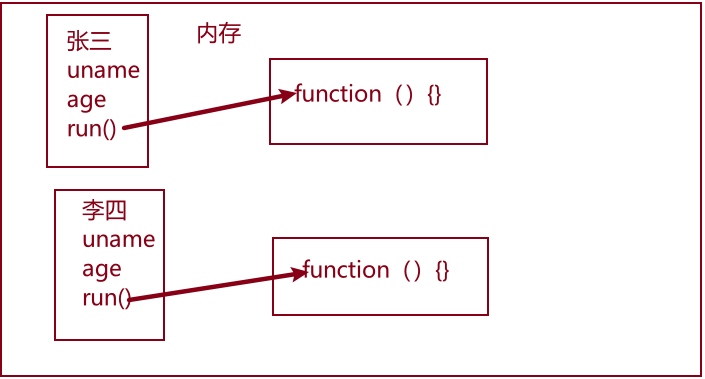
上面代码中创建了张三与李四2个对象,并且有两个属性和一个方法。但对于复杂数据类型(如方法),当创建 zs 这个实例对象的时候,会单独的开辟一块儿空间来存放复杂数据类型 run方法,创建 ls对象的时候,也去开辟一块儿空间来存放run 方法。开辟了两个空间来存放同一个函数。这既浪费资源,也没有必要,因为所有run方法都是同样的行为,完全可以被两个对象实例共享。那么js中是如何解决这个问题的呢

3、构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
<script>
// 1.利用构造函数创建一个对象
function Person(uname, age) {
this.uname = uname,
this.age = age
// this.run = function() {
// console.log('跑步使人快乐');
// }
}
Person.prototype.run = function() {
console.log('跑步使人快乐');
}
let zs = new Person('张三', 18);
let ls = new Person('李四', 25);
zs.run();
ls.run();
// console.log(zs.run === ls.run);为true,因为它们指向的内存是一样的
// console.dir(Person);
</script>
总结:
1:原型对象的作用,就是定义所有对象实例所共享的属性和方法。
2:prototype 对于构造函数来说,它是一个属性;对于对象实例来说,它是一个原型对象。
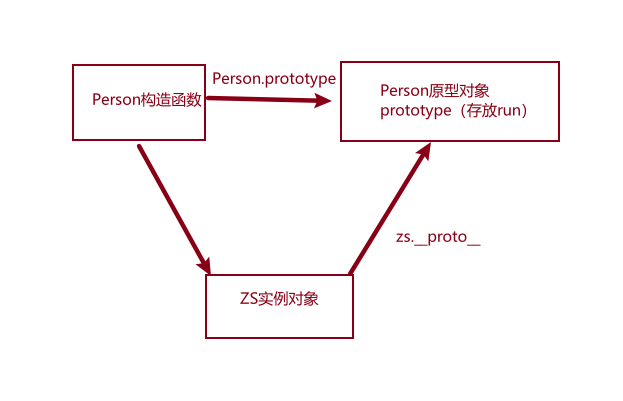
4.对象原型 __ proto __
对象都会有一个属性 __ proto __ 指向构造函数的 prototype 原型对象。对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __ proto __ 原型的存在。
-
__ proto __ 对象原型和原型对象 prototype 是等价的
-
__ proto __ 对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
如果还不能理解,请看下图

5.constructor 构造函数
对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称 为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。 一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋 值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。 此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
看代码体验一下吧:
<script> function Person(uname, age) { this.uname = uname; this.age = age; } // 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数 Person.prototype = { // 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数 constructor: Person, run: function() { console.log('跑步使人快乐'); }, movie: function() { console.log('看电影使人快乐'); } } var zs = new Person('张三', 18); console.log(Person.prototype); console.log(zs.__proto__); console.log(Person.prototype.constructor); console.log(zs.__proto__.constructor); </script>
总结:如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
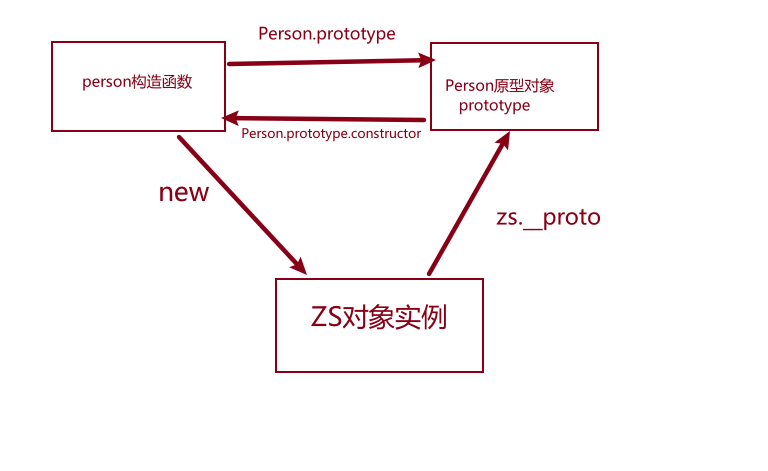
6.构造函数、实例、原型对象三例者之间的关系

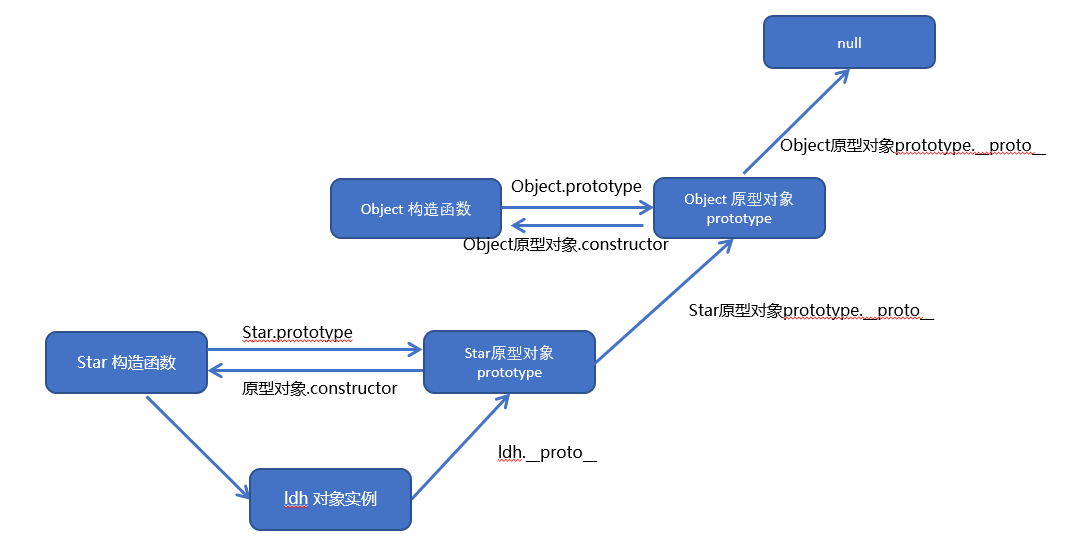
7.原型链
1:读取对象的某个属性时,JavaScript 引擎先寻找对象本身的属性,如果找不到,就到它的原型去找,如果还是找不到,就到原型的原型去找。如果直到最顶层的 Object.prototype 还是找不到,则返回 undefined。
2:如果对象自身和它的原型,都定义了一个同名属性,那么优先读取对象自身的属性,这叫做“覆盖”(overiding)。
3:一级级向上在原型链寻找某个属性,对性能是有影响的。所寻找的属性在越上层的原型对象,对性能的影响越大。如果寻找某个不存在的属性,将会遍历整个原型链。
4.下面以图片展示:

总结:看到这,相信大家对原型和原型链的概念应该已经有了一定了解了,如果仍然不太理解,也不用气馁,因为闭包及原型链是JavaScript最难理解的几部分。相信之后在不断的开发实践中会使你理解的更为透彻,多学习多思考才能更快掌握。如果大家看到哪些地方写的有错,也欢迎各位大佬通过评论区指正,谢谢大家!(PS:这部分也是面试常见的考点之一哦)
参考资源:https://www.bilibili.com/video/BV1gV411q7cz?p=30&share_source=copy_web



